
自己紹介
- 年齢:26歳
- 学歴:教育学部卒
- 職歴:体育教師
大学卒業後、3年間体育教師をしていました。勉強を始めるまで、ITやプログラミングについて興味はあるものの知識がなく、プログラミングができたらいいなという憧れがありました。ITスクール開講のチラシを見て、エンジニアの方から直接教えてもらえるチャンスがあることを知り、プログラミングが出来るようになりたい、IT業界の職務内容、自分に適正があるのか知りたいと思い、ITスクールでの勉強を始めました。
趣味は6歳から始め、現在も続けているバスケットボールです。
作成したアプリについて
1)概要
- 時間割を編集・登録し、教員間で共有できるアプリです。
教育分野でデジタル化が進み、私が働いていた学校でもタブレットやモニターといったICT機器や学習支援、校務支援システムの導入が積極的に行われていました。しかし、3年間教員として働く中でIT化が実現できていない、効率化ができると感じることが多々ありました。例として以下のような仕事が挙げられます。
・学級通信作成
・時間割作成
・掲示物制作
・面談や参観日の出欠確認
・成績や生徒の学習記録の管理 など
ITスクールでオリジナルのアプリ作成を最終課題として与えられた時に、これらの業務を単純化でき、簡単に操作できるツールで教員の業務負担を減らしたいと思いました。そこで今回は、特に業務負担が大きいと感じていた時間割作成アプリを作成しました。
2)アプリの特徴
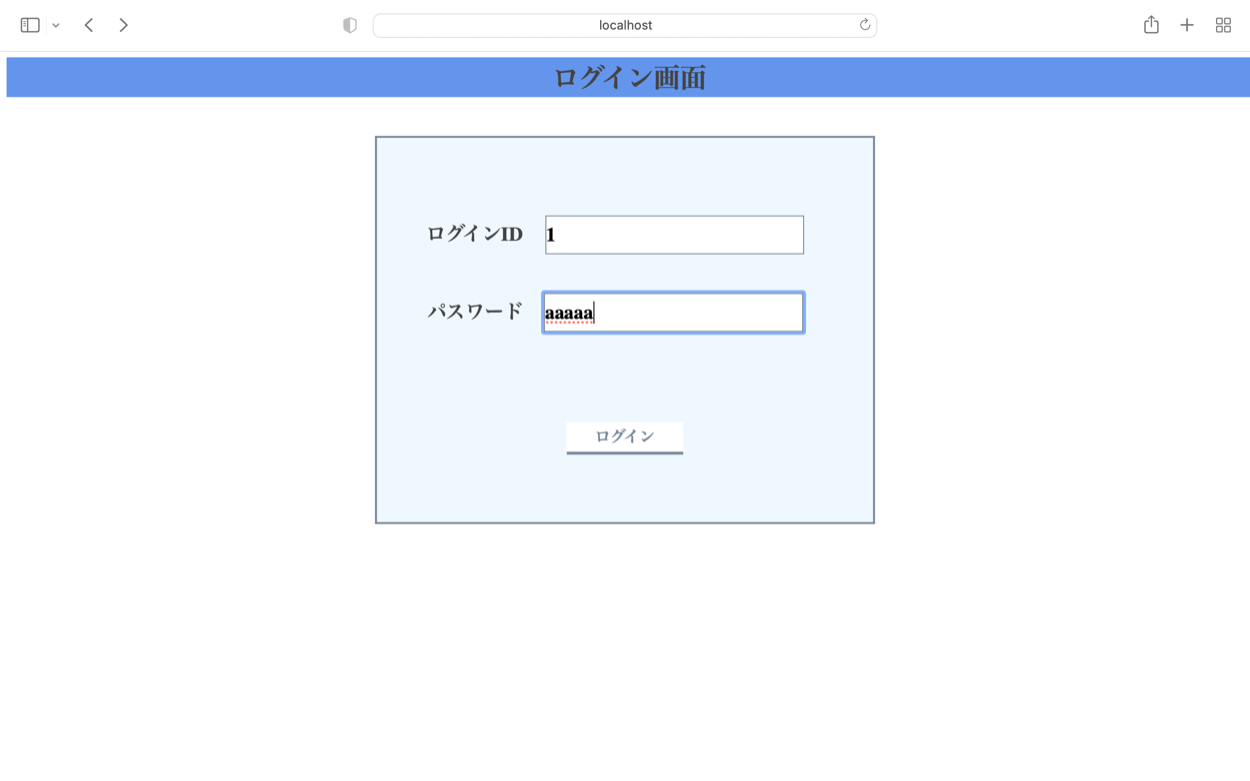
- ログイン機能(管理者、閲覧者で分ける)
データベースに登録されているIDとパスワードに紐づいた情報で時間割を編集できる権限を持つ教員(管理者)と管理者によって作成された時間割を閲覧できる教員(閲覧者)のページを分けて表示する機能を実装しました。

管理者を限定することで意図しないデータの書き換えをなくし、管理者が時間割の変更を把握できるようにしています。
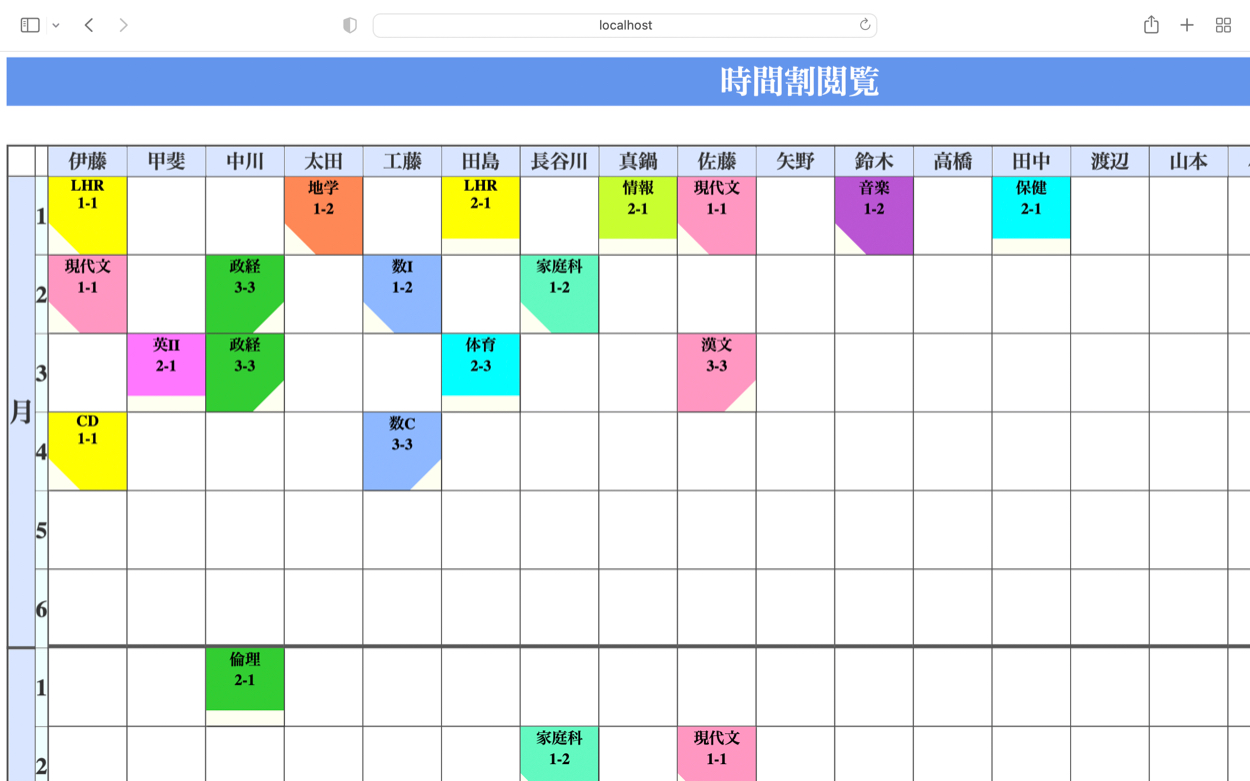
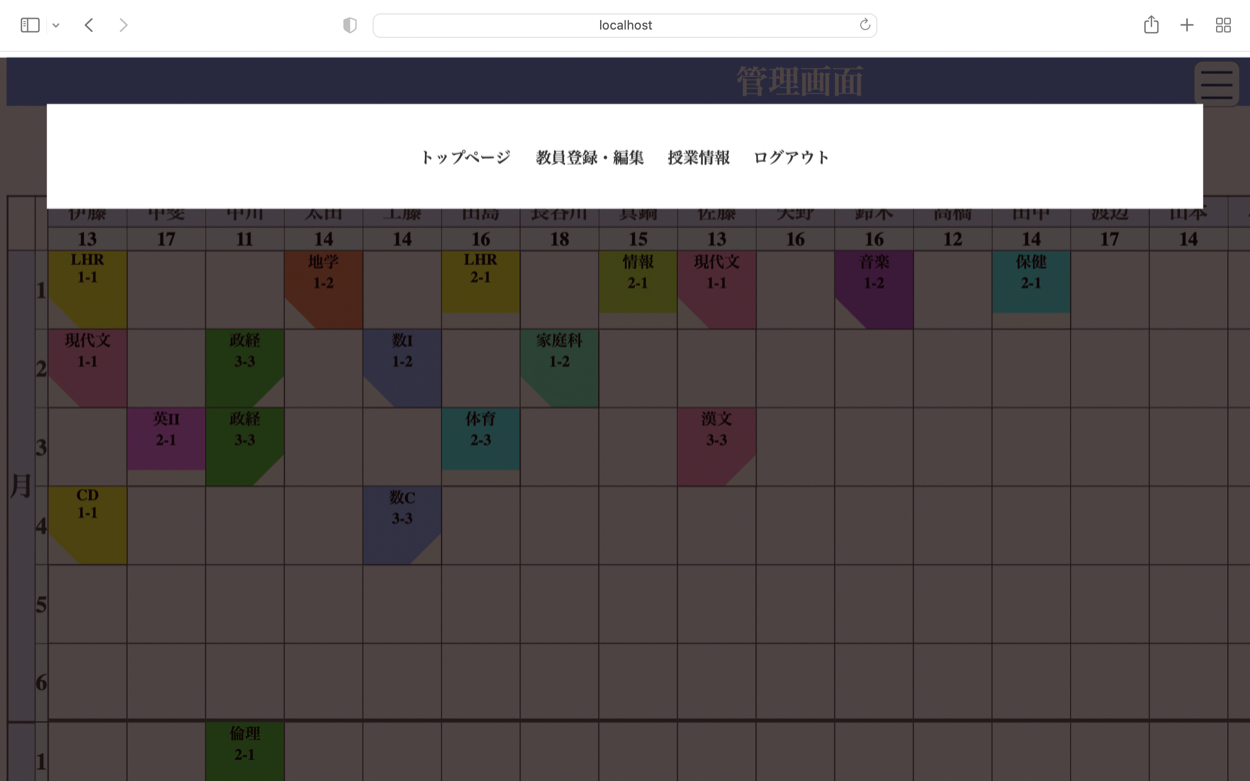
- 時間割の閲覧(閲覧者)
閲覧者が管理者が作成した時間割を確認することができます。
アイコンは国語、数学など教科で色分けし、学年で色の切り替え部分を変えることで視覚的に認識しやすいよう工夫しました。

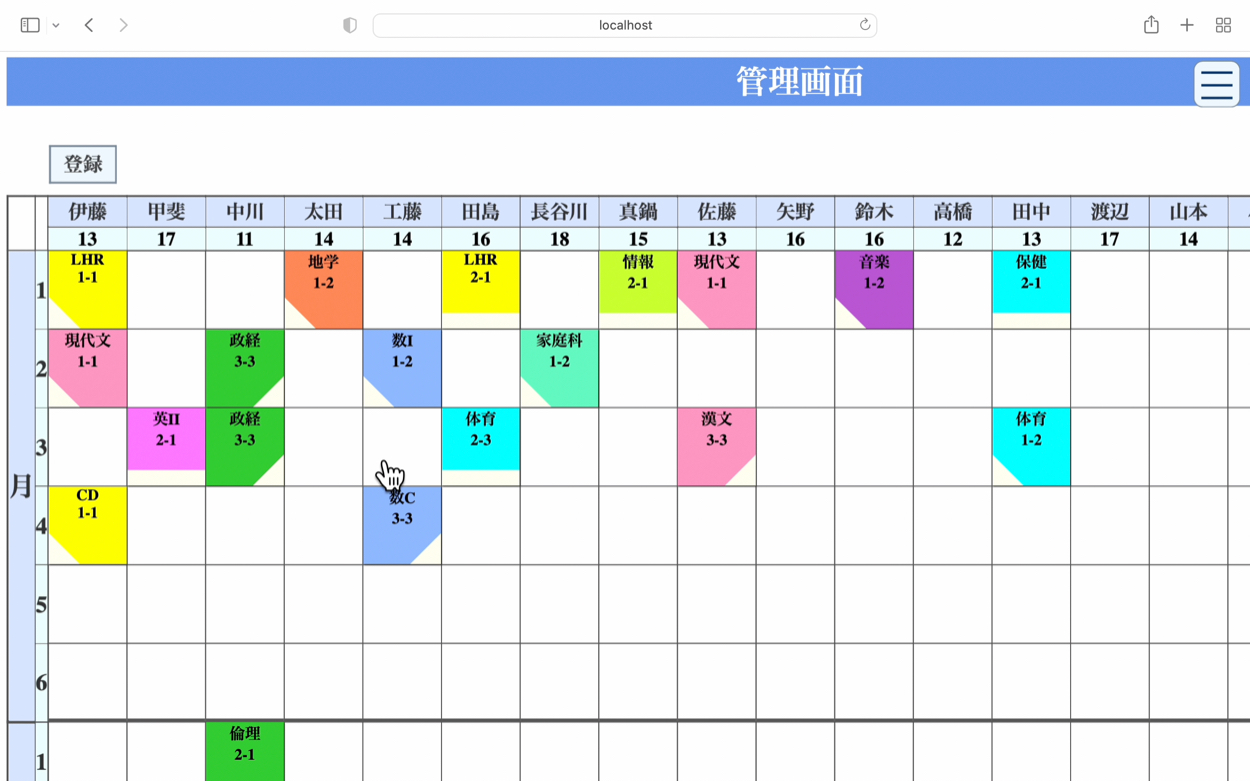
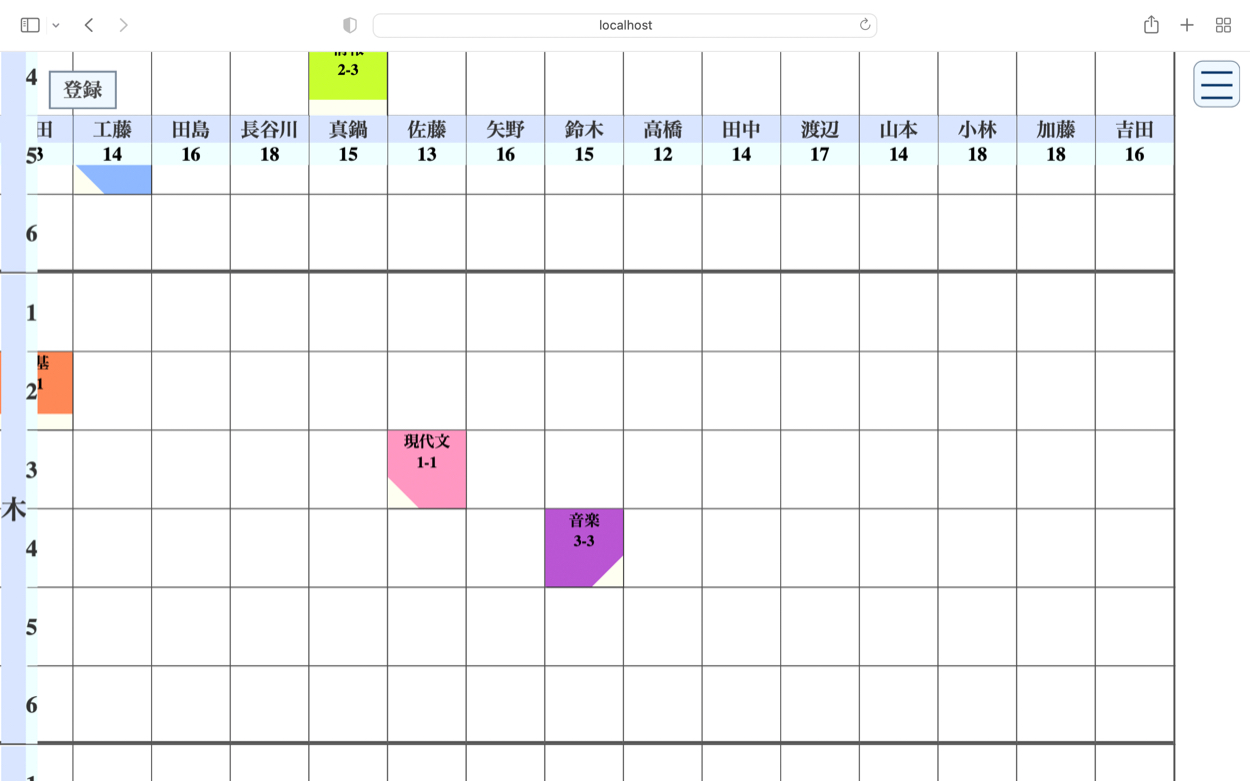
- 時間割の登録・編集(管理者)
管理者が時間割を登録・編集できる機能を実装しています。既にデータベースに登録している時間割情報が表示され、担当する授業を追加・削除することで編集が可能になります。

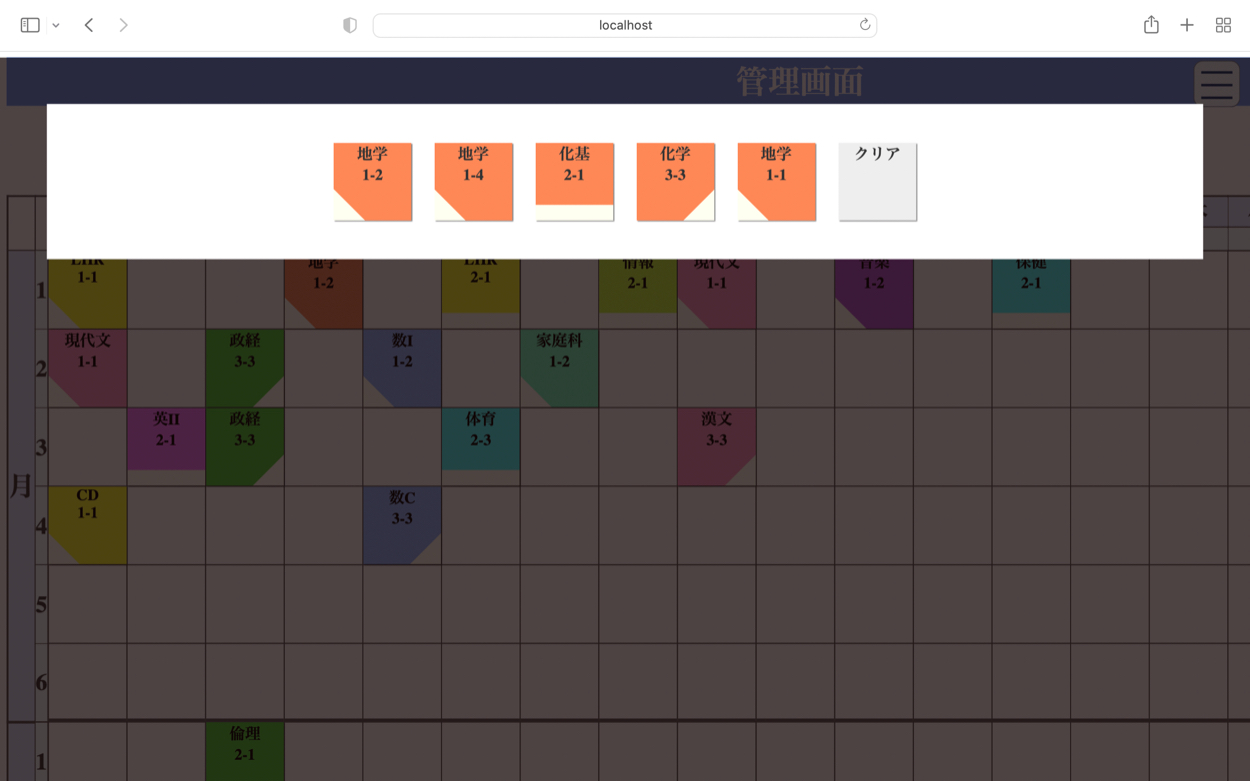
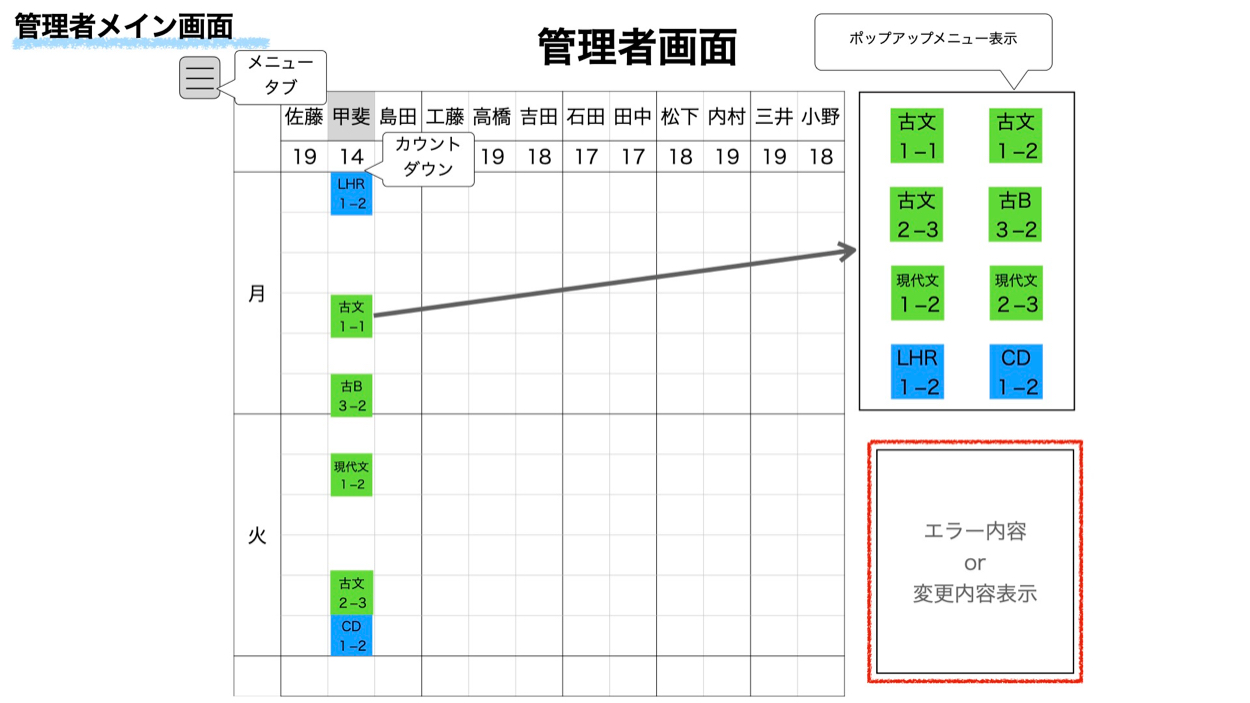
授業を追加したい時間の枠をクリックすることでポップアップメニューが表示され、予め教員別に登録した担当授業から選択することができます。追加したい授業をクリックすることで枠に表示することができ、左上の登録ボタンを押すことで確定します。
既に表示されている授業をクリアすることも可能で、登録ボタンで確定することで変更内容をまとめてデータベースに登録します。

スクロールに合わせて行・列のタイトル、登録ボタン、右上のメニュータブも移動し、編集しやすい環境にしています。
- 教員情報の編集(管理者)
右上のメニューから編集画面に遷移し、各教員が担当する授業を追加する機能を実装しました。
教員名をプルダウンから選択することで担当クラスや教科、授業などの基本情報が枠内に表示されます。クラスを選択するとクラスに紐づいた授業が右のプルダウンメニューに表示されるので追加したい授業を選び登録ボタンを押すと追加できます。
授業を登録することでメインページで授業を選択するポップアップメニューに追加されます。

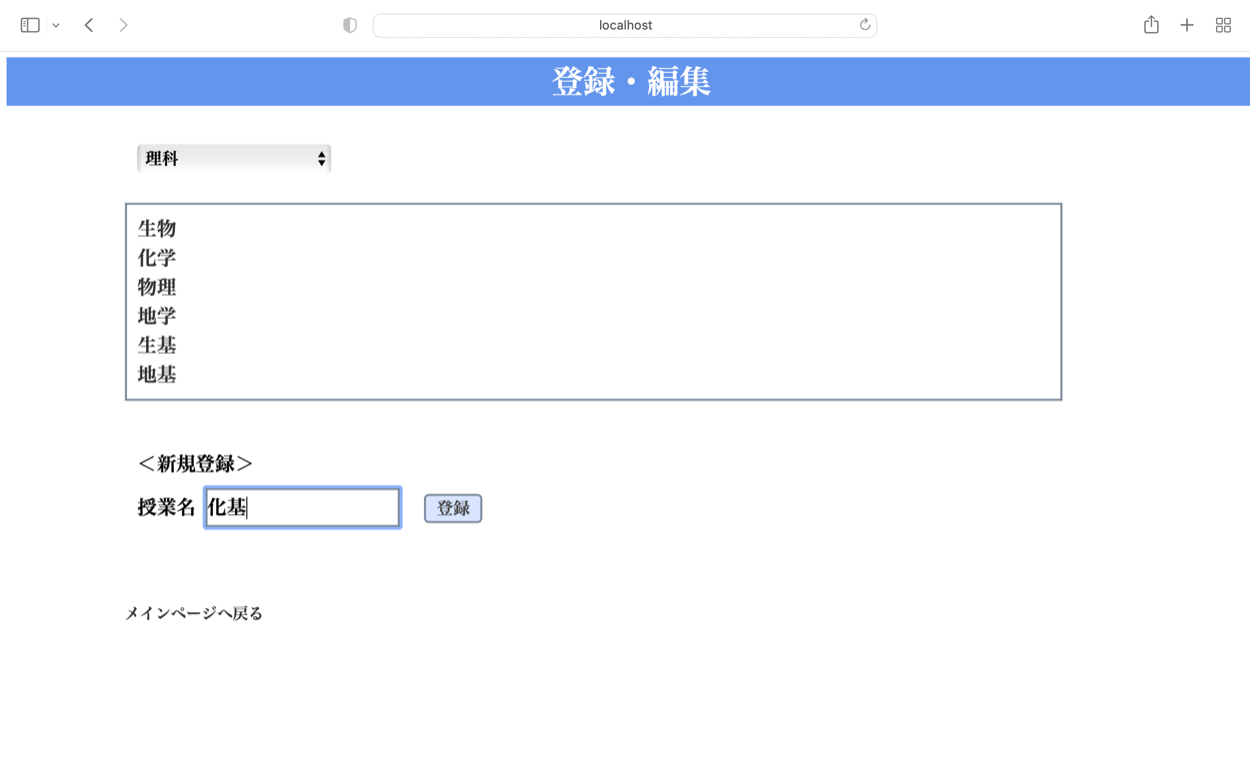
- 授業の登録(管理者)
教科毎に授業を登録することできる機能を実装しました。
3)アプリの機能一覧
現時点(2023年4月)で作成済みの機能は、以下のとおりです。
- 時間割作成機能
- 教員情報表示、担当授業の追加
- 教科毎に授業の追加
- ログイン、ログアウト機能(管理者・閲覧者で遷移するページを分ける)
4)追加したい機能
計画時にイメージを作成し、実装ができていない機能が3つあるので、実装が可能なのか、使用言語は何が適しているかを調べながら機能を追加していきたいと思います。
・教員や授業毎に上限などの条件を設定し、条件を満たしていない場合、エラーが表示される機能
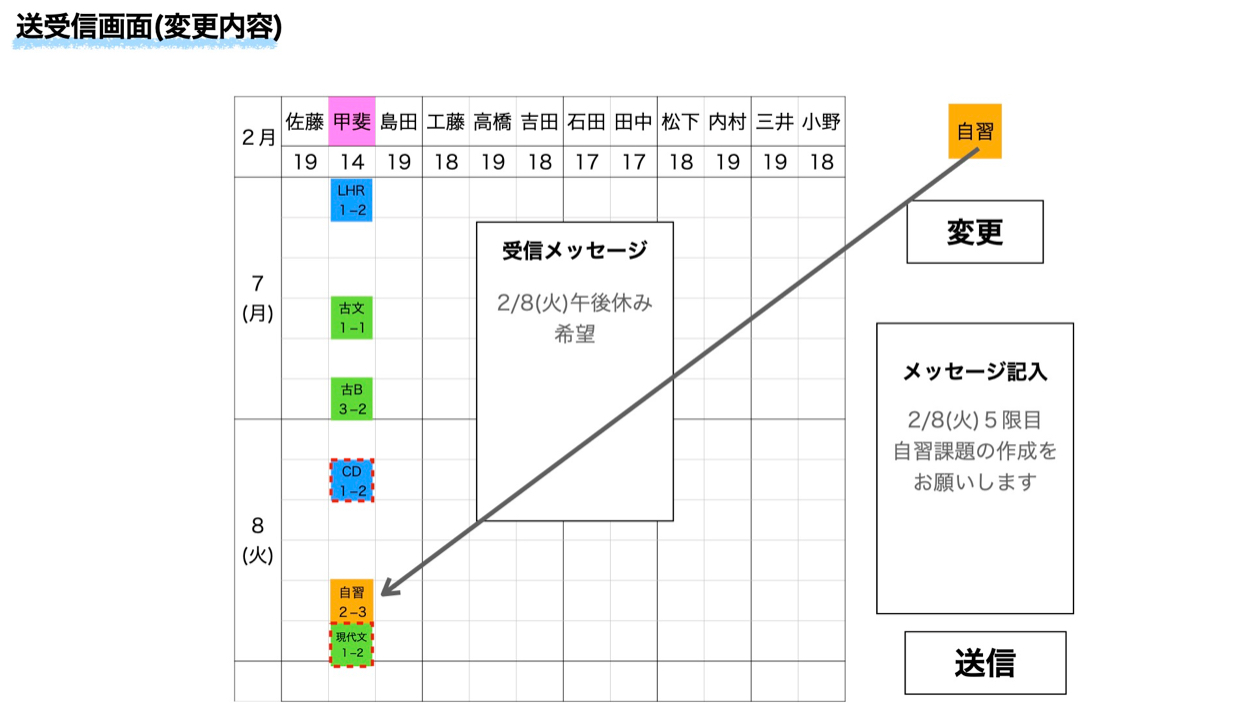
・1週間毎の時間割を編集できる画面を作成し、時間割の変更内容がまとめて表示される機能

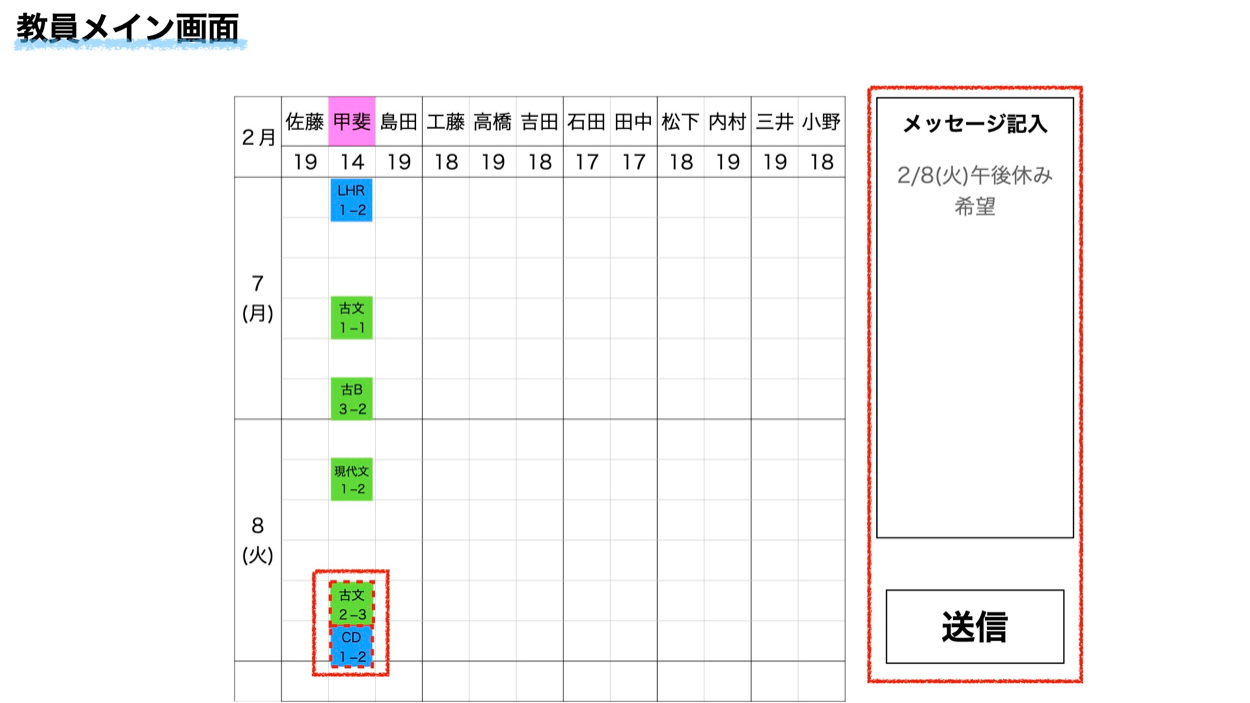
・閲覧者の教員が変更希望とメッセージを管理者に送信できる機能

・管理者が閲覧者から変更希望とメッセージ受け取り、変更後にメッセージと共に返信できる機能

他にも、教室掲示などのために作成した時間割データをExcelファイル形式で出力できる機能や教員や授業の情報を細かく設定できる機能などもより使いやすいアプリにするために、今後の目標として実装していきたいと思います。
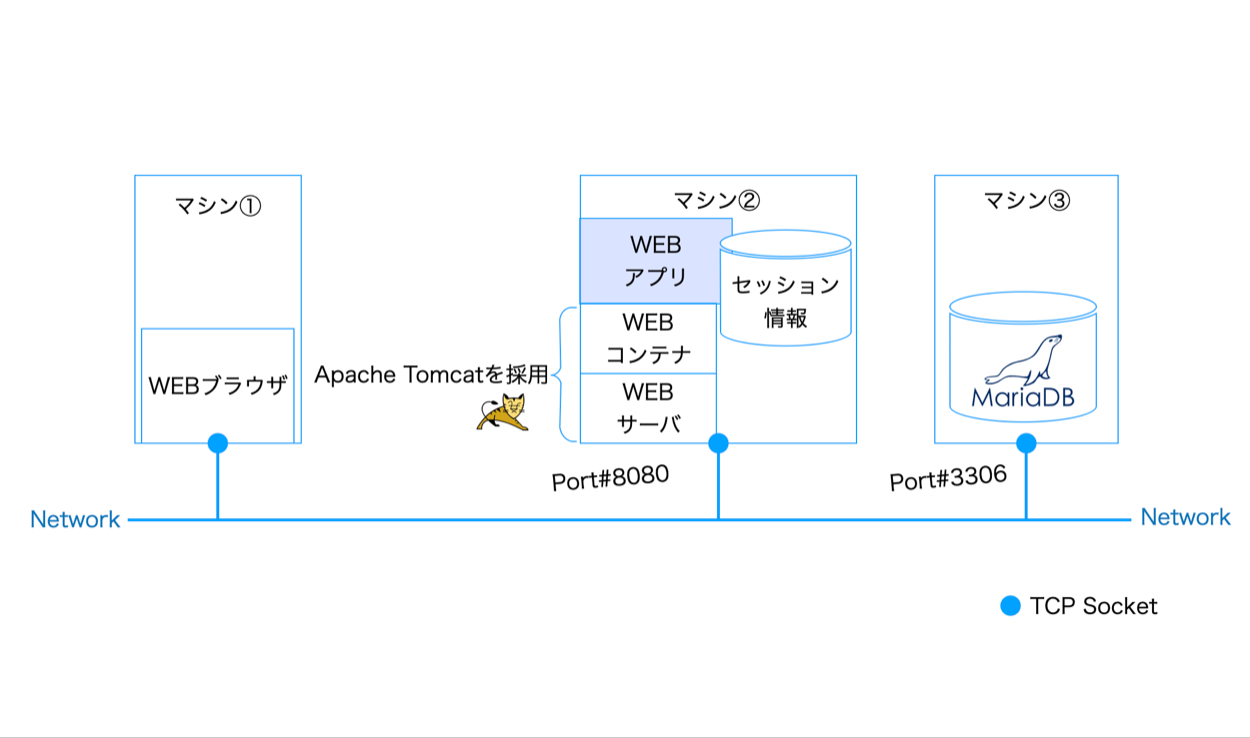
作成したアプリについて 【 技術 】
1)使用技術

フロントエンド
- HTML
- CSS、Sass
- jQuery 3.6.3
- javascript
バックエンド
- java
- MariaDB 10.10.3
インフラ
- Eclipse 4.26.0 (開発環境)
- DBeaver 22.3.5(データベース制御)
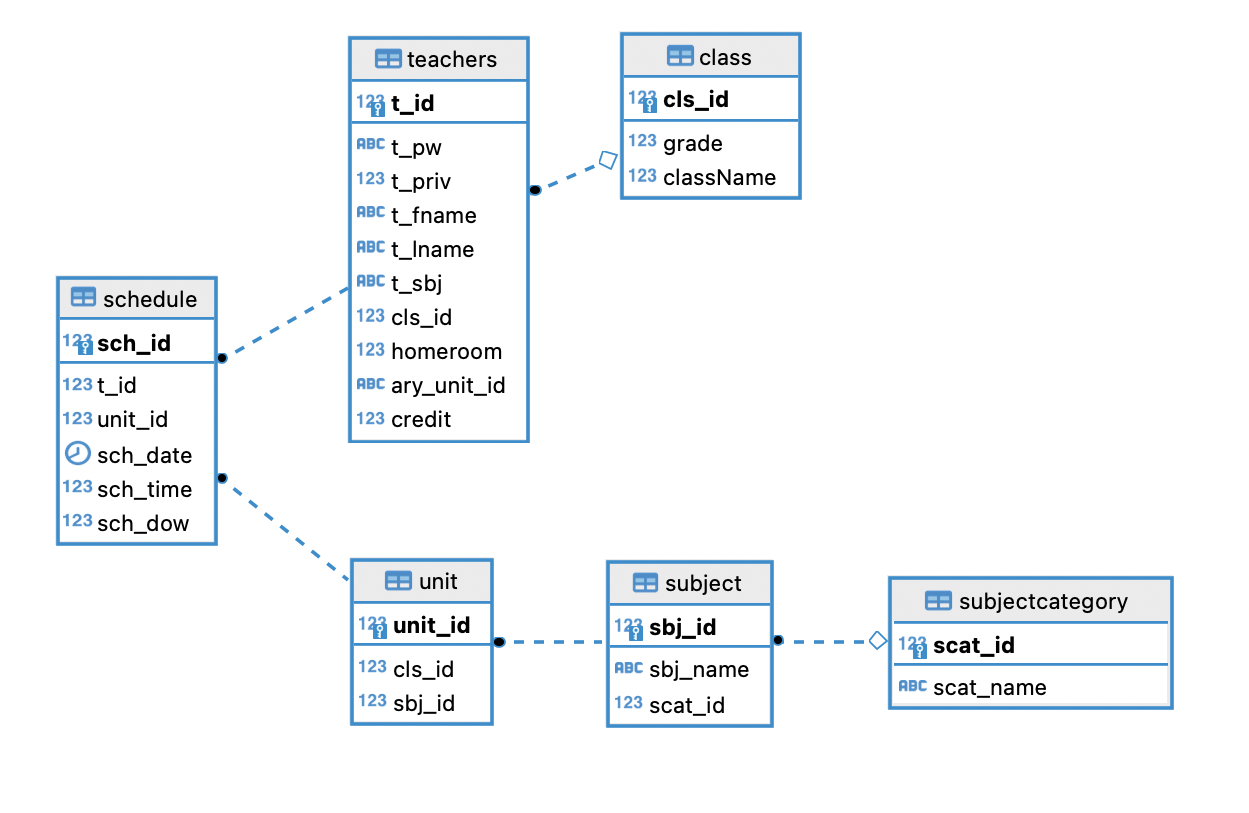
2)DB設計
ER図
 アプリに実装したい機能を書き出し、必要となるデータを整理することから始めました。ITスクールの講師の方の助言をもらい、それぞれのテーブルの主キーと別のテーブルとの関連付けを意識しながら作成しました。
アプリに実装したい機能を書き出し、必要となるデータを整理することから始めました。ITスクールの講師の方の助言をもらい、それぞれのテーブルの主キーと別のテーブルとの関連付けを意識しながら作成しました。
機能を追加する中で、表示したい情報と受け取れる情報(例:学年とクラスを表示したいが、受け取れる情報は二つの情報のキーになるID)が異なる場合があり、どのテーブルからデータを取り出すのかなど情報を整理するためにER図を参考にしながら進めていきました。
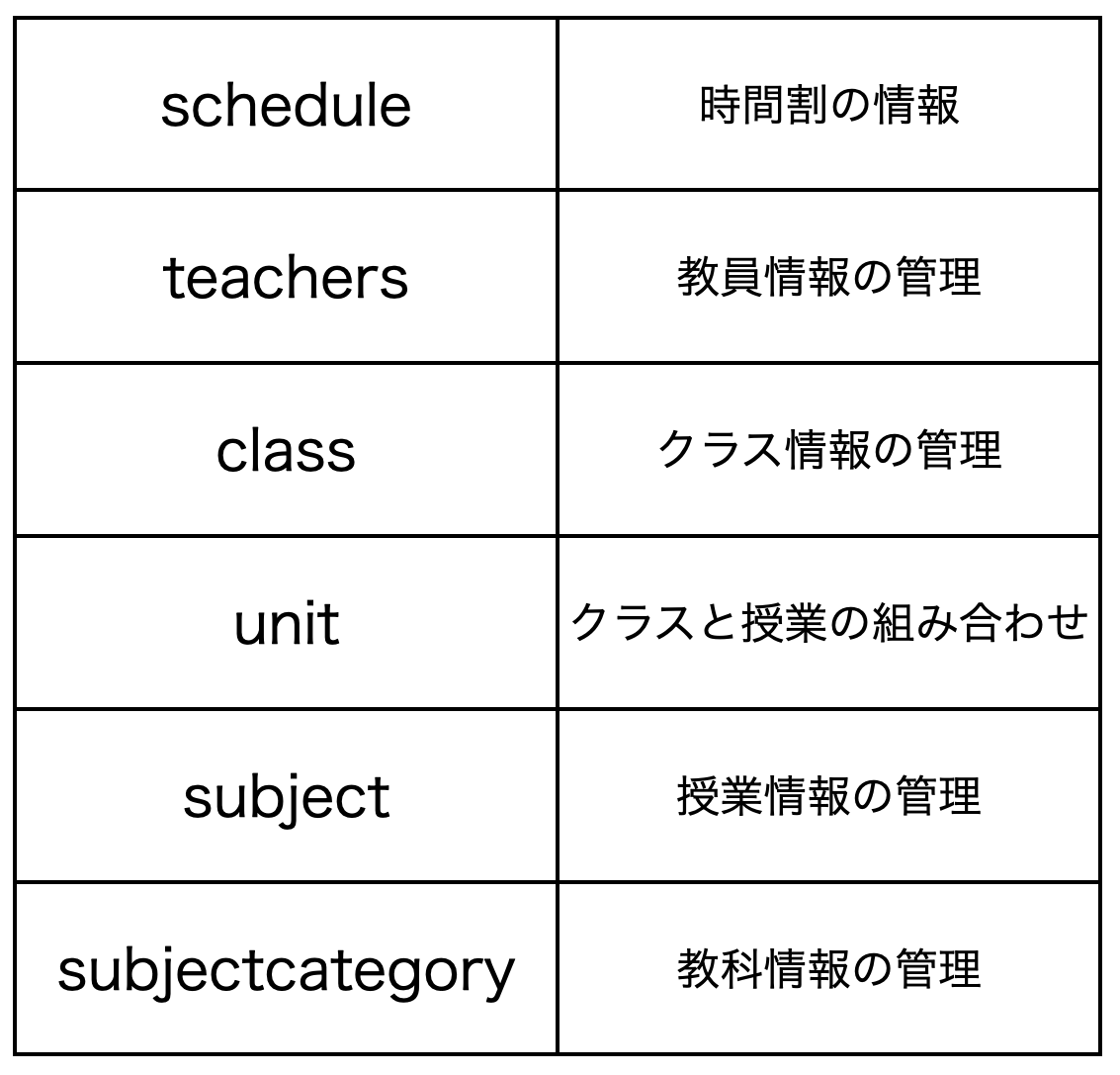
各テーブルについては以下の通りです。

学習・作成期間
学習期間(2022年12月〜)
- 市がIT企業と連携してITスクールを開講するというチラシを見て、以前から興味があったプログラミングが学べるチャンスだと思い参加を決めました。参加前はITやプログラミングに関すしては未知の領域で、大学の卒業研究で行った実験データの分析をExcelを使って行う、教員時代にExcelの関数を使って成績処理や生徒の記録やデータを整理するシートを作成するなど、officeアプリの基本的な操作が可能というレベルでした。
- 12月は、ITリテラシーなどの基礎知識、officeアプリの使い方、VBA、HTMLやCSSの書き方について学び、1月からアルゴリズムやプログラミングの基本となる構文や書き方の勉強を始めました。その後、簡易ECサイトの作成や簡単なスマホゲームの作成の手順を学び、2月中旬から各自でオリジナルアプリの作成を行い、不明な点があれば質問や検索を行いアプリ開発を進めていきました。
作成期間(2023年2月中旬〜3月17日)
12月のスクール開始時に最終課題としてオリジナルのアプリ開発を行うと話があり、当時は作りたいアプリのイメージもなく、漠然と身近な人の役に立つアプリが作れたらいいなと思っていました。学習を進めていく中でVBAや簡易ECサイトの作成、Andoroid Studioを使った簡単なAndroidアプリの作成などを行い、実装可能な物の具体的なイメージが少しづつできるようになりました。そこで教員の経験を活かしたアプリであれば、より具体的にこだわって作ることができると考え、いくつかの候補の中から時間割作成アプリを選びました。スクールの最終日、3月17日に成果発表を行うため、各作業にどのくらい時間を当てるのか、時間割作成アプリの完成イメージなどの計画を立てることから始めました。成果発表の直前まで発表資料の作成やアプリの動作確認、デザインの修正などを行い、無事に完成イメージに近いアプリを実装することができました。
最後に
今回、ITスクールで基礎から学び、アプリの制作で自分のイメージした様々なアプリを実装していく中で、覚えることが多く、難しいなと思うことやエラーが出て行き詰まってしまうこともたくさんありましたが、デバックで1つ1つの工程を追い、どこでエラーが出たのか、何が原因なのかを調べ、修正を繰り返し、試行錯誤しながら進めていきました。エラーが解決できた時の達成感や段々と知識が増え、解決までの時間が少しづつ短くなった時に成長を実感でき、出来ることが増えていく充実感を味わうことができました。
今まで働く中で、効率化できるのにな、こんなのがあったらいいのになと思っていたものをアプリとして形にすることができたことで、自分自身の可能性も感じることができ、更に勉強を続けることで次は何が出来るようになるんだろうと楽しみになっています。まだまだ勉強を始めたばかりで、できることも限られていますが、転職活動に取り組み、エンジニアとして少しでも早く活躍できるように精進していきたいと思います。
最後までご覧いただき、ありがとうございました
