
【課題】架空ECサイトのUIUX改善
SHElikes 【MULTI CREATOR COURSE】の課題で架空ECサイトのUIUX改善を行いました。Figmaを用いて、デザインカンプと提案資料を作成しました。(制作期間:4日間)
| 依頼内容

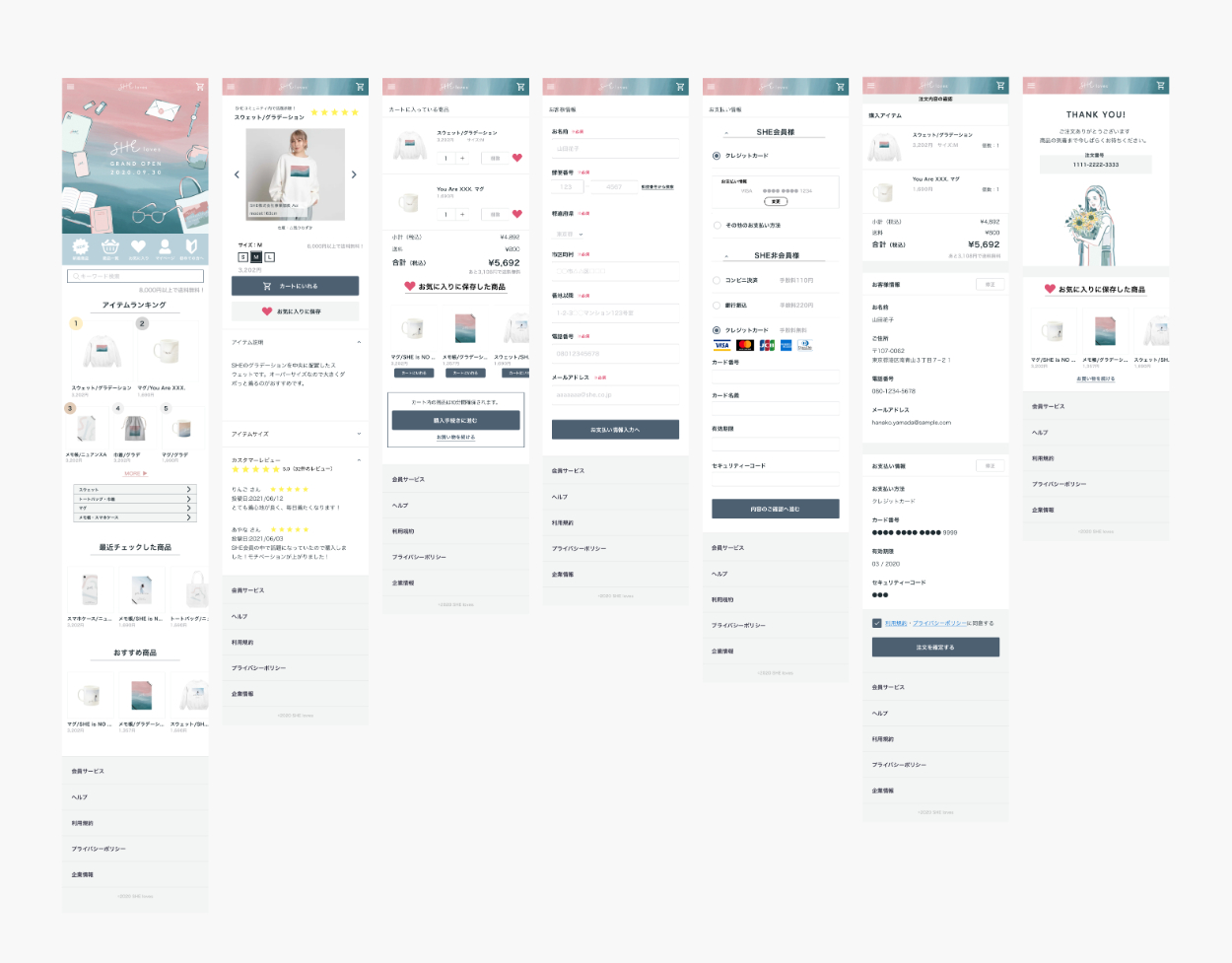
| 改善前のデザイン

| 改善後のデザイン

| 課題①
■解決したい課題
フォームでの離脱率が大きくカートに商品が入っても購入にまで至っている人が少ない
■提案資料




| 課題②
■解決したい課題
1回の購買における購入商品数が平均1個となっており、購入単価が低い
■提案資料




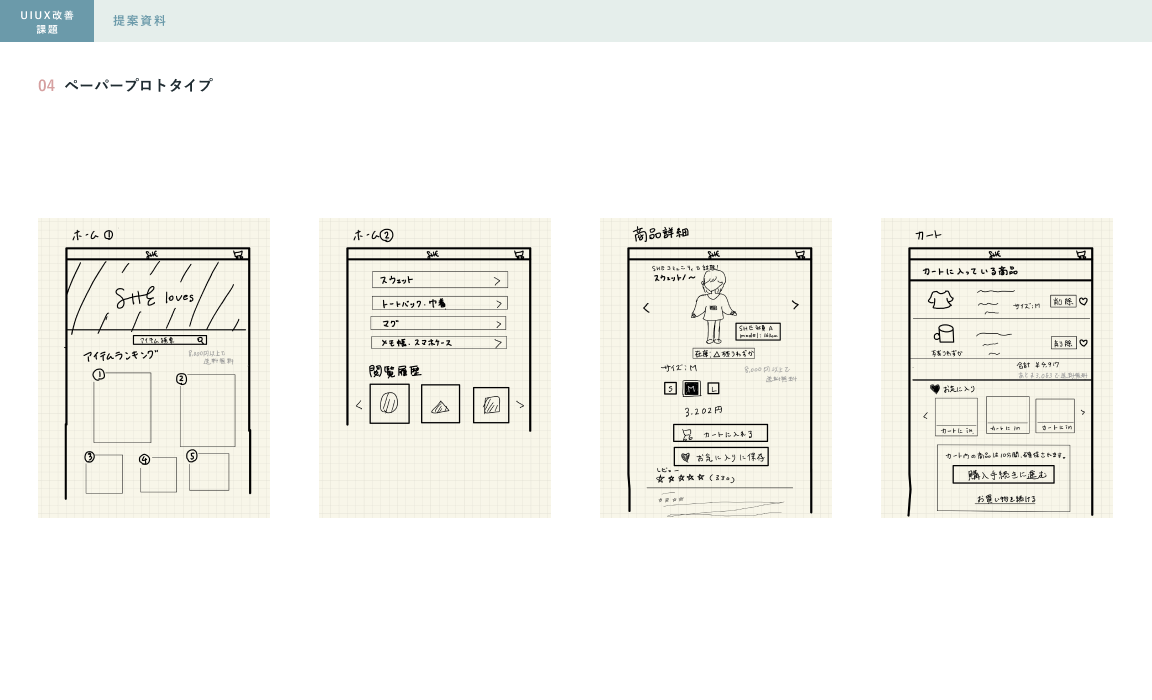
| 工夫したところ
01 導線を意識したUI
自分がよく使うサイトや類似サイトのUIを研究し、ユーザー導線を意識しデザインしました。
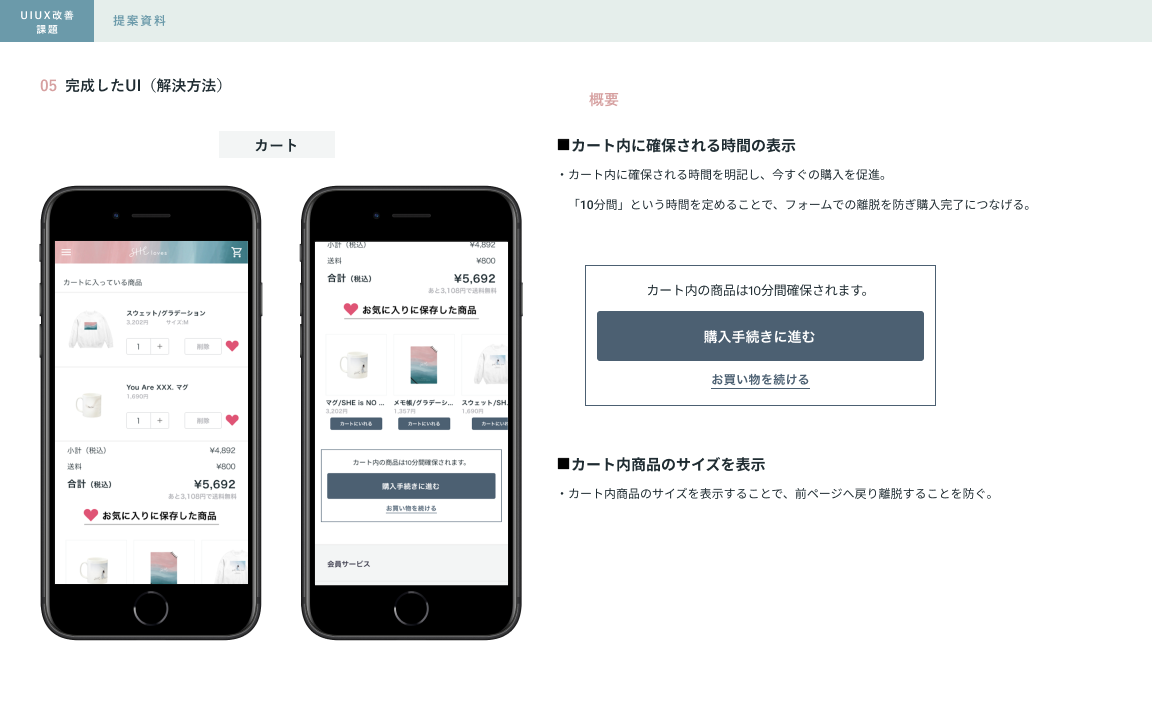
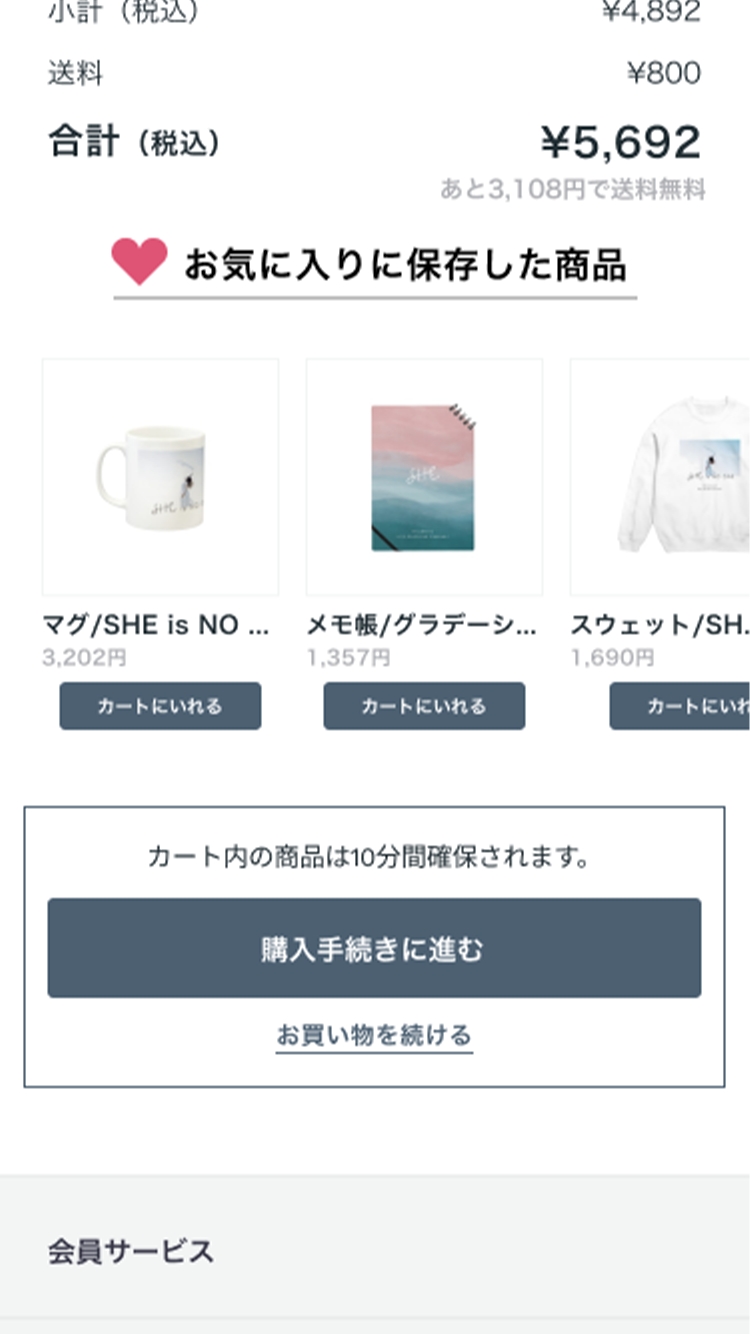
■カート
カートでは上から下へのスクロールを利用して、「購入手続きに進む」ボタンの前に「お気に入りに保存した商品」を表示。「カートにいれる」ボタンも設置し、購入単価UPに繋がる工夫をしました。

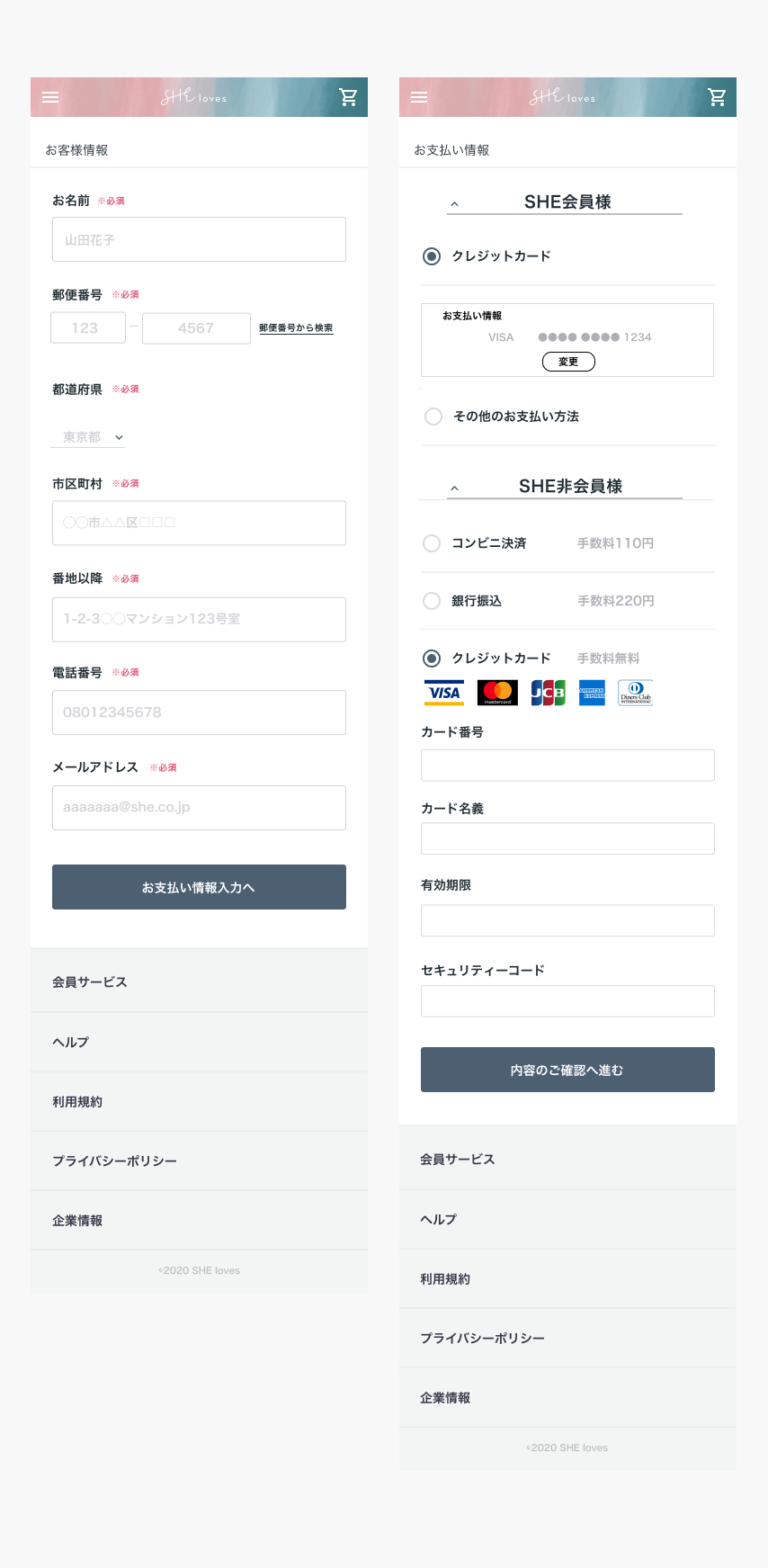
02 利用者の手間をいかに省くかに着目しデザイン
フォームでの離脱率防止のため、利用者の手間や「面倒くさい」と思う要因を減らすことに着目しました。
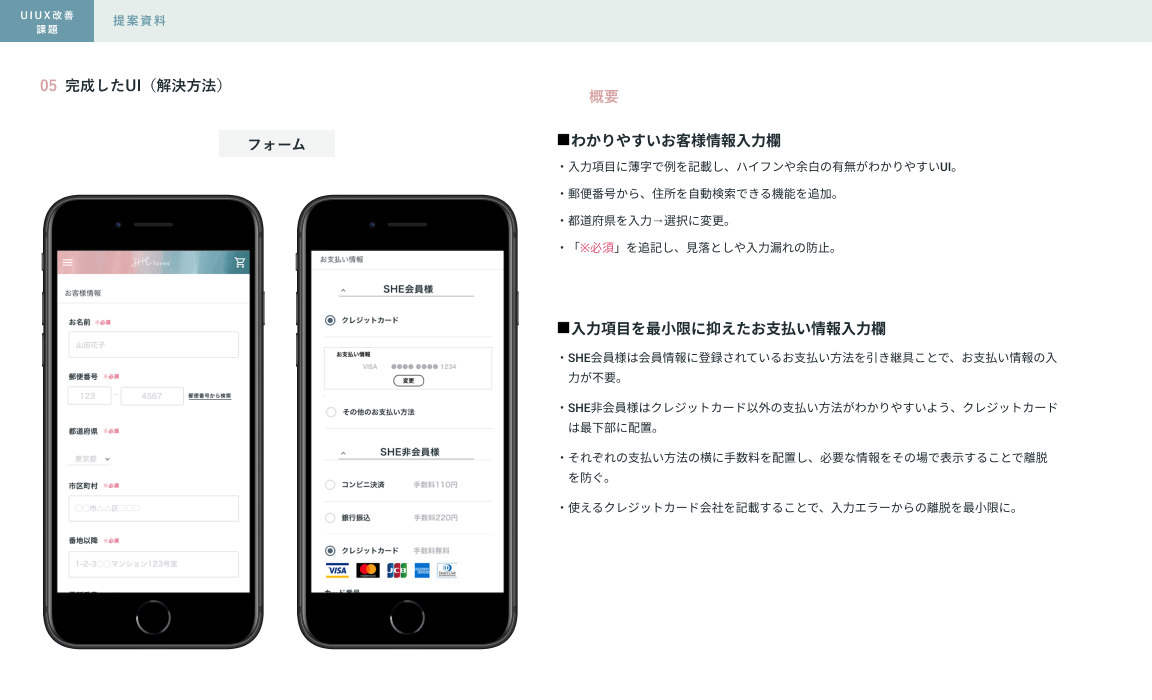
■お客様情報・お支払い情報の入力フォーム
1ページの入力欄が多かったため、2ページに分けて作成しました。お客様情報入力欄は、薄字で記入例を入れることでわかりやすいUIを意識しました。お支払い情報はSHE会員様はお支払い情報を引き継げるようにし、入力の手間を省く工夫をしました。

| 制作を通して学んだこと
UIUX改善の課題を通して、改善する部分だけでなくその導線で繋がっている部分まで改善できるところがないか、しっかり考えて改善することが必要だと感じました。例えばフォームでの離脱を改善したい場合、フォーム内の改善だけでなく前後のカートや確認ページでの改善点がないか見極めることで、より良いUIになるということを実感しました。今回の課題では全体の改善ではなく目的を絞ったUIUX改善だったので、どの課題に対してどんな改善を行なったのか、共通する改善点もある中でわかりやすい提案資料を作る難しさを感じました。今回のUIUX改善の経験は、ユーザー体験を意識したデザインをHPやLPを作る際も活かしていきたいと考えております。
