
作品詳細
構成
トップページ、下層ページ×24ページ(blog×9ページ、staff×6ページ)
このサイトはデザインカンプからのコーディングし、そのサイトをWordPress化したサイトです。
WordPressでよく使われている機能やプラグインを使用し保守・運用性が高く、より
実践的な案件を想定し作成しました。
また、ホバーによるエフェクトやフォームのキーボード操作など、ユーザーエクスペリエンスを考慮して制作しました。
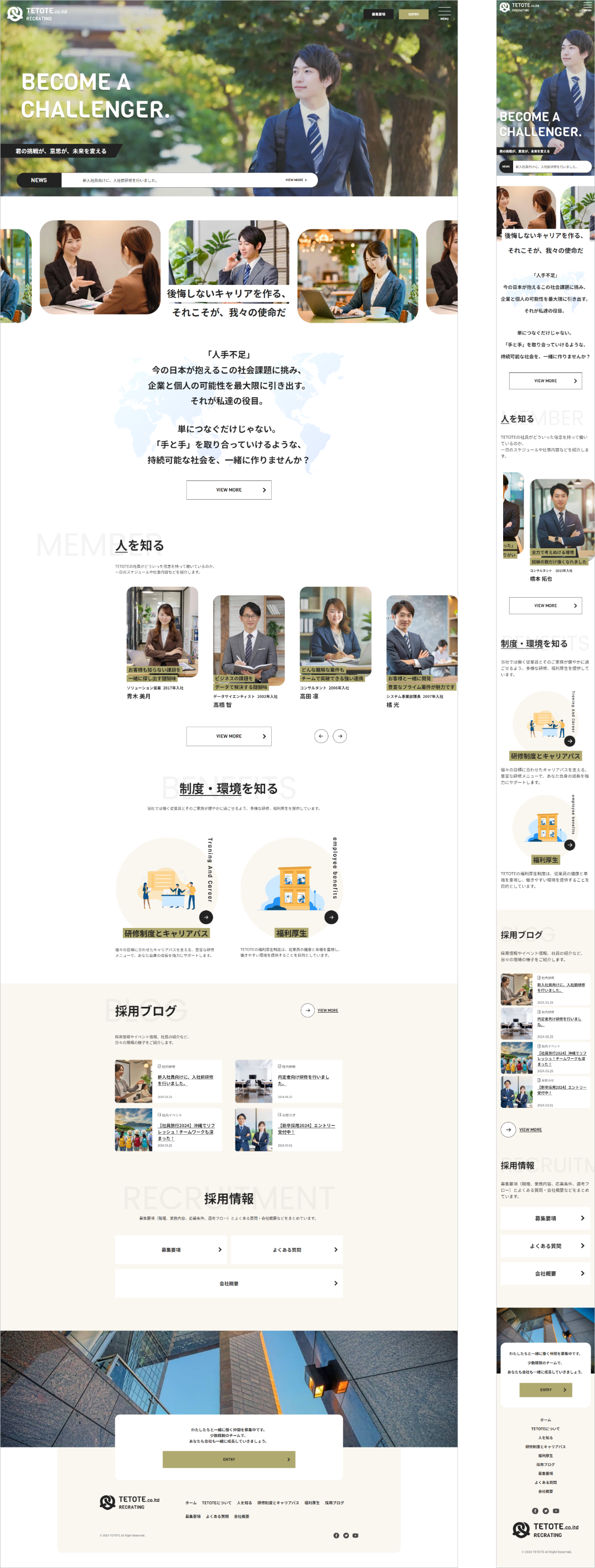
TOPページ

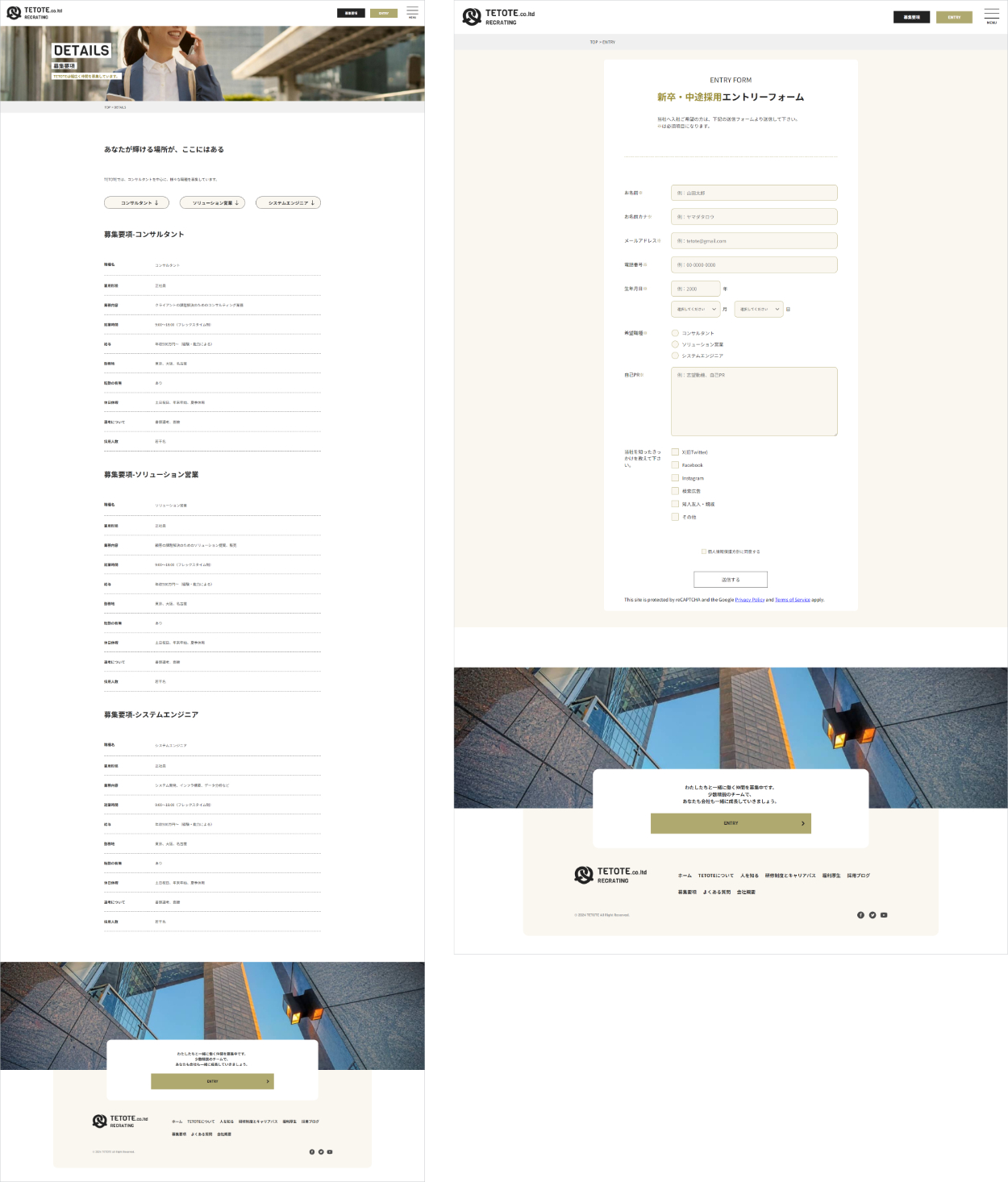
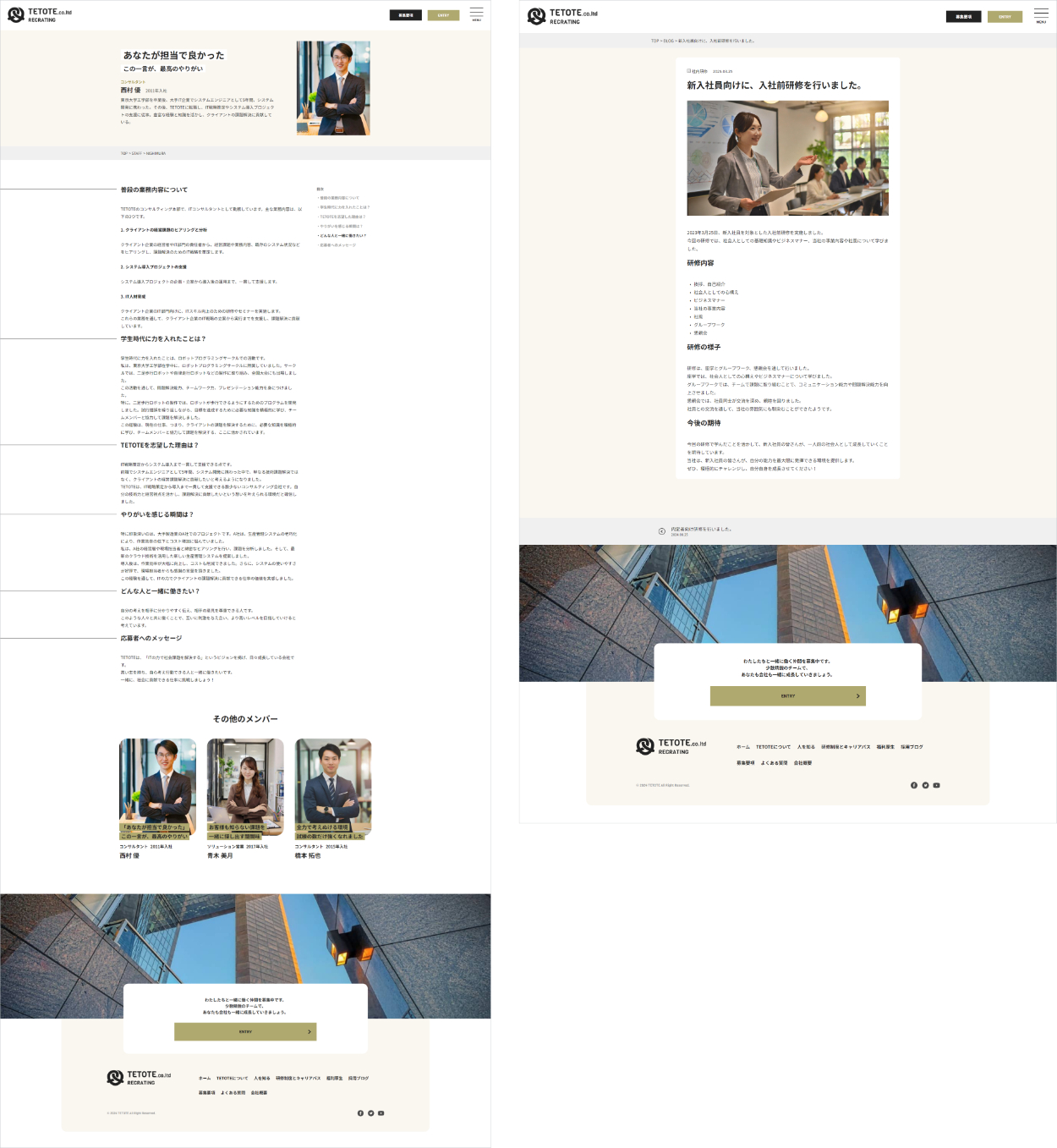
下層ページ


作品仕様
トップページ
- メインビジュアルのnews欄にはPHPで最新ブログ記事が表示されるようにしています。
- 人を知るでは、カスタム投稿「スタッフ管理」から入稿したコンテンツがスライダーで表示されます。
- 「スタッフメッセージ一行目」「スタッフメッセージ二行目」「職種名」「入社年度」
「名前」をそれぞれのスタッフにカスタムフィールドで持たせて、表示させています。 - 採用ブログではPHPで新しい順に4件ブログ記事が表示されます。
- 各リンクボタンなど、ホバーで色の変更や画像の拡大と言ったユーザーエクスペリエンスを考慮した仕様にしています。
下層ページ
- 募集要項ではJavaScriptを使用しボタンクリックで、該当場所までスクロールします。
- エントリーページではプラグインのCF7 を使用しています。カスタムセレクトで月選択は1~12の範囲、日は1~31の範囲で選択できるようにしています。 select、radio checkboxなどはtabキーでフォーカスができspaceキーで選択できるようフォームアクセシビリティを意識して作成しています。
- staffページはプラグインのCPT UI とACFを使用しています。「スタッフメッセージ一行目」「スタッフメッセージ二行目」「職種名」「名前」「入社年度」「プロフィール」をカスタムフィールドを表示させスタッフ画像は、サムネに設定しています。サイドバーは追従する目次で、クリックで該当部分にスクロールします。また現在の話題の部分は、色の濃いアクティブ表示に、スクロールすることでアクティブ部分はリアルタイムに変化します。
- blogはデフォルトの投稿機能を使用しています。新しいブログ記事順に表示されます。PHPでページネーションを設定し、現在のページ番号を黒く表示します。
- staff、blogは投稿画面からの入稿を想定し作成しています。
制作にあたって
ボリュームも多めで細かいところのデザインなど時間がかなりかかるので、スケジューリングの向上を図ることができました。
下層ページのデザインカンプにレスポンシブはないので自分で調べたり考えて作成しました。その過程でレスポンシブに対する理解や知識を深めることができました。
WordPressを一から学習し、既存サイトのWordPress化からカスタムフィールド、コンタクトフォームなど一通りできるようになりました。
このサイトを作成するのに今までの知識やスキルを存分に使いました。これからさらに自分の能力をあげていきたいと思います。
リンク先 ※Basic認証をかけています。ID:saito PW:saito
