
架空ECサイトのUIUX改善
架空ショッピングサイトのUIUXを改善いたしました。Figmaを使用したデザインカンプ、改善提案資料を作成しました。(制作期間24時間)
【目次】
1、依頼概要
2、UI/UX改善提案資料
3、工夫したこと
4、 制作を通して学んだこと
1、依頼概要
SHE株式会社様よりECサイトの課題解決及びUIUX改善の依頼です。

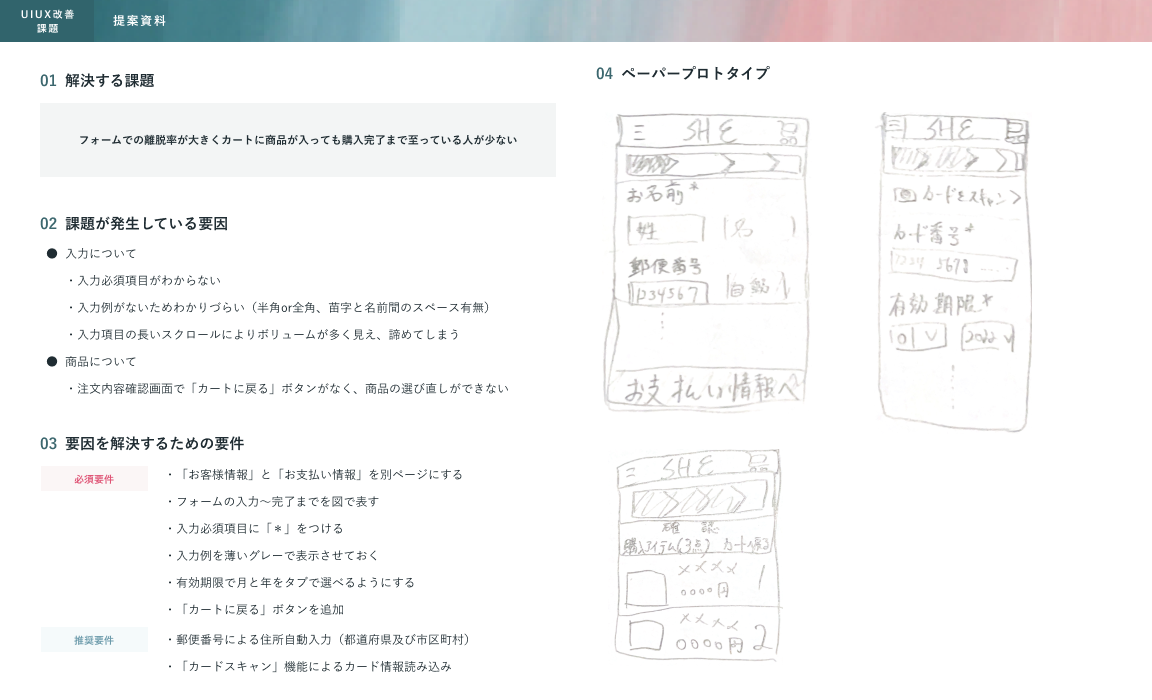
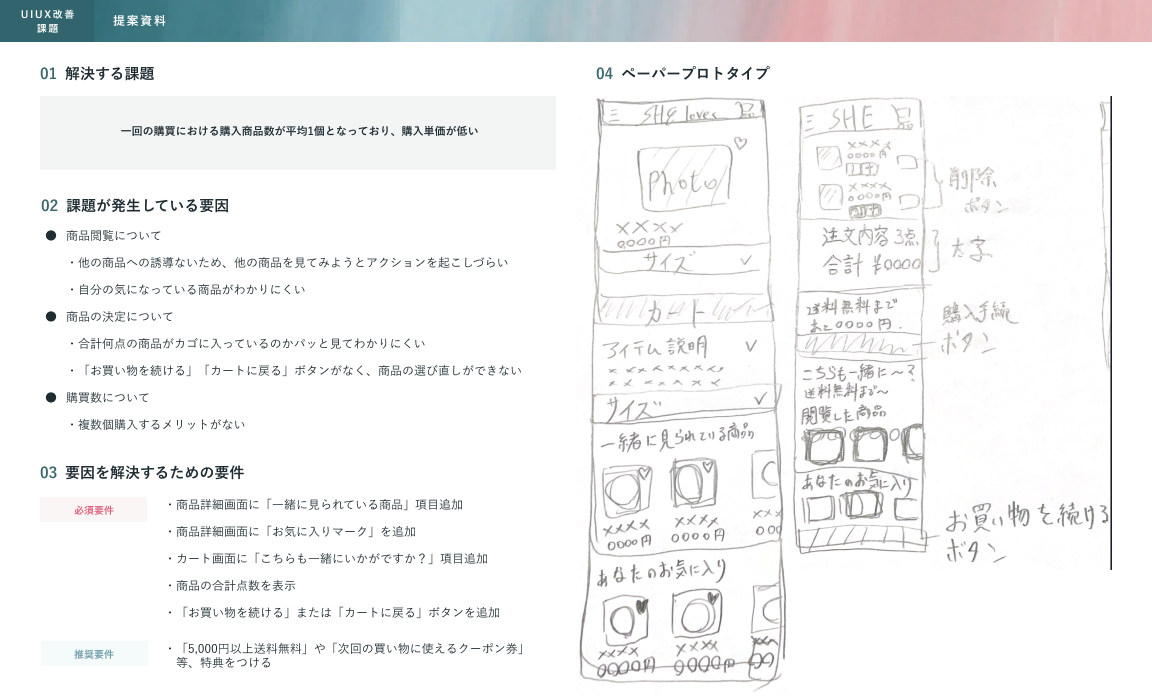
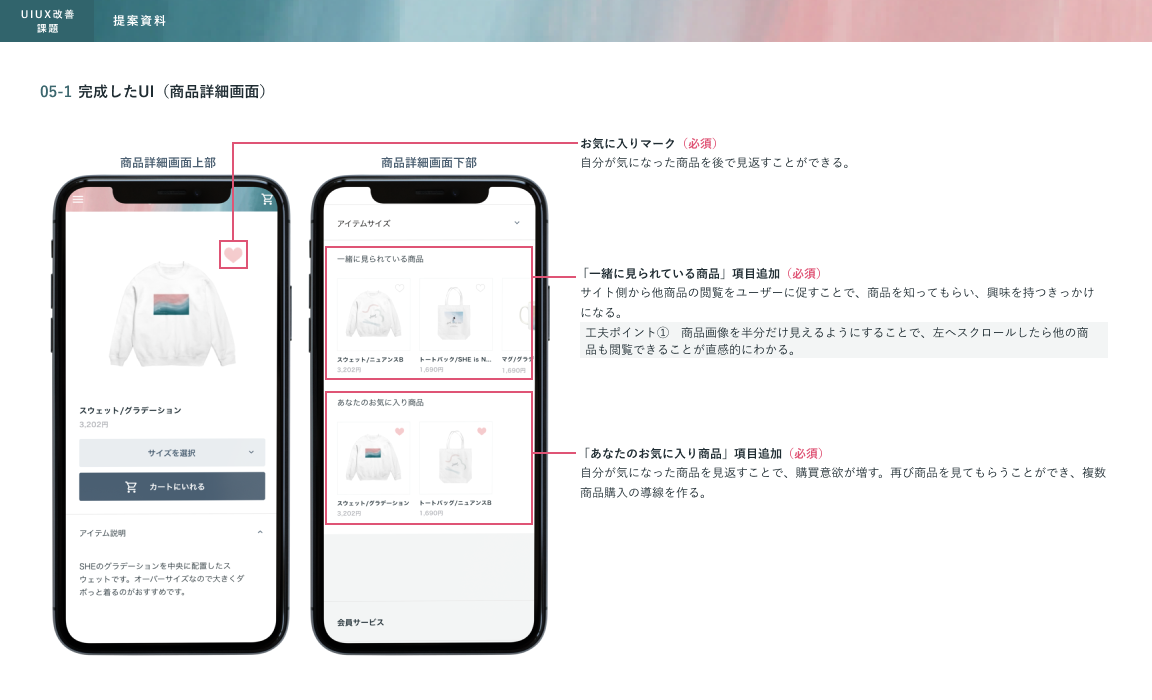
2、UI/UX改善提案資料
提案①入力フォーム離脱改善



提案②購入商品数及び単価の改善




3、工夫したこと
*ECサイトの調査と分析
実在するECサイトと比較して異なる点を洗い出しました。実在するECサイトを数社見比べることで、どのサイトでも共通している点を必須要件としました。そして大手会社のECサイトにはあるが他のECサイトにはない点を推奨要件としました。推奨要件は通常より金額が高くなるのではないかと予想しております。(例:住所の自動入力、カードスキャン機能)また、自分がよく利用するECサイトでどう考えてそのボタンを押しているのか、どんなきっかけがあって他の商品を見るようになったのかを考えました。ユーザーのストレスをできるだけなくすこと、ユーザーが商品を買いたくなる仕掛けをすることを意識しました。
*ブランドイメージの維持
既存ECサイトの改善提案ということでブランドイメージを保つためにも、トンマナを揃えながら、追加・改善するUIパーツを違和感なくデザインすることを意識しました。
*わかりやすい提案資料
クライアントが解決したい課題に対して、クライアントが理解しやすいような資料作成を意識しました。最後に提案内容をもう一度提示することで、改善内容を再認識できるよう工夫しました。
4、 制作を通して学んだこと
*ECサイトの工夫
今回の課題に取り組み、はじめてUIUXについて深く考えました。普段何気なく使用しているECサイトの便利さ、途中で面倒になって利用しなくなった原因を今回改めて言語化することができました。また、利用していたECサイトにたくさんの工夫が散りばめられており、商品がもっと見たくなるよう誘導しているサイト、入力フォームの手間を最小限に抑えているサイト等、会社によってさまざまな特徴がありました。
*Figmaの操作方法
Figmaの操作方法、シェア・書き出し方法を改めて学ぶことができました。特に操作方法で苦労した点がすごく多かったのですが、解決方法やショートカットも覚えることができました。
今回のUIUXに限らず、世に出ているバナーやWEBサイトを観察することで「なぜわかりやすいのか」「なぜ思わず読んでしまうのか」を引き続き学んでいきたいです。
