
【自主制作】美容院フライヤー
スクールの課題でフライヤー作成に取り組みました。 使用ツール:Illustrator/制作時間:約15時間
目次
(1) 制作したフライヤー
(2) 制作要件
(3) 工夫した点
(4) 制作を通して学んだこと
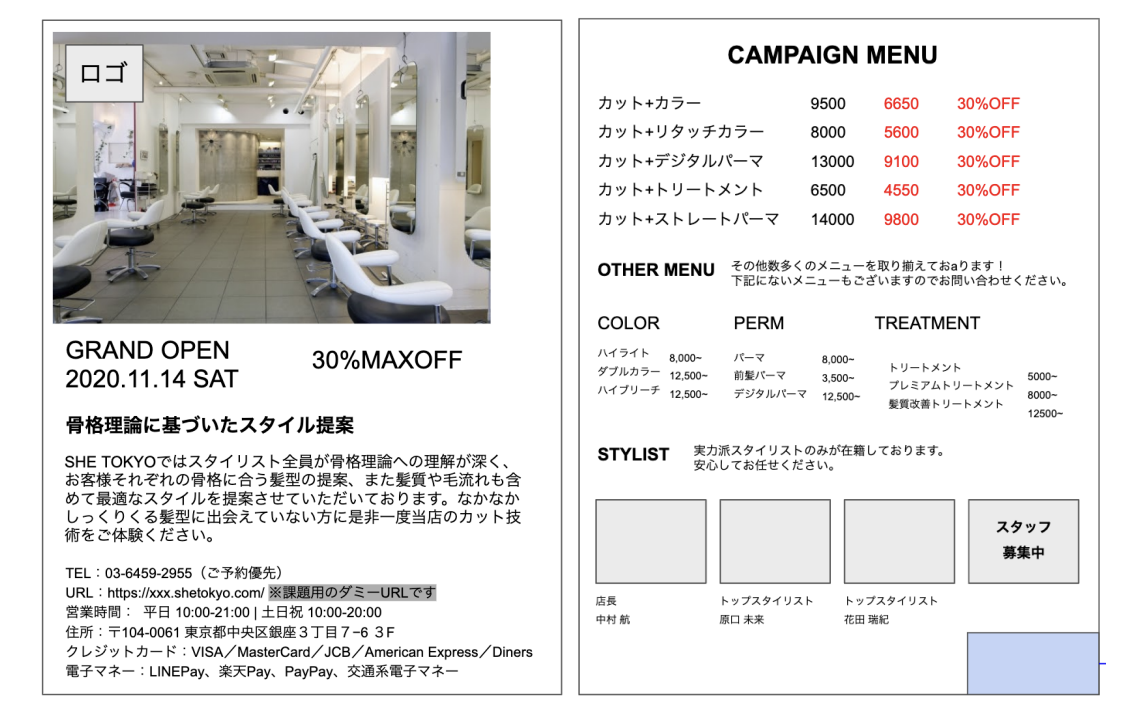
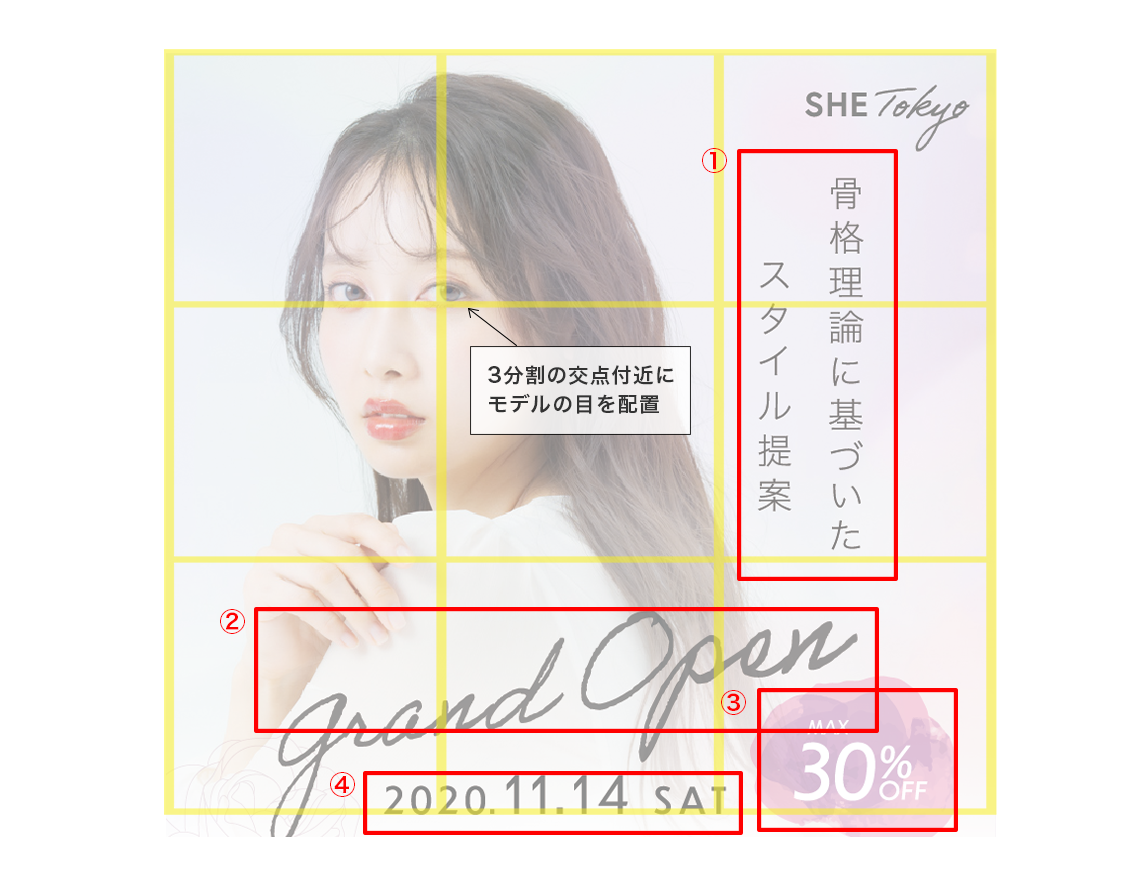
(1) 制作したフライヤー
①表面

②裏面

(2) 制作要件
・クライアント(架空)
クライアント名:SHE Tokyo
銀座に拠点を構える、骨格理論に基づいたスタイル提案が売りの美容室。スタイリストは皆モデル御用達の有名店で腕を磨いた実力派。
・制作目的
オープン/キャンペーンの告知をすることで新規会員を獲得すること。
・ターゲット
少し高めの料金設定であっても確かな腕のスタイリストに担当してもらいたい、
ヘアスタイルにこだわりのある方。
・ワイヤーフレーム

(3) 工夫した点
①ひと目で読み進めたくなるレイアウトを実現
フライヤーは目を惹くものがないとすぐに捨てられると考え、人間が美しいと感じる金属比の一つである黄金比*を参考に取り入れることでひと目で美しく読み進めたくなるレイアウトを作成しました。
*近似値として「1:1.61」を使用しています。

黄金比の渦巻上に要素を配置することでまとまりが良く見えるようにしました。
また、KVを3分割した交点付近にモデルの目を配置することでより写真の印象を強め、そこから優先順位に沿って①〜④の順で視線がZ状に流れるように文字情報を配置しました。

*Zの形からは外れますが③の方が④より大きく異なる色を使っているため、④よりも先に注目されると想定しています。
②配色・フォント・あしらいで垢抜けた高級さを演出
「料金は高くてもスタイリストの腕を重視する」層がターゲットであること、さらに自分磨きのために通う「美容室」の広告であることを考慮し、以下の工夫をすることで高級感がありつつも垢抜けられそうだと感じてもらえるデザインを目指しました。
・メインカラーには高級感を連想させる色でありながら、写真に使われている色とも近くまとまりが良い紫色を使用しました。

・フォントはあえて明朝体ではなく細めのゴシック体にすることで、敷居が高すぎないおしゃれな抜け感を演出しました。
・花の線画を斜めにアシンメトリーで配置することで、意図しない余白を解消しつつ華やかな印象を助長しました。

③目立たせたい部分の反復を崩し、メリハリをつける
裏面のキャンペーンメニューを他のメニューよりも大きく・さらに背景色や枠を使って目立たせることで、訴求力を強めました。
(4) 制作を通して学んだこと
①紙媒体のデザイン制作時は実際に印刷して確かめること
PC上の作業画面で見るのと実際に紙に印刷して見るのとでは印象が異なるため、何度か印刷して余白や文字サイズの見え方を検証し、細かい修正を行いました。実際に使用されるシーンを想定したデザイン制作を行う重要性を実感しました。
②ひとつひとつの文字間やベースラインの位置にこだわること
手に取ると文字間やハイフンの細かい位置のズレに一層目が行ってしまうため、ミリ単位での細かい調整を心がけることを学びました。
③画像のファイル形式・カラーモードに注意すること
素材の写真を使う際にRGBのまま配置していると、実際にCMYKで印刷した際に色味が変わってしまうため、カラーモードには注意しておく必要があると学びました。また、CMYKはRGBよりも暗く見えてしまうことも多いため、編集段階では画像はPSD形式でリンクしておきすぐにPhotoshopに切り替えてレタッチできるようにしておくと便利だと学びました。
