
【実践課題】ヘアサロンのフライヤー制作(A5サイズ両面)|情報設計/デザイン/入稿準備
SHElikes MULTI CREATOR COURSEの課題で、架空クライアント様からの依頼という設定で、銀座に拠点を構える、骨格理論に基づいたスタイル提案が売りの「ヘアサロン」のオープンキャンペーンのフライヤー制作を行いました。(制作期間:約2週間)
*目次*
--------------------------------
1.制作物
2.制作概要
3.情報設計
4.工夫したところ
5.制作を通して学んだこと
--------------------------------
1.制作物

2.制作概要
▽制 作 範 囲
・情報設計(ペルソナ分析、ユーザーストーリー設計、情報の優先順位づけ)
・デザイン制作
・文字のアウトライン化等入稿準備
▽制 作 期 間
約2週間(1日約8時間)
▽使用ツール
Illustrator
3.情報設計
▽成果物作成に向けた情報設計
与えられた要件を整理しクライアントとペルソナを分析した。
▽トンマナ/配色/タイポグラフィ
分析した結果を踏まえて、トンマナ/配色/タイポグラフィを検討した。

5.工夫したところ
・ペルソナを具体的に設定した。骨格理論について学ぶため、実際に骨格理論を取り入れている銀座の美容室を訪れて、ヒアリングして情報収集をした。
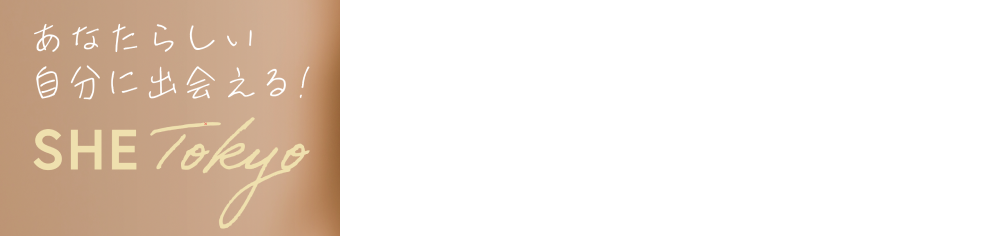
・「自分らしさ」を表現したく、自然体で自信がある表情の人物を使用した。背景色を今回のトンマナに合わせてPhotoshopで変更している。

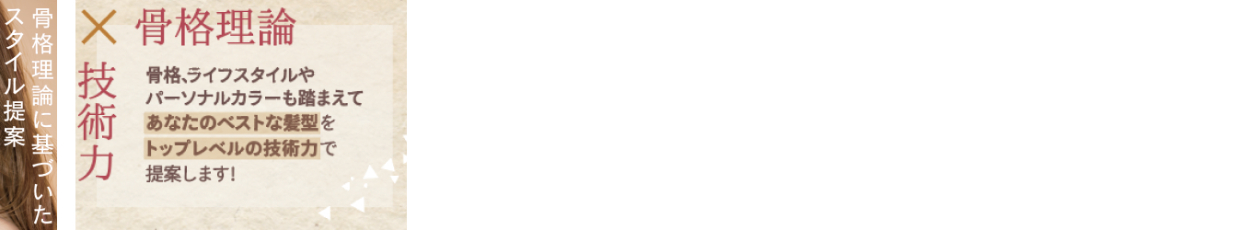
・骨格×パーソナルカラー×髪質×ライフスタイルetc さまざまな要素の掛け合わせでその人にとっての最適なヘアスタイルを提案していくクライアントを踏まえて、さまざまな配色の掛け合わせで織り成され、どんな配色の組み合わせでもおしゃれになるタータンチェックを取り入れた。秋冬のフアッションの定番でもあり、トンマナにもマッチすると考えた。タータンチェックの模様はIllustratorで作成した。

・画像を重ねるレイアウトや、デザインに「×」を取り入れており、掛け合わせをテーマにしている。

・背景に紙のテクスチャを使用した。

・裏表どちらから見るかわからないため、キャンペーン情報や「骨格理論」というキーワードは表裏両方に配置した。

・見た人に、SheTokyo利用後の理想の姿をイメージしていただきたく、キービジュアルにキャッチコピーを追加した。

・ユーザー目線で少しでも手間をなくすためチケットは一回の切り口で切り取れるようにした。三角形のあしらいとも統一がとれた。

・あしらいの引き出しが足りないと感じたため、参考書やPintarest、WEBサイトで色々なあしらいを探して取り入れた。
・フォントについて、参考書を確認して、最適なものを取り入れた。
・何度も実際に印刷してみて、レイアウト、配色、文字の大きさについて確認しながら進めた。
・印刷会社から紙サンプルを取り寄せて、紙の違いや質感を確認した。
6.制作を通して学んだこと
・Illustratorのレイヤー/グループ管理/文字組みの仕方等、基本的な操作方法を学んだ
・テクスチャやブラシを使用したデザインの引き出しを増やした
・印刷物を製作する際に必要な以下作業を学んだ。
①印刷物作成する際は、カラーモードをCMYKにすること
②画像はカラーモードをCMYKへ変更し、解像度を350~400ppiとすること、
埋め込み配置すること
③断裁位置のトンボよりも内側に文字を収めること
④断裁位置がズレてしまうことがあるため、仕上がりサイズよりも上下左右それぞれ
3mmずつ塗りたしを作成すること
⑤印刷会社で意図したフォントで印字できるように入稿前にフォントのアウトライン化
をすること
