
【自主制作】美容室OPEN告知フライヤー
SHElikes MULTI CREATOR PROJECTにて、美容室のオープニングキャンペーンのフライヤー制作に取り組みました。ワイヤーフレームの改善から、情報設計・デザインを行いました。(制作期間:4日)
【使用ソフト】Illustrator
【目次】
1.要件定義
2.制作物
3.工夫した点(情報設計)
4.工夫した点(ビジュアルデザイン)
5.制作を通して学んだこと
---------------- -----
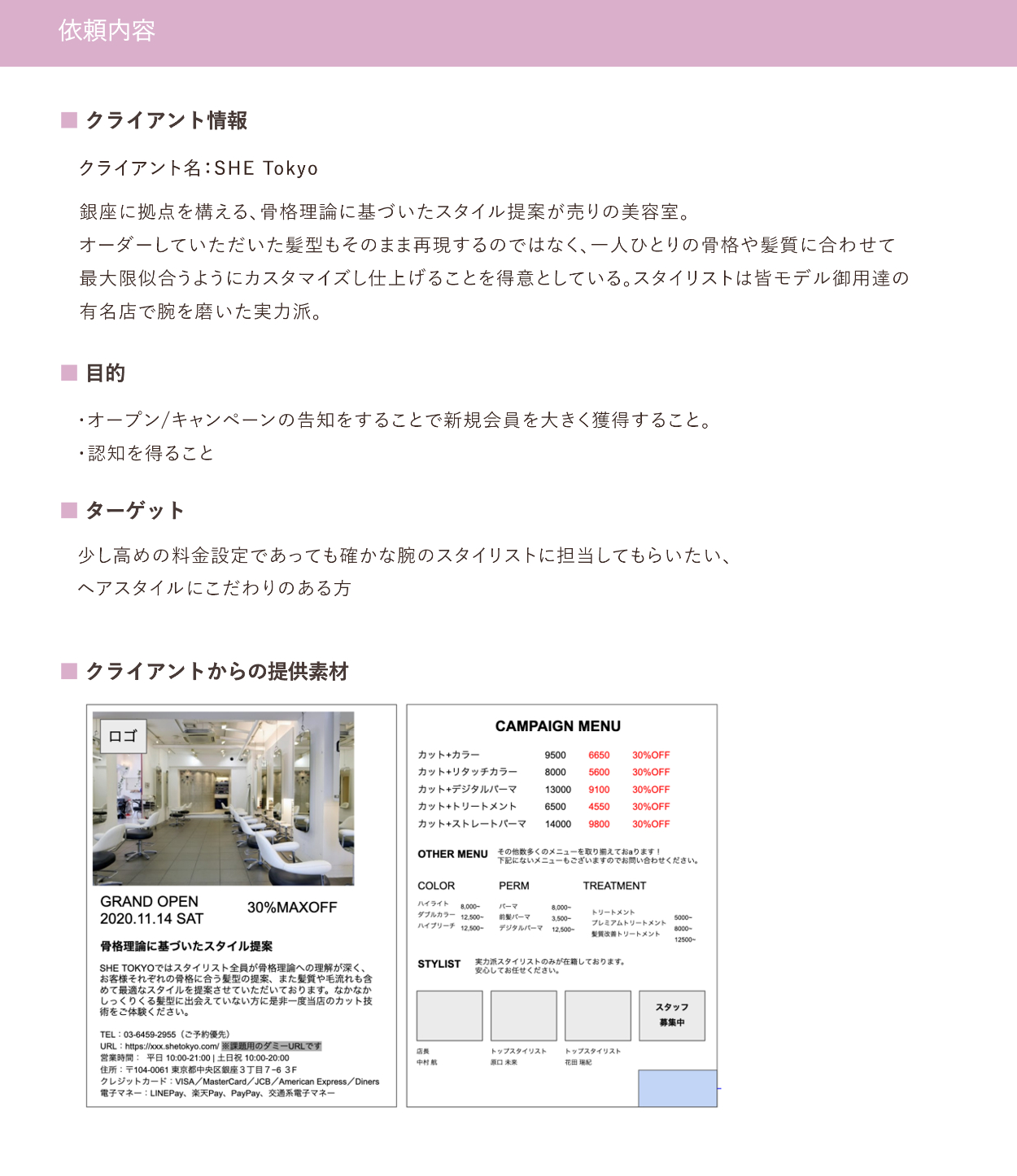
1.要件定義

2.制作物
【オモテ】
【ウラ】

3.工夫した点(情報設計)
▼ 依頼内容から考えたペルソナ

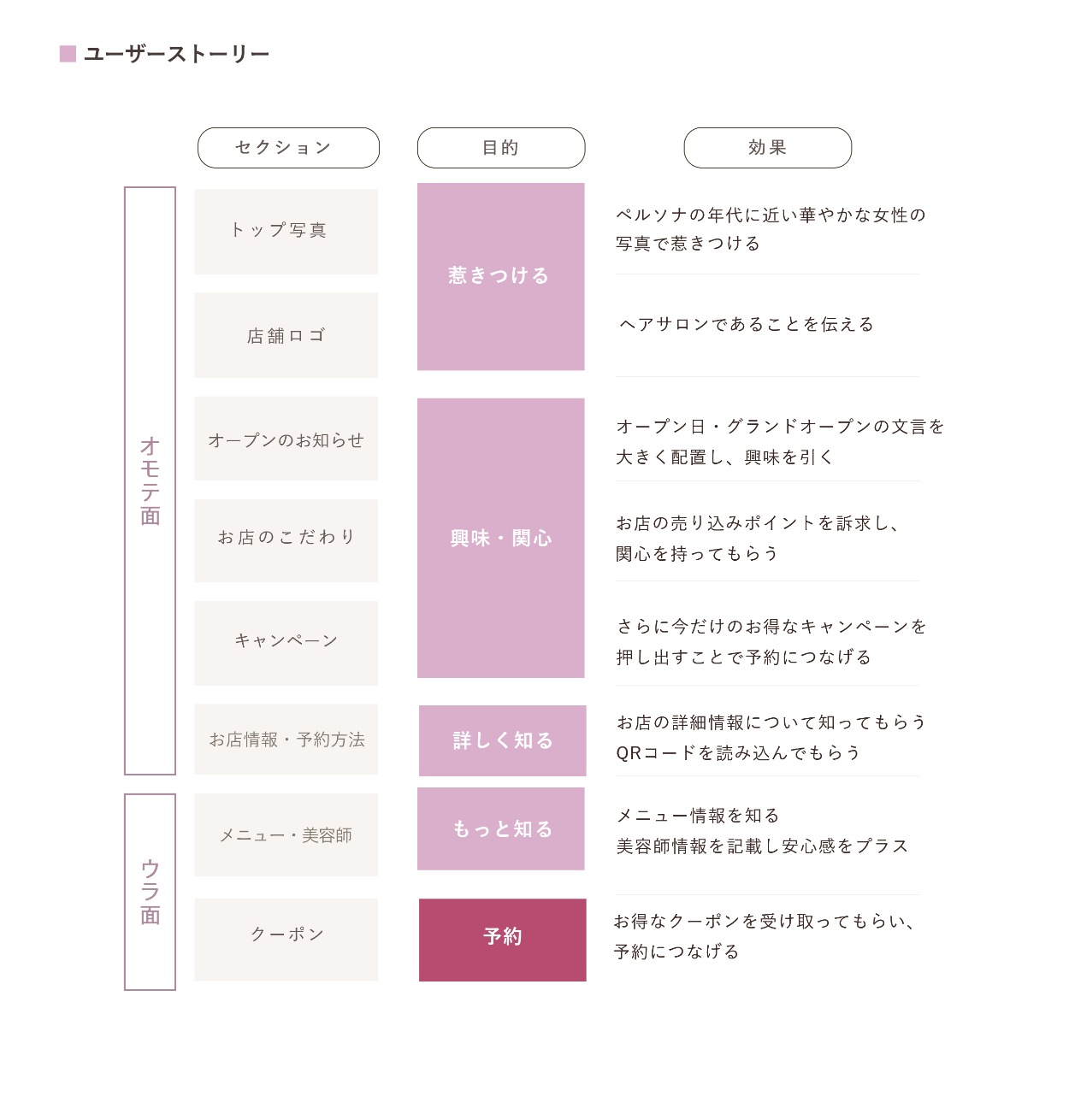
▼ターゲット・目的に合わせた情報設計

・【ペルソナの年代と近い華やかな女性の写真で惹きつける→ヘアサロンのオープンに興味を持ってもらう→骨格理論という特色に関心を持ってもらう→お得なクーポンでページの後半も読んでもらい、予約につなげる】という一連の流れを設計しました。
・ペルソナの「似合うスタイルを提案してほしい」というニーズから、美容師の基本情報と共に得意な施術を追加することで、ユーザーの要望に合ったスタイリストを選ぶことができるようにしました。
・クライアントから提供されたワイヤーフレームでは電話番号のみでしたが、新規会員の獲得という目的を達成するため、予約専用のQRコードを記載しました。
4.工夫した点(ビジュアルデザイン)

金額よりも技術を重視する・銀座という立地▶高級感・大人な品
・大人らしさや品を表すため、落ち着いた紫とグレージュを使用。ゴールドをアクセントカラーに使用し、高級感のある雰囲気に仕上げました。
骨格理論を強みとしている▶新しさ・洗練された
・「骨格理論」という言葉から、規則性やスタイリッシュさを出すために、デザインの中に直線を多く使用しました。凛とした雰囲気が表現できるよう、細めのラインを意識しています。
5.制作を通して学んだこと
▼印刷物の制作方法
今回初めて印刷物に取り組んだため、カラーモードをCMYKに変更することや、断裁を考慮して塗り足しをすること、フォントの置き換え防止のためのアウトライン化など、必要な手順を理解することができました。
Webとは違って限られたスペース内に要素を配置しなければならないなので、分かりやすく情報を整理する力が養えたと感じます。

