
【URL】https://pakutter.onrender.com/
【Github】https://github.com/Momokonomi/Pakutter
【概要】
文字だけを投稿できるWebアプリケーションである。
名前は今後もブログアプリ開発の参考にしたいWebアプリケーション X(旧Twitter)から
【使用技術】
HTML,CSS,Bootstrap,Python,Flask,VScode,Git,Github
【機能】
①ユーザー登録・ログイン

2つのテキストボックスがあり、上にユーザー名・下にパスワードを入力してユーザー情報を登録する.
ユーザー名が被った場合は別のユーザー名を入力する必要がある.また、空欄がある場合は入力が求められる.
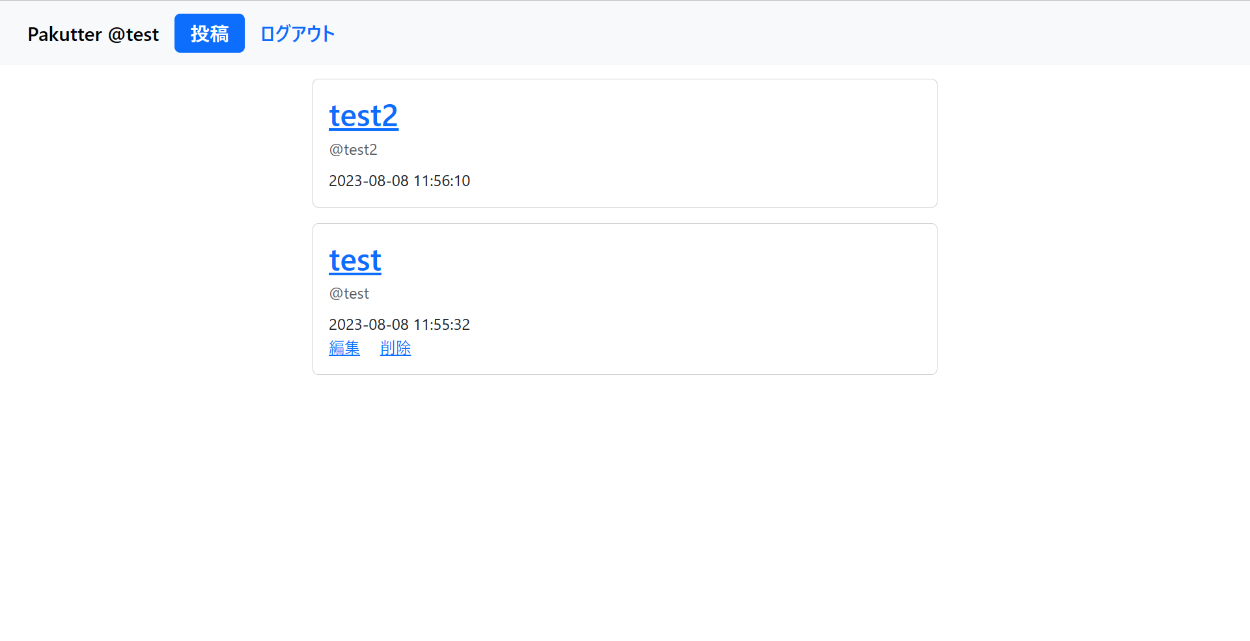
②文章の閲覧・投稿・削除

ログイン後、上図のようなページに遷移する.ここでは自分や他者が投稿した記事を確認できたり、左上の投稿ボタンから新しく記事が投稿できる.
記事はタイトル・投稿者・投稿日時のみ確認でき、タイトルをクリックすることで、その記事の本文を確認することができる.また、自分の記事にのみ編集・削除ボタンが現れ、記事の編集と削除が可能になっている
上図ではユーザ名testでログインしている.testユーザーの他にtest2ユーザーが投稿していることが確認できる.
【脆弱性】
このアプリケーションには本番に耐えられない致命的な脆弱性がいくつかある.ここでは現在私が認識している脆弱性とその原因を記す.
①パスワードの入力規則が未実装
パスワードに入力規則がない.そのため、一文字のみなど簡単なパスワードも登録可能になっている.
②二段階認証・二要素認証が未実装
ユーザー情報を登録するとき,メールアドレスや電話番号の登録が求められていない.そのため,二段階認証・二要素認証が使用できず,第三者が簡単にログインできてしまう.
パスワードの入力規則未実装と合わせて,ブルートフォース攻撃に非常に弱い
③通知機能が未実装
他の端末でログインした際の通知がないため、第三者が自分のユーザー情報を用いてログインした否かが全くわからない.
④他考慮すべき脆弱性
・逆ブルートフォース攻撃:同じIPアドレスからの通信回数を制限していないこととパスワードの入力規則の未実装が合わさり、この攻撃にも非常に弱いと考える
・SQLインジェクション:現在のスクリプトではSQL文を検知する処理は記述していない.そのため、記事の入力フォームにSQL文が含まれていた場合,発生する可能性がある
【今後の展望】
①上記の脆弱性の改善
パスワードの入力規則は即実装したい
②APIを使用した天気とニュース機能の実装
ニュースはNews API,天気はFree Weather APIが利用できることを確認している.
これらを実装し,より実用的なものにしていきたい
③ユーザーインターフェースの改善
現在はログアウトボタンが投稿ボタンの横にある,自分の投稿のみを確認するページがないなど頻繁に利用するには不便なUIをしている.
②のAPI利用と合わせて,ページを増やしたり、そのページに遷移する直感的なボタンを作成する
