
【課題】LP制作(PCデザインカンプ/SPワイヤーフレーム)
SHElikes 【MULTI CREATOR COURSE】の課題で、ビジネススクール会員様限定のカフェ&コワーキングスペースのLPを制作しました。ワイヤーフレームをもとに、PCデザインカンプとSPワイヤーフレームのデザインをしました。(制作期間:5日間)
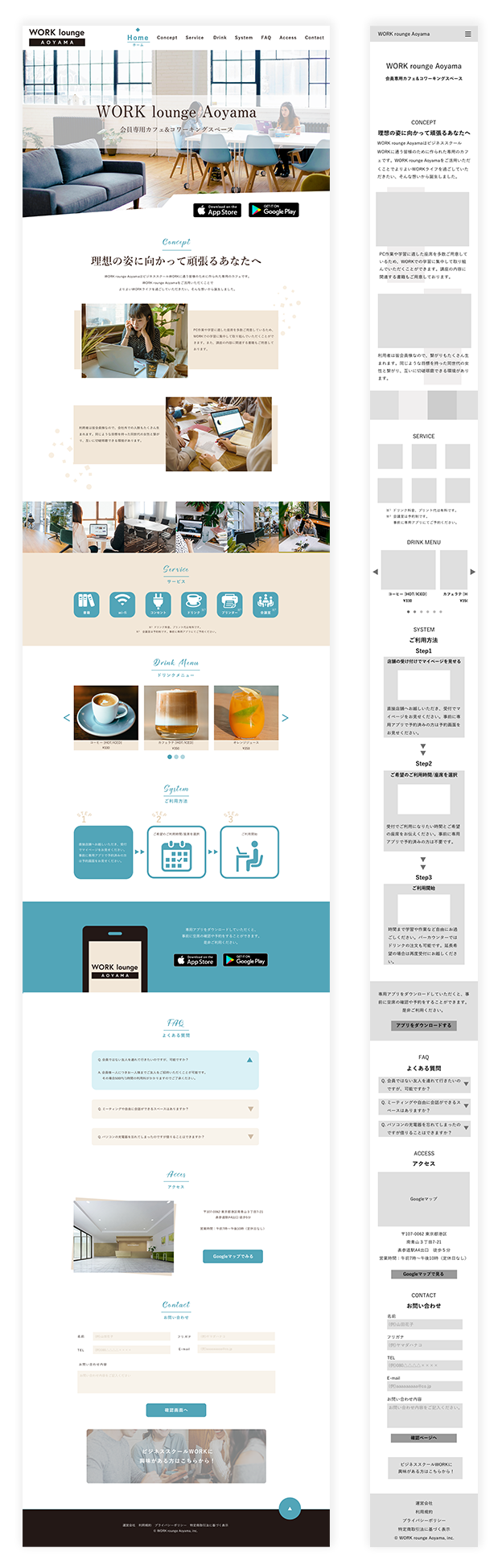
| 制作したLPのPCデザインカンプ/SPワイヤーフレーム

| クライアント情報
■クライアント名:WORK ,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
| 制作要件
■ターゲット
・ビジネススクールWORKの会員様
・会員ではないがWORKが気になっている方
■目的
・WORK lounge Aoyamaについて知ってもらうこと

| 工夫したところ
01 ユーザーストーリーを意識した情報設計
既存のワイヤーフレームをもとに、ユーザーストーリーに合わせ情報設計の見直しを行いました。具体的にコンテンツや画像の追加、セクション内の情報のグルーピングをしました。
■コンセプト
「ひとりで作業に集中したい方」と「つながりを作りたい方」で情報を分けてグルーピングし、コンセプトがよりわかりやすいものになるよう工夫しました。コワーキングスペースの雰囲気がわかるように、スライダーで画像を配置しました。

■サービス
既存のワイヤーフレームにサービスのセクションはありませんでしたが、コワーキングスペース利用者が必須で確認する項目だと考え追加しました。

■ドリンク
既存のワイヤーフレームではドリンクメニュー6種類が2段で表示されていましたが、カフェメニューよりコワーキングスペースについての情報の優先順位が高いと考え、カルーセルでコンパクトにまとめました。

02 PCでのスクロールと導線を想定したデザイン
PCでのスクロールやマウスホバーを意識しデザインしました。
■システム
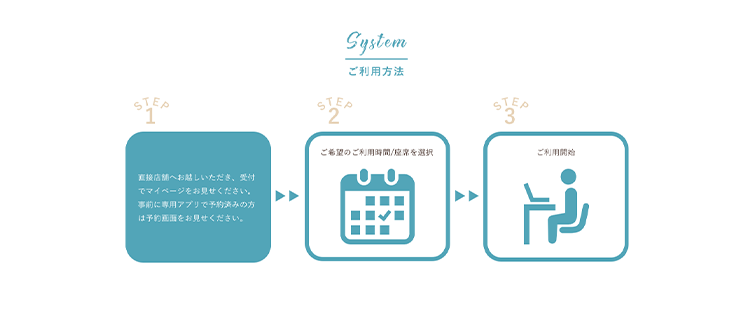
PCではマウスホバーすると詳しく見ることができるデザインにしました。

■ファーストビュー/CTA
アプリダウンロードがCTAセクションだけでなく、HOMEからもできるようにファーストビューにもアプリ遷移のボタンを設置しました。

■コンタクト
UIUXを考え、入力形式がわかるように例を薄い文字で入れました。「確認画面へ」で1ページ挟むことで、お問い合わせに対するハードルが下がると考察しています。ターゲットに「会員ではないがWORKが気になっている方」が入っているので、ビジネススクールワークへの導線ボタンを設置しました。

■フッター
ヘッダーの「HOME」ボタンとは別に、トップに戻る方法がわかりやすくなるようにフッターにトップに戻れるボタンを設置しました。

03 アクセントカラーを利用したターゲットやペルソナに沿ったわかりやすいデザイン
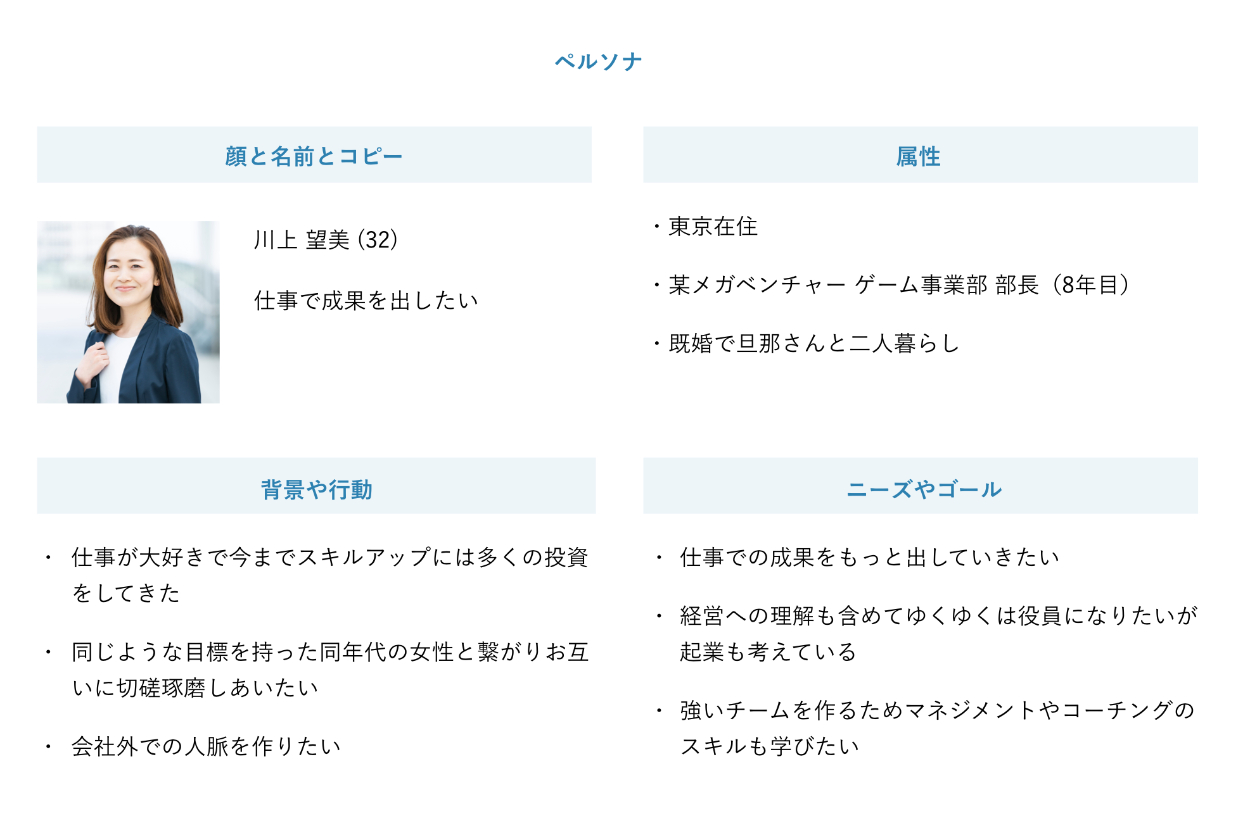
ペルソナは日本人なので、ビジュアルで英語を使用する場合は下に日本語を入れるなど、画として情報が捉えられる工夫をしました。
■ヘッダー
どのセクションにいるか迷子にならないよう、ヘッダーの現在開いているページにアクセントカラーを使用。フォントサイズも大きくし、わかりやすいデザインを意識しました。

■FAQ
ヘッダー同様、FAQでも現在開いている質問回答の部分にアクセントカラーを使用しています。

| 制作を通して学んだこと
01 フォントサイズ・余白の重要性
フォントサイズや余白で、デザインのイメージが大きく変わることを学びました。
フォントは1〜2pxの違いで、伝わる印象が全く変わるためPCであればフルスクリーンで実際にユーザー目線で確認しながらデザインを進めることが大切だと感じました。
セクションごとの余白ばかり意識し、セクション内の余白が崩れてしまうと意図するデザインにならないということを学びました。
フォントサイズや余白は、配色やフォントスタイル同様、非常に重要な役割があると気づきました。
02 アクセントカラーの使い方
アクセントカラーは目立たせたいボタン等に使用するため、あしらい等に使ってしまうと直感的にわかりにくいになってしまうことを実践を通して学びました。意図しないデザインを避けるためにも、ベースカラー・メインカラー・アクセントカラーをしっかりと定義した上でデザインを進めることが重要だと感じました。
