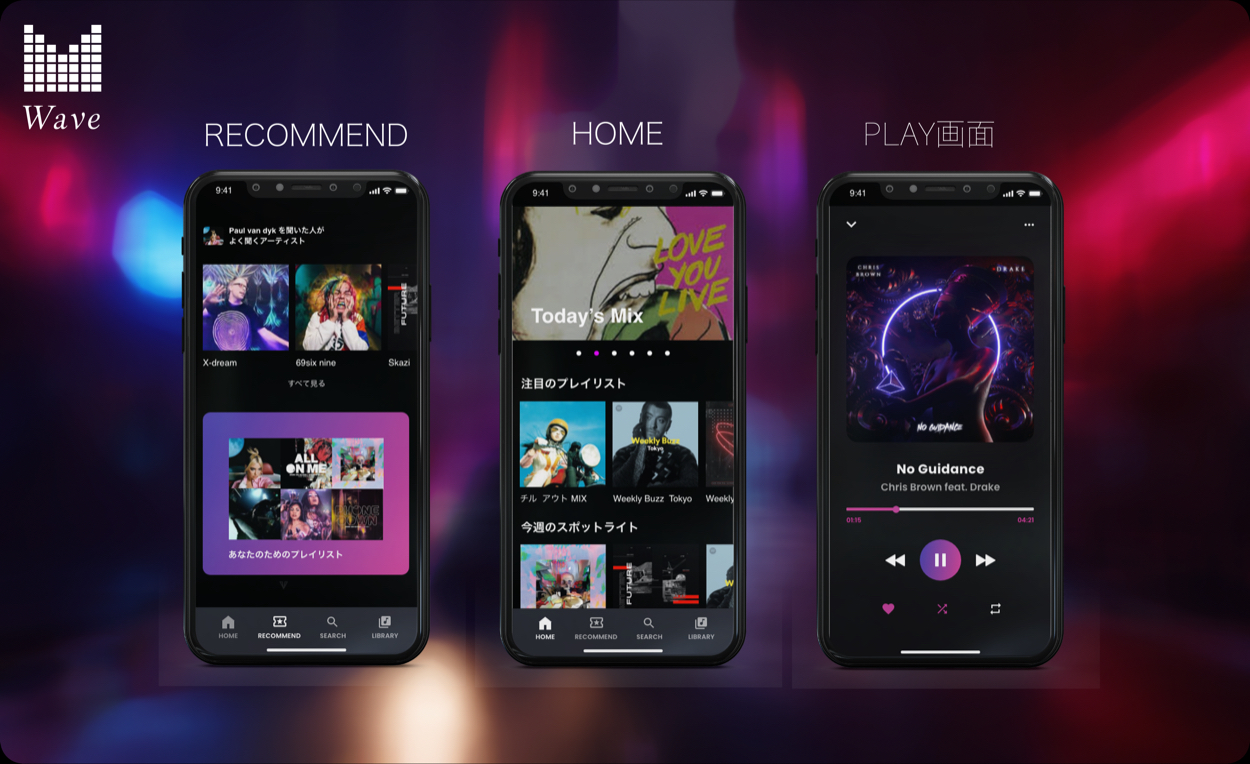
■デザインの特徴
感覚的に気分やムードにあった音楽を探せるアプリを目指した。
雰囲気やイメージから「好きそう」という感情で曲を探すのに適していて、ムードや、気分に対してオススメやプレイリストをレコメンドしてくれる。
Spotyfiをベースによりレコメンド 機能を尖らせコアな音楽ファンに使ってもらえるアプリを目指した。
■PART/ 情報設計 ビジュアルデザイン 各画面図作成 ロゴ
■ターゲット
・コアな音楽ファン
■ニーズ
・マニアックな音楽を聞きたい
・ふわっとした気分や感覚にあった音楽が聞きたい
・年代別で絞り込みたい
■課題と解決案
聞き放題のサブスクリプションサービスにおいて、「音楽に出会う」体験とはどのようにあるべきか仮説を立て、体験のフローを整理した。体験のフローは自分自身の内省により定性的に評価し優先順位付けを行った。
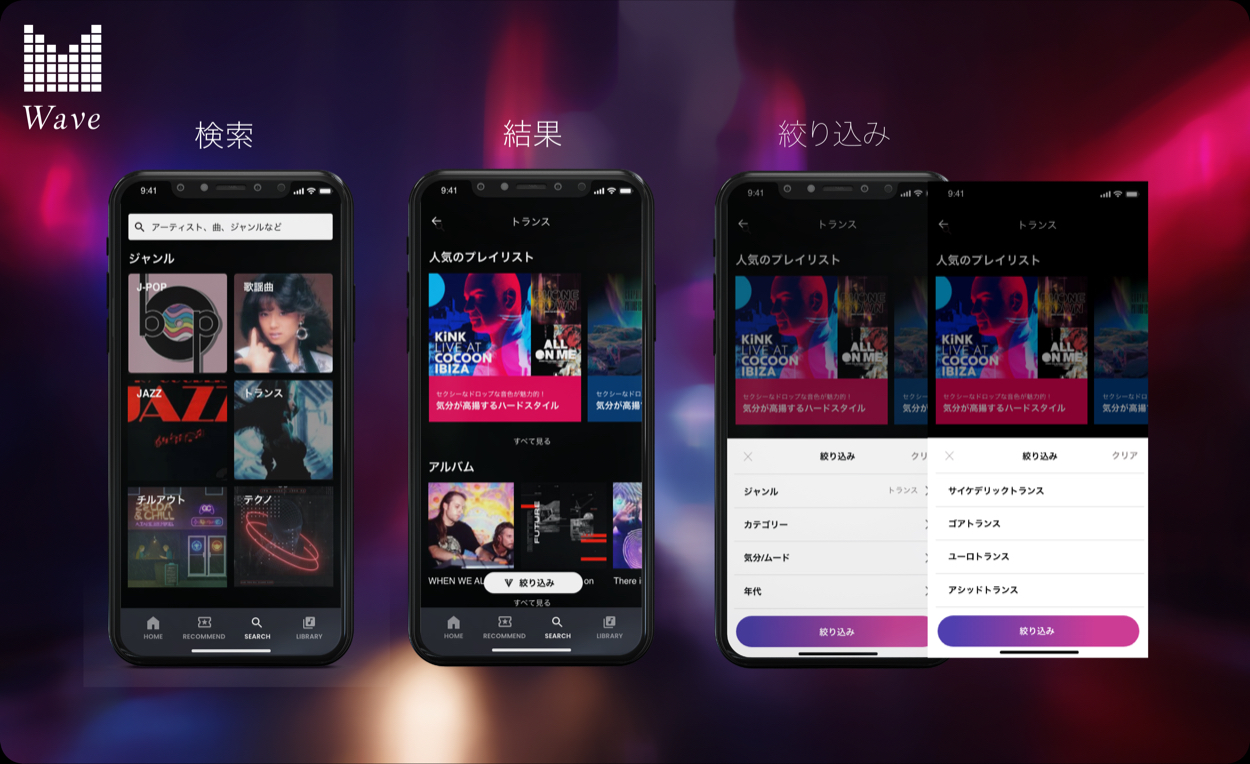
自分をユーザーとして置き換えた時、全く情報が無い中曲を探す際大枠の【ジャンル】から掘り下げる事が多い。しかし既存の音楽アプリの場合大枠のジャンル以上の絞り込みができない。例えば、トランスというジャンルの音楽でも、ユーロトランス、アシッドトランス、ゴアトランス、、など様々なカテゴリーに分かれるが、既存のアプリだと大枠のジャンルしかなく選んでもなかなか聞きたい音楽にたどり着けない。しかし大枠のジャンルを細かく分けても縦スクロールが長くめんどくさい。
また、音楽はヴィヴィッドに時代の空気感を反映している。メジャーなレイヤーにおいてすら、かなりジャーナリスティックに時代の姿を映しているのに、年代で絞り込みできる音楽アプリが存在しない。
そこでこのアプリでは、ジャンルを選択した後にさらに細かい絞り込みができるフィルター型UIにした。絞り込み条件は更に細かいジャンルから、気分やムード、年代も選択できる。例えば激しめクールなテクノが聞きたい時は、【ジャンル:テクノ】【気分/ムード:ハード・クール】選択で、聞きたい曲がレコメンドされる。
まずはシンプルに検索する。見つからなければ、より対象を絞る。色んな角度や粒度でみたいときに、条件指定型と異なり再検索している感覚が少ないくユーザーに気軽なイメージを与えると想定。
■検索UI
カプセルUIと呼ばれる画面下部に浮いているような形で表示している。タップした後はハーフモーダルで出現。より直感的な操作を考えタグ形式のフィルターも考えたがジャンルやムード年代を並列に表示させると煩雑な印象を与えると考えカプセルUI型の表示を採用。