
【課題】UI/UX改善・提案(架空ECサイト)
SHElikes MULTI CREATOR COURSE の課題で、架空ECサイトのUI/UX改善・提案に取り組みました。 [ 使用ツール:Figma 制作期間:1週間]
目次
1. 要件定義
2. プロトタイプ改善案
3.改善内容の提案資料
4. 工夫した点
5. 制作で学んだこと
1. 要件定義

【今回の課題について】
上記資料の「03 クライアントが抱えている課題」のうち2つを選び、UIの改善と提案資料を作成を行う。

2. プロトタイプ改善案
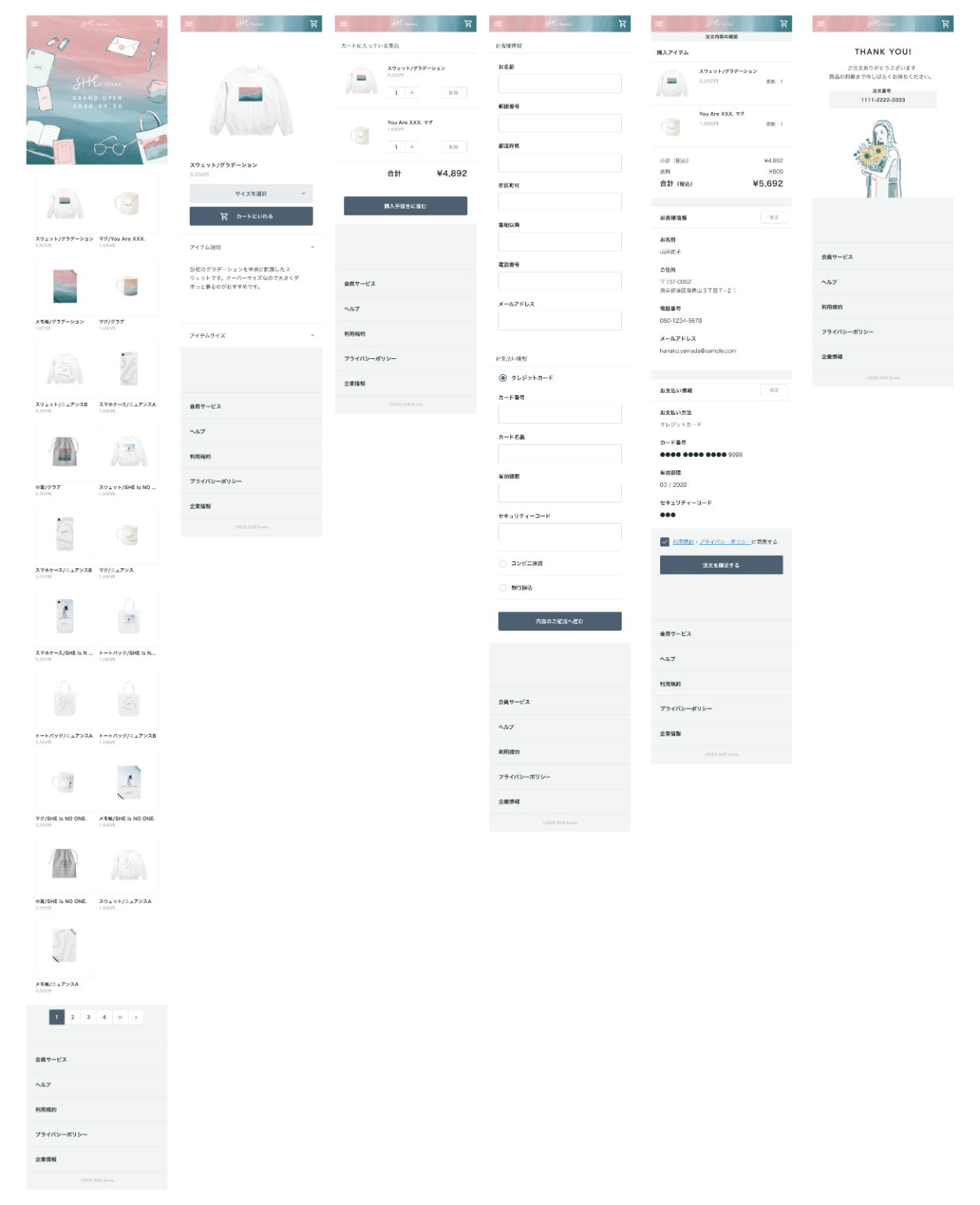
【改善前】

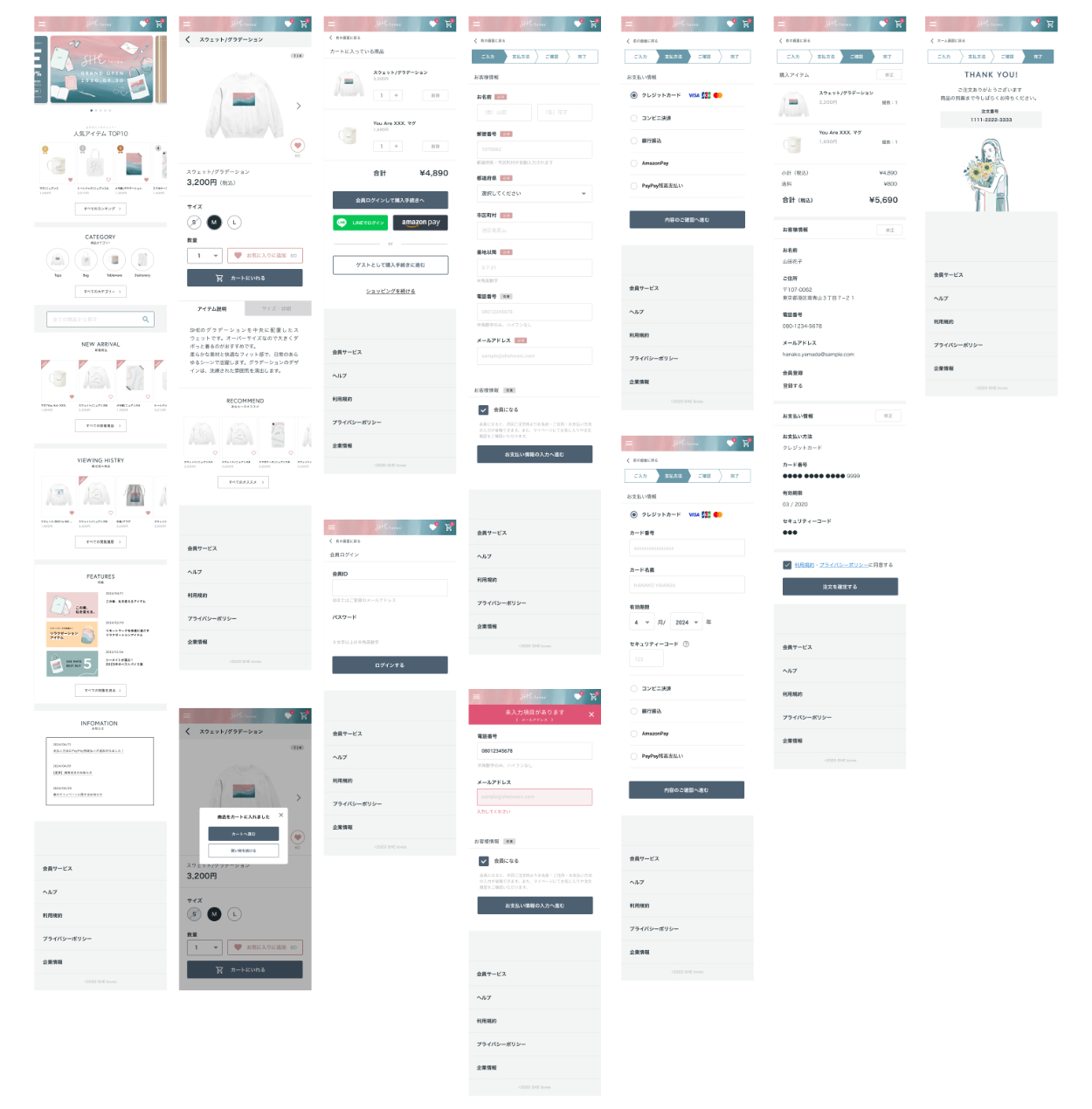
【改善後】


3.改善内容の提案資料
課題① フォームでの離脱率が大きく、カートに商品が入っても購入完了まで至っている人が少ない
課題② ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い

4. 工夫した点
◼︎ ECサイトのUI分析
競合となり得る業界のECサイトや、ECサイトを個人制作できるサービス(BASE、STORES)などをチェックして、実際にカートに入れるなどの動作を行うことで「自分がユーザーとして使用するときに直感的に使用できるかどうか・その理由は何故か」などを分析しました。
◼︎ ユーザー目線を意識したUI設計
上記の分析を元に、自分で使ってみて直感的な操作ができたUIを参考にしながらデザインに落とし込んでいきました。

5. 制作で学んだこと
◼︎ UIデザインにおける基礎知識
UI/UX改善は今回初めての取り組みでしたが、ボタンの色を統一する等の基本的なルールを改めて勉強することができました。
Apple社のDeveropperサイトなども確認をし最低限クリックしやすい幅が44pxであることなども学びました。今後も最適なUI設計について知識を深めていきたいと思います。
◼︎ ユーザーとクライアント双方の視点を持って提案すること
使用するユーザーの目線に立つことが重要である一方で、クライアント側で実現可能かどうかという問題については「推奨要件」として検討する余地のある提案にしていくことも大事だと思いました。
(具体的には、「支払い方法の追加」も多ければユーザーにとっては選択肢が多い方が購入しやすいが、導入に手数料が発生するなどのクライアント側のデメリットも考慮した上でご提案する必要がある。等)
