
LP制作(情報設計〜実装)|ベビー用品事業採用サイト
SHElikes MULTI CREATOR COURSEの課題にて、ベビー用品事業等を行う企業の採用サイトの制作に取組みました。クライアントからの要件書をもとに、PC・SPのWFからデザインカンプを制作し実装を行いました。SPのレスポンシブ対応もしています。
目次
1. 制作情報
2. 制作物
3. 課題概要
4. 情報設計
5. デザインコンセプト
6. 工夫したポイント
7. 制作を通して学んだこと
1. 制作情報
制作時間:約3週間(約106時間)
情報設計〜ワイヤーフレーム / デザイン:6日間 コーディング:14日間
制作範囲:情報設計、ワイヤーフレーム、デザインカンプ、コーディング(レスポンシブ
含む)、サーバーアップ
使用ツール:Photoshop、Visual Studio Code
使用言語:HTML / CSS / jQuery
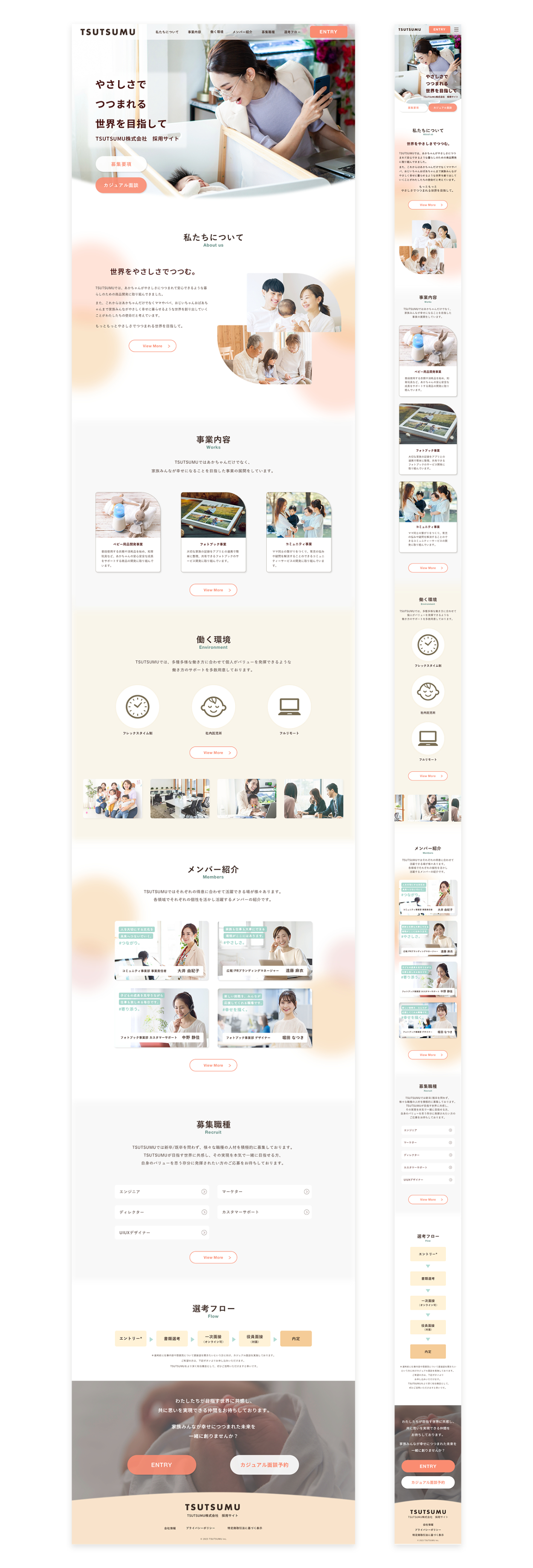
2. 制作物
■PC / SPデザインカンプ
3. 課題概要
■クライアント情報
クライアント名:TSUTSUMU 株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定。
■目的
・LPを通してエントリーをしてもらうこと
(採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば
誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
■ターゲット
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャー
フィットしている方
■トンマナ
明確に決まっていないため、事業内容にあうトンマナを自由に提案してほしい
ロゴ提供あり(トンマナに合わせてカラー変更可)
■制作サイズ
・PC(横幅1440px)
・SP(横幅375px)※コンテンツの最大幅は自由に設定
■必要要素
①キービジュアル ②私たちについて ③働く環境 ④事業について
⑤募集職種 ⑥メンバー紹介 ⑦エントリー ⑧フッター
※順番は適当なので、ワイヤーフレーム作成時に適切な順序に並び替えてください。
■納品物
・デザインカンプ:元データ(PSD/Ai)、書き出しデータ(PNG)
・コーディングファイル(html/css/jsなど)
※コーディングファイルはサーバーへのアップロードもお願いいたします。
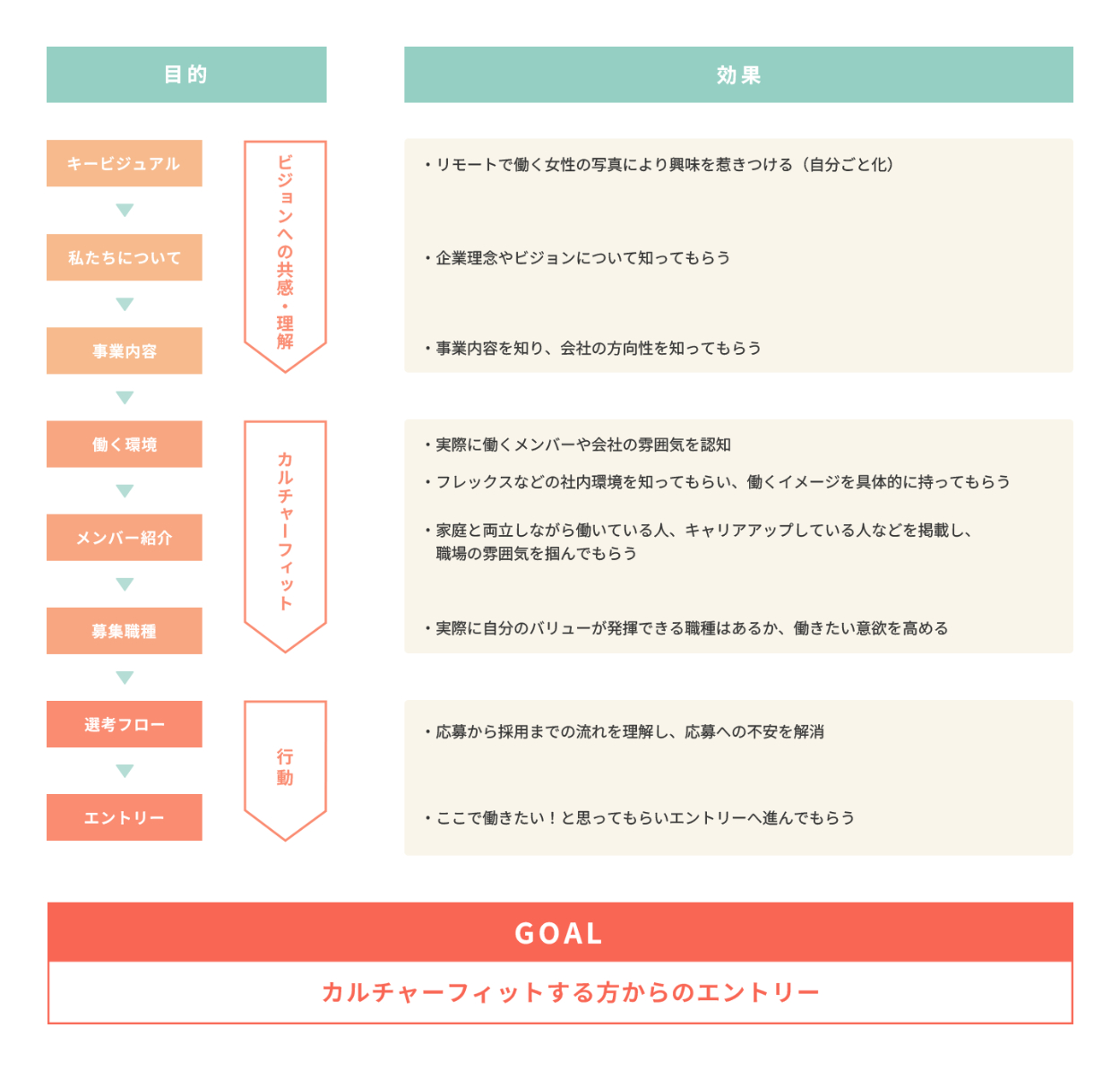
4. 情報設計
要件定義をもとに自身でペルソナを設定し、情報設計の見直し〜デザイン(実装)まで取り組みました。ペルソナ視点でユーザーストーリーを考え、クライアントのブランドイメージを大切にしつつ、課題解決に必要な動線を設計しました。
■ペルソナ

■ユーザーストーリー

■ワイヤーフレーム
5. デザインコンセプト
「あたたかみとつながりを大切にし、柔軟性のある企業」
会社の世界観を感じて興味を持ってもらいながら、実際に働く姿を想像をしてもらえるよう、カルチャーフィットを重視した構成を意識しました。
また、採用サイトとして、ターゲットが信頼感や安心感を感じられる職場環境であることを表現できるよう制作しました。

6. 工夫したポイント
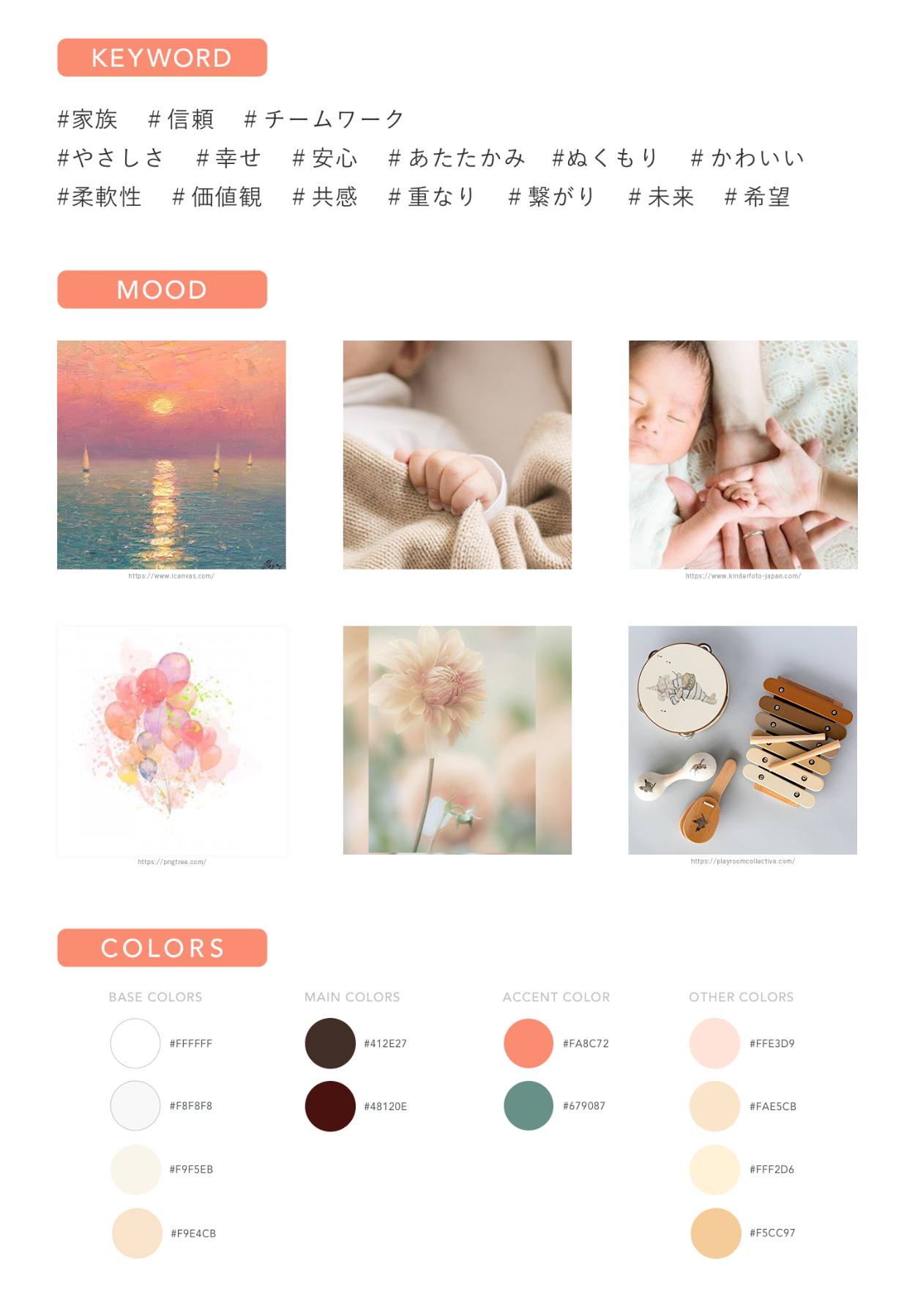
■配色 / フォント
ホワイト、淡いグレー / イエローをベースにし、柔らかく親しみやすい印象に。
アクセントカラーには柔軟性や前向きな印象を与えるオレンジと、誠実さを感じさせるグリーン系ブルーを用い、温かみと安心感のバランスを意識しました。
フォントは可読性と安定感、堅実さを重視し、ゴシック体を採用しています。
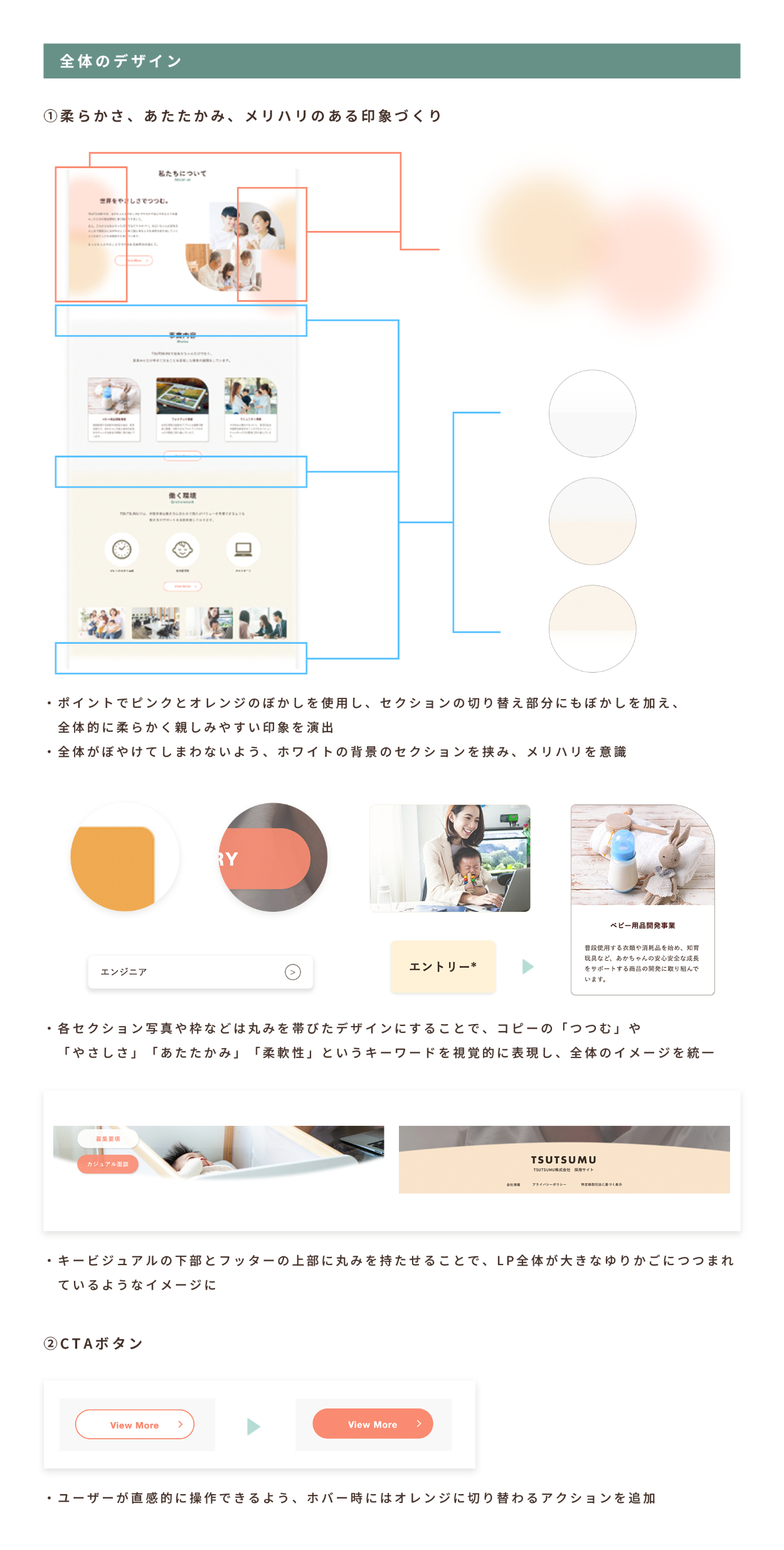
■全体のデザイン

■各セクションのデザイン
7. 制作を通して学んだこと
・LP制作の一連の流れ
クライアントの依頼を元に、情報設計→ワイヤーフレーム→デザインカンプ→コーディ
ング→サーバーアップまで、LP制作の一連の流れを学びました。
・目的に沿ったデザイン構成の重要性
クライアントのビジョンやニーズをしっかりと理解した上で、それに合ったデザイン構
成やテーマを考えることが、成果に大きく繋がることを学びました。美しさだけでな
く、目的に適した効果的なデザインが不可欠であると感じました。
・実装を考慮したデザイン設計
余白やフォントサイズに規則性を持たせることでCSS設計の効率が向上し、修正やレス
ポンシブ対応がスムーズに進むことを学びました。あわせて、デザインとコーディング
が密接に関連していることを実感しました。
・コーディングとマークアップ設計による効率化
HTML、CSS、jQueryを使用して、実際にコーディングを行い、作業手順や各言語の使
い方を学びました。特に、コーディング前にマークアップ設計を行うことで、サイトの
構造(どの要素を使うか、どのクラス名やidを使うのかなど)が明確になり、作業の流
れがスムーズになるとともに、コード整理がしやすくなることを実感しました。
基本的なアニメーションや動的要素の実装は習得できたので、今後はより高度なインタ
ラクションやアニメーション表現にも挑戦し、ユーザー体験の向上を目指したいと考え
ています。
