
Where is ガチャ | 開発&リリース(iOS/Android)
ユーザーの現在地付近にあるガチャポン施設を素早く把握することができるアプリ
◾️このアプリを作った理由
コロナウイルス規制緩和により復活したインバウンド需要。
「あまった小銭をオモチャに。」というスタンスで、定単価で購入できる & 高クオリティな日本のガチャガチャが外国人観光客の間で人気を博している状況になっています。
今回はそんな外国人観光客の方のために、近くのガチャポン施設が簡単にわかるアプリを作成しました。
プラス自分のスキルアップのため、以下の機能を本アプリに導入してみました。
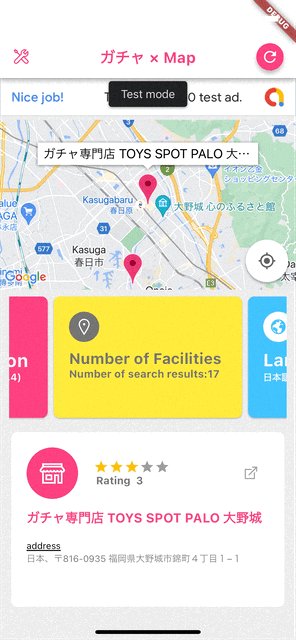
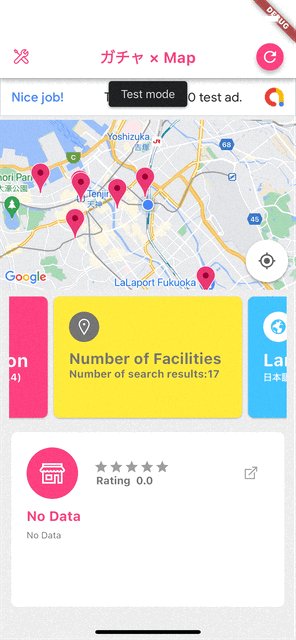
①Google Map APIを利用してガチャポン施設を表示(マップ系アプリを作って見たかった)
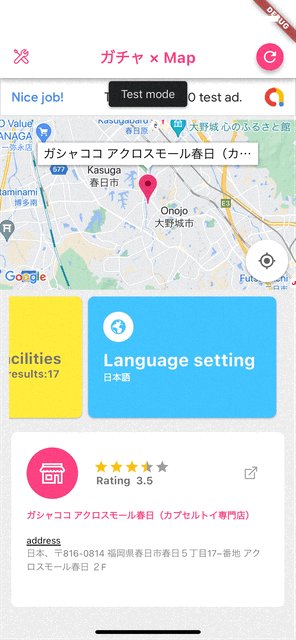
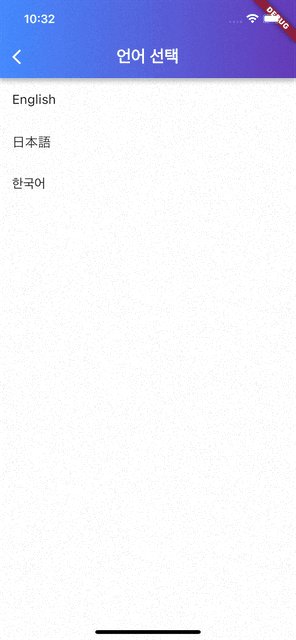
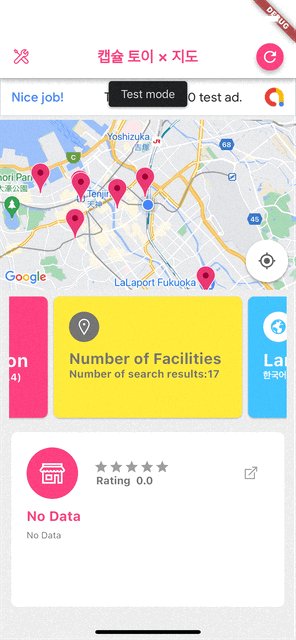
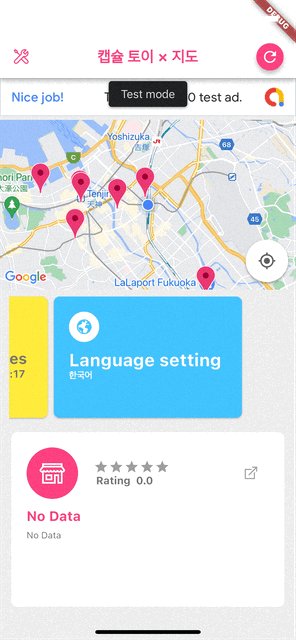
②韓国語や英語等の多言語化対応
↓本記事にて紹介しているアプリ
◾️Google Map APIを利用してのガチャポン施設の表示

以下の仕組みでアプリ上に地図+ガチャポン施設を表示させています。
地図:「google_maps_flutter」を利用してGoogleMap APIを叩く(導入法はコチラ)
ガチャポン施設:Google「Places API」で現在地付近のガチャポン施設データをレスポンス(API通信にはパッケージ「http」を利用)
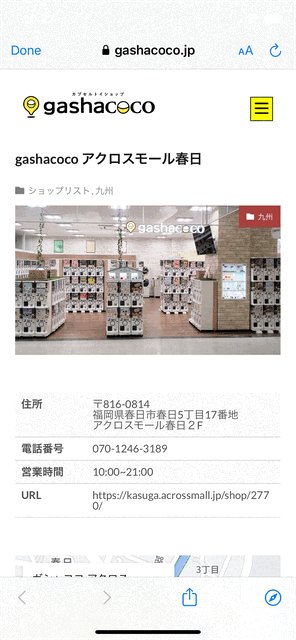
本アプリには地図上にプロットされたガチャポン施設のWebサイトへのアクセス機能も用意しています。
しかし、APIの仕様上により上記のAPIリクエストだけでは、対象施設のWeb URLの取得は不可能となっています。
そこで本アプリでは一度目に取得したAPIレスポンス中の「place_id」を利用して、
対象施設のWeb URLを取得する方法を採用することになりました。

◾️韓国語や英語等の多言語化対応
以下の仕組みでアプリの多言語化機能を実装しました。(導入法の詳細はコチラ)
多言語化:パッケージ「flutter_localization」と「intl」を利用
選択した言語のアプリ内保存:パッケージ「shared_preferences」を利用
本アプリでの多言語化機能の動きは下記画像のような感じで動くようになっています。
多言語化対応は今後アプリの海外展開を考えている際に必須の機能だと言えるので、
この機会に習得+記事化(忘備録)することができて良い経験になりました。

◾️まとめ
このアプリの作成を通して、
①Google Map を利用したアプリの作成 & ②アプリの多言語化
の2つの技術をものにできた為、自身にとって学びも多く有意義な開発となりました。
今回の開発でマップ系アプリの大体の基盤をコード化(資産化)できたため、
別のアイディア(マップ × 「何か...」)を思いついた時には今回の経験を活かし、
便利なサービスを作れたら良いなと思います。
