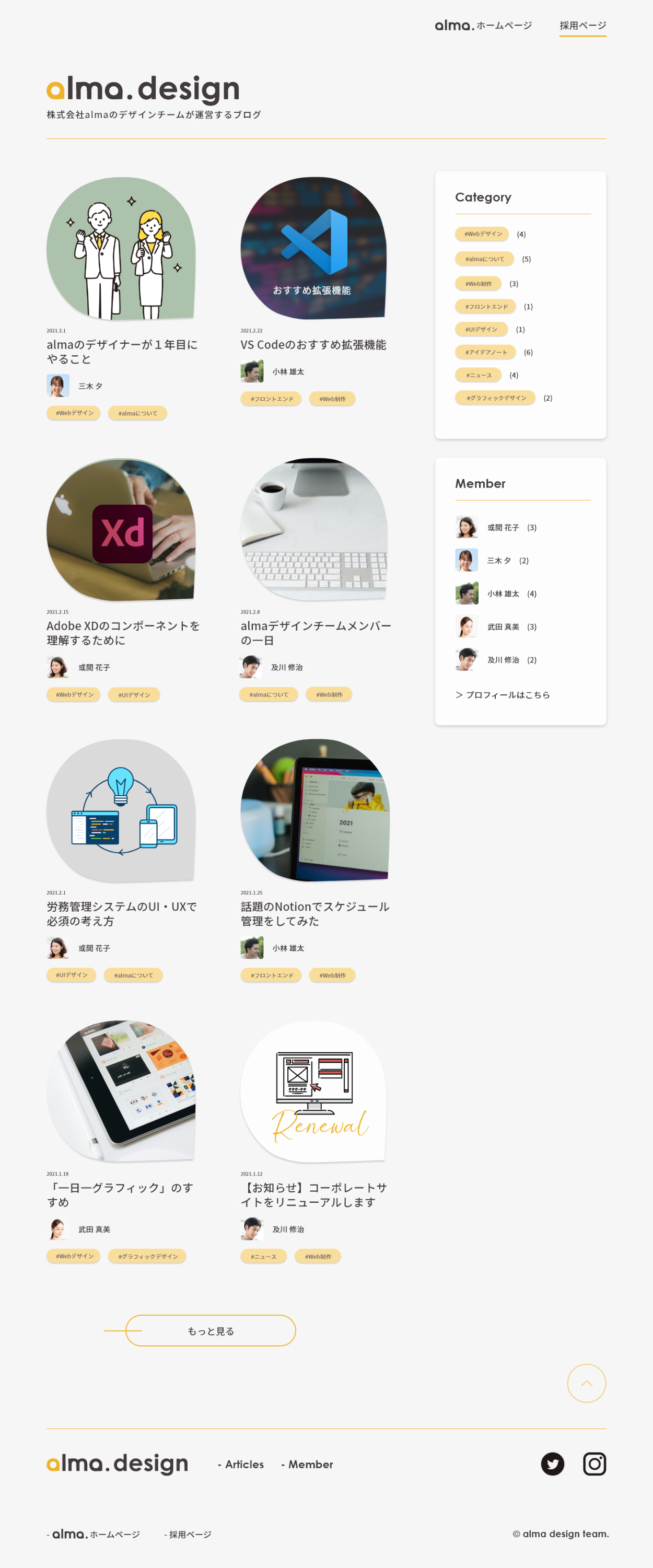
Webデザイン | デザイナーズブログ(架空)
「Cocoda」というサービスのWebデザイン課題で、架空の会社のデザイナーズブログをデザインしました。
制作期間:7時間
担当範囲:Webデザイン
課題ページ:https://cocoda.design/daily-cocoda/4/projects/1
要件定義
課題に設定されているサンプル要件定義書に沿って制作しました。
サンプル定義書の抜粋
・デザインの目的
自社(株式会社alma)のデザインチームをもっと広め、これから一緒に働くであろう未来のチームメンバー (デザイナー) を集めるため
・ターゲット
デザイナー
・雰囲気や伝えたい印象
記事コンテンツがメインになるので、サイト自体の主張が強過ぎないようにする。
プレーンで控えめな雰囲気。
追加した設定
・株式会社almaは、人事・コーポレート業務用システムを開発するアプリ会社。
・コーポレートカラーは#EFB328。(使用している黄色)
・ロゴは、「a」の形を変形して、魂(alma)の形のイメージで作成。

工夫した点
雰囲気
ターゲットがデザイナーということで、洗練された雰囲気を出すことに注力しました。
最初はヘッダー部分とフッター部分を濃い色の背景で塗りつぶしていましたが、全体背景色のままにし、アクセントカラーのラインで区切ることで、すっきりとした雰囲気に仕上げました。
「株式会社alma」とのつながり
株式会社almaのコーポレートカラーやロゴを利用することで、「株式会社alma」との繋がりを瞬時に理解できるデザインを目指しました。
また、ブログを読んで会社に興味を持つ人がいた場合、すぐに会社情報に繋げられるよう、公式サイトのリンクと採用ページのリンクをヘッダーとフッターに固定しました。
ファーストビュー
ヘッダーやタイトルのデザインを簡素にした理由は、ファーストビュー内に記事が入るようにしたかったためです。(あくまでも記事がメインのため。)
各項目について
・Articles:
記事一覧のことを指します。要件定義書にある「ナレッジ」という項目名だと直接的ではなくわかりづらいと思ったため、Articlesとしました。
・Member:
メンバーごとに記事を検索する導線を考えて、サイドバーのMenbers欄に加えました。記事単一ページにそのメンバーの簡単なプロフィールを載せるか、Members一覧ページに飛べると良いと思います。
・Career:
要件定義書にはキャリアページが情報項目例として挙げられていましたが、代わりに株式会社almaの採用ページに飛ぶリンクをヘッダー・フッターに加えました。
これは、ブログページ専用のCareerページを作る負担を考慮したためです。
使用フォント
・日本語:Noto Sans JP
・英字:Century Gothic(ロゴもこれから作成)
成果物