
LINEリッチメニュー
今回伝えたいこと:
- 全体を通して意識したこと
- 改善をした結果学んだこと
概要:ZeroPlus Gate リッチメニュー
ZeroPlus Gateは、「より多くの人に、大きなきっかけを」のミッションのもと、30日間でweb制作ができるようになるオンデマンド型のプログラミングスクールです。
今回はリッチメニューの制作過程と学んだことをまとめました。

全体を通して意識したこと:
1. テキストの世界観を表現できているかを意識した
2. ユーザーが一番反応しやすいところを認識して強調することを意識した
3. ボタン感があるかどうかを意識した
4. 上下のボタンの優先順位を意識した
5. 既存のリッチメニューよりも見やすいものを作ることを意識した
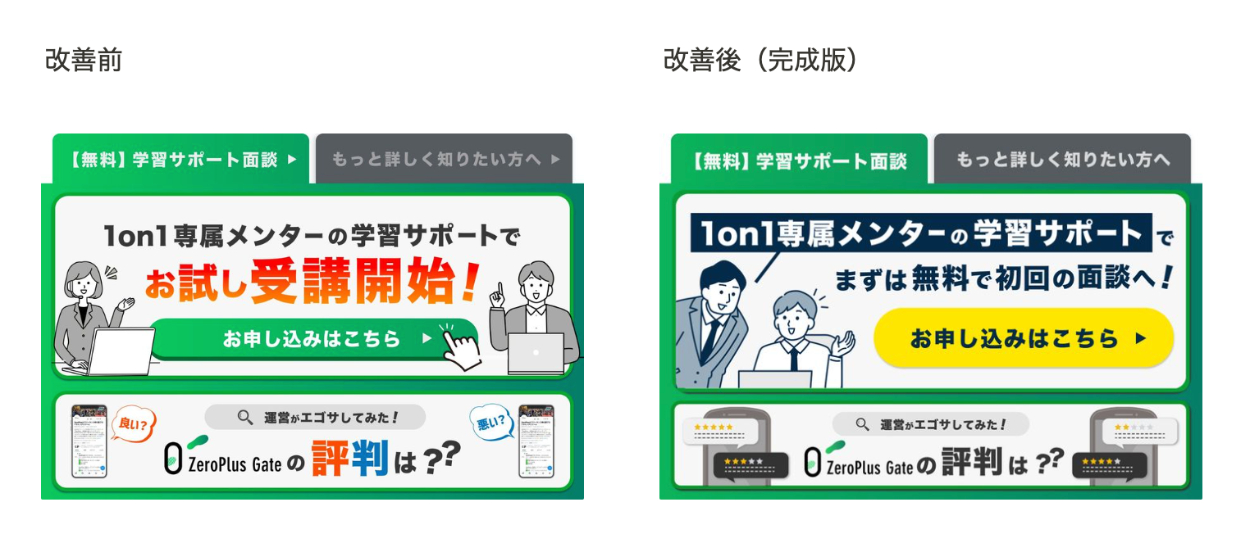
改善前に意識していたこと:
1. テキストの世界観を表現できているかを意識した
- 人のイラスト→実際の面談に近いアイコン(専属メンターと生徒さんがオンラインで話している様子)を配置した
- 「1on1専属メンターの学習サポートで」の世界観を伝えるため
- 評判のテキスト→評判を色にわけた
- プラスとマイナスが混ざっている評判のイメージを表現するため
- 携帯画面→遷移先のツイッター画面を置き、良い/悪いのテキストを添えた
- ツイッターでの評価されている世界観を伝えるため
2. ユーザーが一番反応しやすいところを認識して強調することを意識した
- 「お試し受講開始」が一番反応しやすいと考え一番強調した
- サービスのいいところは「無料」なので、それを表している「お試し受講」にユーザーが反応すると考えたから
改善後に意識したこと:
ユーザーが「専属メンターの学習サポート」と言われてパッとわかることはまずないという認識に変えた。
ユーザーは自分が思っているよりもデザインの意味を汲み取って見ないということを頭に入れること。世界観だけを伝えても、ユーザーが分からなければ意味がないと会う認識に改めた。
1. 世界観が表現できていること+直感的にわかる表現方法にできているかを意識した
- 人のイラスト→教える人/教えられている人ということが明確にわかるアイコンに変更した
- メンターと生徒さんの構図は面談を受ける前の人には想像しずらいものだと考えたから
- 評判→星の数で表現した
- 良い=赤、悪い=青で考える人もいれば、良い=青、悪い=赤で考える人もいるため、直感的にわかりにくいと考えたから
- 携帯画面→画面そのものをおき、星を目立たせた
- 携帯画面が重要ではなく評判の世界観を伝える方が優先度が高いと考えたから
2. ユーザーが一番反応しやすいところを認識して強調すること
- 「1on1専属メンターの学習サポート」を強調した
- 無料であることはすでに分かってLINE入ってきているから
- ボタンの先にあるものを伝えるため
3. 上下のボタンの優先順位を意識した
- 上のボタンを一番目立たせるため、カラーを絞って制作し直した。
- 改善前は全体を通しカラーを使用しすぎたため、優先順位が崩れていたから
4. 既存のリッチメニューよりも見やすいものを作ることを意識した
- 既存のリッチメニューで改善できるところを洗い出して制作した。
【 改善できると考えた点 】
- タイトルの視認性が低く、読むコストがかかってしまう点
- ブランドカラーに縛られており、世界観が弱い点
- テキストにあったアイコンが設定できておらず、テキストの意味が伝わりにくい点
学んだこと:
1. 主観が一般的な考え方かどうか疑うこと
例)
評判の表現方法→色ではわかりにくいのではないかと疑うこと
生徒さんと専属メンターのアイコン→ユーザーはスッと入ってくるはずという認識を疑うこと
ユーザーが惹かれるテキストがどこなのか→「無料」というテキストに惹かれるはずという認識を疑うこと
2. 周りの意見を受け入れること、周りの意見を理解しデザインに落とし込むこと
例)
評判の表現方法→「星だとわかりやすい」という意見を受け入れて違和感が生まれないようにデザインすること
ユーザーが惹かれるテキストがどこなのか→「無料なのはもうわかって入ってきているので今更そこに反応はしない」という意見を受け入れること
