■雑貨メーカーにてECサイト担当時、通販サイト特集ページの制作を行いました。
【制作期間:4日】
【使用言語:HTML・CSS】
【使用ツール:Photoshop、Dreamweaver】
【担当案件】
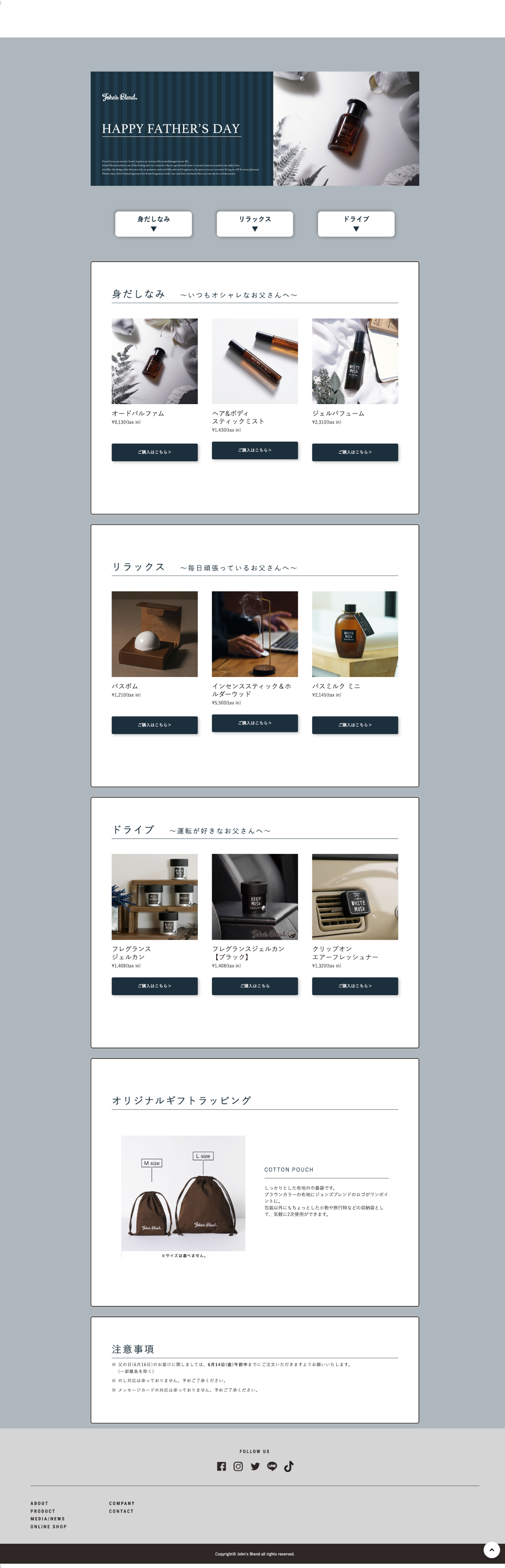
商品ブランドECサイト 父の日特集LP
【制作範囲】
全体(企画考案/商品選定/ワイヤーフレーム/ページデザイン/コーディング)
【ターゲット】
・父の日にプレゼントを贈りたい20代〜40代男女
・王道とは違ったものをプレゼントしたい
・フレグランス系が好きなオシャレなお父さんにプレゼントを贈る
【概要】
◾️企画背景
当社が主軸としているフレグランス系雑貨において、他社が安価な商品を販売してきたことや、外出需要が伸びてきたため売り上げが苦戦してきた。
↓
価格の強みが重要ではない「ギフト系」としては需要が強いのではとの仮説のもと、
新たにギフト系としてのLPを立ち上げ集客に繋げることを考案
直近父の日需要のシーズンが近かったため、まずは父の日特集を立ち上げることにした
◾️商品選定
商品開発担当とやり取りを行い、購入者に比較的男性が多い商品をピックアップした。
ピックアップした商品を使用シーンでカテゴリ分を行い、ページに3カテゴリで組み込むことにした。
カテゴリ分け:
「身だしなみ」「リラックス」「ドライブ」
◾️ワイヤーフレーム
以下をポイントとした
・ページ看板画像を一押し商品のみとし、インパクトを与えるようにした
・商品カテゴリのページ内アンカーリンクを追加。
・文字間をゆったりさせ、ブランドイメージを保持するようにした
・ページ看板画像を一押し商品のみとし、インパクトを与えるようにした

今回特集ページに組み込んでいる商品を並べるのではなく、商品を一つに絞って掲載することにより、看板の文字を読ませることや、高級感のある商品デザインに注目させるようにした。
・商品カテゴリのページ内アンカーリンクを追加。

ページ上部に商品カテゴリのページ内アンカーリンクを追加することで、
離脱せずに興味のある商品カテゴリに遷移してもらうように誘導した。
・文字間をゆったりさせ、ブランドイメージを保持するようにした


全体的に文字の間隔をゆったりさせるように意識した。
文字の間隔を広めにとることで商品のブランドイメージである高級感や繊細さなどの印象を与えられるよう心がけた。