② 【Unity】ARableのUI/UXデザイン
OVERVIEW
”直感的で分かりやすい”を心がけて、UI/UXの実装を行いました。
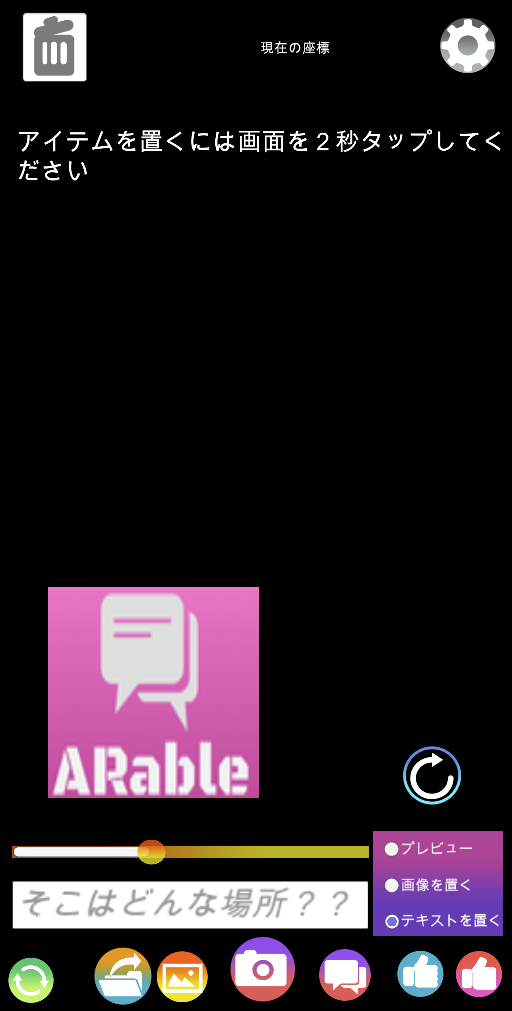
ARableのメイン画面です。この画面を用いてARableの機能を紹介します。

右下のトグルで機能を選択します。
トグル ↓

- プレビューモード ・・・UIを隠して全画面表示にします。オブジェクトを見やすく閲覧するための機能です。画面のどこかをタップすると全画面表示を終了します。
- 画像を置くモード ・・・ 画面をタップすると、セットされた画像をAR空間に設置することが出来るモードです。画像ディレクトリで選択された画像が、AR空間に設置されます。
- テキストを置くモード ・・・ 画面をタップすると、テキストが表示された吹き出しをAR空間に設置することが出来るモードです。InputFieldに入力したテキストが、AR空間に設置されます。
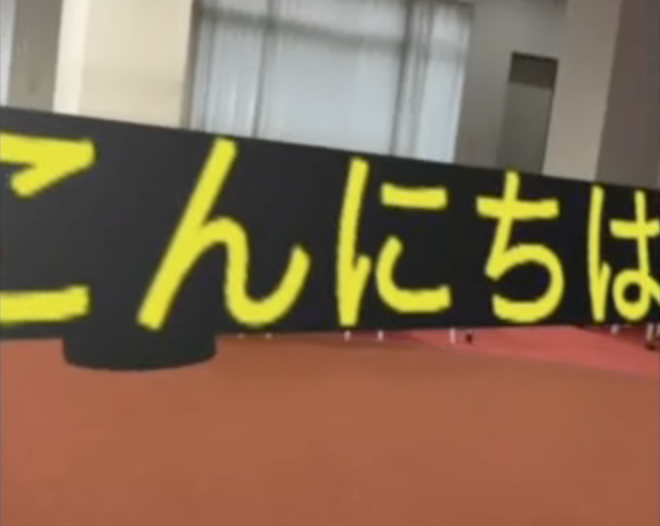
テキストをAR空間に置く様子(タップ時) ↓

テキストを入力するInputField ↓

また、スライダーを調節しテキストの大きさを変更することが可能です。
スライダー ↓

ここまでのまとめ
このように、ユーザが発信したい内容をセットし、AR空間をタップすることでオブジェクトを設置します。何度もタップすることで、その場所にたくさんのオブジェクトを設置し、目立った情報発信をするといった使い方が可能です。
オブジェクトの削除
次に、オブジェクト削除について説明します。画面左上にあるゴミ箱ボタンをタップすると「削除モード」に遷移します。この時にオブジェクトをタップすれば、削除することが可能です。(削除出来るのは自分のオブジェクトのみになります。)
ゴミ箱ボタン ↓
 オブジェクト削除の様子(タップ) ↓
オブジェクト削除の様子(タップ) ↓

プロフィールの設定
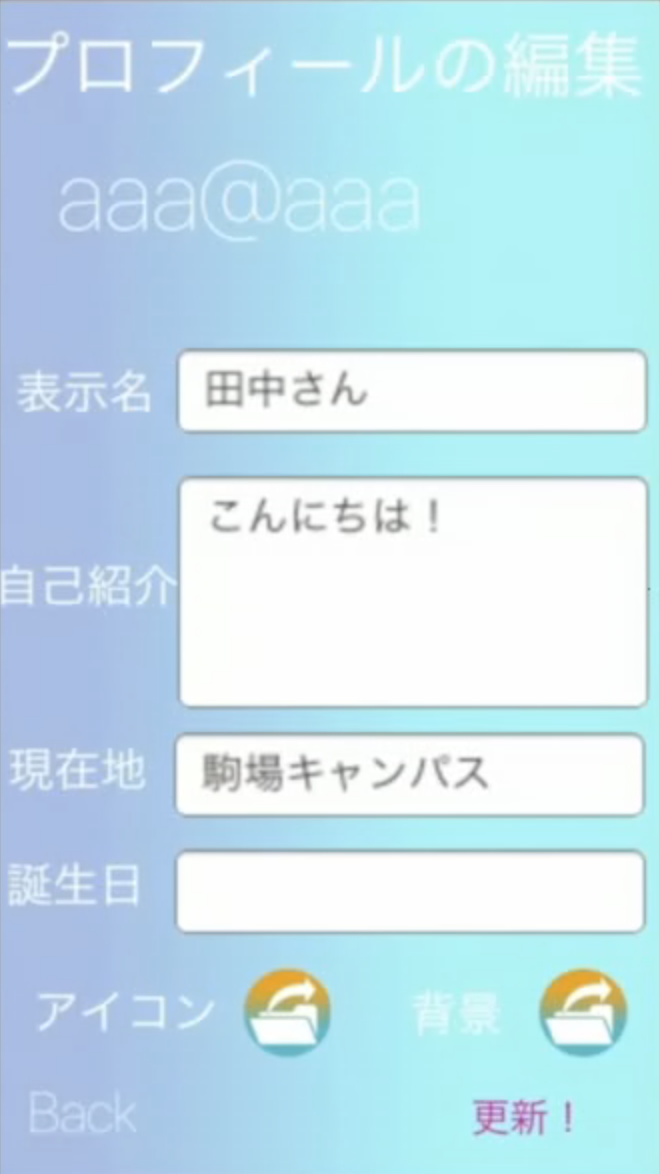
最後に、プロフィールについて説明します。画面右上の設定ボタンをタップすることで、プロフィールを設定します。プロフィールにはユーザ名、自己紹介、現在地を設定する事が可能です。
設定ボタン ↓
 プロフィール設定画面 ↓
プロフィール設定画面 ↓