工具専門ECアプリ(課題)/UXUI Design/幅広い工業製品を扱うB to B向けの通販アプリ
架空のECアプリを制作しました。 2022年2月〜3月(制作期間:2ヶ月)
制作期間:約2ヶ月
担当範囲:UXリサーチ、仮説設計、UIデザイン
課題の目的:アプリをゼロから実証まで全体を設計できるようになること。
シームレスなUIデザインを意識すること。
【背景/目的】
近年、製造業ではテクノロジーが進化し、年々改善されているものの、UIUXの観点において、改善の余地がみられる事例がまだ多く見受けられる。
製造業の現場で、ユーザーがより使いやすく、商品の見積から注文までの流れをスムーズにするための製品づくりが今回の目的である。
【問題点】
・的確な商品をスムーズに注文するのが難しい。
・注文を行うための機能の不足。
・注文履歴、チャット画面が探しづらく使いにくい。
【目標】
・モバイルでより使いやすいデザインを目指す。
・検索し、製品を探しやすい画面設計。
・できる限り少ないナビゲーションでユーザーのストレスを減らすシームレスなデザイン。
【メソッド】
デザインシンキングプロセスを元に制作しました。
【リサーチ・分析】
まず、ユーザーの主な懸念点や改善すべき点を理解するために、アプリのレビューや同僚の声を元に競合分析を行いました。
需要が高い会社を数社ピックアップし、下記のポイントを意識し、比較しました。
・なぜユーザーはそのアプリを使う傾向にあるのか。他に理由はあるのか。
・アプリを使用する時、ユーザーが直面している問題は何か。
参照サイト:モノタロウ、Amazon、トラスコ、ヨドバシカメラ等
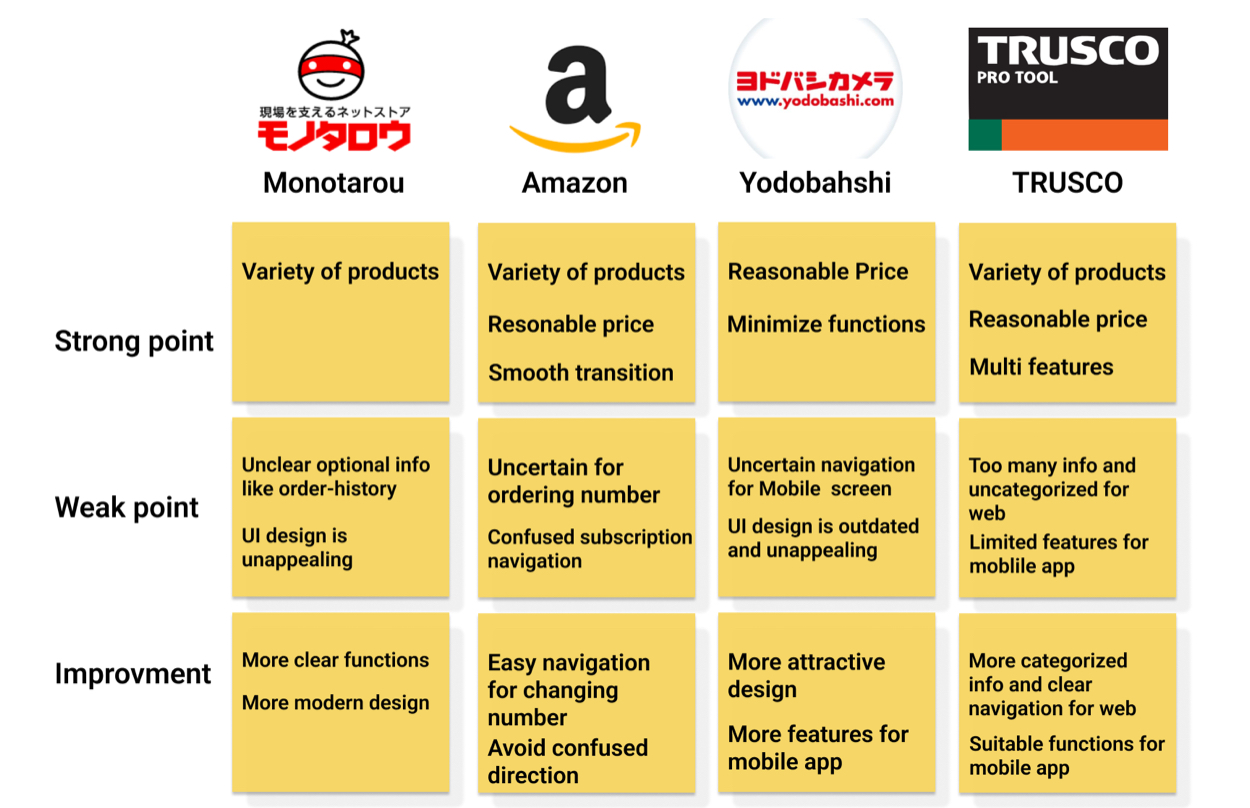
競合分析
分析を通して、よりどういったアプリが市場で求められているかのヒントになるよう参考にマップを作成しました。

<分析からの見解>
1:webサイト同様に、アプリでもスムーズなアクセスができるように機能を増やす
多くのユーザーはWebサイトに比べ、アプリ内では色々と制限があるという声が上がっている。一見、アプリは機能しているように見えるが、最低限の機能しかついていない場合があり、Webへ移行しないと使えないものも多い。よって、モバイルアプリ内だけで完結するような機能をもっと増やす必要があることが分かった。
2:商品検索から購入までのプロセスをより分かりやすく
いくつかのアプリで、購入までの流れが分かりにくいと感じる場合が見受けられる。ユーザーはよりシンプルで、目的まで最短で済むようなシームレスな流れを望んでいる。例えば、注文する際に購入数量を変更したい場合、文字が小さすぎたり、分かりずらい表示であれば、ストレスを感じる設計になってしまうので、分かりすいボタンを表示したり工夫する必要がある。
3:ストレスなく快適に使えるよう最小限のアクションで済むようアプローチを行う
複雑な機能は、分かりにくかったり、アプリの使用を辞める原因に繋がってしまうことがある。よって、検索から注文を完了するまでの全体の流れを最小限に抑えることが重要である。
【ペルソナ】
より理解を深めるために、アプリのユーザーのターゲット像:製造業に関わる会社員を元に
ペルソナを2人設定しました。一人目は製造業で働く営業部の加藤さん、二人目は製造工場で働く工場マネージャーを設定し、よりリアルに現場でアプリを使用する目線と仮説しました。

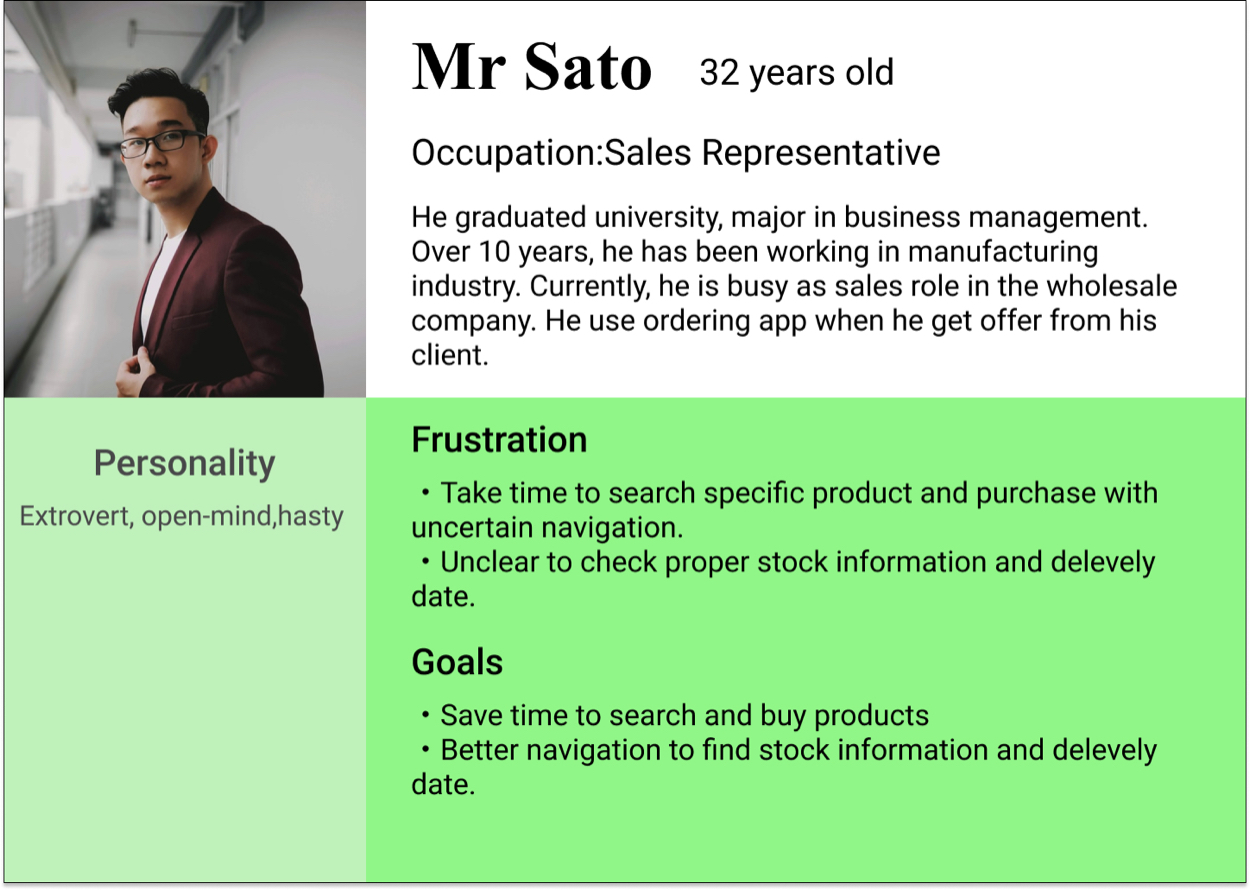
1人目・・・佐藤さん(32歳)
職業:営業職。製造業の商社に勤務。クライアントから注文依頼を受けた時に、ECアプリで注文を行う。
問題点:特定の商品を探すのに、検索までに時間がかかる。在庫数、納期が分かりにくい。
改善点:注文まで、より短時間で行えるようにすること。在庫数、納期をより見やすいように変更する必要がある。

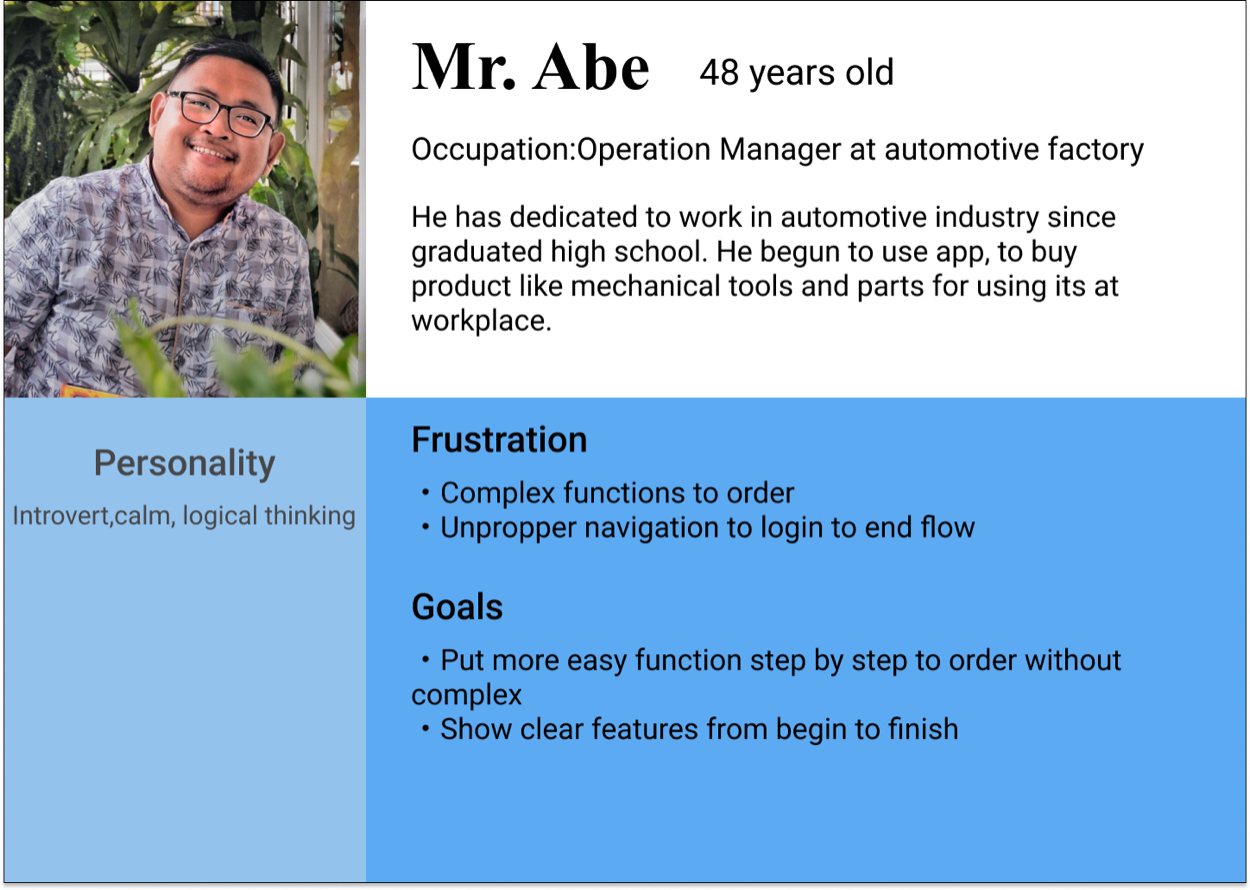
2人目・・・安倍さん(48歳)
職業:オペレーションマネージャー。自動車工場に勤務。
問題点:注文までの画面が複雑。ログインから注文完了までの流れが分かり難い。
改善点:複雑な機能をなくし、よりシンプルで分かりやすい画面設計にする必要がある。最初から最後までよりクリアなデザインに。
【構成・情報設計】
サイトマップ

ログイン画面から、注文完了までシームレスな設計を意識し、初めての人でも使いやすいよう意識しました。注文に限らず、困った時のチャット機能、注文履歴、荷物追跡画面も探しやすいよう機能を追加しました。
構成:メニュー、製品検索、カート、チャット画面、納期、マイページ設定
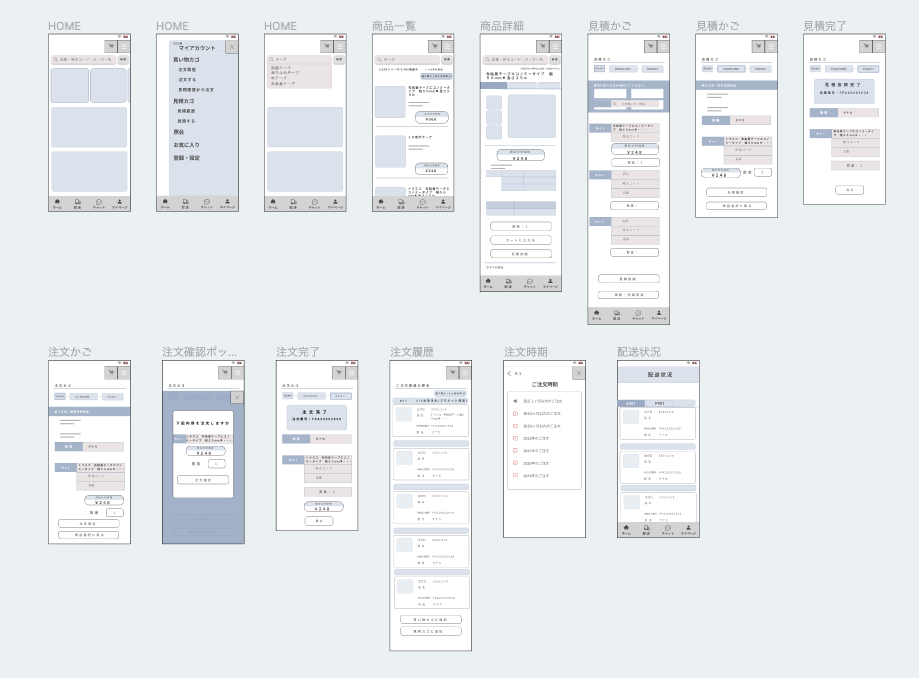
デジタルワイヤーフレーム
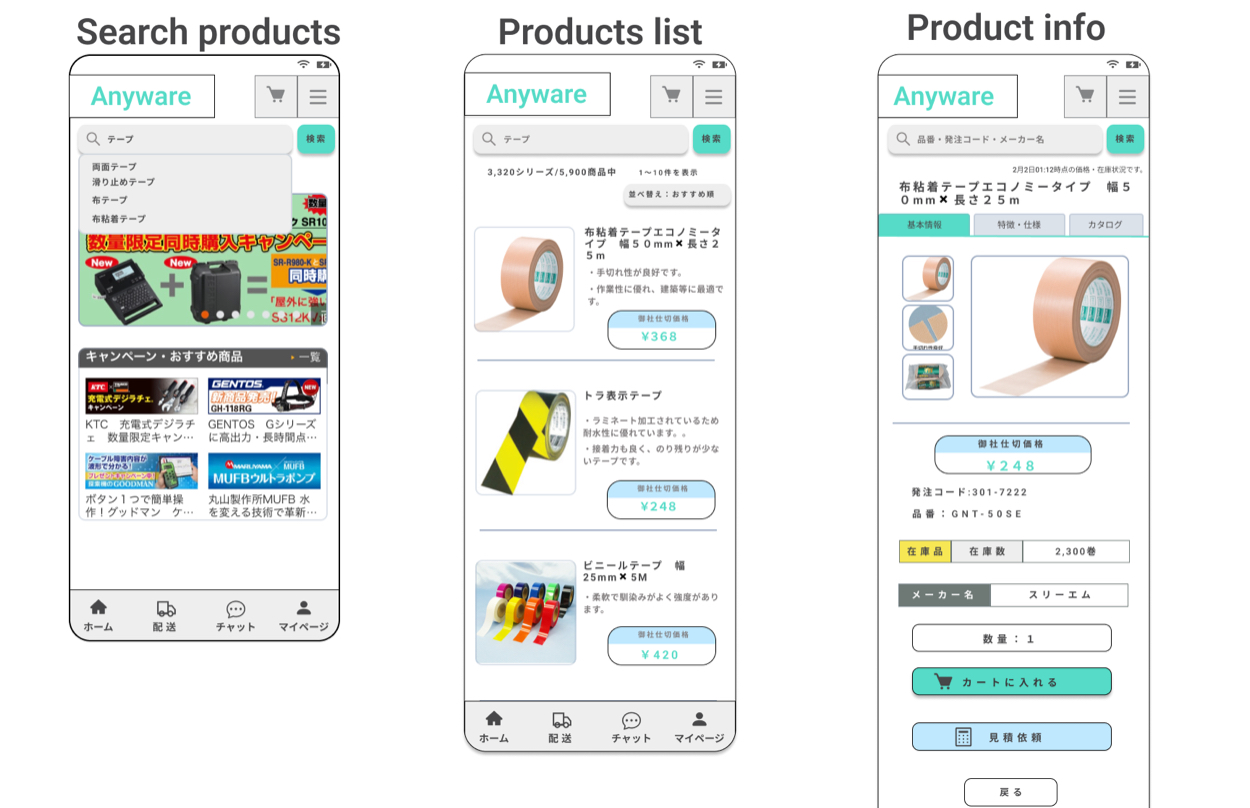
 すぐに検索しやすいよう、画面下にメニューバーを設定。『メニュー、荷物追跡、チャット、マイページ』を固定しました。また、商品を検索しやすいよう、品名、写真、金額を一目で分かりやすい構成にし、注文の際は、『カートに入れる、数量』をボタンで表示し、目立ちやすいデザインにしました。
すぐに検索しやすいよう、画面下にメニューバーを設定。『メニュー、荷物追跡、チャット、マイページ』を固定しました。また、商品を検索しやすいよう、品名、写真、金額を一目で分かりやすい構成にし、注文の際は、『カートに入れる、数量』をボタンで表示し、目立ちやすいデザインにしました。
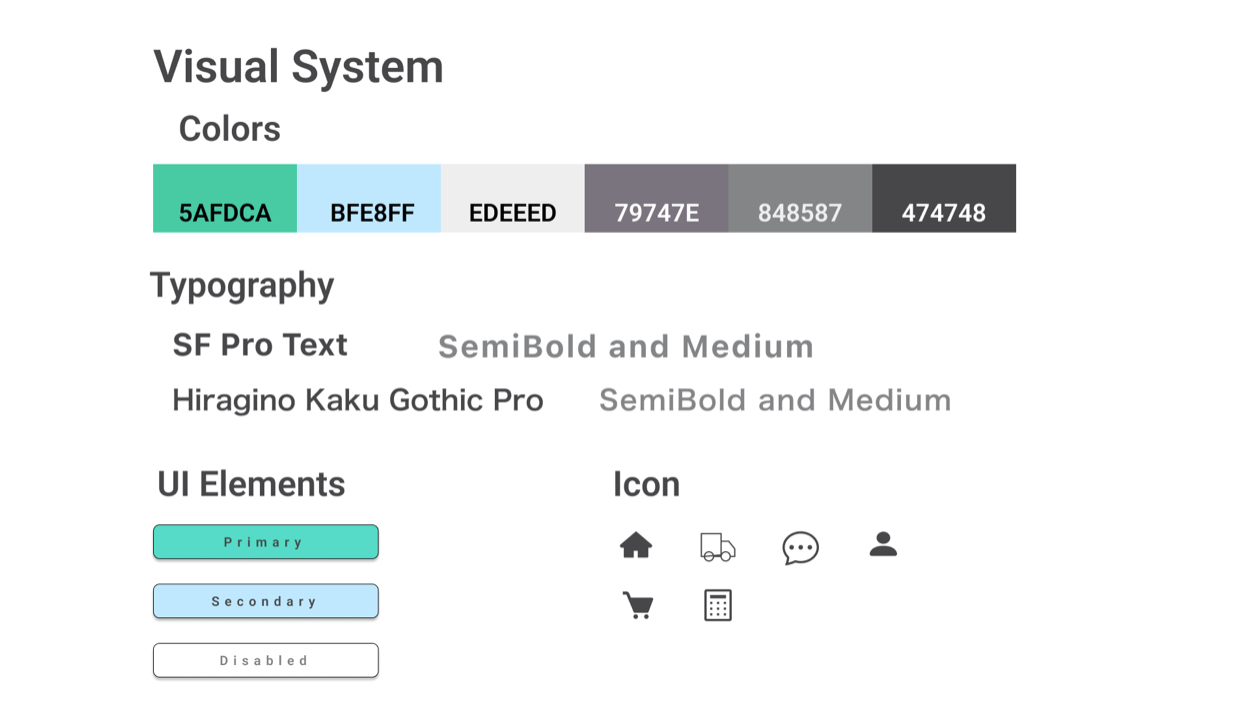
【ビジュアルシステム】
 プライマリーカラーにアクアマリンを選定しました。
プライマリーカラーにアクアマリンを選定しました。
製造業で使用する工具などには、華やかなイメージがあまりなく、気難しいイメージが強いため、よりカジュアルなイメージを持ってもらいやすい色にしました。アクアマリンはエネルギッシュ、ポジティブ、調和性があり親しみやすいカラーをとも呼ばれています。
また、洗練された印象を与えるため、アプリの信頼性にも繋がる印象付けを意識しました。
【主な機能】
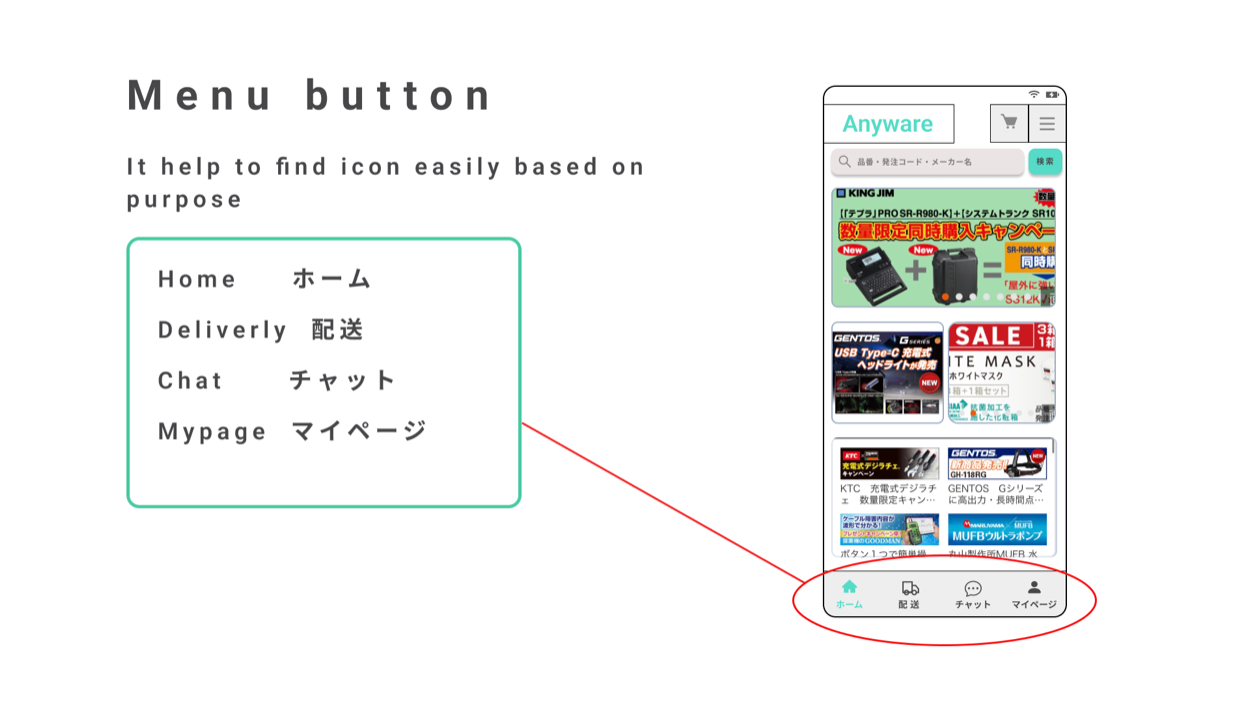
1.メニューボタンを固定し、より検索しやすい設計を意識。文字だけでなく、アイコンで表示し、一目で判断しやすいようにしました。

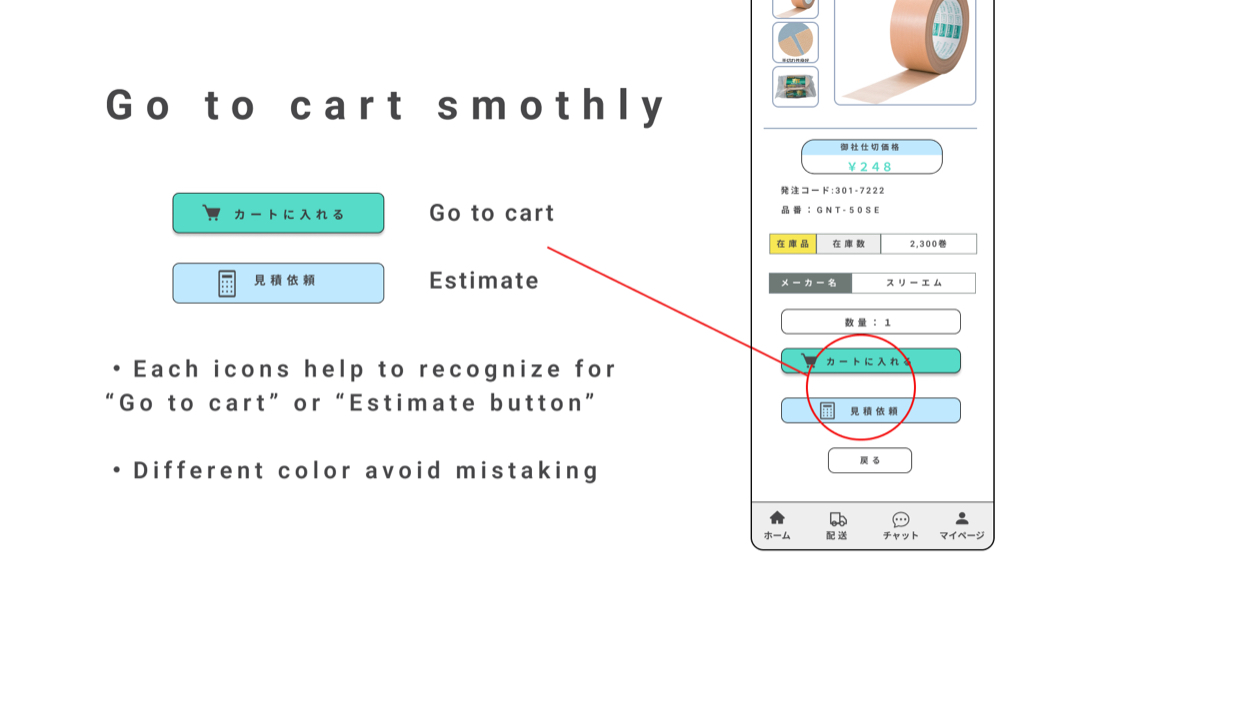
2.『商品をカートに入れる』、『見積依頼』の違いをはっきりさせるため、主要カラーとサブカラーで区分けを行う。メインの検索、見積、注文ボタン等以外はモノトーンカラーで統一し、最終画面までの誘導をスムーズに。

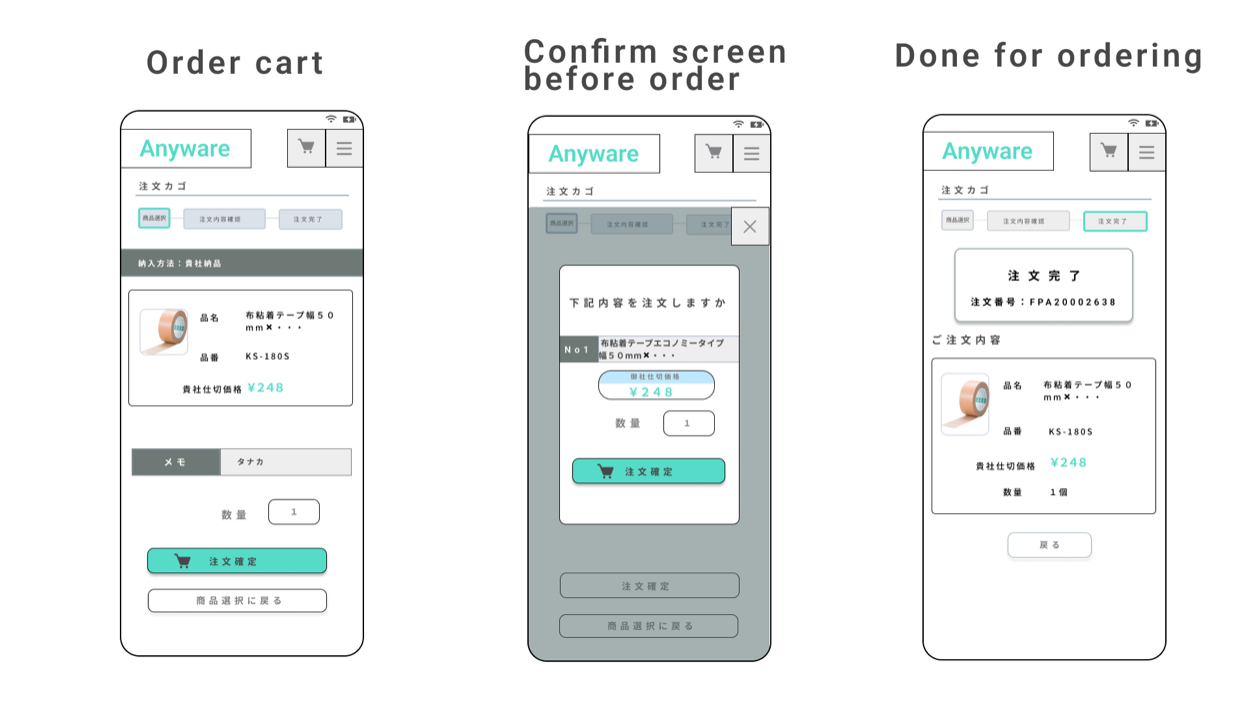
3.注文カゴから注文までの手順を把握できるように、一番上に表示
4.注文間違いを防ぐよう、『注文確定』ボタンの後、再度確認画面を表示
5.注文完了画面で、注文内容(品名、品番、金額、個数)を確認しやすいデザインに

検索ー商品一覧ー製品情報
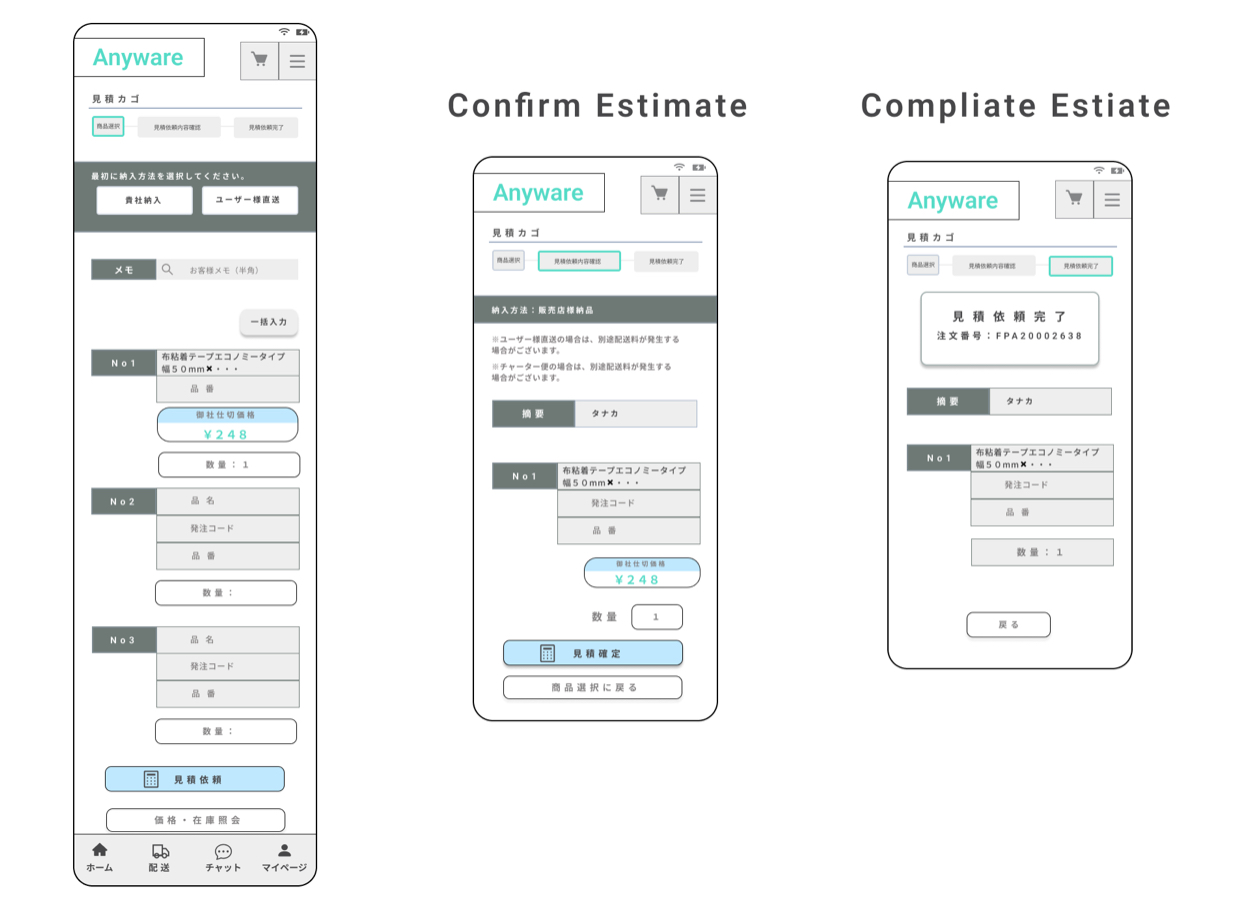
 見積までの流れ
見積までの流れ

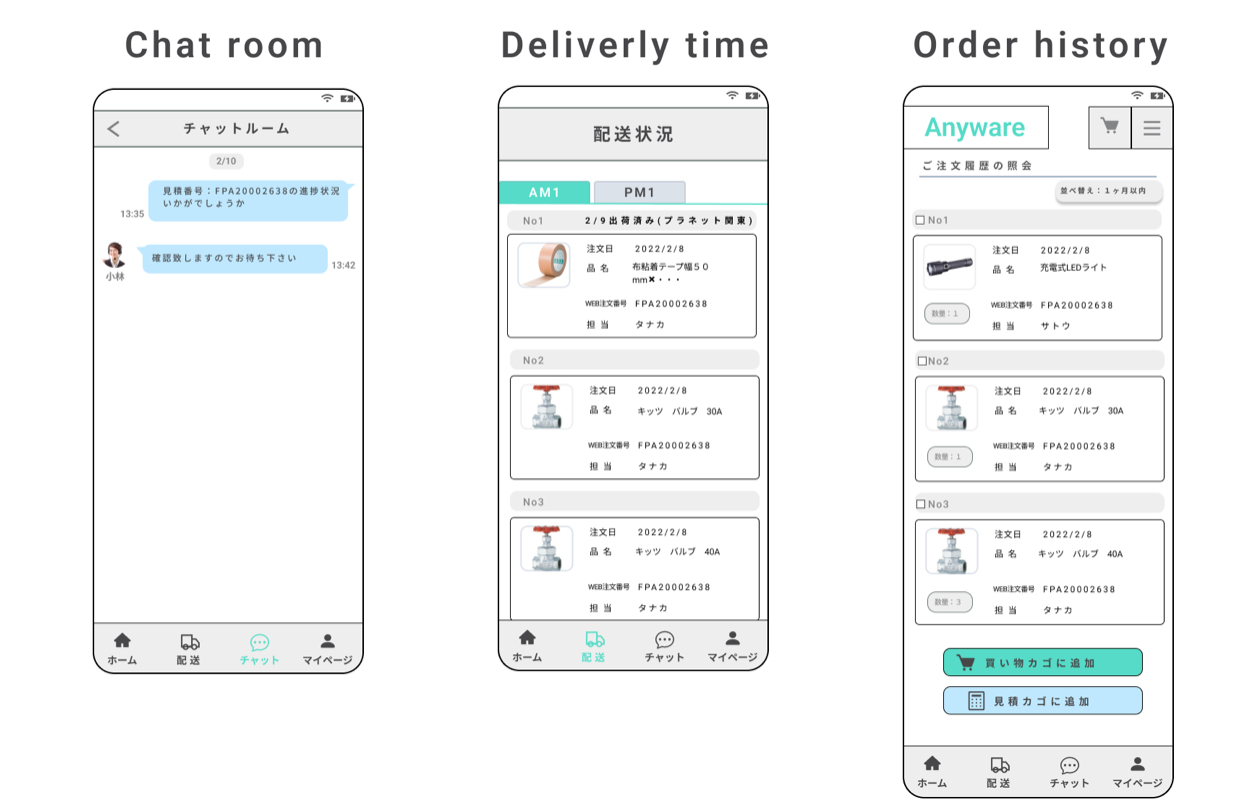
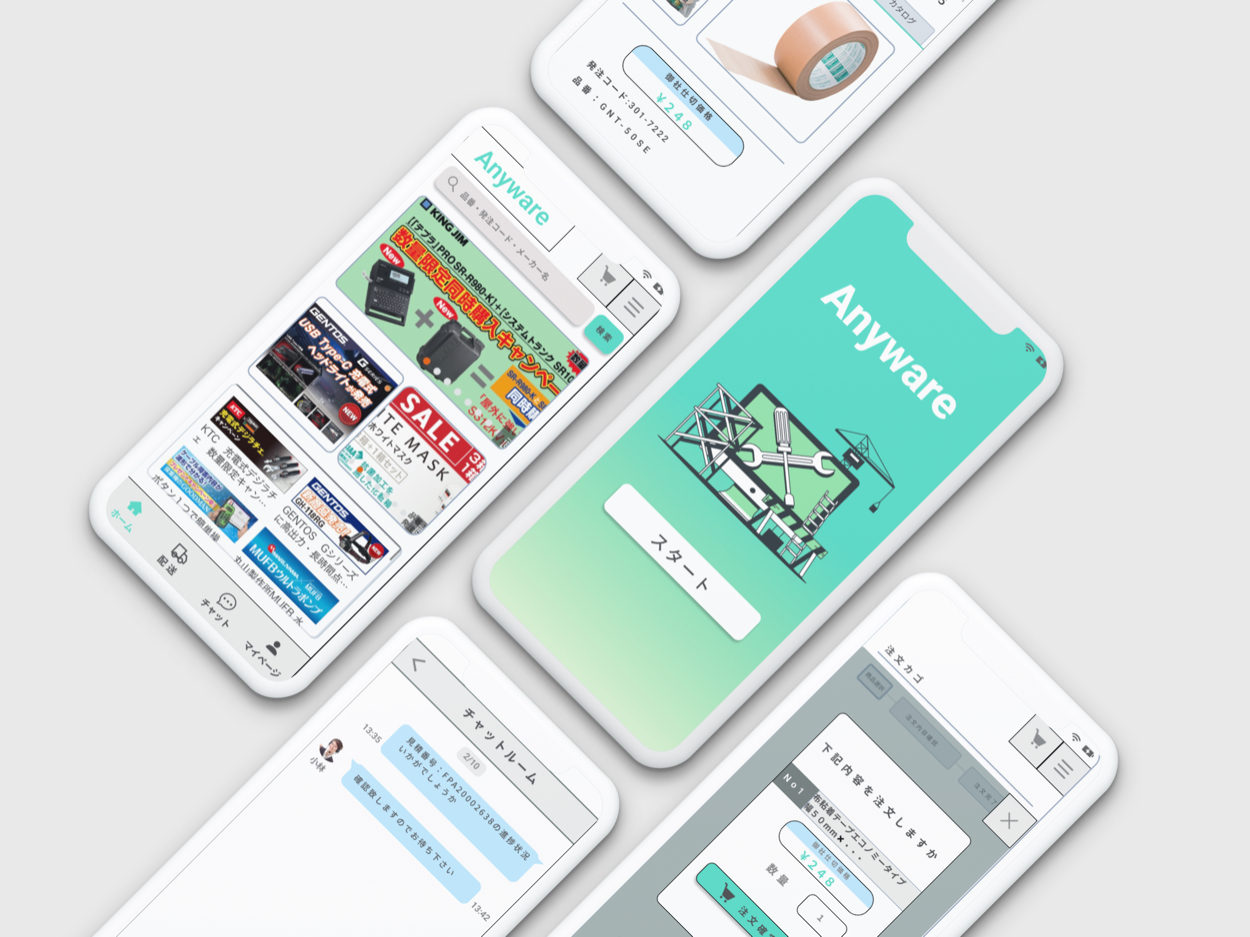
その他機能(チャット画面、配達状況、注文履歴)


【学び・課題】
初めての課題を通して、デザインシンキングを元に、リサーチの流れ、UXの視点をユーザー目線を意識しながら、プロダクト制作の全体の流れを知ることできた。課題としては、今回、直接ユーザーインタビューは行わず、アプリのレビューのみからのリサーチだったので、次回は実際にインタビューを行い、ユーザーのリアルな声を元にプロダクト改善に反映させたい。

 見積までの流れ
見積までの流れ