
〇 Webサイト作成の目的
・デザインの拠点が誕生したことを強く発信する
・デザイナーや企業、研究者や学生などの仲間を集める
・活動状況を定期的かつ継続的に更新する
・学生主体のイベントや演習成果の発信
〇 発信対象
・宮城大学のデザイン活動に興味を持つデザイナー、研究者
・宮城大学でデザインを学ぼうと考えている受験生、またはその親族
・デザイン的視点を重要視している企業
〇サイトマップ

画面の遷移数が多いほどユーザーには自分の今いる位置が分からなくなったり、求めている情報がどこに行けば得られるのかが分からなくなってしまうため様々な場面を想定して縦に長く一枚のランディングページ形式でシンプルなサイトマップを構築しました。
また、本Webサイト作成の目的をヒアリングから伝えたい情報の優先順位を次のように設定しました。
① デザインの新しい拠点の誕生
② 新たな仲間の募集(デザイナー、受験生、企業等)
③活動状況・演習成果の発信
この設定を基にサイトに設定するメニューの順序を決定しました。
〇ロゴマーク
 上の画像が今回作成した宮城大学のデザイン棟のロゴマークです。
上の画像が今回作成した宮城大学のデザイン棟のロゴマークです。
デザインの拠点であることの発信という第一のミッションと先進性を表現するために電波を模したマークとMYU-DESIGNの文字を組み合わせたロゴを作成しました。
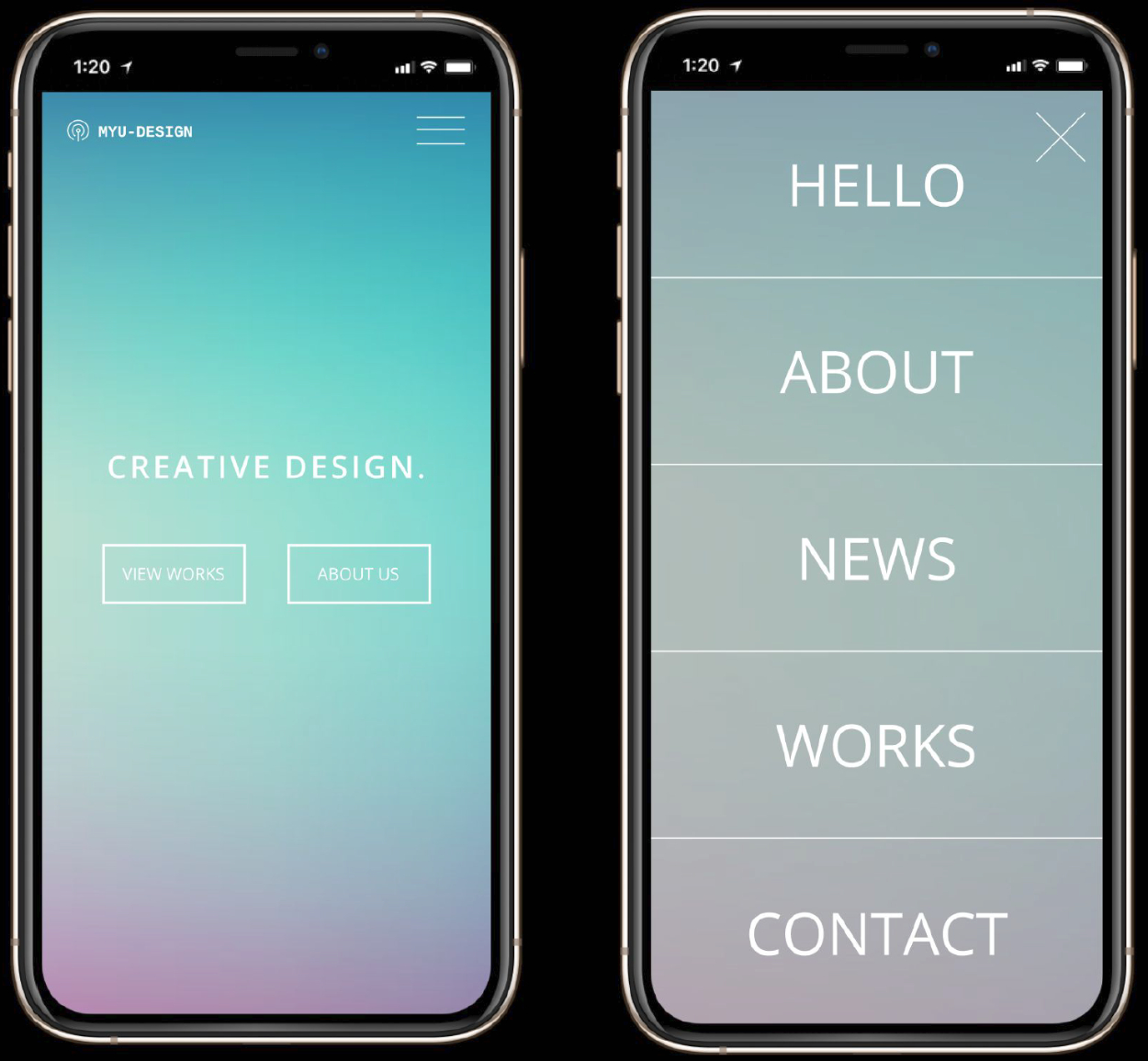
〇Header

先進的なデザインを表現するため大学のサイトでよく使われる簡素なヘッダーとは異なり、背景にグラデーションを使用し、フォントは細いものを使用しています。
スマホ画面時のドロワーメニューにはハンバーガーメニューを使用しています。ここでは様々なサイトで使われている典型的なハンバーガーメニューにすることでユーザーに迷いを与えないようにしています。
また、ハンバーガーメニューを展開した際にメニューの選択できる範囲をできるだけ大きくすることで誤操作を起こさないよう心がけています。
