
LP制作(デザイン&コーディング)
クライアントの依頼内容をもとに、デザインからコーディングまでWebページ制作の一連の流れを担当しました。
制作時間:約60時間
制作期間:約4週間(デザイン2週間、コーディング2週間)
制作範囲:情報設計・ワイヤーフレーム・デザインカンプ・コーディング(レスポンシブ)
使用ツール:Photoshop、Illustrator、HTML、CSS、JavaScript
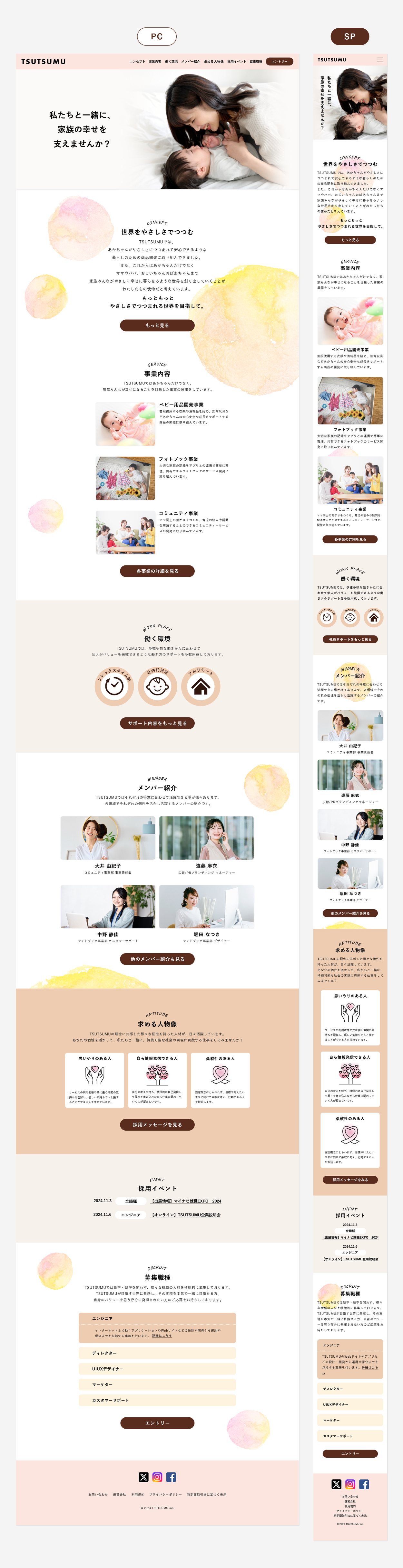
成果物
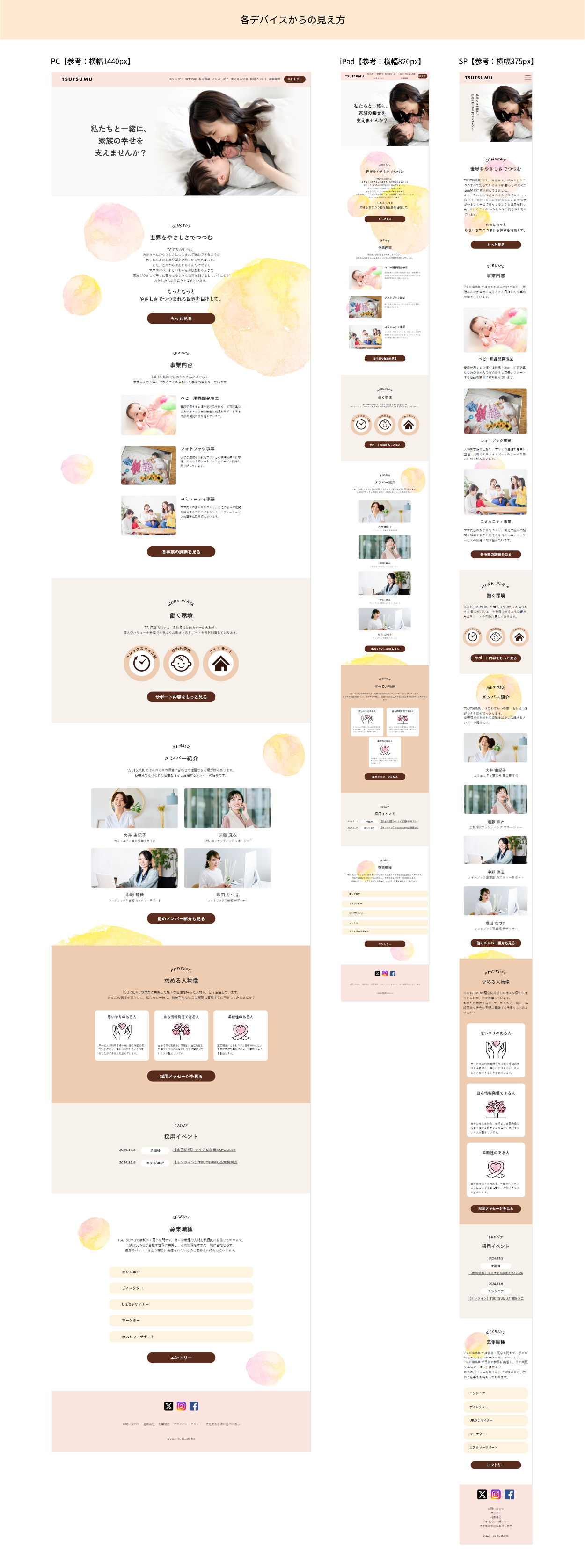
【レスポンシブデザイン】

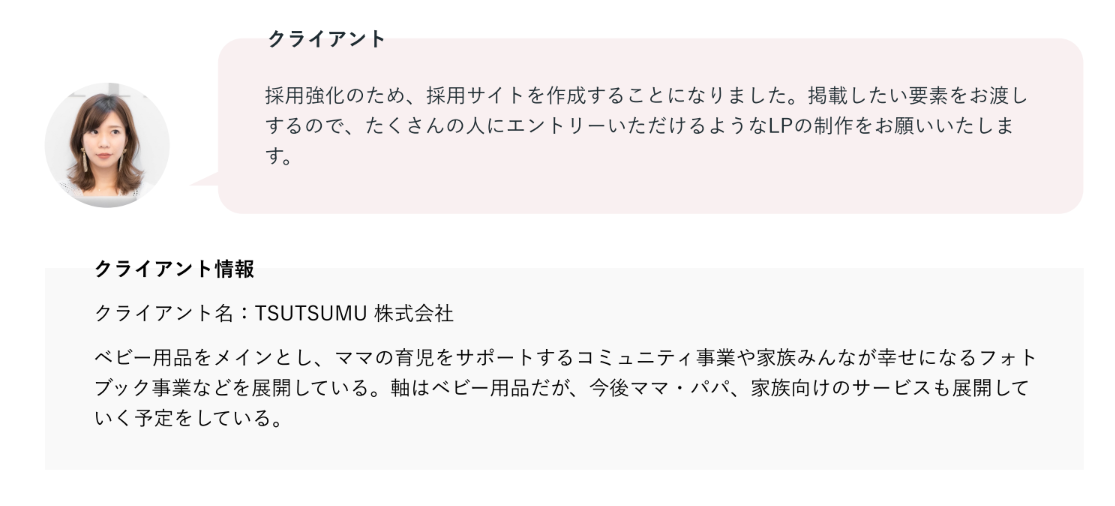
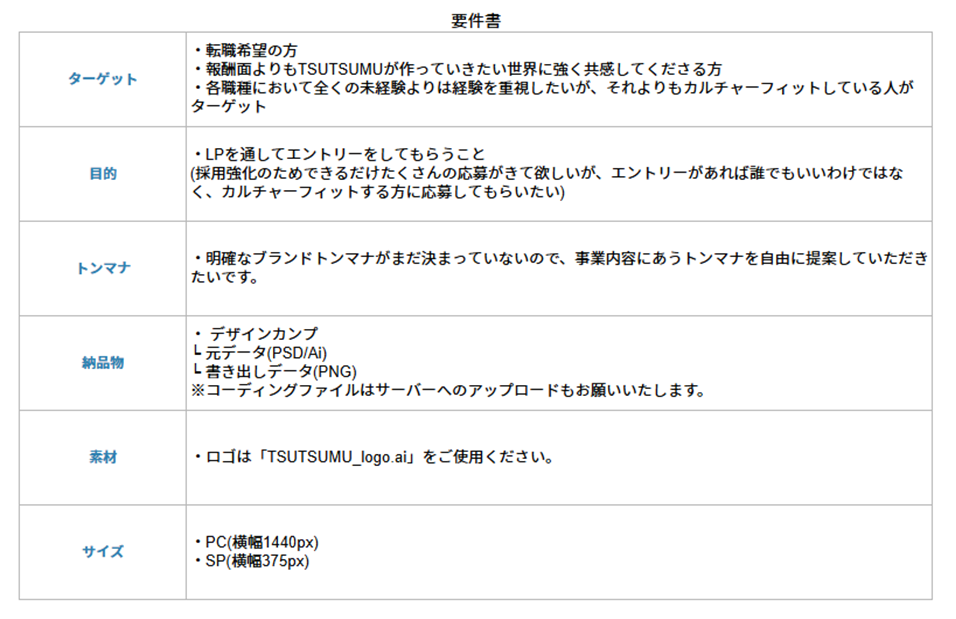
クライアントからの依頼内容


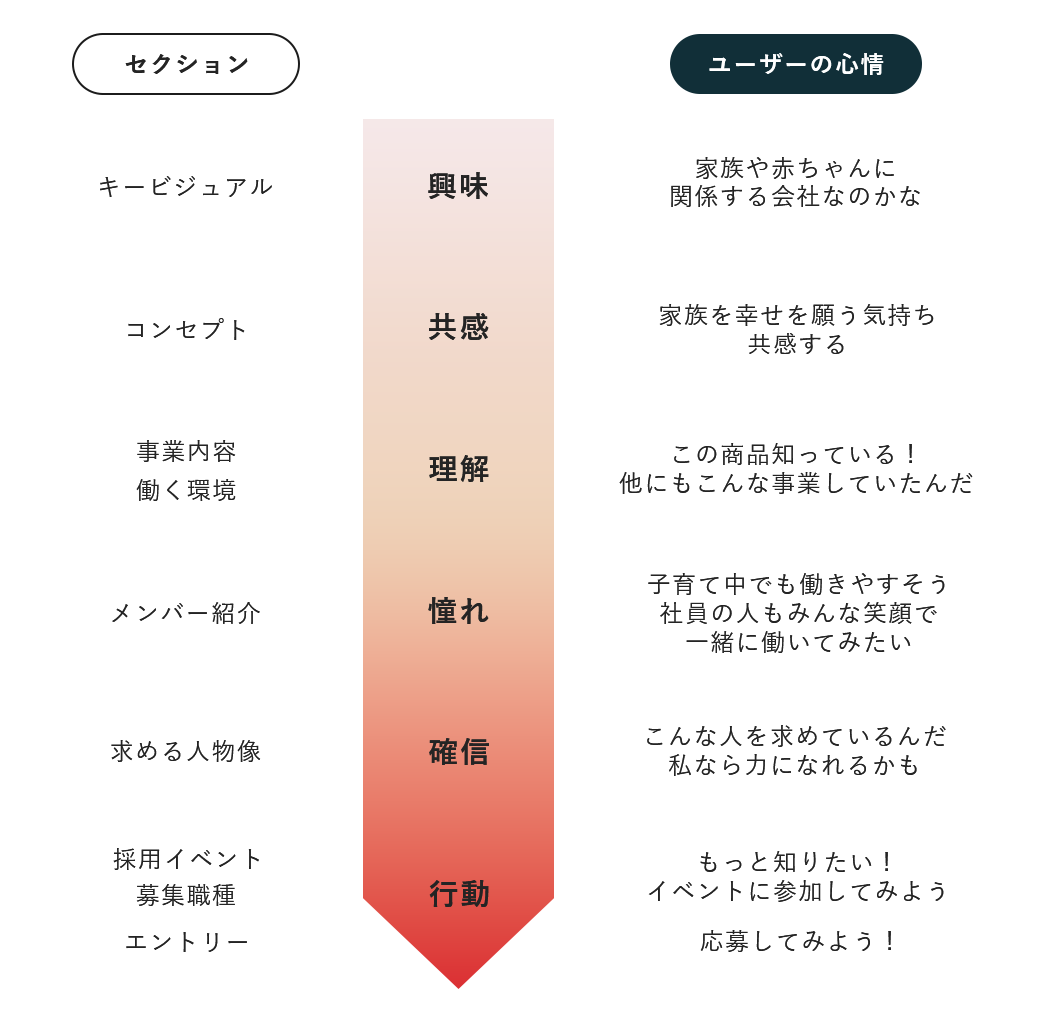
情報設計
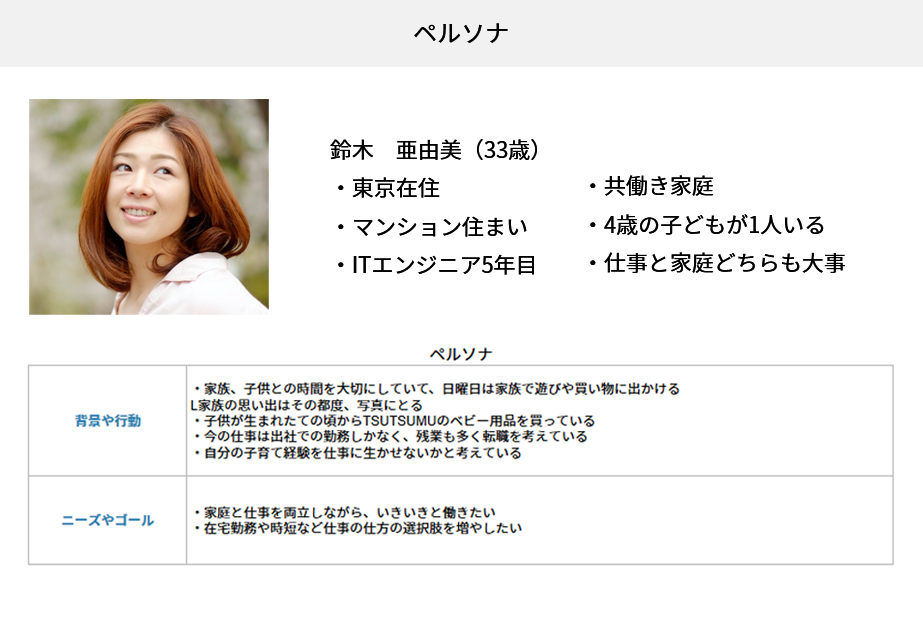
ペルソナの作成
 ユーザーストーリーの作成
ユーザーストーリーの作成
ビジュアルデザイン
デザインコンセプト
テーマは「made with LOVE(愛を込めて作る)」です。サービスや商品に関わったお客様がやさしさやぬくもりを感じて幸せな気持ちになれるように、世界をやさしさでつつめるようにと願いを抱きながら日々愛を込めて仕事をしているTSUTSUMU様の思いが届くようにと思い、テーマとしました。
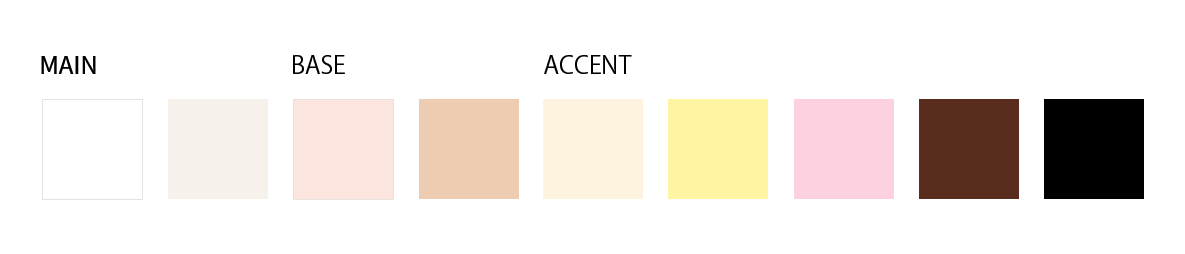
配色
やわらかくあたたかいぬくもりを感じられるように白とペールカラーを主体にしました。
フォント
基本は長文になっても読みやすい「游ゴシック」を使用しています。各セクションの英字タイトルには「MV Boli」を使用して、手書きしたような温かみを感じる雰囲気を入れました。
こだわったポイント
①どんなデバイスにも対応するレスポンシブデザイン

実際に制作したサイト(TSUTSUMU)で検証ツールを使い、横幅を変更した際の見え方です。デザインカンプではパソコン版(横幅1440px)とスマートフォン版(375px)のみ作っていますが、1度目の実装で375px~1440pxの間、iPadなどのサイズになった時に背景やデザインが崩れてしまうところが多々ありました。
どんなデバイスサイズになっても視認性よく、図や文字が崩れないようにするため「px」ではなく「%」や「vw」で数値を指定する項目を作り横幅に合わせて自動で文字や図の大きさ、positionを調整するように修正を行いました。
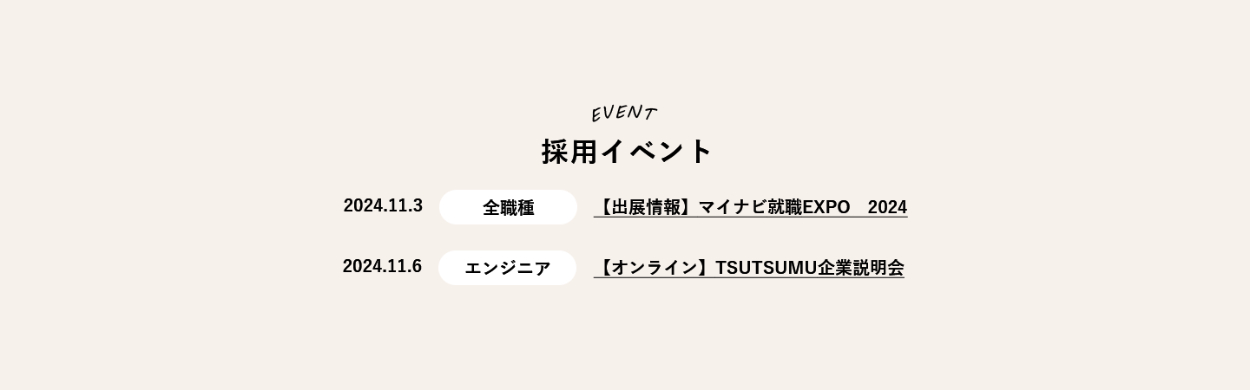
②「求める人物像」、「採用イベント」のsectionを設置

「応募は沢山きてほしいが、だれでもいいということではない」「カルチャーフィットする人を求めている」という企業のニーズをくみ取り、求める人物像と採用イベントのsectionを作ることを提案。
求める人物像・採用部からのメッセージを読むことで求職者側は自分と合う会社なのか判断材料になり、また企業側にとっても採用イベントなどの交流の機会へ導線を作っておくことで興味をもった候補者の中からよりカルチャーフィットする人とのマッチングを図ることができると考えました。
③クライアントの伝えたいコンセプトが伝わるあしらい
ムードボードにあるシャボン玉やたんぽぽ、家族写真の画像からインスピレーションを受け、背景のシャボン玉の画像を作成しました。だれもがなつかしさを感じる原風景のモチーフを入れることで共感を呼び、親しみやすさのあるサイトになっています。


まるでアルバムに手書きしたような文字や、シールのようなアイコンを作りいれることで心のこもった手作り感のある雰囲気をプラスしています。
制作を通して学んだこと
- ヒアリングから要件定義、デザイン、コーディング、サーバーへのアップまでサイト制作における一連の流れ。
- マークアップ設計図の作成方法やレスポンシブデザインの制作知識。

