
目次
① 要件
② サイトの内容を決めた経緯
③ 制作したサイト
④ 要件の詳細
⑤ ペルソナ
⑥ 工夫したこと
⑦ 学んだこと
① 要件
■クライアント情報
・クライアント名:World Sweets Cafe, TOKYO
世界のスイーツを提供するカフェ。「日本にいても世界のスイーツを楽しめる場所」をコンセプトに、 各国から輸入した材料でスイーツを作り提供している。
■ターゲット
・20代~30代の女性
・スイーツが好きな方
・海外旅行が好きな方
■目的
お店のプロモーション
② サイトの内容を決めた経緯
海外のカフェやスイーツが好きなので、「こんなお店が東京にあったら良いな」という思いで制作しました。
③ 制作したサイト
■動画
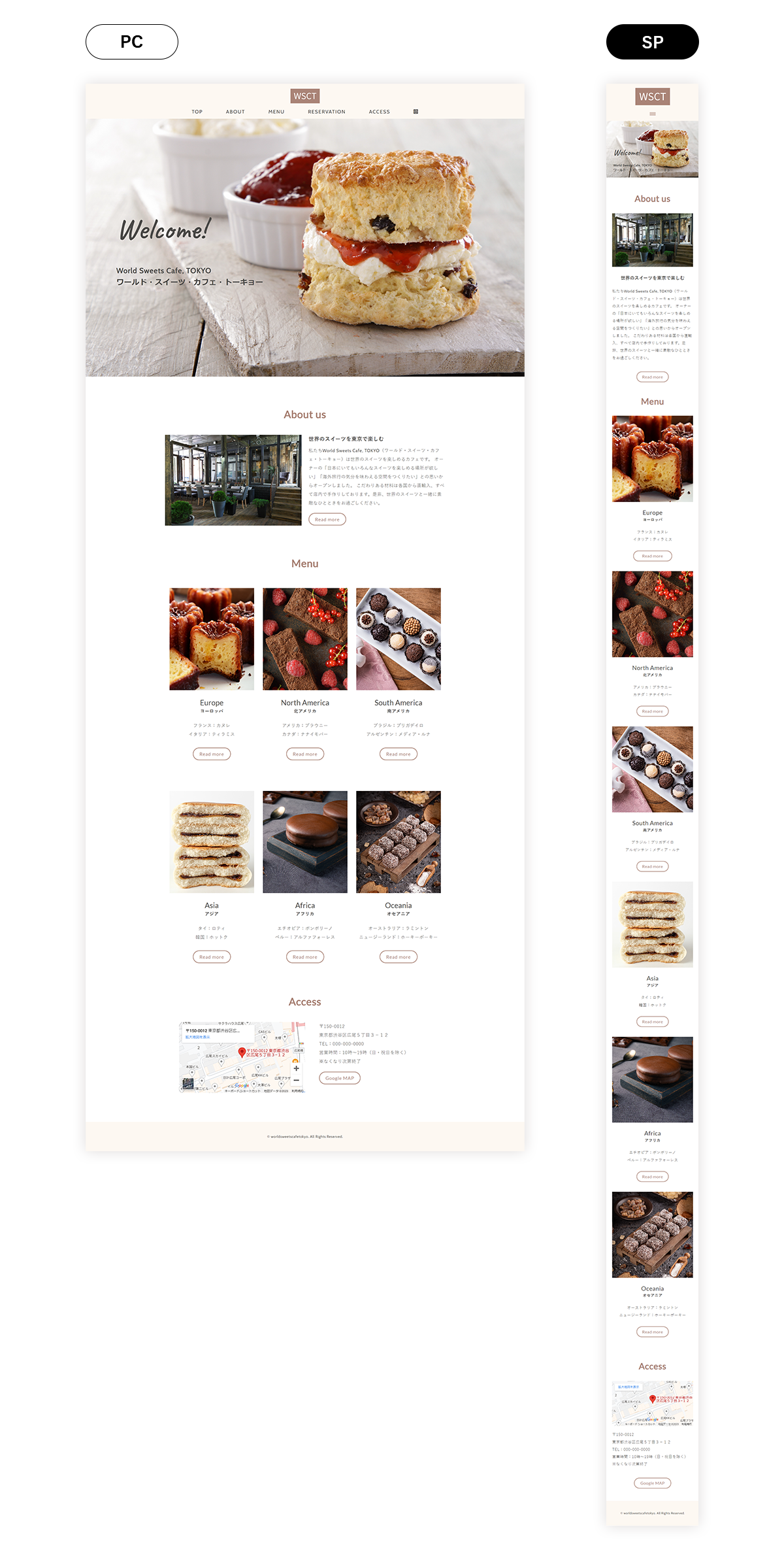
■画面キャプチャ

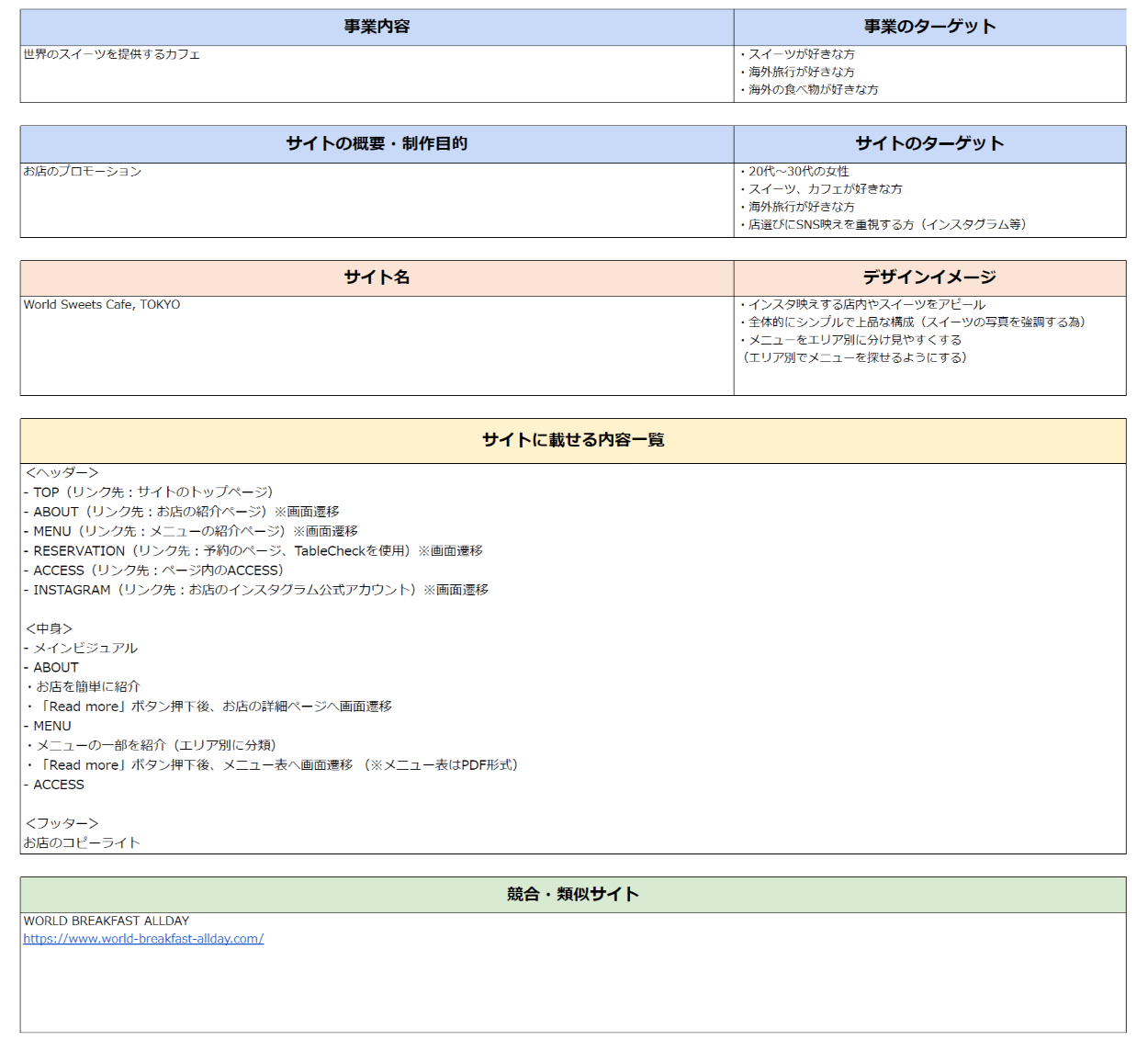
④ 要件の詳細

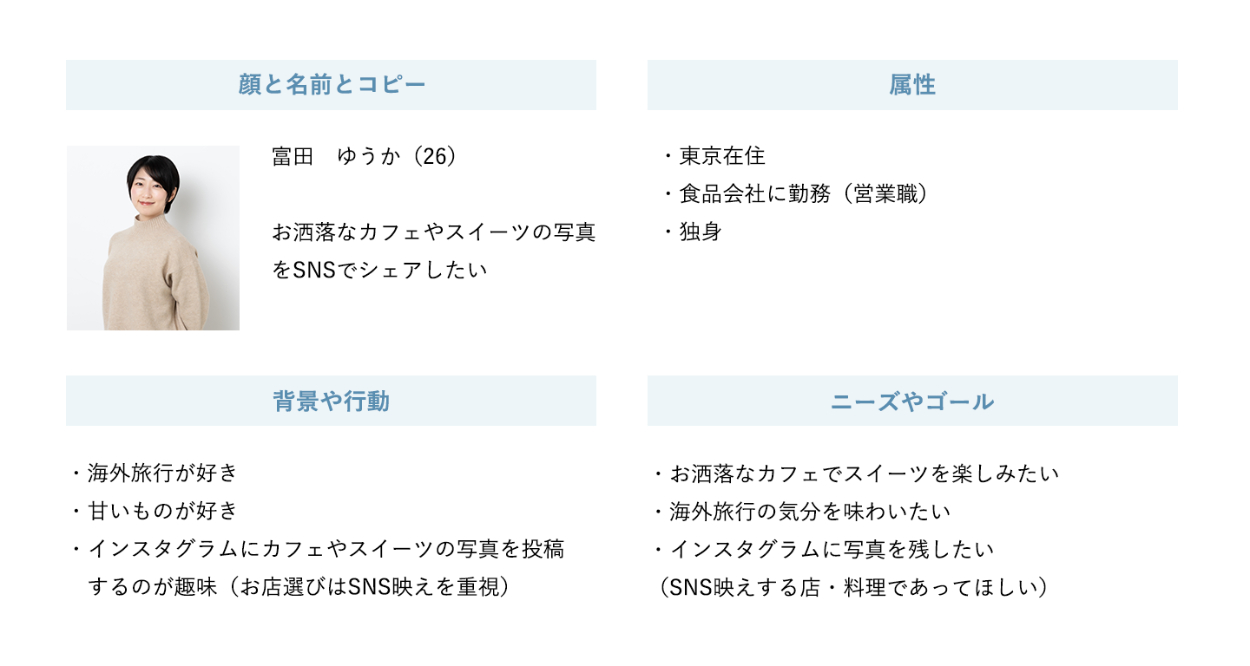
⑤ ペルソナ
 ⑥ 工夫したこと
⑥ 工夫したこと
■文章・写真
ターゲットの年齢層(20代~30代の女性)に合わせ、文章を少なくし写真(ビジュアル)を目立たせました。
※現代の学生や若い人は何か「しながら」情報を探すことが多いので、目からの情報を第一に考え、ビジュアルで「これを食べたい」「行ってみたい」と思えるようなサイトにしました。
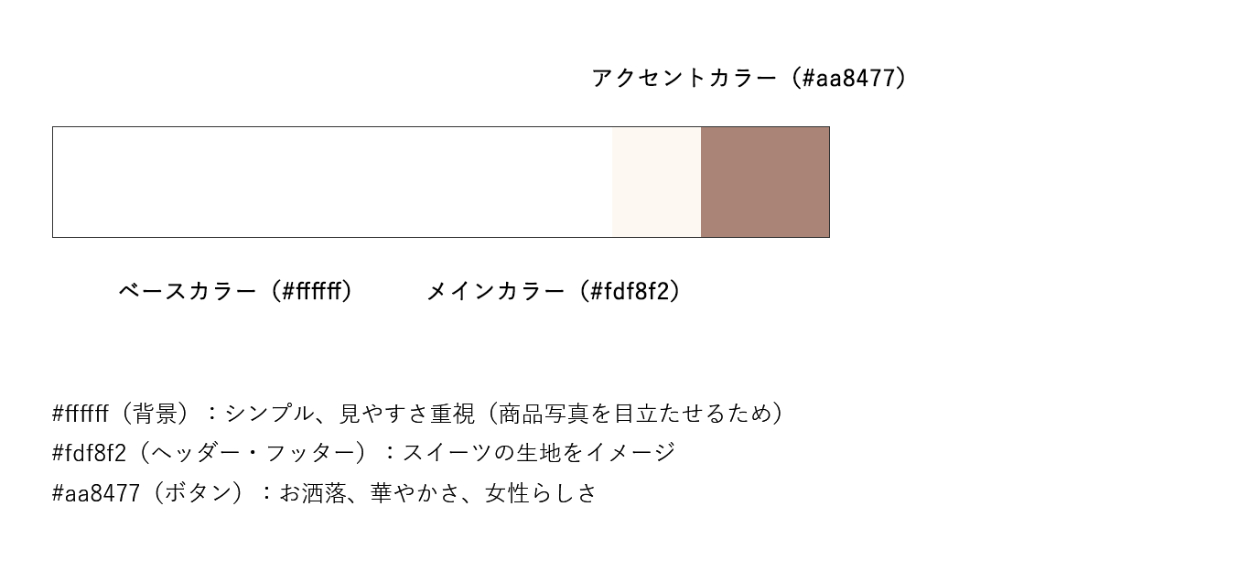
■配色
作成した要件定義書・ペルソナを元に配色しました。

■ボタンの色
各ボタン(メニュー・メインコンテンツ・メニュー表「閉じる」)の上にカーソルをのせた時に色がアクセントカラーに変わるよう設定しました。
■コンテンツ内容
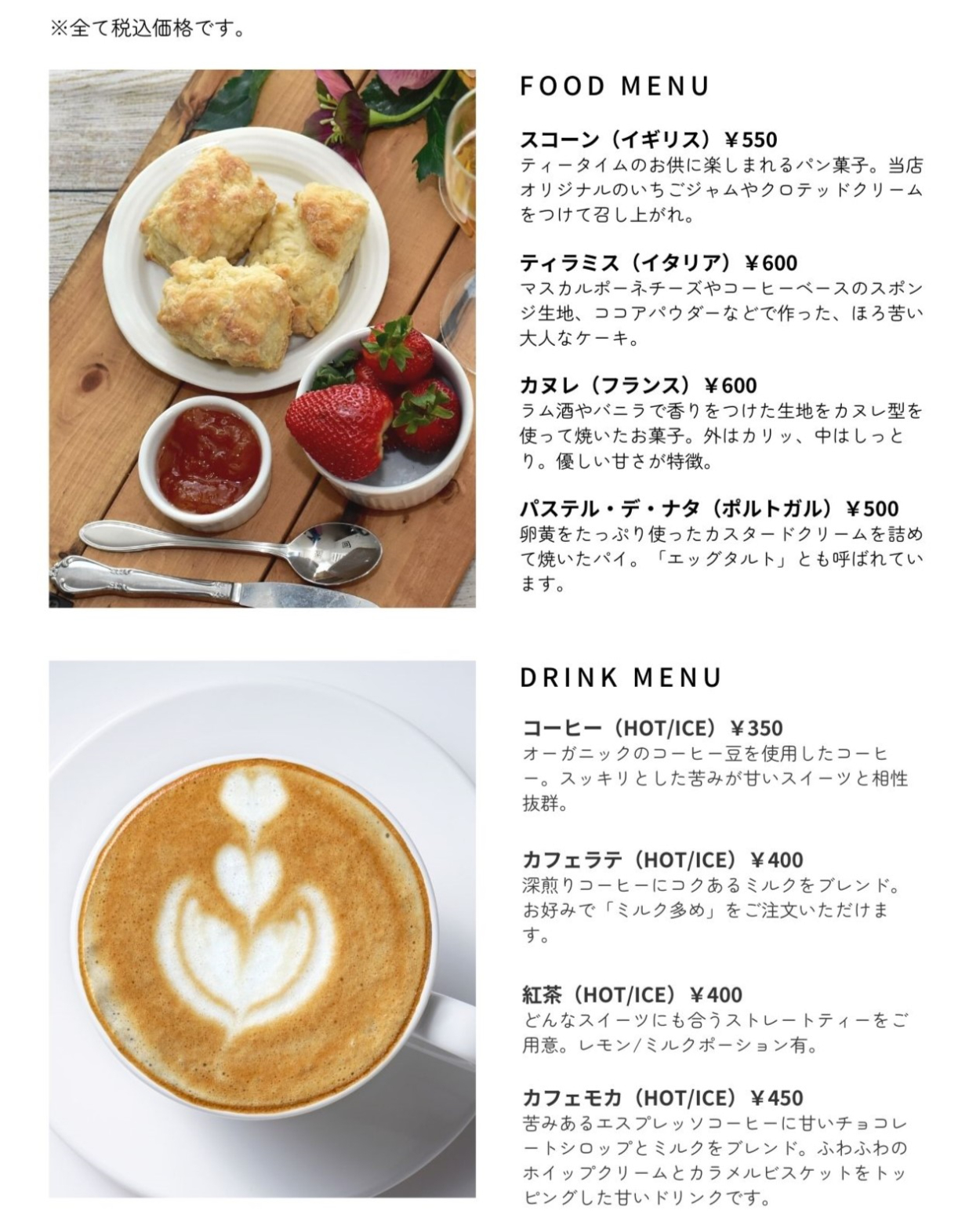
(1)メニュー表
メニュー表のベースを「Canva」で作成することで、簡単にメニューの内容を変更できるようにしました。
※ワールド・スイーツ・カフェ・トーキョーでは毎月メニューが変わる設定のため、メニュー表の変更作業を簡単にすることが重要だと考えました。

(2)予約システム「TableCheck」の導入
電話での予約はお店側の負担(混雑時を想定)やお客様側の負担(電話をかけて予約内容を伝える)になると考え、オンラインで予約できるようにしました。
(3)SNS(インスタグラム)で情報共有
ターゲットの年齢層を考慮すると、お店について調べる際はWebサイトの検索機能だけでなくSNS(特にインスタグラム)を使用することが多いと考えられます。又、お客様による掲示板投稿(口コミ投稿)もお店のプロモーションになると考え、インスタグラムを使用することにしました。
⑦ 学んだこと
Webサイト制作の一連の流れ(要件定義書・ペルソナシート作成、ワイヤーフレーム・デザインカンプ制作、コーディング作業)を学びました。

 ⑥ 工夫したこと
⑥ 工夫したこと