
【自主制作】カフェWebサイト制作( デザインカンプ )
自主制作で、カフェwebサイトの制作に取り組みました。 企画からデザインカンプまで行いました。
◎使用ツール:Figma・Illustrator
◎制作時間:約6時間
◎制作範囲: 情報設計・ペルソナ深堀り・画像選定・コピーライティング
ロゴ制作・ワイヤーフレーム・PC版デザインカンプの作成
【目次】
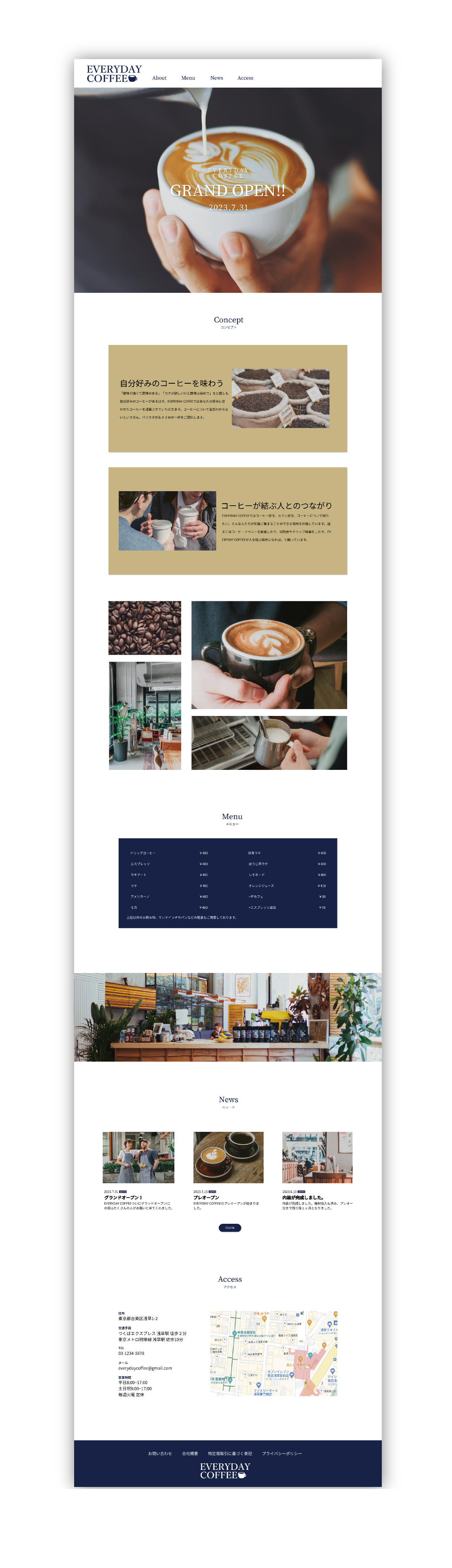
1. 制作物(PC版デザインカンプ)
2. 制作概要
3.ロゴについて
4.制作でこだわったところ
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
1. 制作物(PC版デザインカンプ)

このデザインカンプはFigmaを使用して作成しております。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
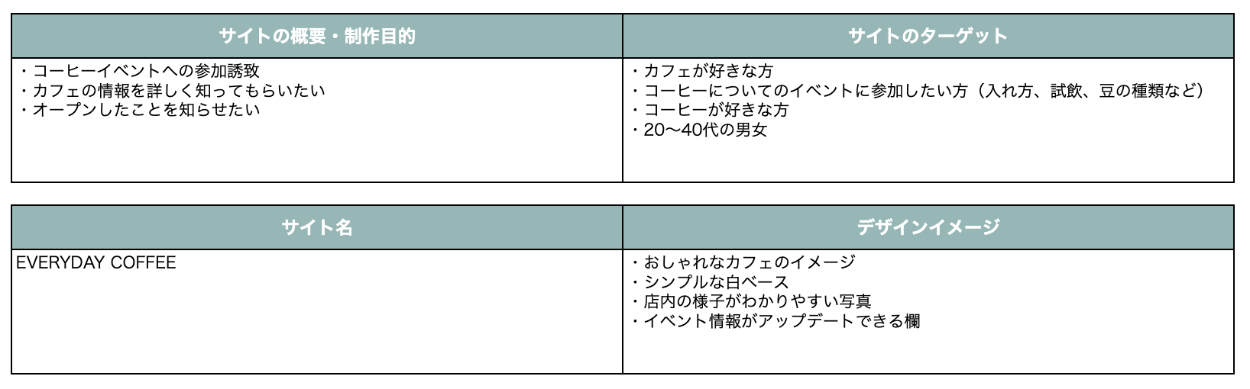
2. 制作概要
自主制作をするにあたり、以下の内容を自分で考え、定めました。
①要件定義

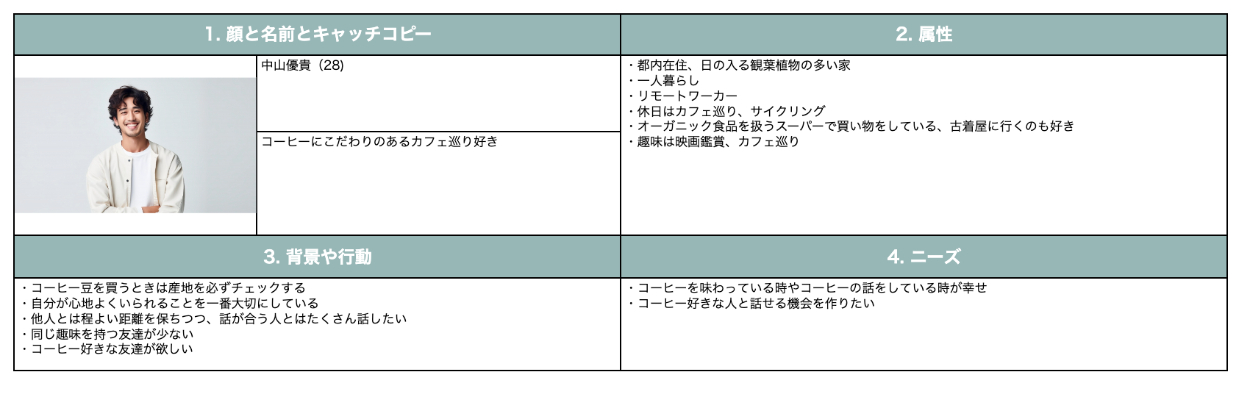
②ペルソナ

この定義をもとに、Figmaで作成したワイヤーフレームがこちらです。
・要件定義に基づき、カフェのこだわりが目立つような要素の配置、テキストを採用しました。
・実際に写真を入れてみて違和感の感じた場所は訂正し、デザインカンプを完成させております。
・ワイヤーフレームではカフェ内の様子の画像が少ないと感じたため、デザインカンプでは画像を多めに配置しました。

このワイヤーフレームを元に、フォント、画像の選定を行いました。
3.ロゴについて
「EVERYDAY COFFEE」のロゴはIllustratorで作成しました。
サイトイメージが、おしゃれなカフェでシンプルなイメージだった為、セリフ体のフォントに、コーヒーのマークをつけ、カフェらしさがでるようなロゴにしました。
4.制作でこだわったところ
①メインビジュアル
・サイトの制作目的である「カフェがオープンしたことを知らせたい」という要件に基づき、メインビジュアルの中心にオープンのテキストを配置しました。
・カフェに興味を持ってもらえるよう、美味しそうなコーヒーの写真を採用しました。
②コンセプト
・コンセプトには画像を大きく配置し、テキストのイメージが伝わりやすくしました。
・テキストの後にも、カフェの様子の画像を複数枚並べました。
③メニュー
・メニュー欄はシンプルに作成しました。ロゴと同じネイビーの背景色を使用し、サイト全体に統一感を持たせました。
④ニュース
・イベント告知がアップデートできるようにしました。studioでの実装を想定しており、クライアントが自分でCMS機能を使用し、アップデートできるようにします。
⑤アクセス
・地図を大きく表示し、場所のイメージが湧くようにしています。
・伝えたいことをシンプルに表記しました。
