
【課題】Webページトレース
OVERVIEW
SHElikes MULTI CREATOR COURSE の課題にてWebページトレースを行いました。合わせてスタイルガイドの作成、PCとスマホ画面の分析も行いました。制作期間:1週間
【制作要件】
●目的
- Webデザインにおける基本的なビジュアルデザインの感覚を掴む
- Webデザインをする際に一定のルールに則ってデザインするということを学ぶ
- Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
●制作のゴール
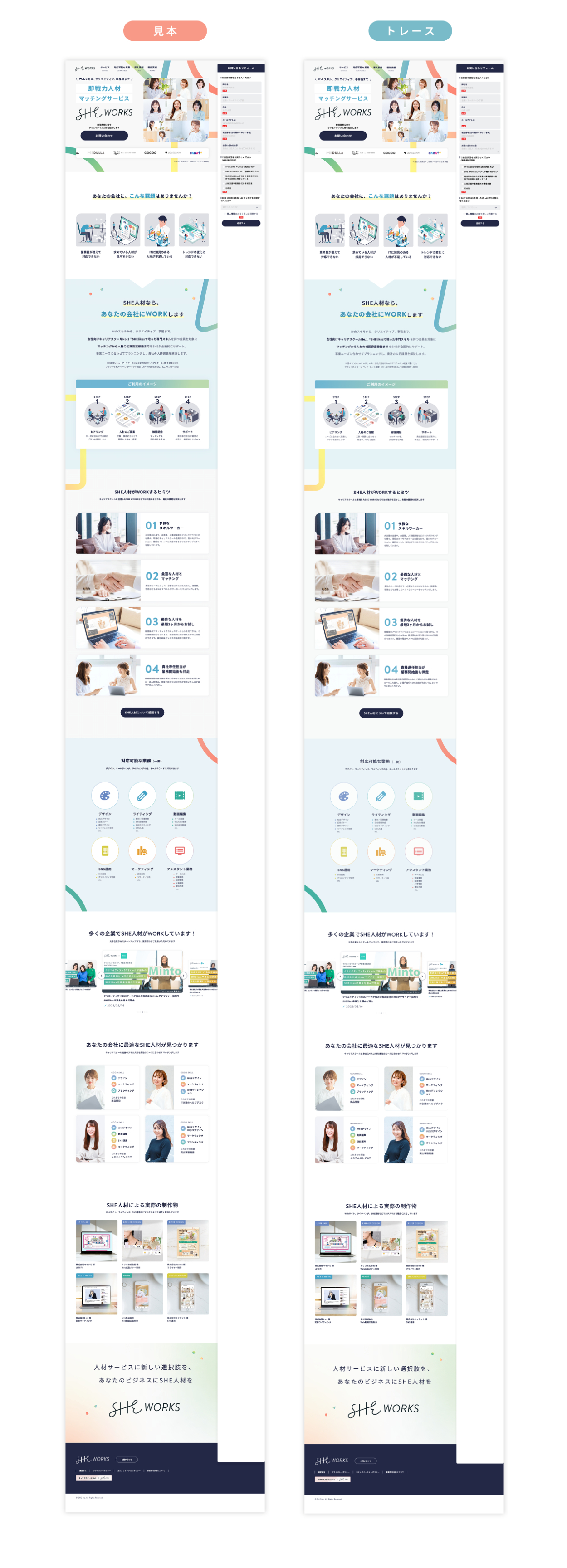
- 見本のWebページとの差分が少ないクオリティの高いトレースを完成する
- 見本のWebページを分析してスタイルガイドをまとめることができる
- PCとスマホでどのようにレイアウトが変わるのかを言語化することができる
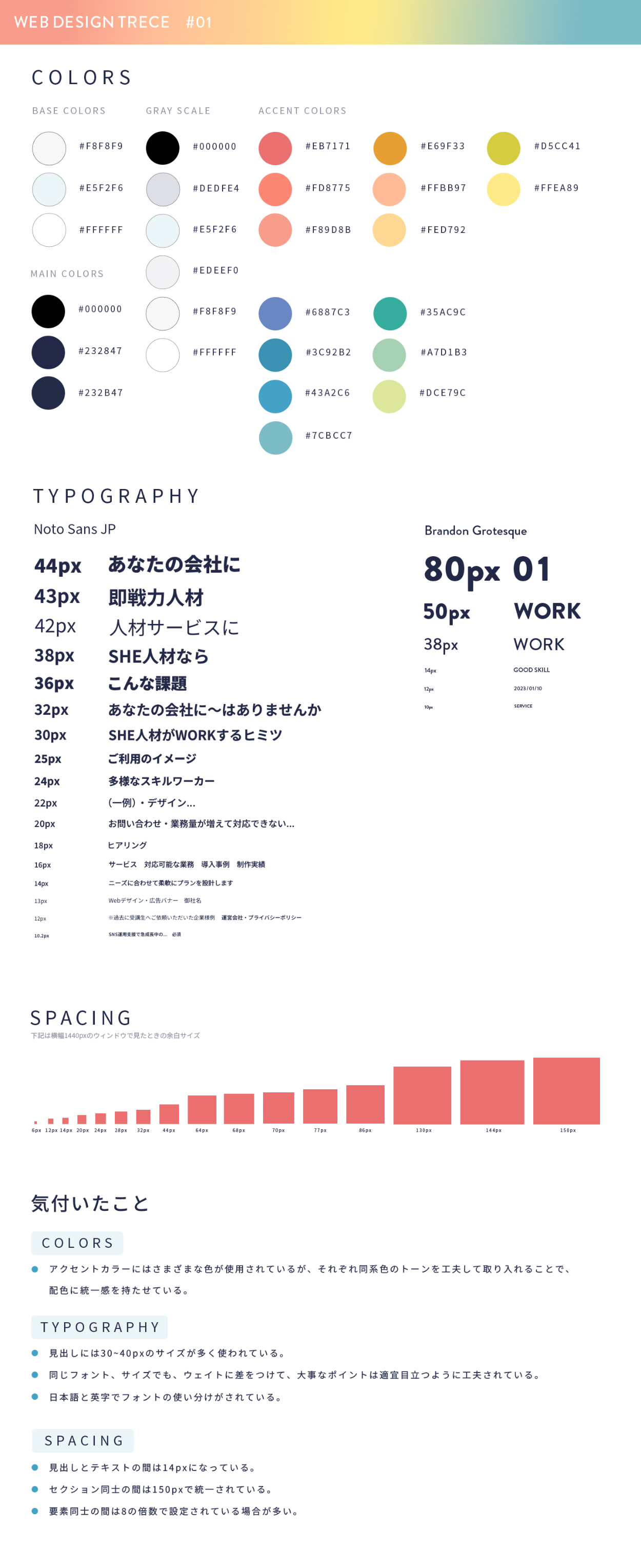
【スタイルガイド】

【PCとSP分析】

【実際にトレースしたもの】

【課題において工夫した点】
- トレースは単調作業にならないよう、「見出しではこの大きさが多いんだ」「余白はこういう部分に使われているんだ」などと、気付きを深めながら課題に取り組みました。
- PCとSPの違いを分析するときは、ただ違うところを探すのではなく、「なぜ違うのか」を考えながら取り組むことを意識しました。
- スタイルガイドは、まとめるだけでなく、ヘッダーをWebページ内で使われているカラーのグラデーションを使用してトンマナを合わせたり、デザインの基本原則を意識したりして、見やすさを意識して制作しました。
【制作を通して学んだこと】
Webサイトには余白やフォントサイズなど色々な規則があることを学びました。デベロッパーツールの見方も学べて、見出しやテキストなどのフォントサイズがだいたいどれくらいになっているのか、余白はそれぞれのセクションごとにどれくらい取られているのかなど、Webサイトの大まかな構成を知ることができました。また、PCとSPでもレイアウトが異なっていることを学び、どちらで見ても見やすいように工夫がされていることを知れてとても勉強になりました。
