
webサイト・干物店(自主制作)
【概要・要件定義】
- 干物・水産乾物を生産、販売する「丸久水産」のサイトリニューアル(架空)
- 生産地以外にも、各地の物産展に出店をしているお店
- 物産展などで知ったお客様の信頼獲得と購入(来店、ECサイト)に繋げたい
【目的】
- 集客
店舗で購入に至らなかった人に、店舗でショップカードやパンフレットを渡し当サイトに来てもらい、購入に繋げる。
【ターゲット】
- 30代、社会人、共働き夫婦(子無し)
- 共働きなので、毎日の食事は早く、簡単な調理が良い
- 自宅での食事は、調理の手間がかかりづらい肉料理が中心
- 外食では意識的に魚料理を取り入れている
- 最近の嗜好は、洋食<和食
【使用ツール】
- Photoshop
- Illustrator
- XD
【制作期間】
- 約1ヶ月
【制作工程】
- 要件定義
- 業界情報収集
- 参考デザイン集め
- ワイヤーフレーム作成
- デザインカンプ作成
【工夫したこと】
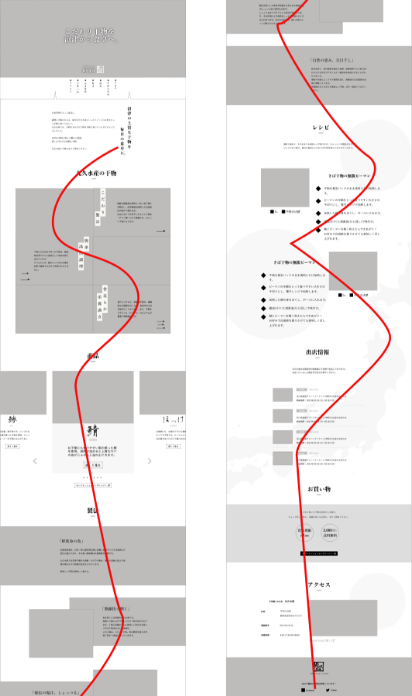
レイアウト
下に流れるようなレイアウトで、「出店情報」と「オンラインショップ」までしっかり見てもらえるようなレイアウトにした。

メインビジュアル〜メッセージ
ターゲットに干物を身近に感じてもらうというコンセプトに沿って、メインビジュアルでは生産地の写真と、食卓の写真を使用した。横に並べることで「こだわり干物を沼津から食卓へ。」のメッセージを表現した。
このサイトを見るときに、まるでお店に入ったような気分になって欲しくて、グローバルメニューは暖簾の形を使用した。
グローバルメニュー下のメッセージコンテンツの背景に、透過した沼津漁港の写真を使用することによって、暖簾を潜ったら生産地沼津にいる気持ちになってもらえるようにした。
和風フォント、あしらい
日本食である干物を取り扱うお店なので、メッセージや見出しには明朝体を使用した。また、「丸久水産の干物」は和柄(市松模様)のようなレイアウト、「レシピ」の箇条書きの数字や背景のあしらいにも和風なあしらいを使用し和風にした。
【学んだこと】
レイアウト
下に流れるようなレイアウトにすることで、視線を下に持っていく(スクロールを促す)効果がある。知識では理解していたが、実際に意識して制作する中で深く理解することができた。
サイトで伝えたいことをデザイン全体で表現する
サイトを通じて、見た人に何を思って欲しいか、どうなって欲しいかをしっかり考えることの需要性を感じた。今までは、コンテンツやレイアウト、あしらいや余白などを点で捉えていたように感じた。今回は、一つ一つの要素のレベルを上げることに加え、全体を通してどうなって欲しいかを考え、制作できたので点と点が結ばれた線(=統一感)を学ぶことができた。

