dailycocoda! 20~30
cocoda!(https://cocoda-design.com)という学習サービスのdailycocoda!というお題で作成したUIデザインです。20~30までのお題
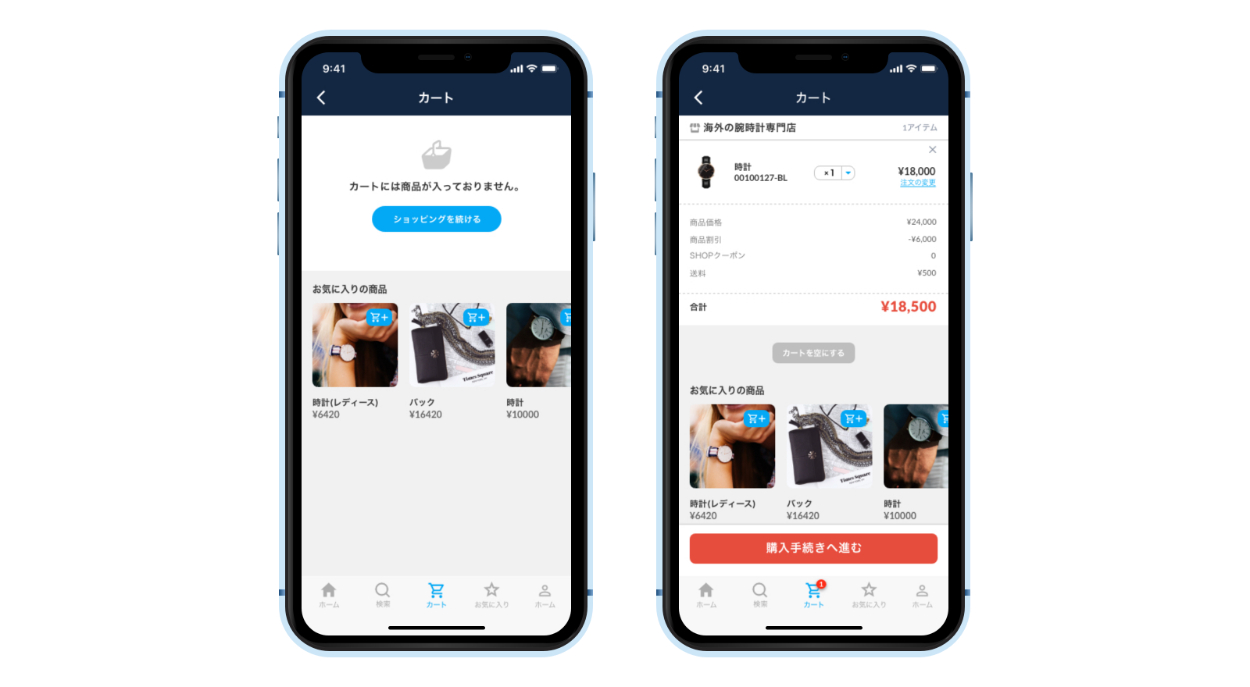
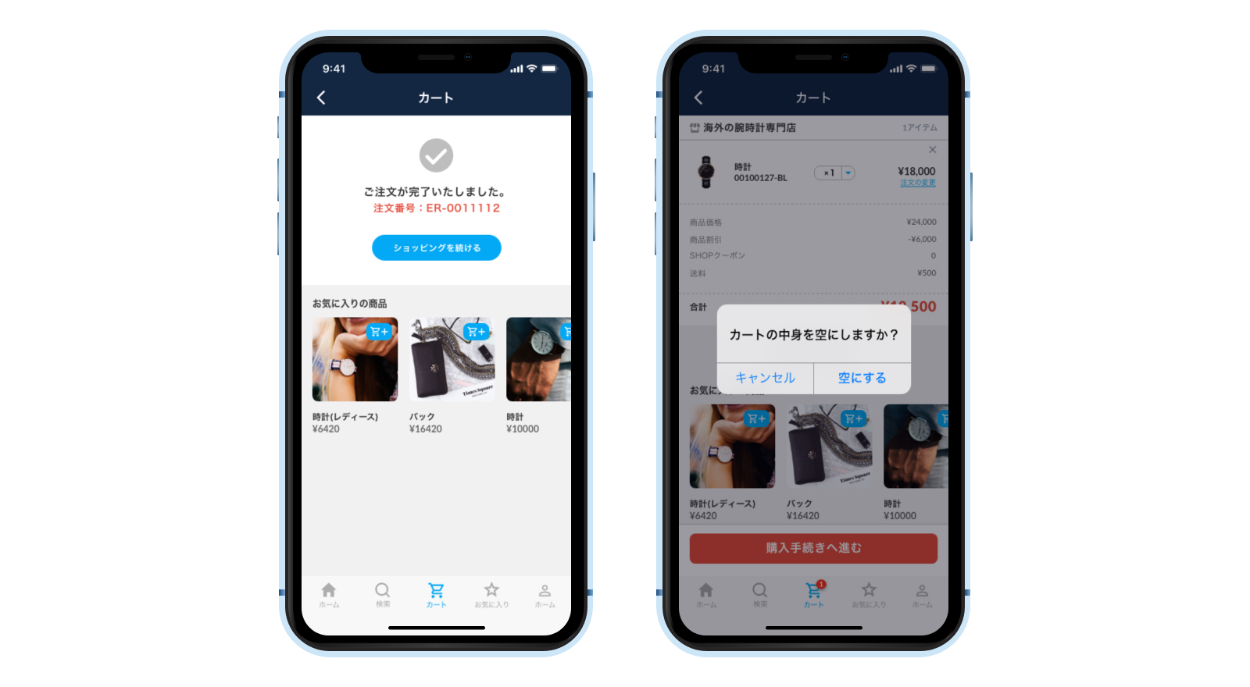
カート内の画面


コンセプト
いろんな海外の輸入商品が購入できるショップアプリ
テーマ
おしゃれ、大人っぽい
制作ソフト
XD
制作時間
1〜2時間
デザインについて
FancyやQ10を参考にしました。普段何気なく使っているショップのカートに様々な仕組みがされていることに気がつきました。
今回、カートが空の場合、カートに商品が入った場合、商品を削除する場合、カートから決済が完了した場合の画面を作成しました。
カート内の画面ではなく、お気に入りの商品の画像を追加することでさらなる商品の購入を促すようにしてみました。
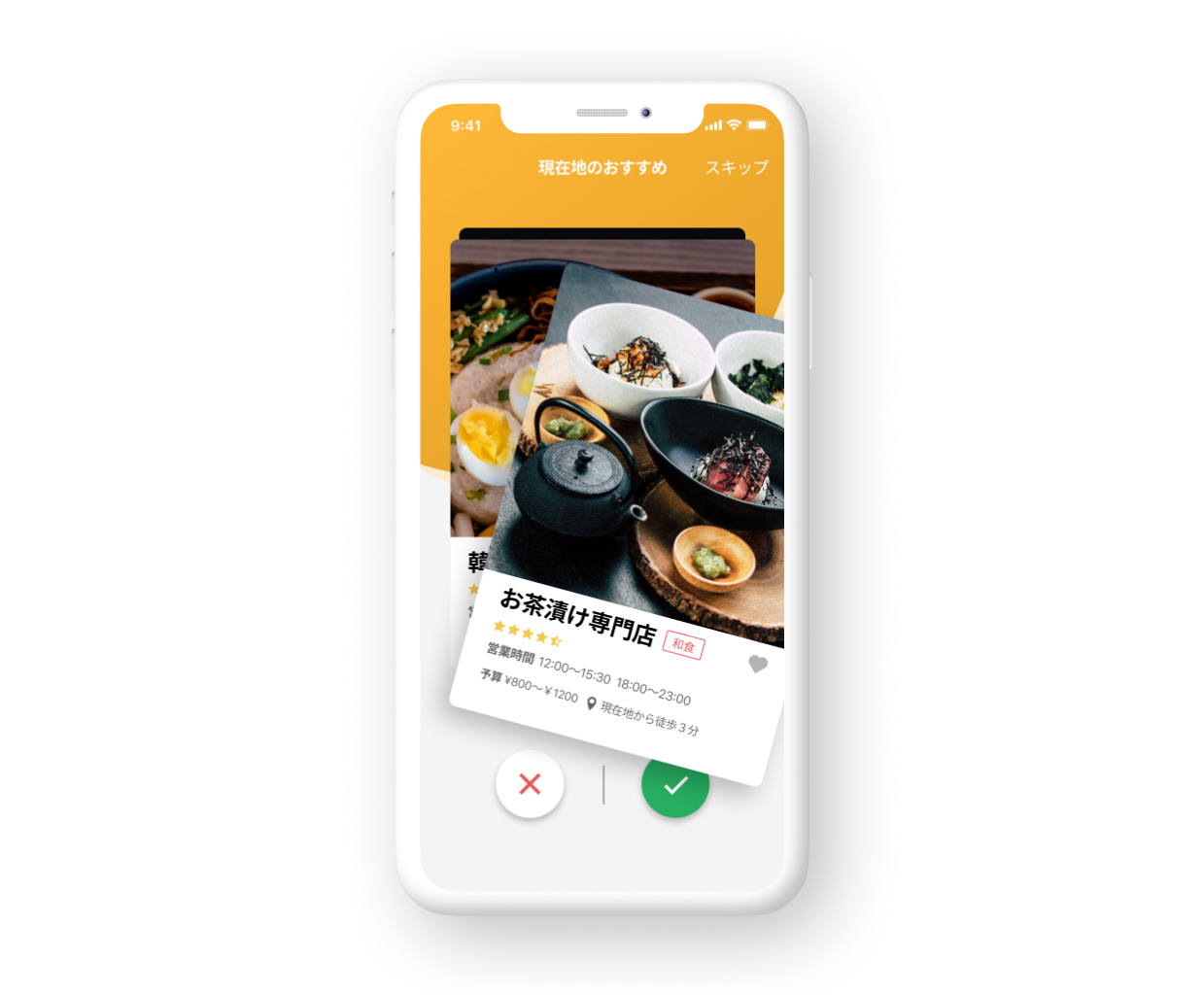
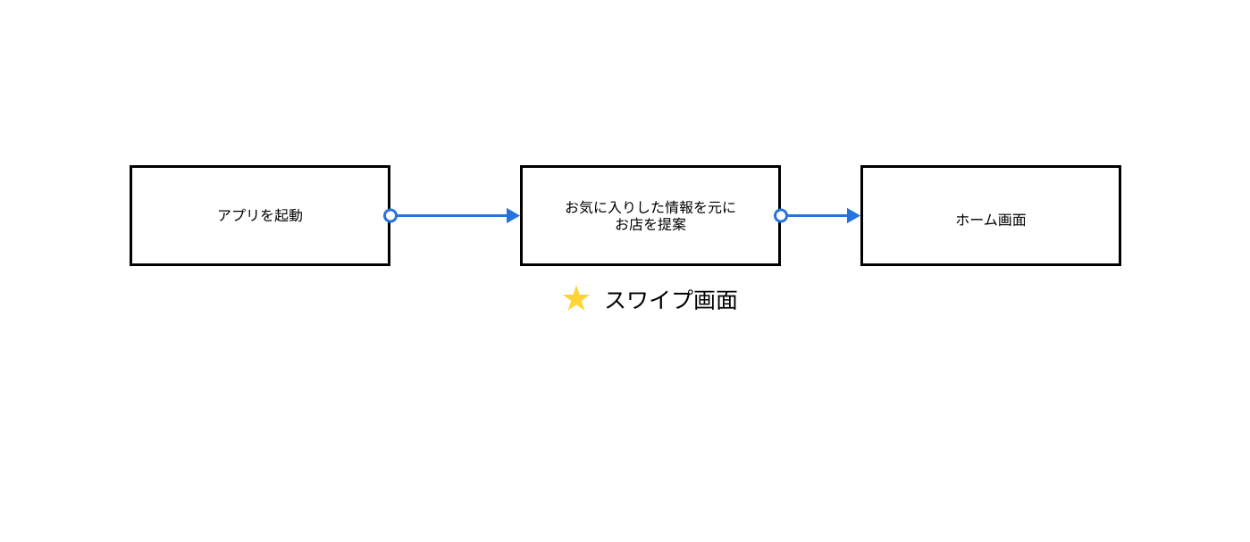
スワイプ画面

コンセプト
スワイプで近くのおすすめのお店を提案してくれるアプリ
ターゲット
食べ盛りなサラリーマンの営業マン(男性)
デザインのテーマ
手軽でポップな雰囲気
制作ソフト
figma・protopie
デザインについて
アプリ起動時のはじめの提案の画面を想定として作成してみました。
ターゲットは営業マンなので、結構知らない土地を歩くと想定して、お昼時とか、おすすめの飲食店がユーザーの好みに合わせて提案してくれるアプリだったら便利だなと思いました。

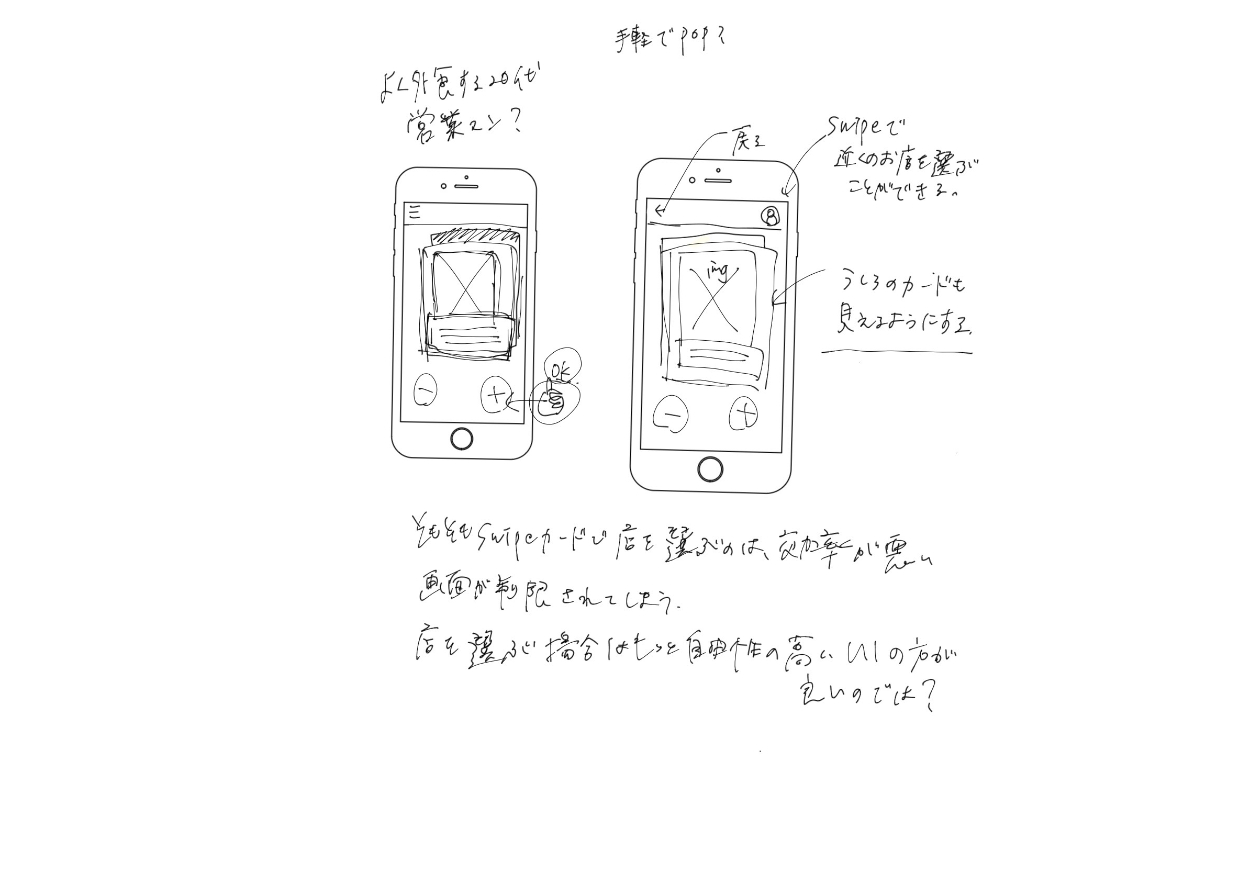
ラフ画

スワイプUIについて
何かを検索するときにスワイプのUIを使うのはUX的に私はあんまり好きではないです。
効率性の悪さと、情報量が制限されてしまうからです。
なので、使用する場合には、キャンペーンの場合、ユーザー的に必ず見て欲しいお得な情報、どうしても満遍なく情報を見て欲しい、情報に優劣を付けたくない場合などに使用するのが良いのかなと思いました。
プロトタイプ
protopieで実際に画面をスワイプするプロトタイプを作成しました。
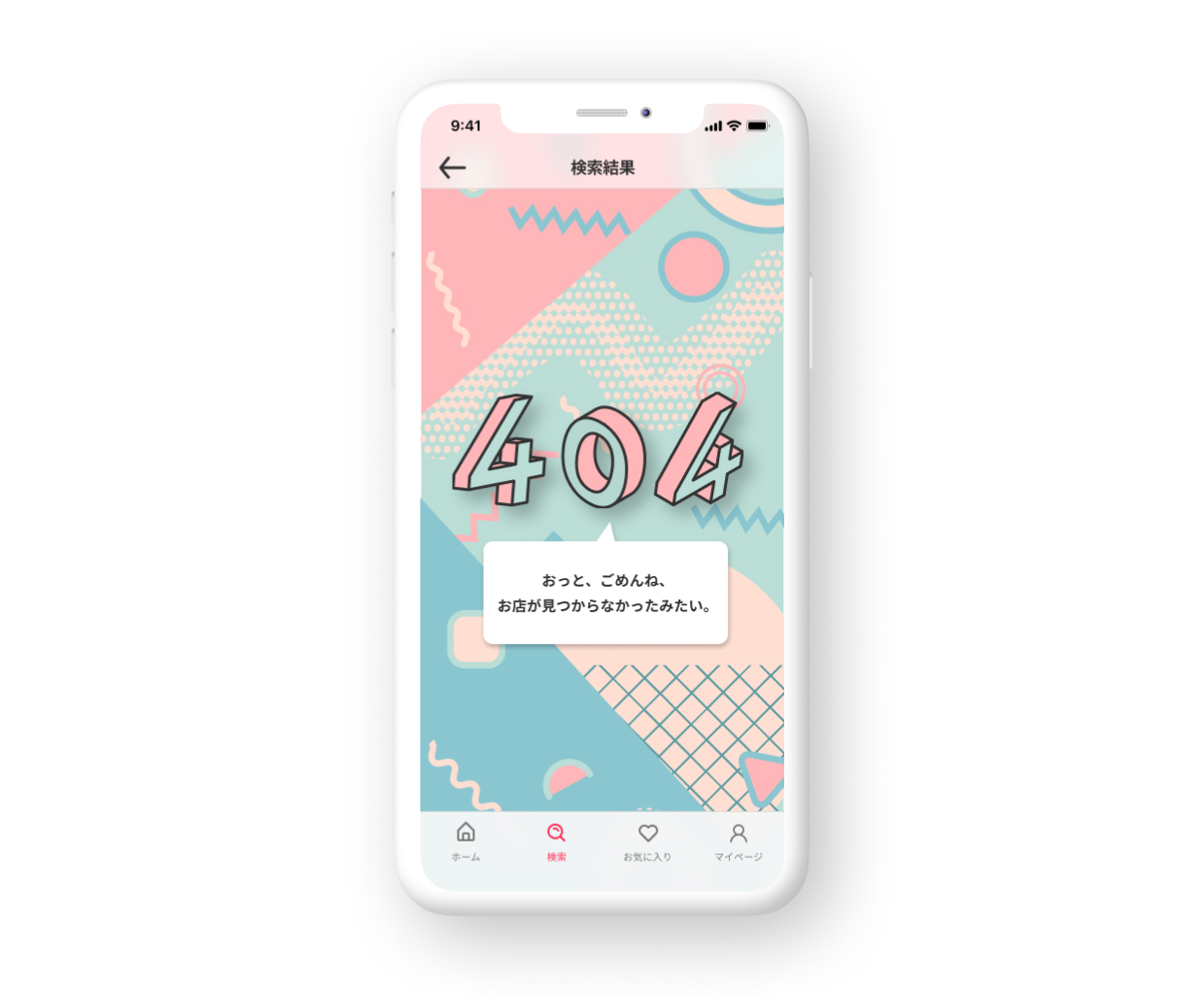
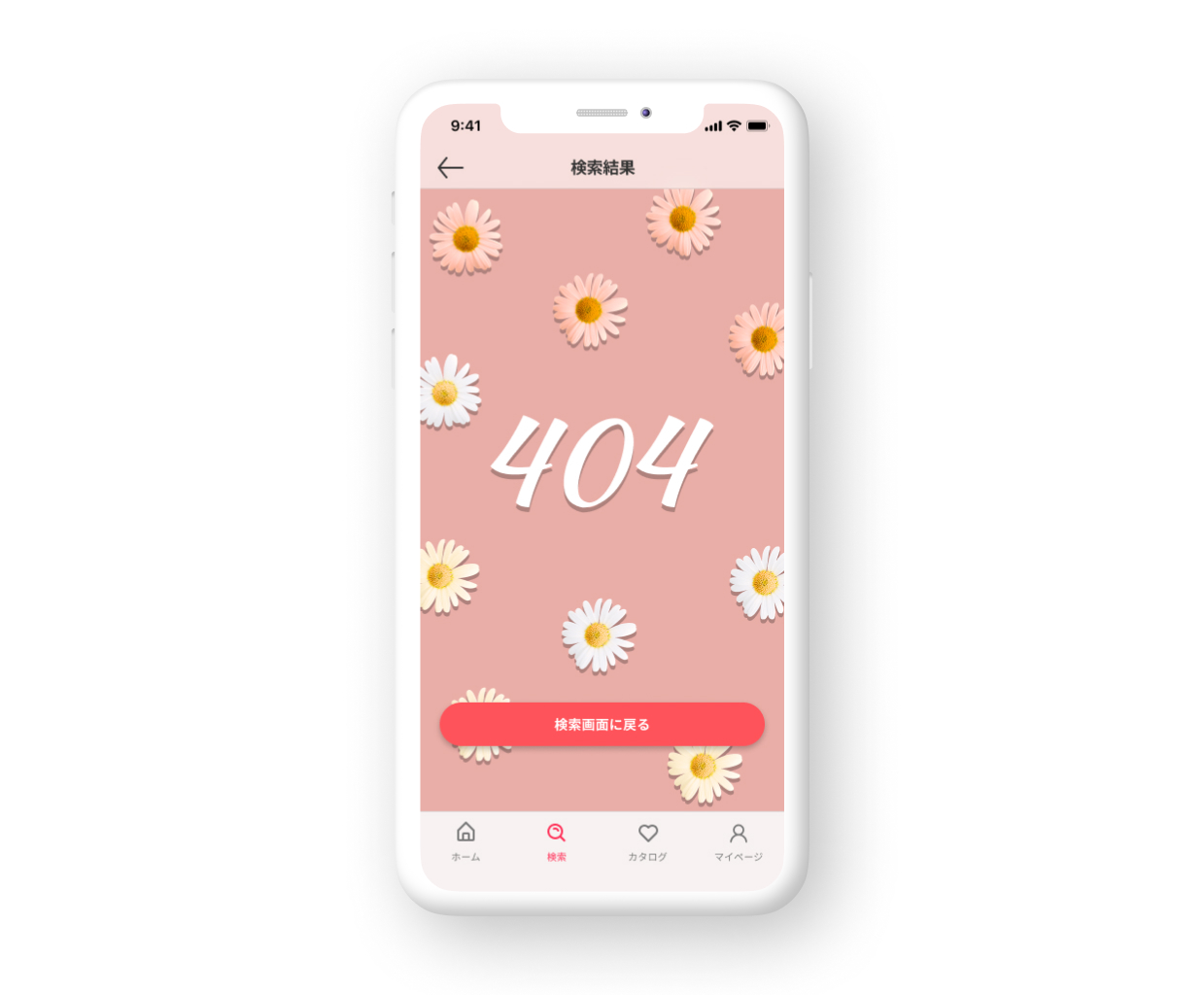
404画面



コンセプト
女性向けのお店検索アプリの404デザイン
使用ソフト
figma illustrator
制作時間
3時間(背景画像も含めて)
デザインについて
海外の404デザインを参考にメンフィスデザインや、花のデザインなどを取り入れて制作してみました。
普段404デザインはアプリでは滅多に見ることはないのですが、このように404エラーページもデザインに拘って作成されていると、目的の画面が表示されなかった場合のイライラなどが軽減されると思いました。
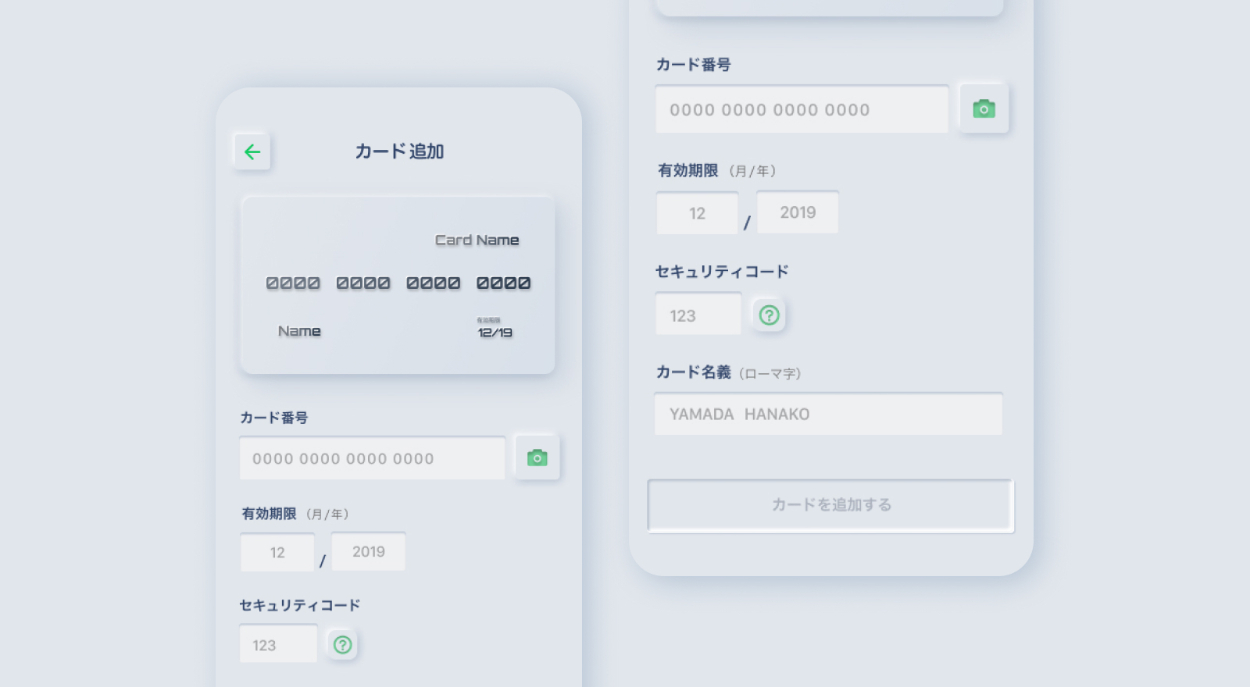
クレジットカード追加画面


デザインのテーマ
近未来を感じるUI
制作時間
2時間くらい
使用ソフト
figma
デザインについて
近未来ということで、ニューモフィズムのデザインで作成してみました。
背景色が白なので、ボタンの色などはフォントとアイコンの色のみを変えてます。
プロトタイプ
protopieで実際に画面を動かしてみました。
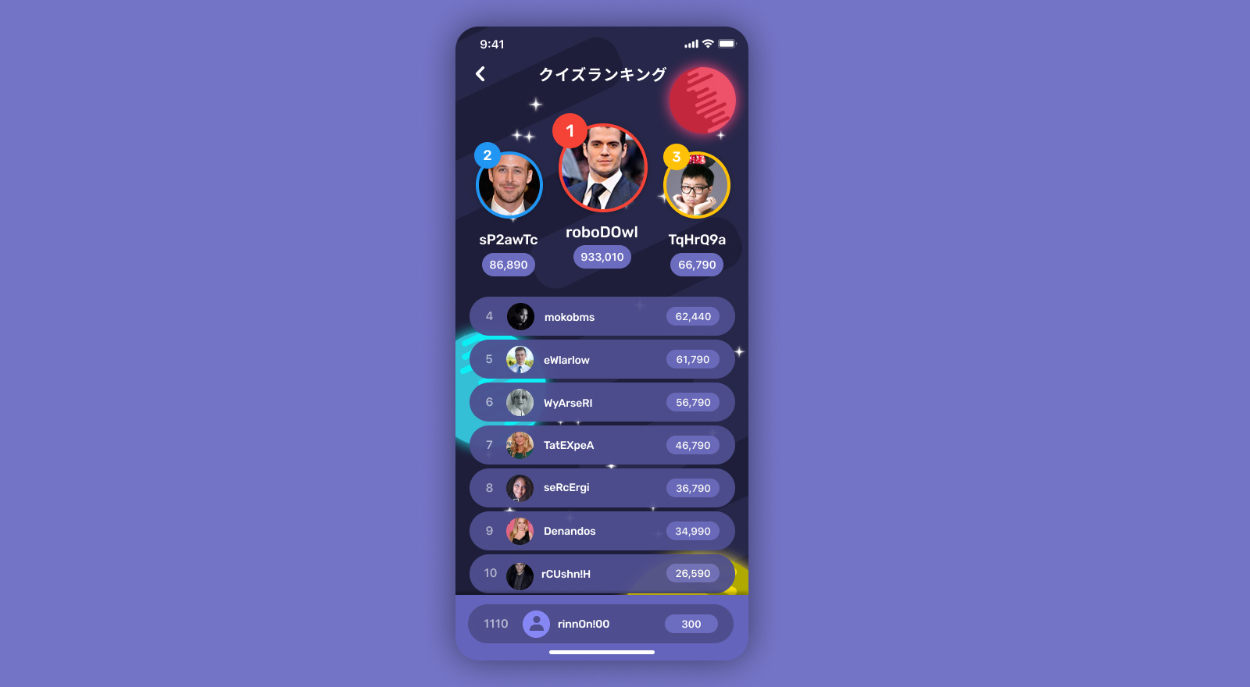
ランキング画面
コンセプト
決済アプリのリワードモーダル
制作ソフト
figma
制作時間
1時間
デザインについて
paypayを参考にしました。

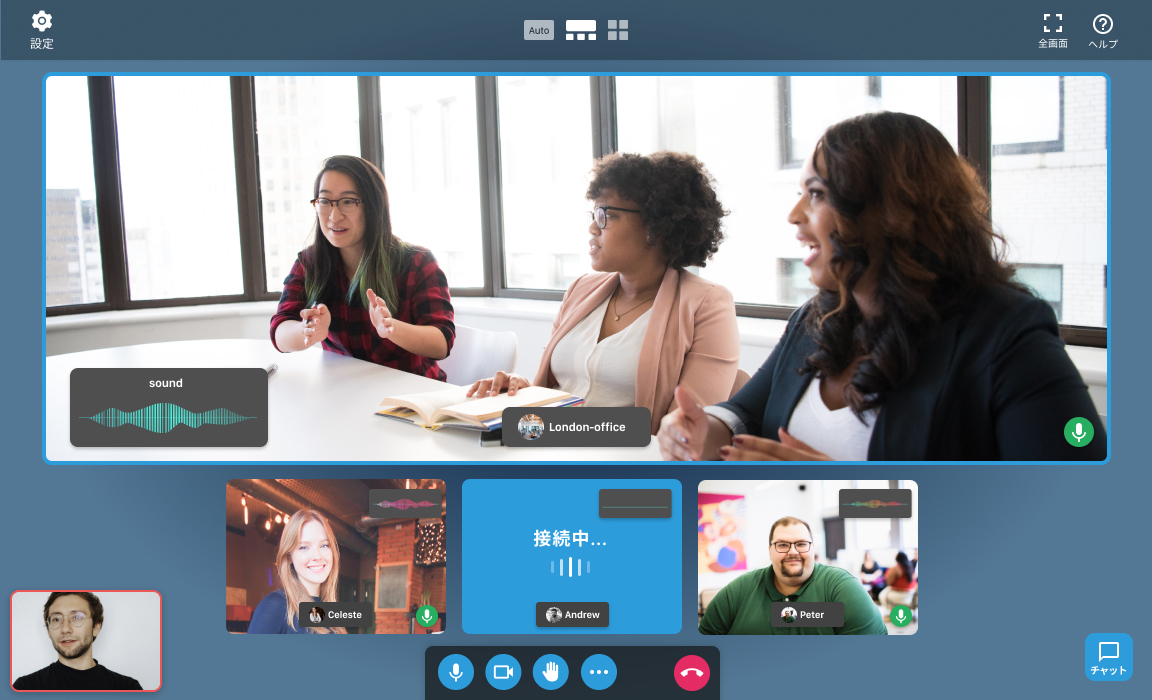
ビデオ通話中の画面

コンセプト
フリーランスが仕事で使用するビデオ通話
制作ソフト
figma illustorator
制作時間
2時間
デザインについて
ビジネス利用なので、PC版を作成しました。
誰かわかるようにアイコンと名前の表示と、右下にはチャット、
下のメニューには会議の途中で手があげれるように挙手✋ボタンを付けました。
左下には自分の顔が表示されるようになってます。
赤のラインは自分を、青のラインは会議を開いたユーザー(議長)を表してます。
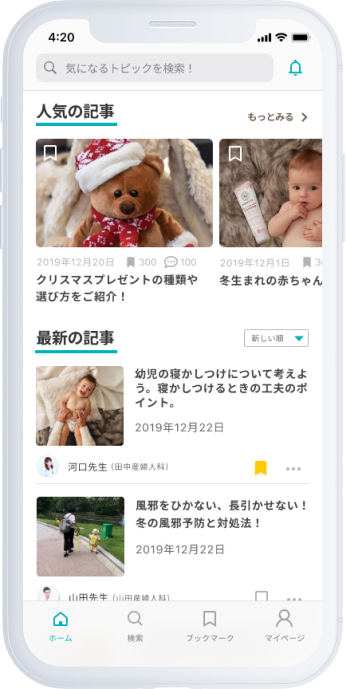
フィード画面

コンセプト
子育てアプリに関する記事のアプリ
制作ソフト
figma
制作時間
1時間
デザインについて
男女両方使えるようなデザインにしました。
参考にしたアプリ
googleニュース
https://apps.apple.com/jp/app/google-%E3%83%8B%E3%83%A5
KIDSNA
https://kidsna.com/magazine
コノビー
https://conobie.jp/
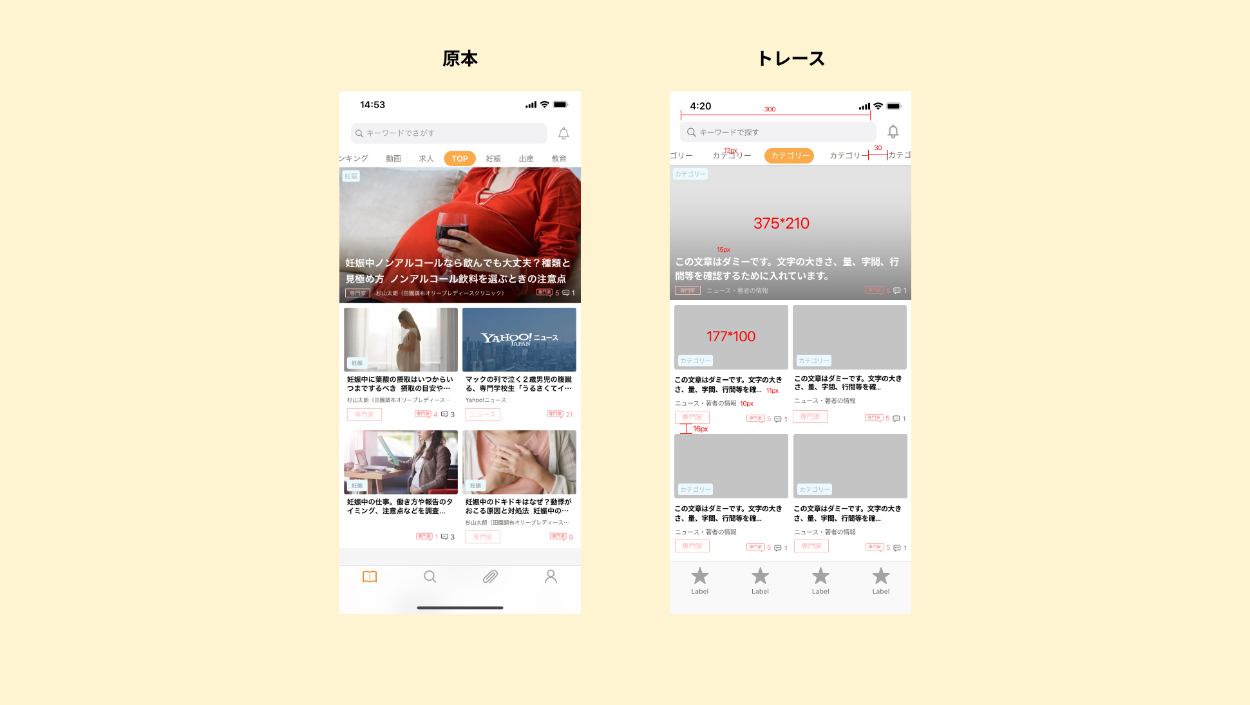
また、キズナのアプリのフィード画面をトレースしてみました。
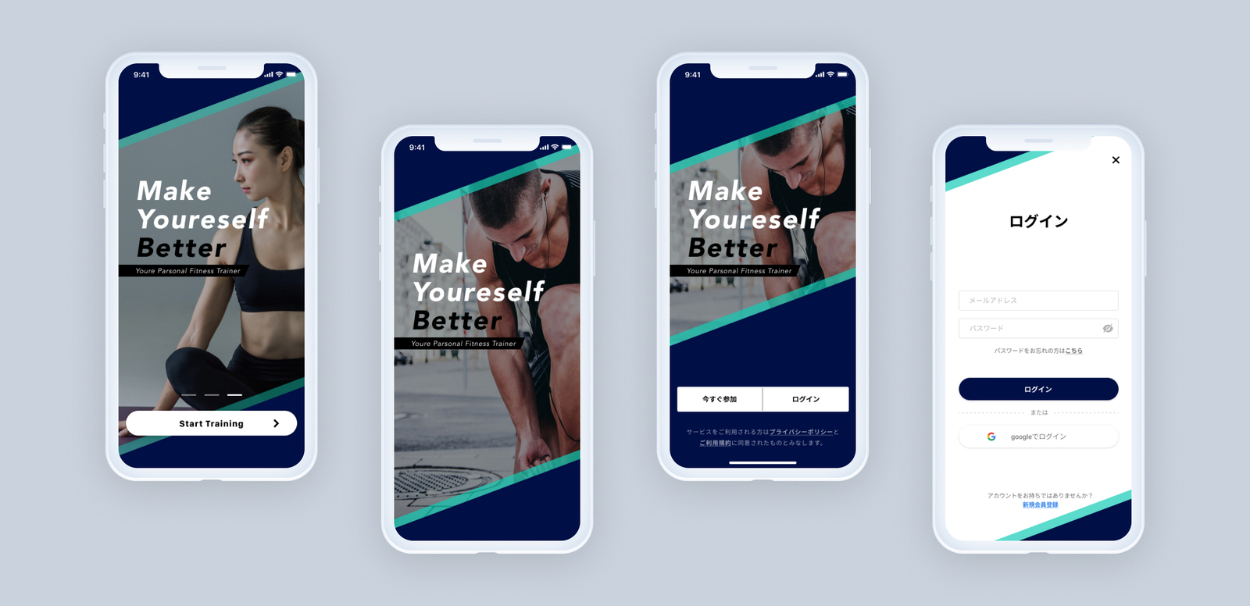
ソーシャルアカウントのログイン画面

コンセプト
フィットネスアプリ
ターゲット
運動したい社会人 20代後半
制作ソフト
figma
制作時間
2時間
デザインについて
スポーツ系のデザインは太めゴシック、躍動感、斜め、グランジ加工、ネオンカラー、などが多いのでスポーツ感が出るようにしました。
ターゲットが20代後半なので落ち着いた感じにしました。デザインはナイキのアプリを参考にしました。
また、ソーシャルログインについてはそれぞれロゴの規定やフォントの規定、言葉の規定など細かくあるのでガイドラインに沿ってソーシャルログインボタンは作成しました。
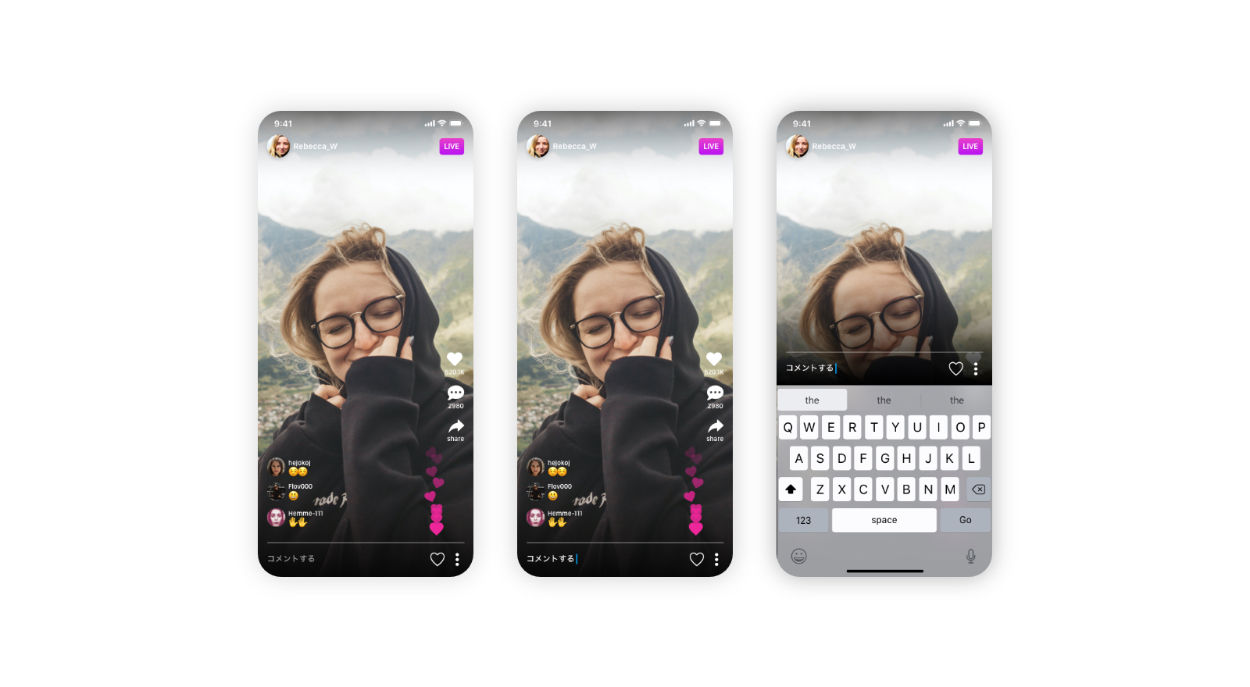
ライブ配信画面

コンセプト
若者に人気のライブ配信アプリ
制作ソフト
adobeXD
制作時間
1時間
参考アプリ
instagram
デザインについて
ほとんど、インスタのライブ配信画面を参考にしてます。
余計な機能がなくて操作もシンプルで初心者にもわかりやすい感じがいいと思いました。
コメントとアイコン名が見えるように黒のグラデを上下に乗せてます。
写真はライブアプリなので自然なものを選びました。