LPデザイン
クライアントの依頼内容をもとにデザインカンプとSP版ワイヤーフレームを制作しました。目的にコミットするための一貫した情報設計をし、ターゲットに合わせてビジュアルデザインに落とし込みました。
制作時間:約16時間
制作期間:約2週間
制作範囲:情報設計・ワイヤーフレーム・デザインカンプ
使用ツール:Photoshop、Illustrator
成果物
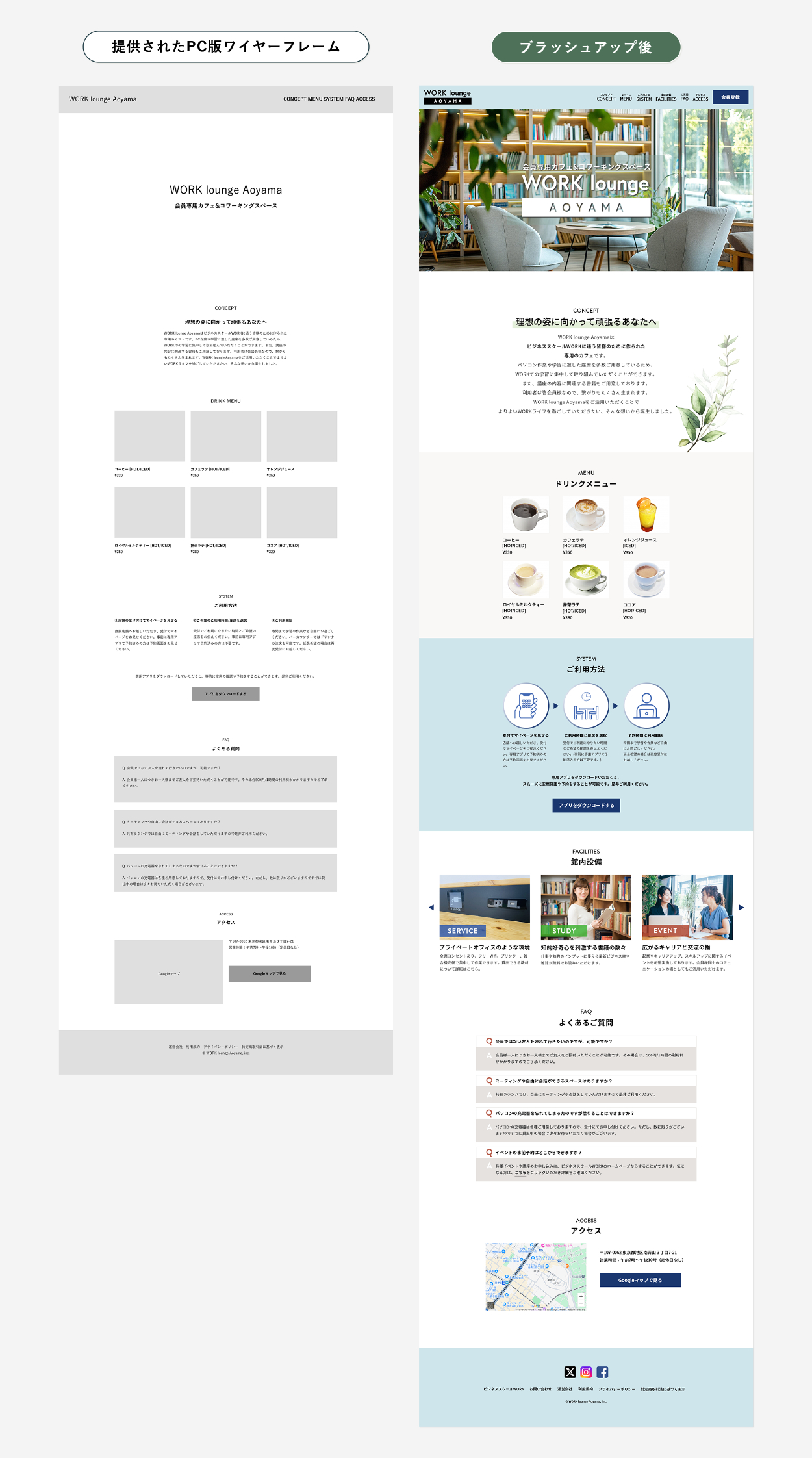
【PC版デザインカンプ/SP版ワイヤーフレーム】
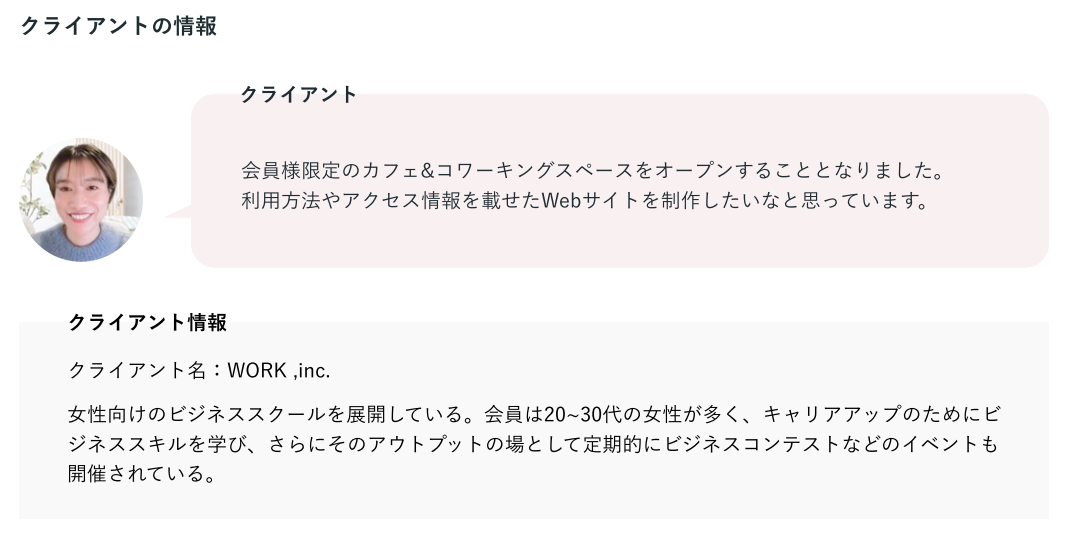
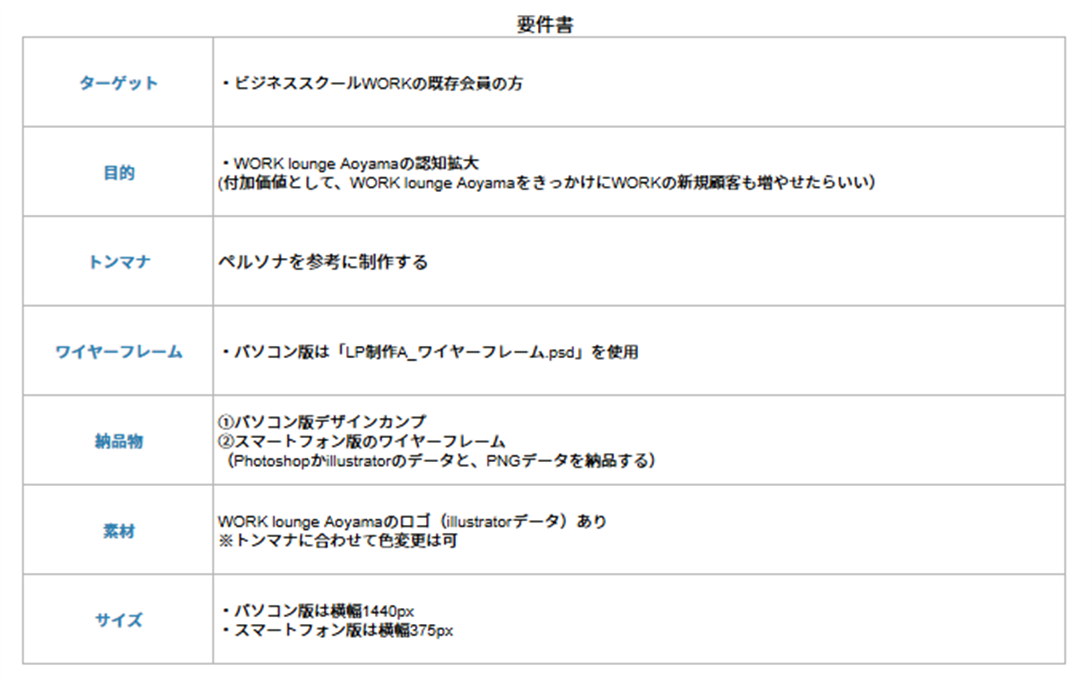
クライアントからの依頼内容


情報設計
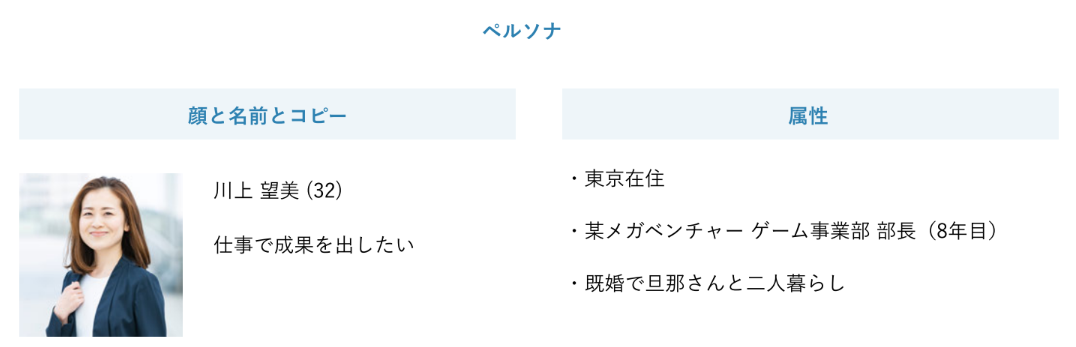
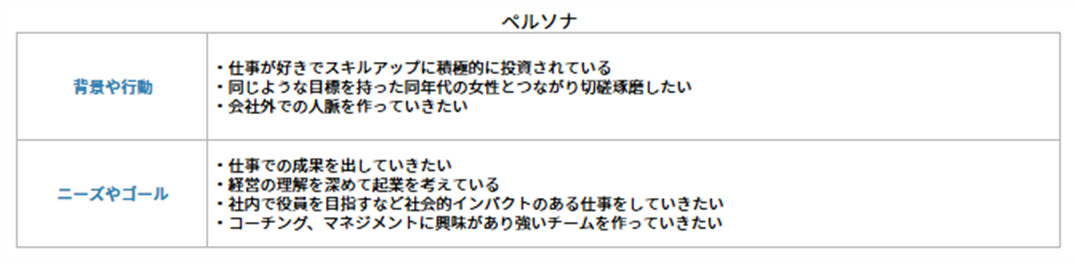
ペルソナの作成


目的の分解
【WORK lounge Aoyamaの認知拡大・利用者獲得のために】
①カフェ&コワーキングスペースの雰囲気を伝え、足を運んでもらいやすくする
②第一に会員の方に認知を広めること、次に会員でない方も興味を惹かれるような内容を掲載し利用者を増やすことを行う。
③ビジネススクールWORKのサイトと行き来しやすい仕様を作り、使い勝手をよくする
ビジュアルデザイン

デザインコンセプト
コンセプトはBrush up flowです。「磨きをかけてさらに良くする」という意味のBrush upと、「流れ」を意味するflowを合わせました。WORK lounge Aoyamaが会員様1人1人にとって、今まで築いてきたキャリアやスキルにさらに磨きをかけられる場所。理想や目標に向けていい流れを作れる場所になればいいと思い、テーマとしました。
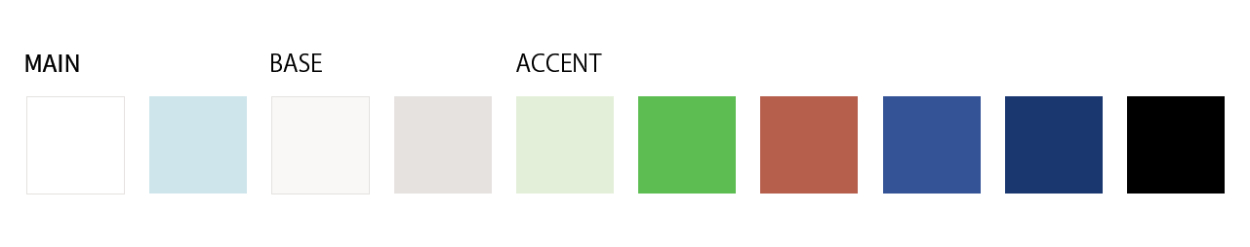
配色

テーマにもある「流れ」のイメージから水や風、雲といった自然をイメージしました。南青山という都心にありながらも自然を感じながら、自分の仕事や勉強に集中できるような配色を考えました。
フォント

基本は「Noto Sans JP」を使用し、英数字には「Brandon Grotesque」を使用しています。どちらもくせがなく、可読性が高いフォントとなっております。
提供されたワイヤーフレームからの改善提案

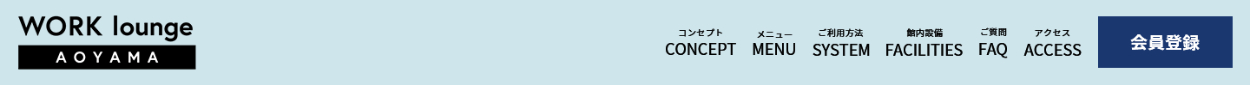
①ヘッダーに会員登録(アプリダウンロード)のボタンを追加

今回の目的であるWORK lounge Aoyamaの認知拡大のためにもアプリダウンロードのボタンをヘッダーに追加することを提案。サイトを実装する際にヘッダーは画面スクロールしてもサイト上部に固定表示されるようにし、いつでも気になったタイミングでアプリダウンロードができるようにしてはどうかお話しました。
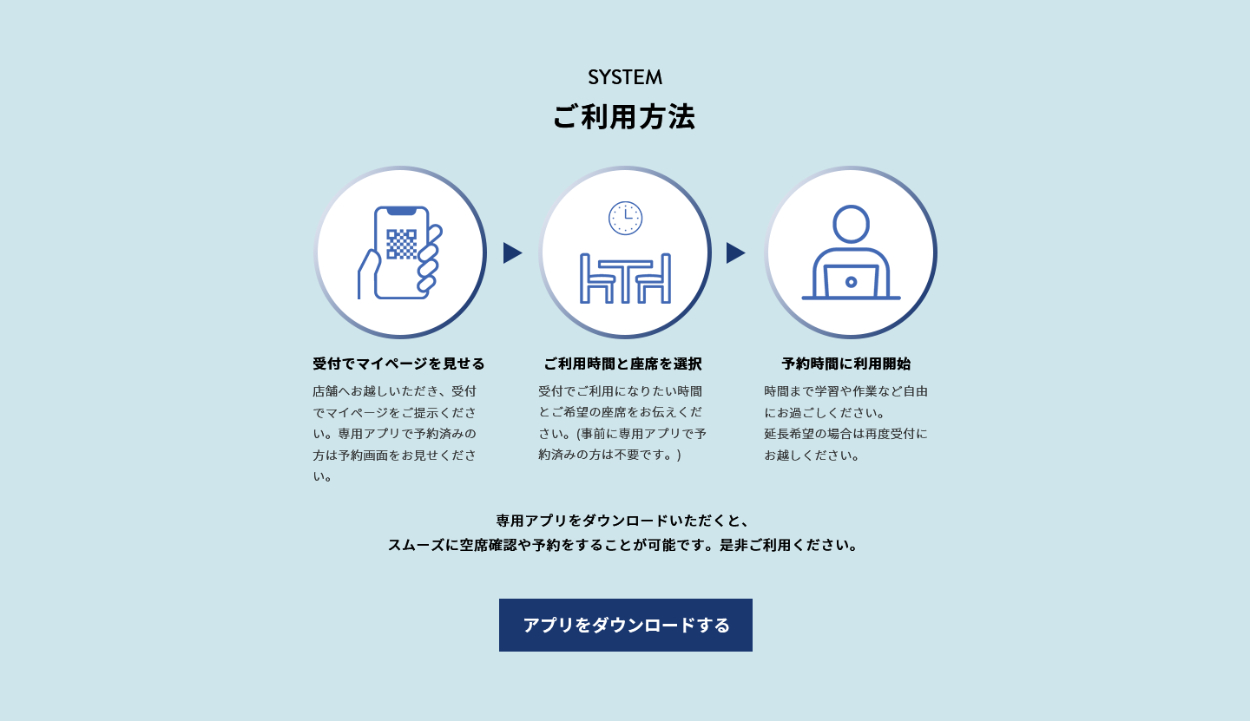
②ご利用方法のsection内にアイコンを追加

文章だけではなく図があったほうが分かりやすく、行動にうつしやすいと考え、作成したアイコンを配置しました。
③館内設備のsectionを追加

これからオープンするにあたり、どんな設備やサービスがあるのか分かった方が興味関心をひくと思い追加を提案しました。
④よくあるご質問の中にイベントの申込方法についての記載を追加

この質問の「こちら」からイベントや講座の申し込みページに飛べたら便利だなと思い追加を提案しています。またイベント申し込みページを、すでにある「ビジネススクールWORK」のサイト内に設置すれば、もしも未会員の方が「カフェ」「コアワーキングスペース」などの検索からWORK lounge Aoyamaのサイトを見つけ、イベントや講座に興味をもった際に、WORKへの導線になるかとも考えました。
⑤フッターに「X」、「Instagram」、「Facebook」のアイコンを追加
SNSにアカウントがある際はサイトにアイコンを追加することで、より気軽にWORK lounge Aoyamaの情報発信ができると思いました。
⑥フッターメニューに「ビジネススクールWORK」と「お問い合わせ」を追加
「ビジネススクールWORK」のリンクは会員様(または未会員の方でも)WORK lounge AoyamaのサイトからWORKの情報を確認したくなったとき、検索しなおしたり、ブックマークから探すよりサイト内にリンクがあったほうが便利かと思い追加しました。お問い合わせのリンクは、何か個別で運営側に質問や連絡を取りたい際に電話番号もメールアドレスも記載がなかったのでお問い合わせフォームに飛ぶリンクがあれば安心だなと思い、追加を提案しております。
こだわったポイント
クライアントの要望を軸に置きつつ、ユーザーの気持ちになって情報設計、ワイヤーフレームの改善を行いました。また、会員の方が利用することをメインに考えていたため、既存のビジネススクールWORKのサイトとどう連携し使い勝手を良くするかを考えることに注力しました。
課題を通して学んだこと
- 今後サイトを実装し、更新することを頭に入れてデザインする大切さ。(どんなにいいデザインを作っても、余白の幅がバラバラだったりすると実装・更新する際のコーディングが難解になってしまう)
- クライアントのニーズや目的をただすべて叶えるのではなく、優先順位をつけて制作すること。