
コワーキングスペースHP制作 -PCデザインのみ-(サンプル)
■キャリアスクールSHElikes MULTI CREATOR COURSE Designの制作課題 ■使用ツール:Photoshop ■制作時間:10日間
---------------------------------------------
クライアントからの依頼内容
「会員様限定のカフェ&コワーキングスペースをオープンすることとなりました。利用方法やアクセス情報を載せたWebサイトを制作したいなと思っています。」
---------------------------------------------
◾️制作したLP

◾️制作要件
◎クライアント情報
クライアント名:WORK ,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
◎目的
WORK lounge Aoyamaについて知ってもらうこと
◎ターゲット
- ビジネススクールWORKの会員様
- ビジネススクールWORKの会員ではないがWORKが気になっている方
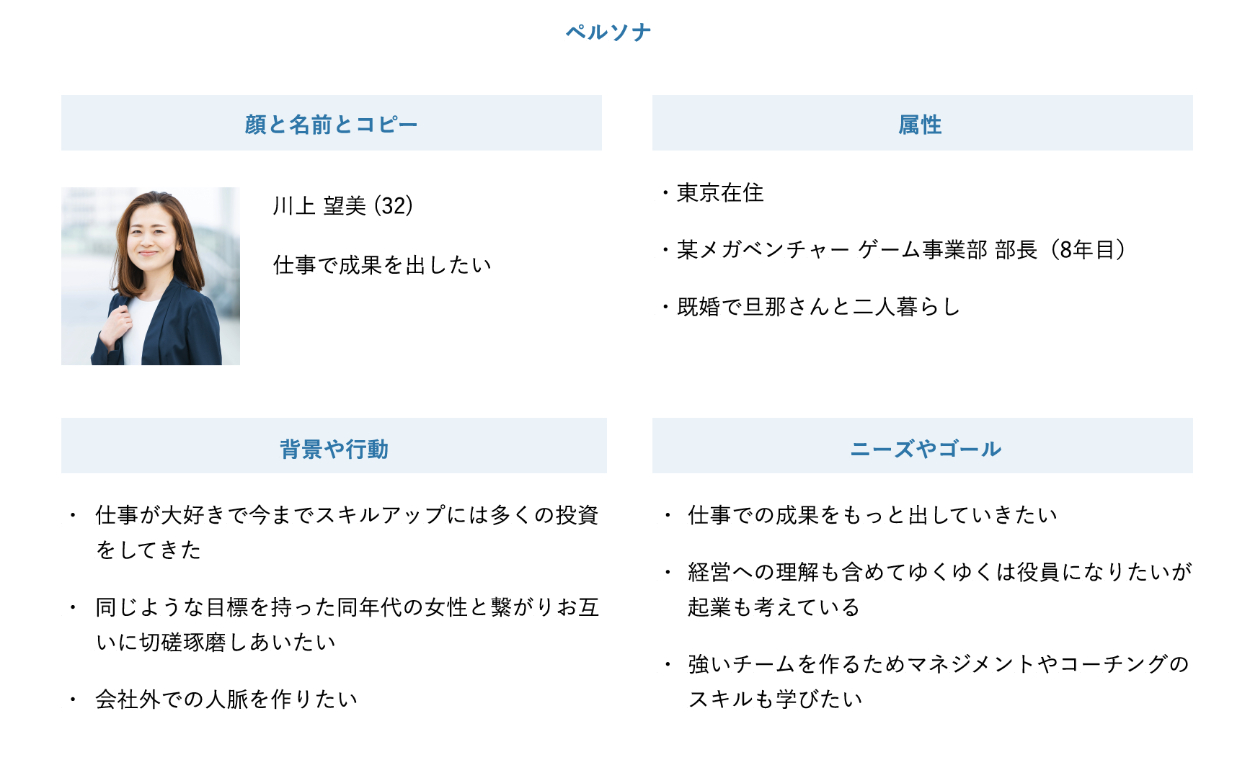
◎ペルソナ

◎制作物
- クライアント制作のPC用ワイヤーフレームの修正
- SP用ワイヤーフレーム
- PC用デザインカンプ
◾️制作過程とコンセプト
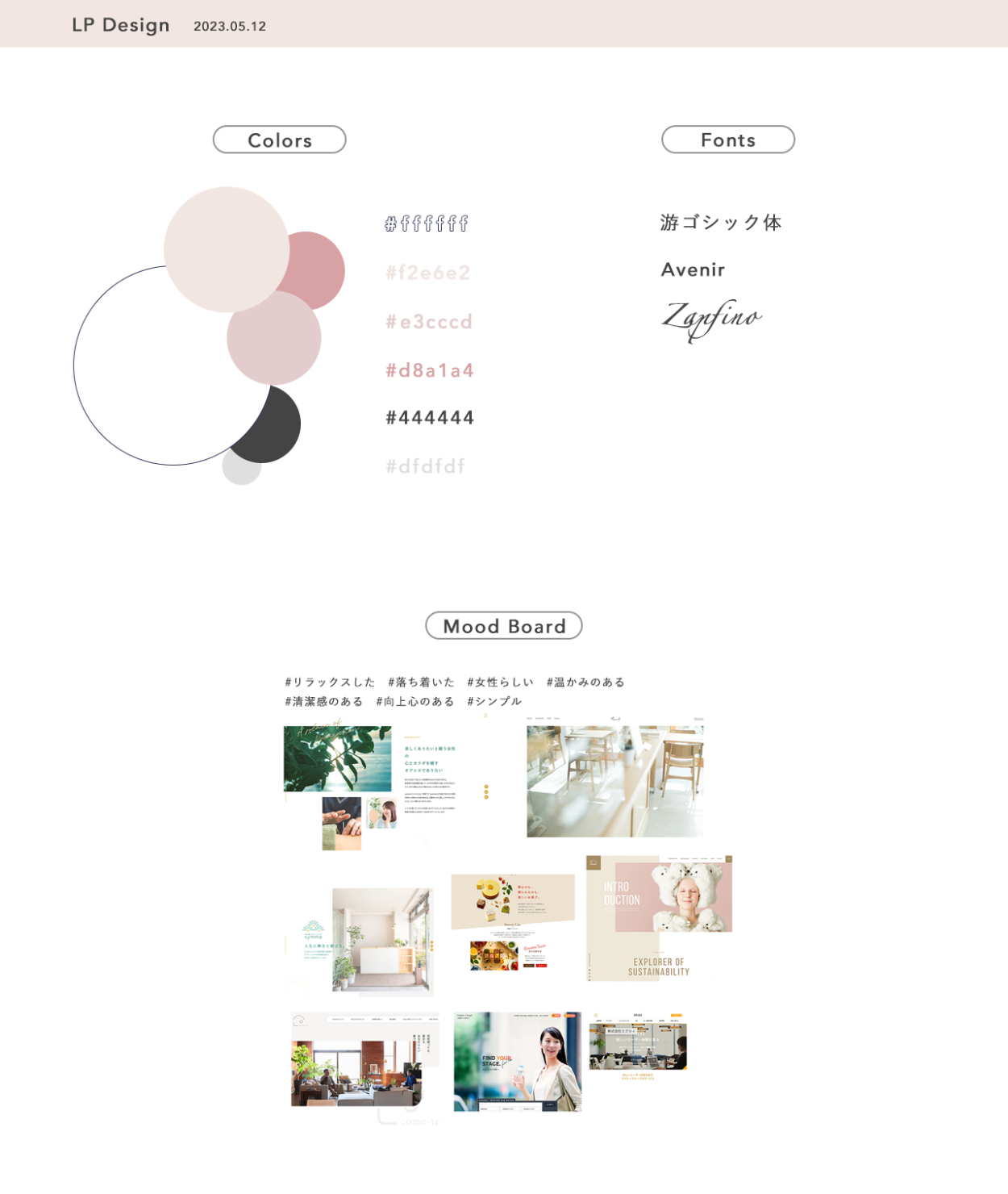
①配色とフォント、ムードボード

1. 30代女性の落ち着いた女性らしさ(ある程度キャリアを積み、さらなるキャリアアップを目指す20〜30代の女性がターゲットであることから)
2. 仲間を作りやすいアットホームな雰囲気(ペルソナが同じような目標を持った仲間を作ることを望んでいることから)
3. 明るい未来を感じさせる光(キャリアアップを目指す女性が通うキャリアスクールのコワーキングスペースであり、且つペルソナが高い上昇志向を持っていることから)
以上3点をテーマに配色とフォント、および写真素材を設定しました。
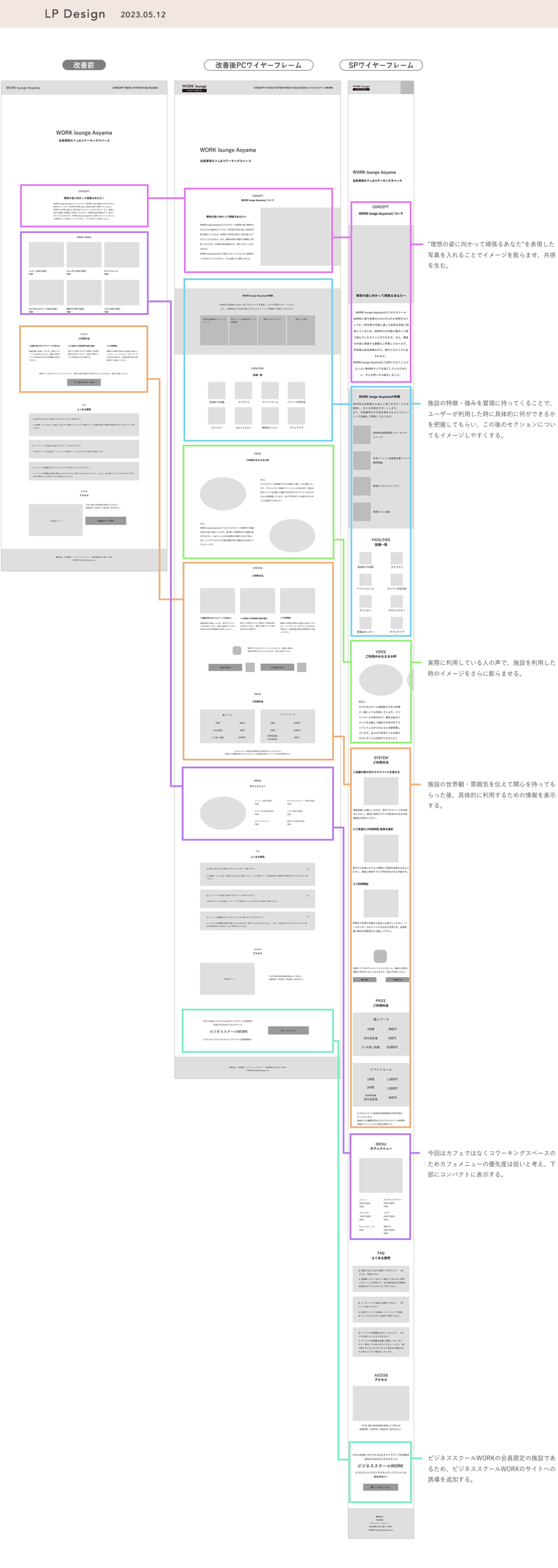
②ワイヤーフレームの改善と情報設計
クライアントから与えられたワイヤーフレームの改善、及びスマートフォン用ワイヤーフレームの作成を行いました。

◾️制作を通して学んだこと
◎デザイン前の骨格作りの重要性
デザインカンプを作る前にまずワイヤーフレームの段階で改善を重ねることが重要であるということ、そしてワイヤーフレームをしっかり作り込むほどデザインカンプの作成がスムーズであると感じました。ワイヤーフレームの改善にはペルソナをしっかり読みこむことでヒントをたくさん得られたことから、ペルソナ設定の大切さも学びました。
また、デザインカンプ作成においてはスタイルシート(配色、フォント、余白)の作成を行ってから取り掛かると非常にスムーズでした。
