
LPトレース(制作課題)
MULTI CREATOR COURSEの3つ目の課題です。この課題ではWebページのトレースと分析に取り組みました。スタイルガイドの作成にも挑戦し、一定のルールに則ってデザインことを学びました。
目次
①トレースしたLP
②デザインガイドライン
③PCとスマホでレイアウトが異なる箇所の分析
④工夫したこと
⑤制作を通して学んだこと
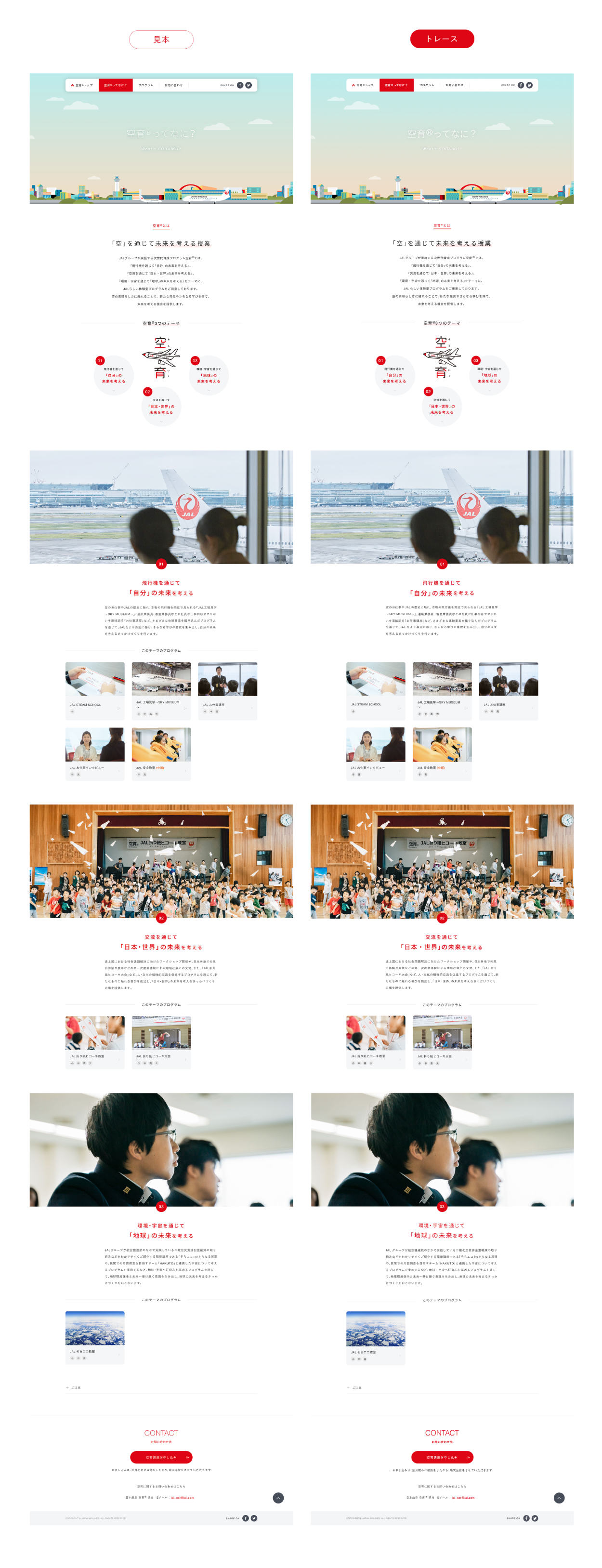
①トレースしたLP
今回トレースしたサイトはこちらです。(現在、サイトデザインが変更されています。)
https://www.jal.com/ja/sustainability/soraiku/concept/#world

②デザインガイドライン
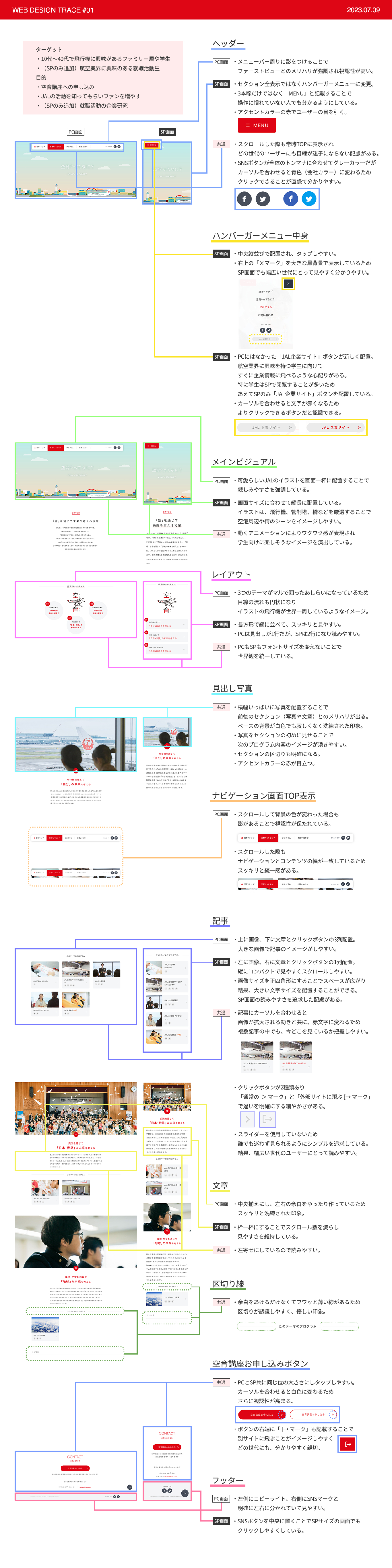
 ③PCとスマホでレイアウトが異なる箇所の分析
③PCとスマホでレイアウトが異なる箇所の分析
 ④工夫したこと
④工夫したこと
■01 完全再現に向けた1pxのこだわり
・トレースは基本ガイドをひき、そこからは自分の目を頼りにズレがないよう丁寧に作成しました。1pxにこだわり大きく拡大しながら取り組みました。
■02 ガイドと余白の徹底
・スタイルガイドと分析2枚の文章内容はさながら、余白を徹底的に8pxの倍数にすることにこだわりました。結果、自分でも納得しながら作業を進められ、余白に対して迷う回数と時間が減りました。
⑤制作を通して学んだこと
■01 グレイの濃淡で表現力が上がる
・3種類の色でシンプルに作ることで誠実なイメージを与えつつも、グレーの濃淡を使ってメリハリや・奥行きが演出されていました。結果、どの世代にも読みやすいサイトになっていると感じました。
■02 無駄を省き、優しさを添える
・難しい操作が一切ないため非常に見やすいサイトという印象でした。さらに、戻るマークの「×」を大きく配置したり、2種類の矢印マーク(外部サイトに飛ぶ場合と他ページに飛ぶ場合)、お申し込みのCTAの中に矢印マークも添え流など配慮がたくさんありました。だからユーザーはサイトに関して迷うことがなく、それだけで企業のイメージが格段に上がることを学びました。
これからも、トレース・分析を通して、デザインの幅を広げつつスキルアップを目指していきます。

 ③PCとスマホでレイアウトが異なる箇所の分析
③PCとスマホでレイアウトが異なる箇所の分析 ④工夫したこと
④工夫したこと