
LPデザイン制作(PC)| 課題
SHElikes MULTI CREATOR PROJECTにて、架空クライアントからの要件書とワイヤーフレームをもとに、架空LPのデザイン制作に取り組みました。ワイヤーフレームのレイアウトを見直し、改善を加えながら、デザインまでおこないました。
■制作時間:48時間
■制作範囲:情報設計 / WFレイアウトの見直し改善 / デザイン
【課題の目的】
・ワイヤーフレームがある状態からデザインカンプを制作することに挑戦する
・Webデザインをする際に気を付けるべき点を学ぶ
・前回の課題でインプットしたPCとスマホのレイアウトの変化を自分で考えられるようになる
【目次】
1 . クライアント情報
2 . 要件
3 . ペルソナ
4 . WFの見直し・改善(コンテンツ追加)
5 . デザインに関して
6 . 成果物(PCデザインカンプ)
7 . こだわったポイント
8 . 課題を通して学んだこと
【1】クライアント情報
20〜30代の女性向けビジネススクール「WORK ,inc.」を展開している会社。
このたび、新たに会員限定のカフェ&コワーキングスペースをオープンするため、利用方法やアクセス情報を載せたWebサイトを制作したい。
【2】要件
ターゲット:ビジネススクールWORKの会員様 / 非会員だがWORKが気になっている方
目的:WORK lounge Aoyamaについて知ってもらうこと
素材提供:ロゴのみ(写真はフリー素材を使用)
【3】ペルソナ
<属性・背景や行動>
・32歳女性(東京在住/既婚・夫と2人暮らし)
・某メガベンチャー勤務/事業部長(8年目)
・仕事で成果を出したいと考えている
・仕事大好き!これまでにスキルアップのために多くの投資をしてきた
・同じような目標を持った同年代女性と繋がりを持って切磋琢磨しあいたい
<目指したいゴール・ニーズ>
・仕事での成果をもっと出したい
・ゆくゆくは役員への昇進や起業も考えている
・マネジメントやコーチングスキルにも興味がある
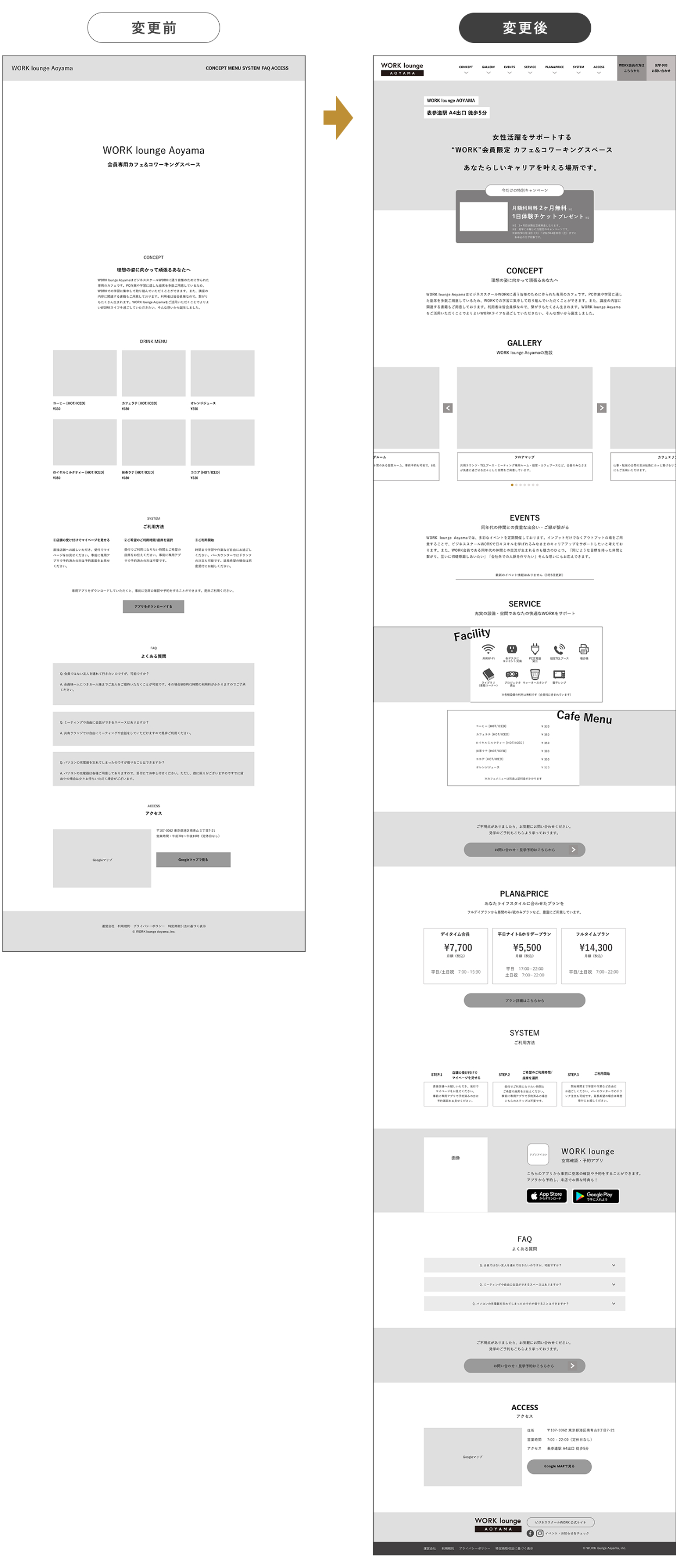
【4】WFの見直し・改善(コンテンツ追加)
クライアントとユーザー、両方の視点を考慮したレイアウトになるよう組み直した。

------- レイアウト変更 -------
●ヘッダー
・コンテンツ追加に合わせてグローバルナビゲーションにも反映
・すぐに行動に移せるようにアクションボタン「見学予約・問い合わせ」を追加
●ファーストビュー
・「今だけのお得キャンペーン」を追加→迷っているユーザーの入会を後押し
・交通アクセスを明記→利用しやすい立地の良さをアピール
●サービス
・設備情報(Facility)を明記することで、利用に関する疑問を解消!
・「通信環境は?ミーティングや電話は可能?」など
●よくある質問
・ページ全体が長くならないよう、アコーディオン形式に変更
●フッター
・「WORK会員限定」なので、まずはWORKに登録してもらう必要あり
→WORK公式サイトに遷移するリンクを追加
・今の時代はイベント情報をSNS発信していると仮定して、SNSアイコン追加
------- 追加コンテンツ -------
●ギャラリー
・入会して実際に利用している自分をイメージできるよう、施設写真を掲載
・カルーセルにすることでページの長さを短縮
・矢印の視認性アップ&左右に少し写真を覗かせて「カルーセルに気づかない」を回避
●イベント
・ペルソナのニーズ(人脈を作りたい/同年代の女性と繋がって切磋琢磨したい)に応えられることを伝えるために、イベント情報を掲載
●プラン
・料金プランを明記
・多忙なビジネスパーソンが「利用しやすい」と感じられる複数のプランをアピール
●CTA
・「公式アプリのDL」と「見学予約・問い合わせ」のバナーを追加
【5】デザインに関して
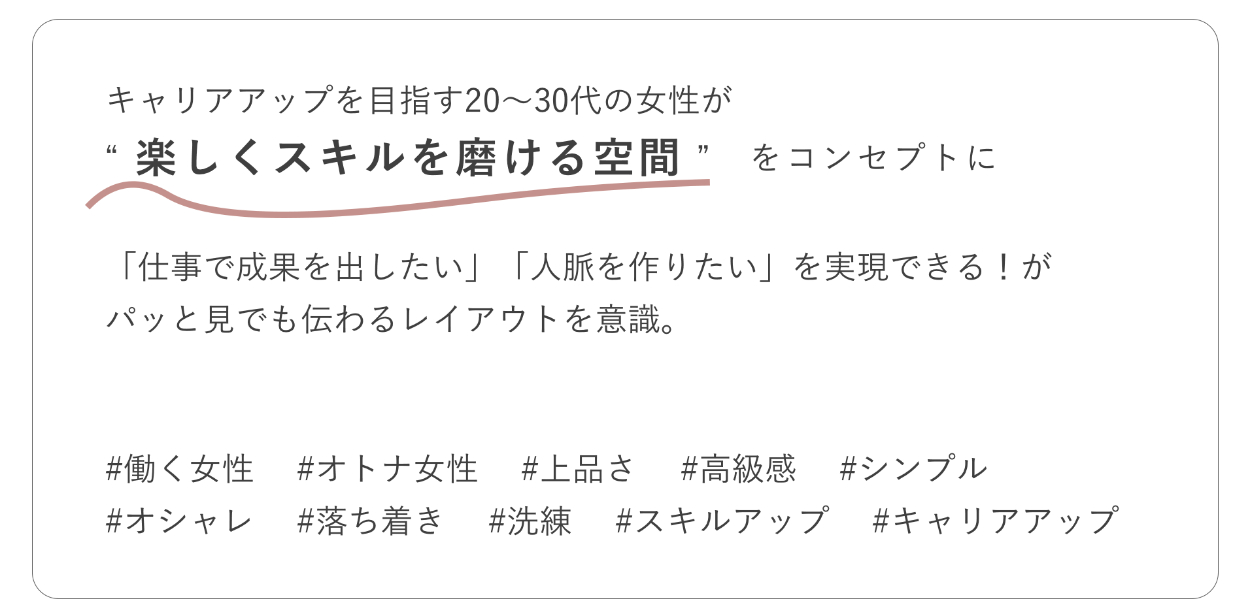
< コンセプトイメージ >
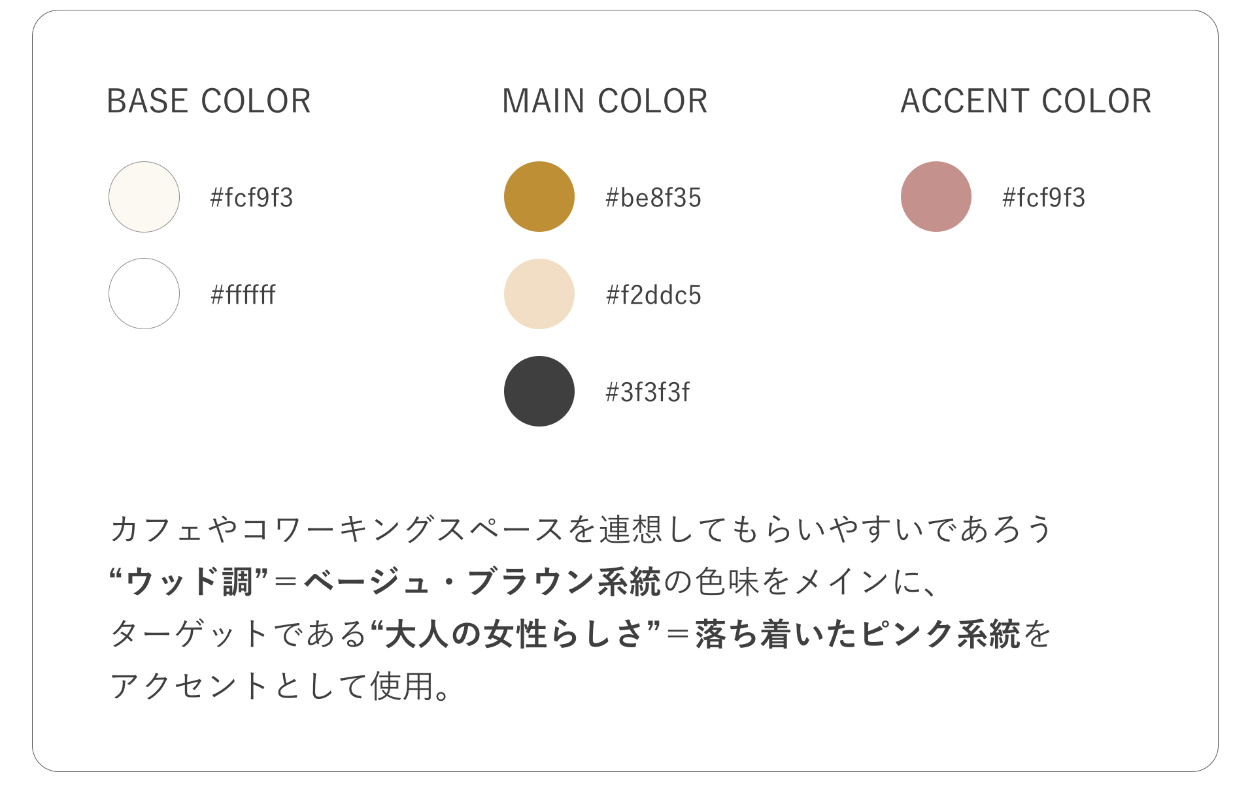
< 配色 >

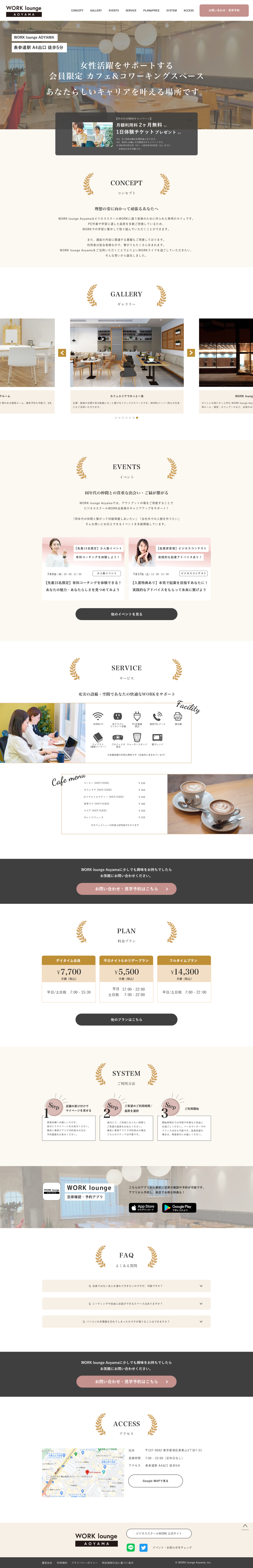
【6】成果物(PCデザインカンプ)

【7】こだわったポイント
●「青山・表参道」×「大人の女性」洗練されたイメージを意識。
配色やあしらいにも、シンプルな中にも上品さ・オシャレな雰囲気を散りばめた。
●イベント情報を追加することで、人脈作りやスキルアップに繋がることをアピール。
●忙しいビジネスパーソンが「利用しやすい」と感じられるよう、ファーストビューに交通アクセスを明記して、立地の良さをアピール。
●CTAを2種類(問い合わせ・見学予約 / アプリDL)用意し、ヘッダーとページ3ヶ所に設置してコンバージョンに繋げようと考えた。
【8】今回の課題を通して学んだこと
●クライアントから提示される依頼内容を鵜呑みにするのではなく、ユーザーストーリーも考慮したうえで、レイアウト変更等を提案する必要があると感じた。
●デザインや色付けに頼るのではなく、無彩色でもカタチになる・目的を達成できる構成になっていることを確かめることが大切だと感じた。
