
【会員向けサービスサイトUI】サイト&バナーデザイン制作
会員限定BtoCサービスポータルサイトトップページの制作、サイト遷移導線WF制作〜デザイン、各種アイコン、広告募集バナーまで対応。||使用ツール:Adobe XD、Illustrator||
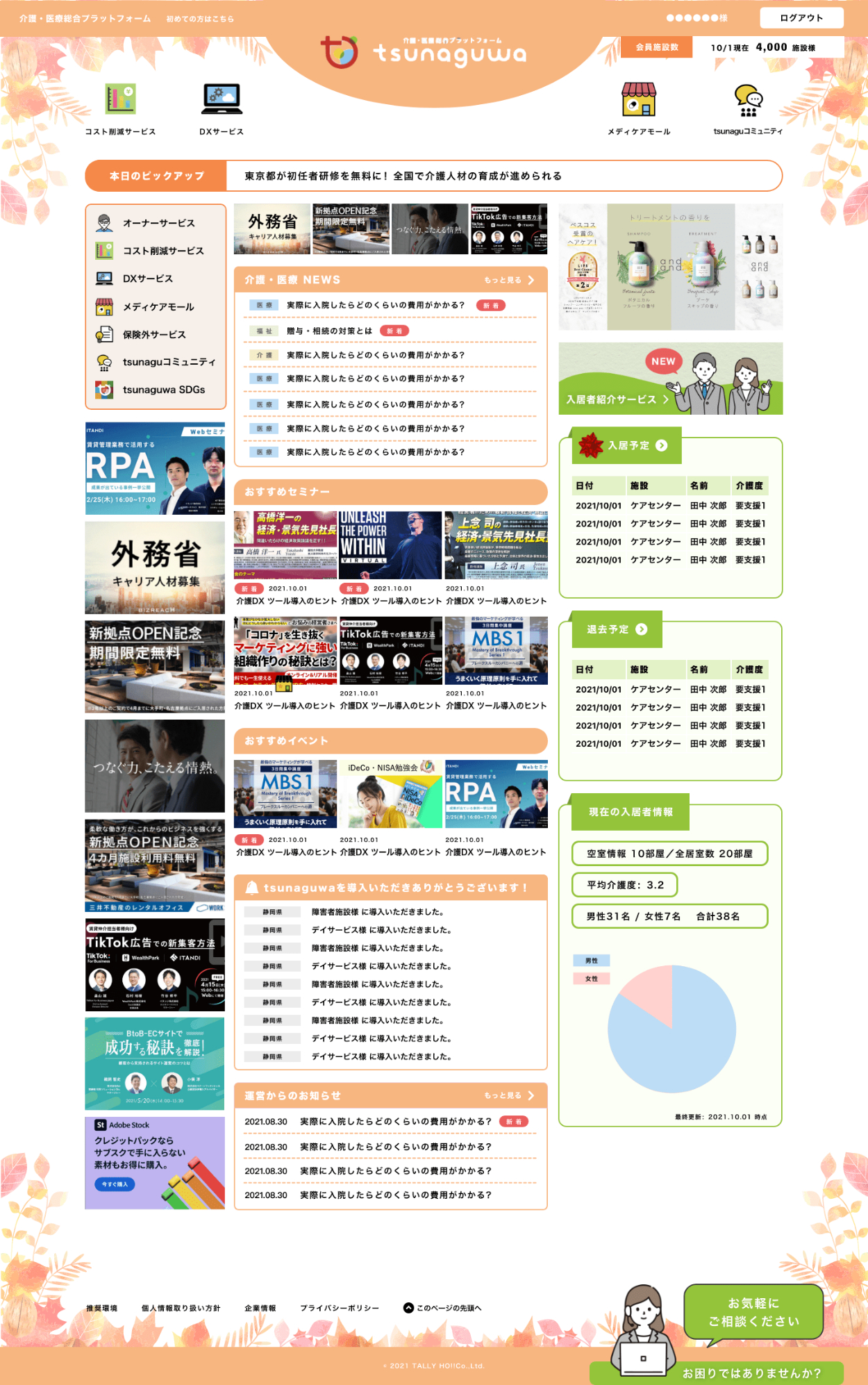
■TOPページデザイン(秋ver.)
■デザイン工程
<①要件定義>
目的:毎日tsunaguwaポータルサイトを開くのが習慣になるような使いやすい・親しみやすいデザイン。
ターゲット:介護施設・ヘルパーさん
コンセプト:使いやすく、親しみやすい。導入施設さんをあらゆる側面でサポートする心強いサービスという印象を持ってもらう。パソコンのブラウザのホームに設定してもらえるデザインを目指す。
<②情報設計>
情報の優先度:介護施設・ヘルパーの方が日々の業務の中で必要な機能にたどり着きやすい設計。固定の機能と情報が更新されるグルーピングを明確化。フォーストビューには必要な機能と、新着情報、最新の入居予定情報がスクロールせずとも確認できる状態に。
介護施設・ヘルパーの方にとって業務上優先度の高い情報をファーストビューで確認できるようにレイアウトした。広告を含め多くの情報が掲載される中でも、必要な機能と、新着情報、最新の入居予定情報がスクロールせずとも確認でき、タグによる分類で認知負荷を軽減した。
<③詳細ビジュアルデザイン(配色・装飾等)>
①tsunaguwaさんのロゴがまるっこく、親しみやすく、人とのつながりや輪を連想させるロゴ。
▶︎ロゴに企業の思想が反映されているので、サイトの雰囲気全体に派生。基本的に広告や画像以外の全ての枠をかど丸に。
②毎日tsunaguwaポータルサイトを開くのが習慣になるような飽きが来ず、使いやすい&親しみやすいデザイン。
▶︎人は変化を一瞬にして知覚できないと、同じサイトを毎日見にこない。
”新着”など、毎日どれが更新された情報で、どれが更新されていない情報かがわかりやすいUIに。
また、季節感のある雰囲気(四季もしくは毎月)背景画像が変わることで使うのが楽しくなる、パソコンのブラウザのホームに設定してもらえるデザインを目指した。
③ポータルサイト特有の「文字が通常サイトのTOPページより多め&小さめ」なので、効果的にアイコンを使用する。
▶︎主要コンテンツは視覚的に目に入りやすいような位置に設置。使いたい機能探しに迷わないように。
ーーー
■配色
ご希望いただいた暖色系で考え、さくら色とみかん色をベースにした2色で配色をご提案。アクセントカラーは明るい緑を使用し、全体的にやわらかな雰囲気にしております。広告の色は制御できないため、ごちゃっとした印象になることを避け、2色の中で濃淡をつけた配色。
■フォント
ヒラギノ角ゴシック体。小さめの文字も読みやすい、視認性の高いフォント。
■装飾
・角丸でロゴの印象に合わせた優しい図形を使用。
・「入居者紹介サービス」のバナーは、背景に紙のテクスチャを使用し、他の枠に埋もれない引っ掛かりを作っています。
ーーー
