
【自主制作】バナートレース・分析
SHElikes MULTI CREATOR PROJECTの課題で、バナートレースに取組みました。バナーの目的・ターゲット・配色・などの観察と分析の結果をまとめました。 [制作時間:トレース30分 / まとめ50分/使用ツール:Photoshop
【目次】
1.トレースしたバナーとターゲット・目的
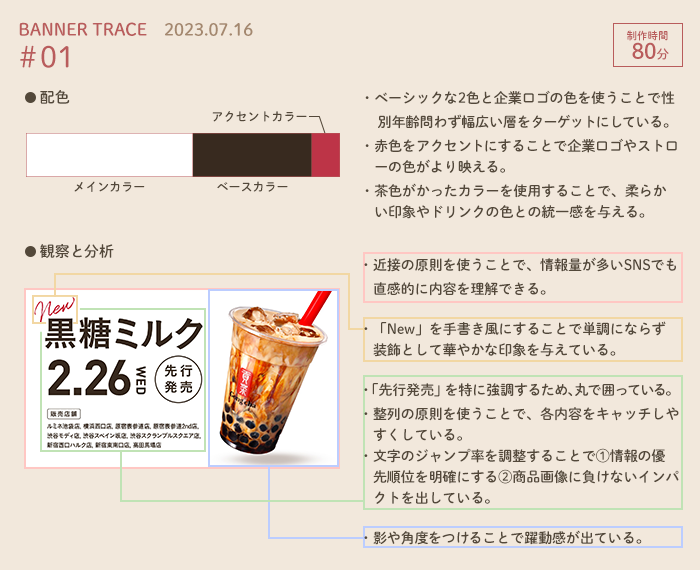
2.配色・観察と分析のまとめ
3.工夫した点
4.制作を通して学んだこと
---------------- -----
1.トレースしたバナーとターゲット・目的

2.配色・観察と分析のまとめ

3.工夫した点
▼トレースについて
・フォント
同じようなフォントを見つけるのに苦戦しましたが、「なぜこのフォントが選ばれているのか」を分析することで、このバナーの目的を達成できそうなフォントを判断しました。また、文字間や大きさの細かな調節を繰り返すことで、見本に近いトレースを目指しました。
▼分析シートについて
・情報の整列
ガイドを設定し均一な余白を確保すること、各要素のグルーピングを意識することで、情報の整列やまとまりに気を配りました。情報量が多い中でも、読む人に伝わりやすい構成を心がけました。
4. 制作を通して学んだこと
▼ デザインの分析
じっくりバナーを観察していると細かい気付きが多くあり、「なぜこの配色にしたのか」「なぜここを目立たせたのか」デザインの意図が見えてくることを学びました。今後バナーを見るときも、情報設計やビジュアルを始め、様々な視点での分析を通して、デザインの幅を広げていきたいと思いました。
▼デザインの4原則の活用
このバナーを通して気づいたことは「近接」「整列」「反復」「コントラスト」を活用することによって、情報がしっかり整理されているという点です。基本原則をしっかり守ることが、良いデザインにつながることを改めて学びました。
Powered by Froala Editor
Powered by Froala Editor
