
【実践課題】バナー制作(X・Instagram)
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題で、架空のクライアントからの依頼内容をもとに、20代女性がメイン顧客の初心者向け英会話スクールのバナー制作に実践形式で初めて取り組みました。目的に沿った情報設計とビジュアルデザインを行いました。
目次
1.制作物
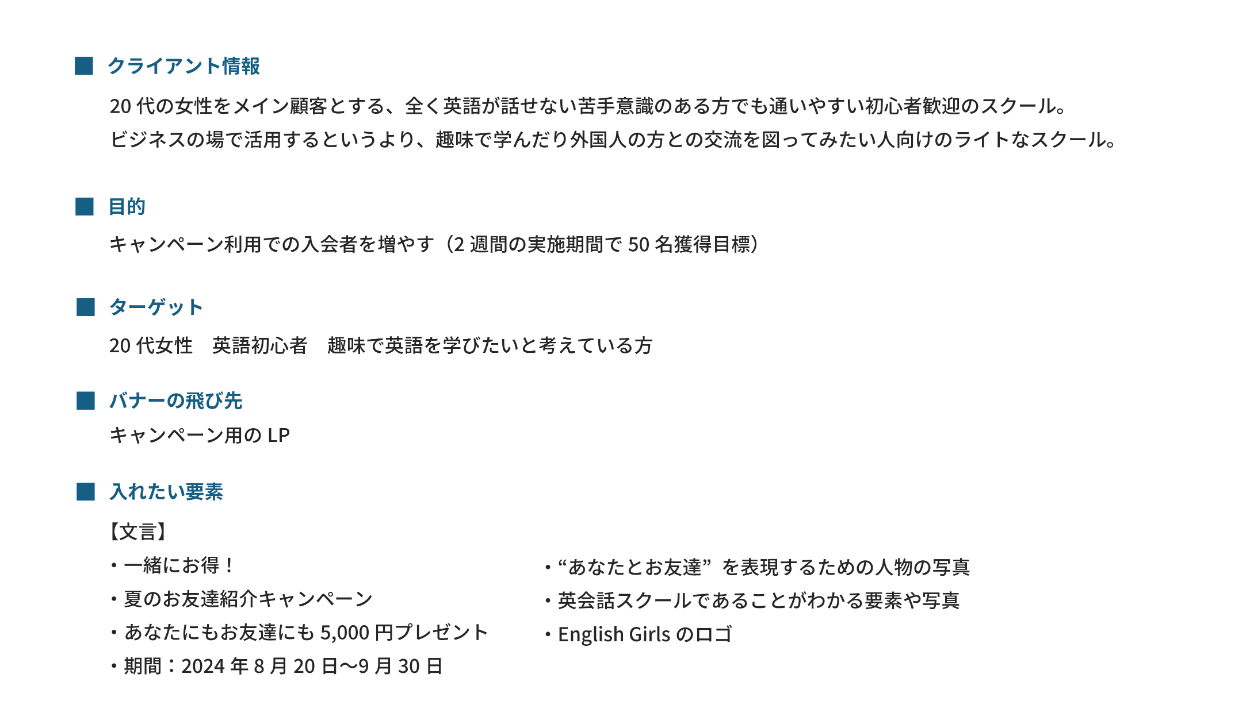
2.要件定義
3.ユーザーストーリー・情報設計
4.デザインする上で工夫した点
5.制作を通して得たこと
1.制作物
制作時期:2024年4月
制作期間:5日間
制作範囲:情報設計・ワイヤーフレーム・デザイン
使用ツール:photoshop, Illustrator
X(旧:Twitter)用バナー(1280px ✖️ 720px)
Instagram用バナー(1040px ✖️ 1040px)

デザインコンセプトは「ワクワクする、新しい一歩が踏み出せる」に設定しました。
伝えたい情報はわかりやすくシンプルな配置にした一方で、ポップなあしらいを加えて一歩踏み出したくなるようなワクワク感を意識してデザインしました。
2.要件定義

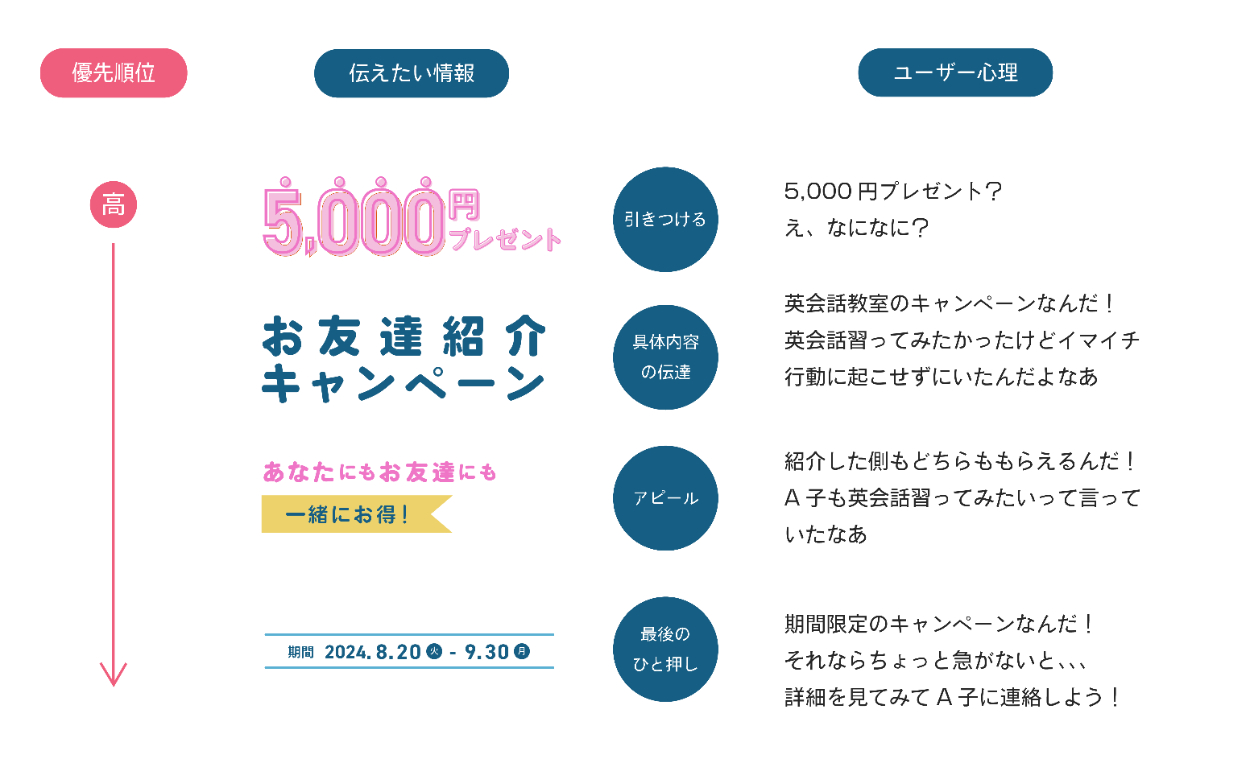
3.ユーザーストーリー・情報設計
・ユーザーストーリー
要件定義をもとに情報の優先順位とユーザーストーリーを考えました。

・情報設計
左上から右下へ、Zの法則を全体的に意識して情報を配置しました。

4.デザインする上で工夫したこと
- 配色とフォント

- 英会話スクールであることがわかるようなあしらい
外国人講師の画像をとテキストを入れて、パッと見て英会話スクールに関する広告であることがわかりやすいようにし、文字を斜めにすることで、勢いやワクワク感を演出しました。

- 若い女性に刺さるようなかわいいあしらい
ターゲットである20代女性に刺さるようにということと、ライトな英会話スクールであることをイメージしてポップなあしらいを追加しました。


4.制作を通して得たこと
- 制作を始める前に、ターゲットや要件定義について深く考えてから情報設計、ビジュアルデザインを進めることで、目的達成や課題解決につながるデザインが制作しやすくなること。
- 限られたスペース内に必要な情報とターゲットを意識した装飾などを分かりやすく入れていくことの難しさ
- 余白や整列、文字間の設定を細かく行うことでバランスの取れた見やすいデザインになること
- ターゲットや目的に合わせつつ、視認性を意識した配色やあしらいのつけ方
- 同じデザインをリサイズする際のバランスの調整
