
【課題制作】UI/UX分析・改善
SHElikes MULTI CREATOR COURSE Designerの課題でSHElovesというECサイトのUI/UXの分析と改善を行いました。 (制作時間:30時間)
◎クライアント情報
クライアント名: SHE株式会社
「ひとりひとりが自分にしかない価値を発揮し、熱狂して生きる世の中を作る」をビジョンに据え、ミレニアルズの私らしい生き方を叶える「ミレニアルライフコーチングカンパニー」。主な事業としては、ミレニアルズの私らしい働き方を叶えるプラットフォーム「SHElikes」、ワーク&ライフスタイルをアップデートするクリエィションパートナー 「SHEcreators」 の2つを成長エンジンとし、自分らしい生き方の実現に向けたサポートを行なっています。
◎要件定義
①目的
UIを改善することで顧客の購買体験を良くするとともに売り上げを伸ばしたい
②ターゲット
・SHElikesの会員
・まだ会員ではないがSHEに興味がある人
・SHEの世界観が好きな人
③解決したい課題
・ フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
・ ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
・ 一回の購買における購入商品数が平均1個となっており、購入単価が低い
よりうち2つ
◎制作した提案資料
課題1
フォームでの離脱率が大きくカートに商品が入っても購入にまで至っている人が少ない
①原因
・どれくらいのステップで購入できるかわからなくて諦めてしまう
・入力エラーが多く直すのに時間がかかってしまう
・送料が後から分かり購買意欲が下がってしまう
②要件
〇必須要件
・カート内で送料込みの値段を表示する
・情報入力があとどれくらいなのか可視化できるようにする
〇推奨要件
・入力エラー防止のために注意点などをあらかじめフォームに記載する
・送料無料まであといくらか記載する
・次回から情報入力不要にするために会員登録の画面も記載する
③改善案
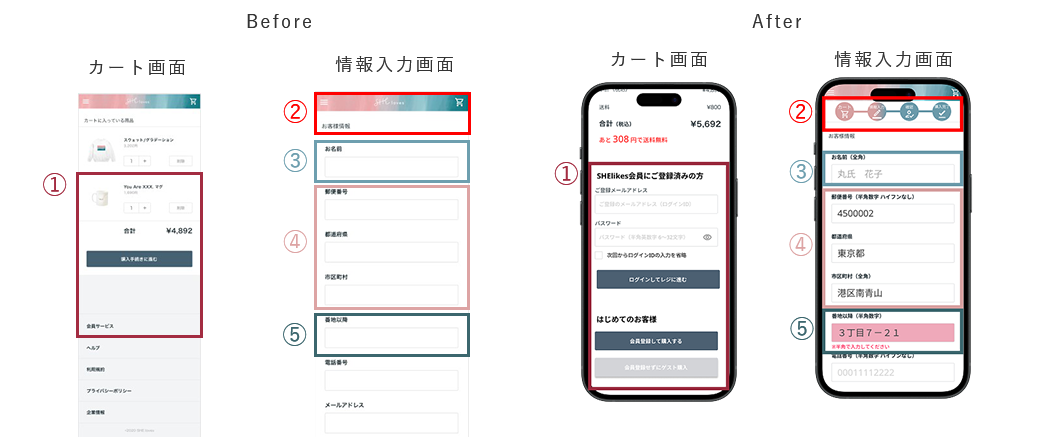
1 手続き中の可視化、入力軽減のためにエラー時の表示変更と会員ログイン画面の設定
詳細
-カート画面-
①会員(SHElikes会員、リピーター購入)はログインすることで 自動で情報連携
会員はログインで氏名、住所、電話番号、メールアドレス、 支払い方法の情報を自動入力。
ユーザーの負担軽減で離脱防止。
-情報入力画面-
②手続きステップの可視化
入力完了→ピンク 入力中→ピンクから青 入力前→青 完了ごとに色が遷移。
手続き終了までのステップが 分かることで心理的負担が軽減。
③記入欄に見本を設置 記入カテゴリの隣に指示
見本が分かることで半角なのかや スペースが必要なのかなど 細かいもやもやを軽減。
④郵便番号入力したら 市区町村まで自動入力
入力に時間のかかることが多い 住所の入力を簡素化。 ユーザーの負担軽減。
⑤入力エラー時に 赤枠で表示
入力エラー時に赤色で塗りつぶしと 赤文字でエラー内容を表示することで すぐに修正可能。 修正時の入力負担を軽減。

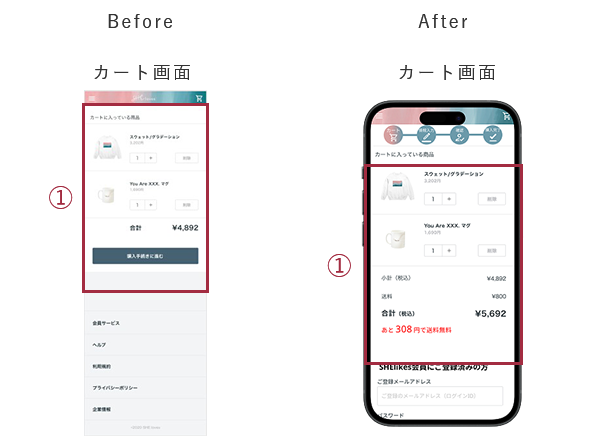
2 カート画面の段階で費用総額の提示、後から高くなるがっかり体験の軽減
詳細
-カート画面-
①カート画面に送料込みの値段を表示
心理的に後から高くなると分かると購買意欲低下に繋がるので あらかじめ設置。 送料込みの値段で金額に納得することで途中離脱減少の効果。
また、送料無料になるなら悩んでいたけどこれも一緒に買おうの心理 に訴えかけるレイアウトへ。 ユーザー側は送料無料のお得感、サービス提供側は単価向上で 双方に利益が出るようなUIを考えた。
このレイアウトにより離脱防止と単価向上のフラつの課題解決が見込めるように考えた。

課題2
ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
①原因
・ホーム画面での商品のカテゴリ整理がされておらず最初から最後まで探さないといけない
・これ買いたい!と商品が決まっていても一から探さないといけない
②要件
〇必須要件
・商品をカテゴリ別に探せるようにする
・商品名やキーワードがはっきりしている際に語句で検索できるようにする
〇推奨要件
・ リピーター向けに新商品の案内などおすすめ商品が分かるようにする。
③改善案
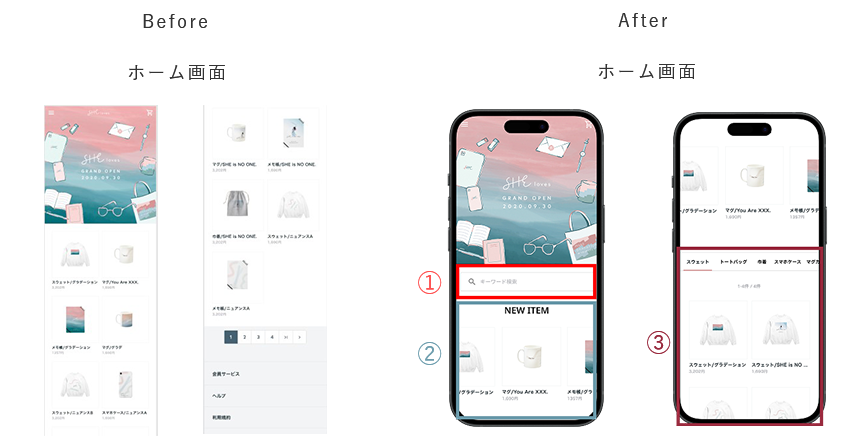
1 ホームに検索欄とカテゴリを設置して希望の商品を見やすくする
詳細
-ホーム画面-
①キーワード検索欄を設置
絵柄やカテゴリ名、商品名などを検索可能にすることで、 希望商品があるユーザーはすぐに購入できるように考えた。
②新商品お知らせ欄を設置
最新情報を設置することでリピーターやなんとなく興味ある ユーザーにおすすめ商品をアピールでき購買意欲向上に繋がるように考えた。
③カテゴリ別でも表示できるようにカテゴリ名も設置
カテゴリは横にスライドして選べるように設置。 スマホだとカテゴリタブ開いてさらに押して…など 押す操作が多いと誤って別ページに飛んでしまい、 がっかり体験に繋がり購買意欲低下につながってしまうため 直感的なスライド式を採用。

◎工夫したところ
・必須要件は達成するとともに他の課題を解決一緒にできないだろうかを頭の片隅に置きながら作成
少ない手間で大きなリターンが得られるように、要件では3つのうち2つと記載あったが3つの課題すべて解決できるようなUI/UXとは何かを考えた。
・大手のECサイトの画面遷移を複数体験しながら最適な解決策を考える
実際に競合他社のECサイトの画面遷移を体験し、それぞれのメリットデメリットを分析した上で改善策を練った。
◎学んだこと
・実際に相手が使ってどう感じるかを想像しながら行うことが大切
自身がサイトを使うときどこで詰まってしまうかがっかりポイントはどこかを模索しました。
がっかりポイントなどは普段からアンテナを張って案件に生かしていけるようにしていきます。
