
はじめに
2019年、AutoReserveの最初のデザイナーとして入社しました。すでにサービスはリリースされた状態でしたが、今後長くサービスを展開していく上での運用面の課題が多く、まずはデザインと開発を効率よく進めていけるよう環境整備から着手しました。
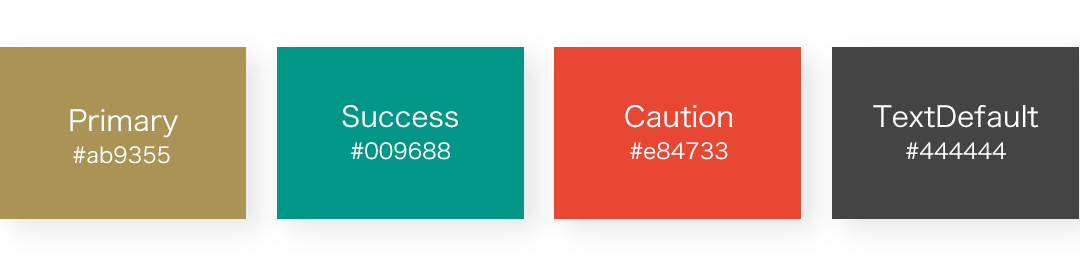
サービスカラーの設定
AutoReserveにジョインした当時は、プライマリーカラーのゴールドのみ決まっており、あとはUIに特に規則性がない状態でした。規則性を担保し、適切なUXを提供するためにも、必要最低限のカラーは必要です。そこで、プライマリーカラーとのバランスを考慮しながら機能カラーを設定していきました。

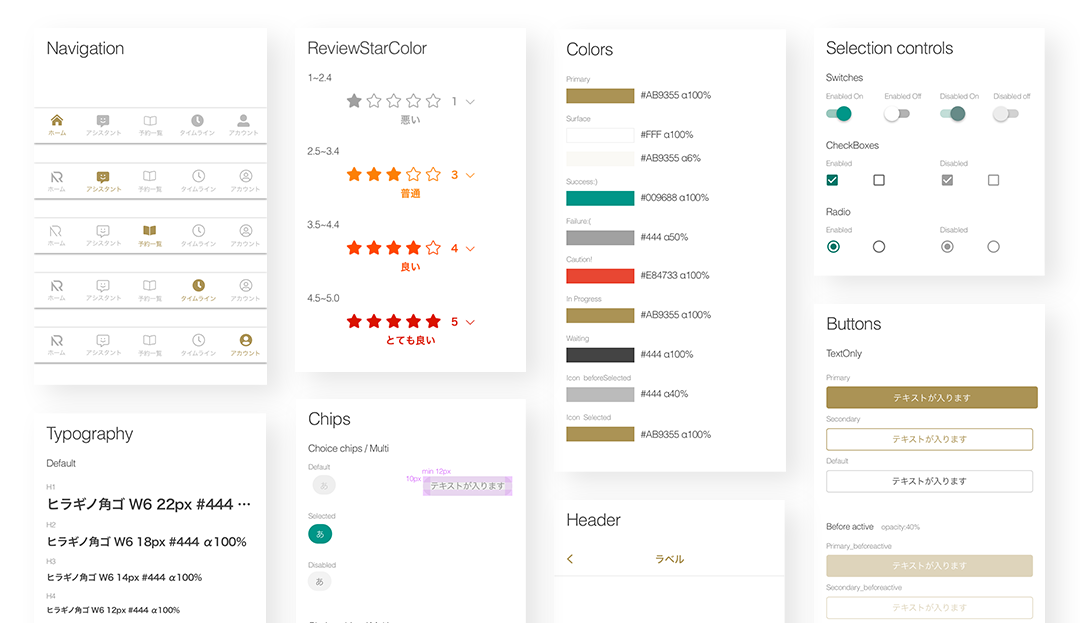
UIコンポーネントの作成
また、サービス内で使用頻度の高いパーツはコンポーネントとして定義していきました。これによりデザインのスピードが上がるのはもちろん、開発の効率も格段に上がります。コンポーネントは、エンジニアが開発しやすいよう全てZeplinでスタイルガイド化し、環境を整備しました。

コンポーネント化はメリットが多い一方で、あまり細かく設定しすぎてしまうと新しいUIやUXを生みにくくなるというデメリットもあります。そのため本当に設定の必要なパーツか精査し、よりモダンなUIを提供できる余白を持たせています。
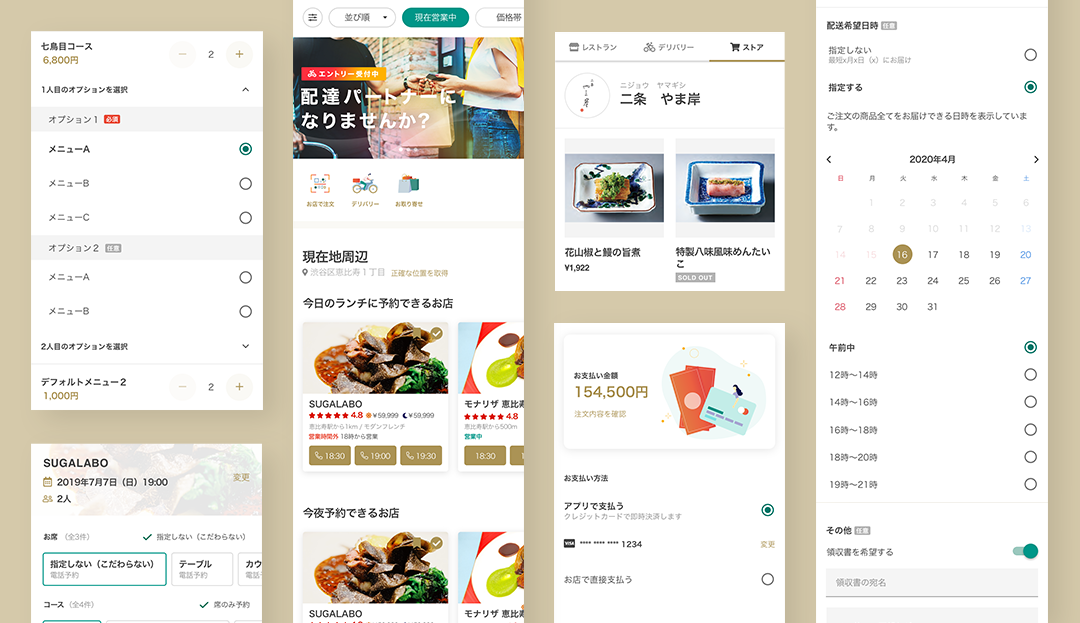
AutoReserveのUIデザインで大切にしていること
AutoReserveのUIをデザインする上でいつも念頭に置いているのは、
❶ 最も少ないステップで目的を達成できるか
❷ ユーザーはやるべきことが明確に理解できるか
❸ システムではなく、サービスであるか
という点です。
❶ 最も少ないステップで目的を達成できるか
「よく見るUI」でも、それが本当にユーザーに優しいUIであるとは限りません。知らないうちにステレオタイプが出来上がってしまいがちですが、常に既存のUIの中でこの❶が達成されているかを疑い、不要な指の上下やタップを減らすよう強く意識しています。
❷ ユーザーはやるべきことが明確に理解できるか
画面上でやるべきことが際立って目に入るようにすることはもちろん、情報を与えすぎて混乱させてしまったり、逆にスタイリッシュなデザインを意識しすぎて情報が不十分になってしまったりしまわないよう、情報の取捨選択やワーディングを大切にしています。
❸ システムではなく、サービスであるか
根本的なことに思えて忘れてしまいがちですが、ただユーザーがやるべきことを達成できるだけでは、それはシステムであってサービスではありません。ユーザーの気持ちに寄り添い、先回りして心地の良い体験を提供すること、さらにポジティブな驚きを提供できてこそサービスだと考えています。

AutoReserveは現在も日々アップデートしています。今後拡張が続いてもAutoReserveらしさをぶらさず、スマートで快適なUXを提供し続けられるよう、基本に立ち返って誠実にデザインをしていきたいと思います。
