
DailyCocoda! #011~#020
Cocoda!(https://cocoda-design.com)のDailyチャレンジの制作物です。
Dailycocoda! とは
株式会社almaが運営する、UIデザイン学習サービスCocoda!の課題の一つです。
毎日決められた画面・ターゲットユーザ・コンセプト・雰囲気が提示され、そのお題に合わせてUIデザインを行います。
作品
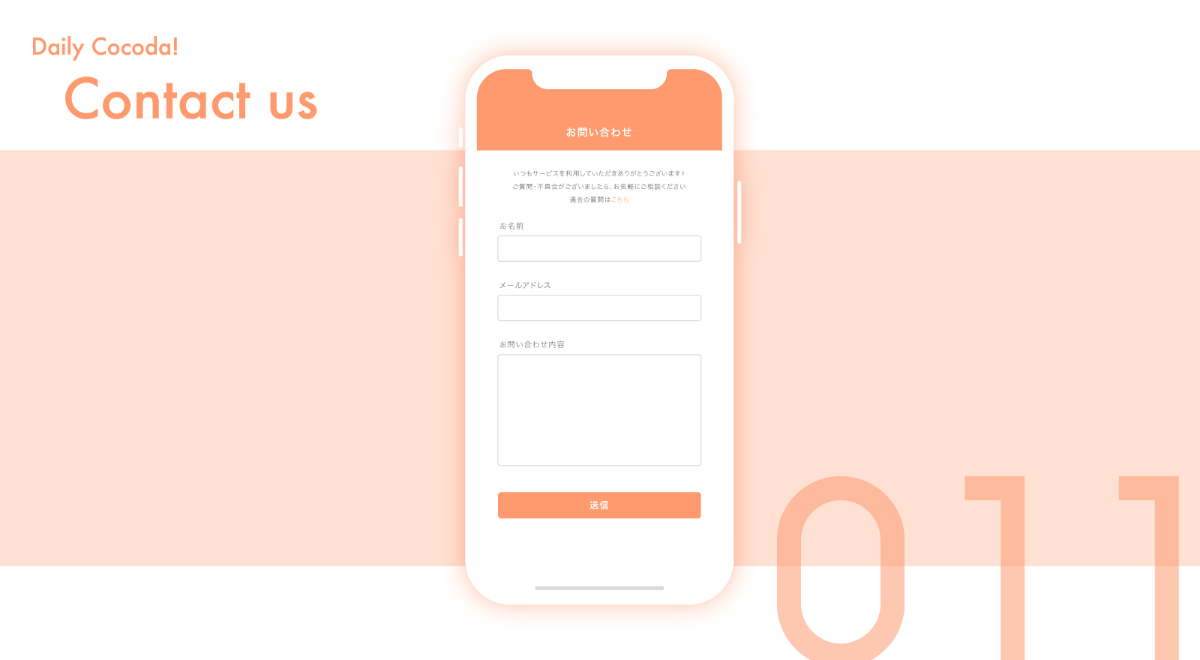
#011 お問い合わせ画面

設定
誰向け:仕事のかたわら、プログラミング学習をはじめた社会人
コンセプト:わからないことや不具合はすぐに問い合わせられるプログラミング学習サービス(web)
雰囲気: はじめてでも気軽に取り組めるような空気感
ポイント
すごくシンプルな内容ですが、気軽に送ることができるように優しい色を使用しました。
質問ページへの誘導と文章を入れています。
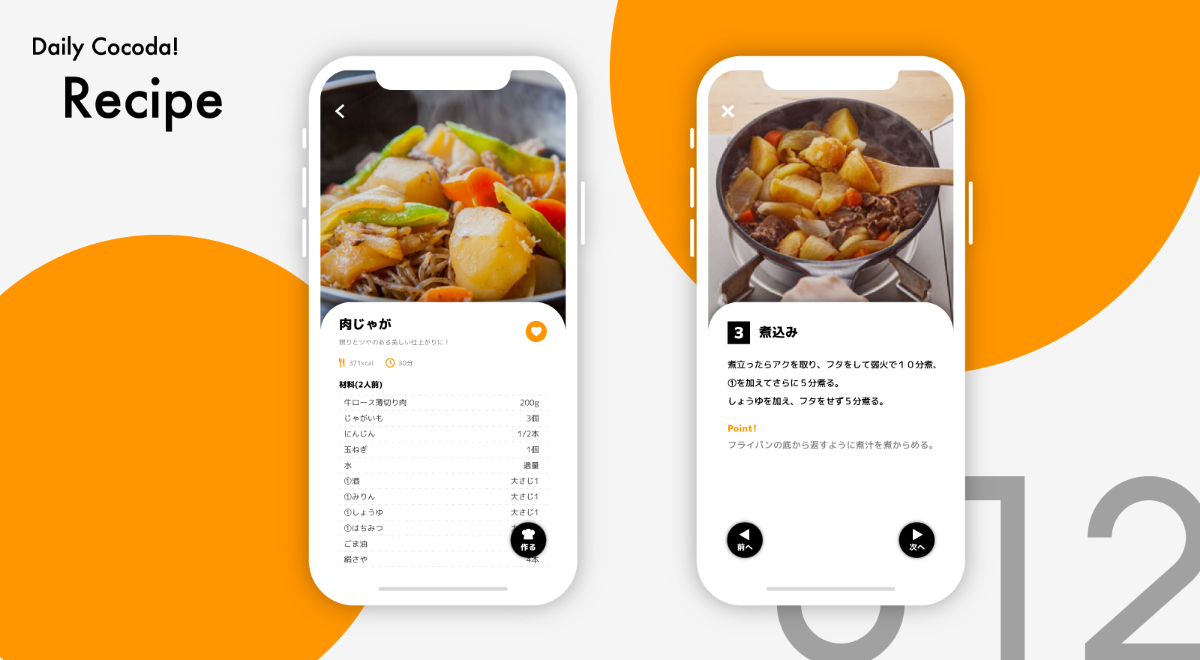
#012 料理アプリのレシピ画面

設定
誰向け:料理好きで見た目も味もこだわりたい女子大学生
コンセプト:料理しながら使える料理アプリ
雰囲気:つくってみたくなるような美味しそうな雰囲気
ポイント
材料・手順が一覧で見れる画面(左側)と調理中に手順ひとつひとつを確認できる画面(右側)を作成しました。
実際に料理をする時は、一覧で観れる画面から「作る」を選択すると手順を大きな画面で見ることができます。
「次へ」「前へ」を押すと、手順を見ることができますが、この画面の間は音声認識でも手順を送ることができることを想定しております。手が使えなくても大きな文字で調理方法を確認することができます。
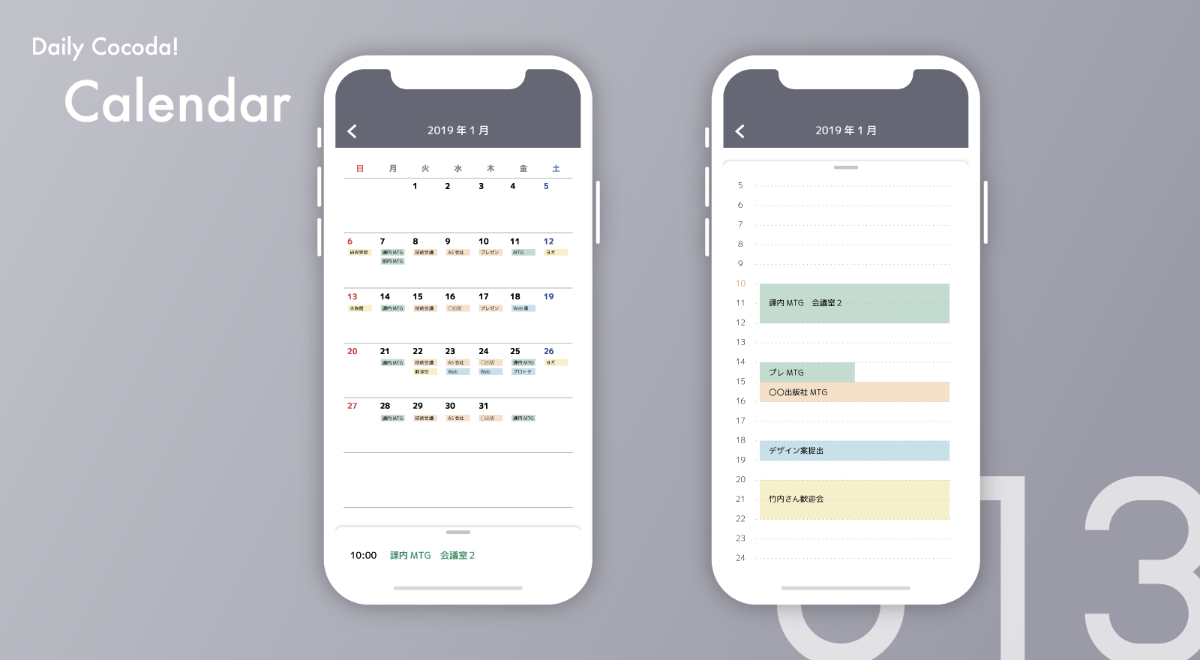
#013 カレンダー画面

設定
誰向け:"自律した自分"を目指す20代女性
コンセプト:月ごとの表示画面で、予定をパッと確認できるカレンダー
雰囲気:Oggi,CLASSY,日経WOMANに出てくる女性が使っている
ポイント
ブルーグレーを基調とし、シックな色合いにしました。
月ごとのカレンダーと、下から今日1日の予定を引き出して見ることができます。
時間ごとに会議や予定が入るので、月のカレンダーでは細かく記載することが難しく、1時間おきの日程が書き込める手帳を使用していたので、その手帳をうまくアプリ化できないかと考えて作成しました。
月の予定を見ている時は、下のタブは次に入っている予定を表示しています。
#014 読書アプリのチャート/グラフ画面

設定
誰向け:積ん読しがちな20代の会社員
コンセプト:記録するほど楽しい気分になれる読書アプリ
雰囲気:知的な感じで、どんどん知識が溜まっていくような雰囲気
ポイント
読書記録アプリのプロフィール画面です。
構成は上下に分かれており、上部分は今まで読んだ記録、下部分は週・月・年の読書の記録を見ることができます。
今まで読んだ本の情報を登録すればするほどレベルが上がり、アバターの見た目が変わっていきます。
また、登録した本のジャンル(Cコード)によって見た目が変わります。アート系の本をたくさん読むとアバターもアート系になります。
円グラフでは積ん読状況が一目でわかるものにしました。
ただの記録ではなく、やる気が上がったり(レベル)、読む気にさせたり(積ん読グラフ)する方法を考えました。
#015 カメラアプリの撮影画面

設定
誰向け:最近写真撮影にハマり出した大学生
コンセプト:見た景色や食べ物を鮮やかに、簡単に残しておけるカメラアプリ
雰囲気:さっぱりとしていて、鮮やかな印象
ポイント
カメラアプリに付いている機能を調べ、整理しました。
よく使う、フィルター、サイズ変更を上部に配置しました。また、初心者でも簡単に取れるようにデジカメに付いているモード切り替え(食事・夜景など)も上部に配置しました。
下部には、シャッター、アルバム、特殊(スタンプ機能やメイク機能など、写真の上から加工するもの)を配置しています。
カメラのUIは、被写体を目立たせるため白・グレーを基調とし、アクセントカラーでサーモンピンクを使用しています。
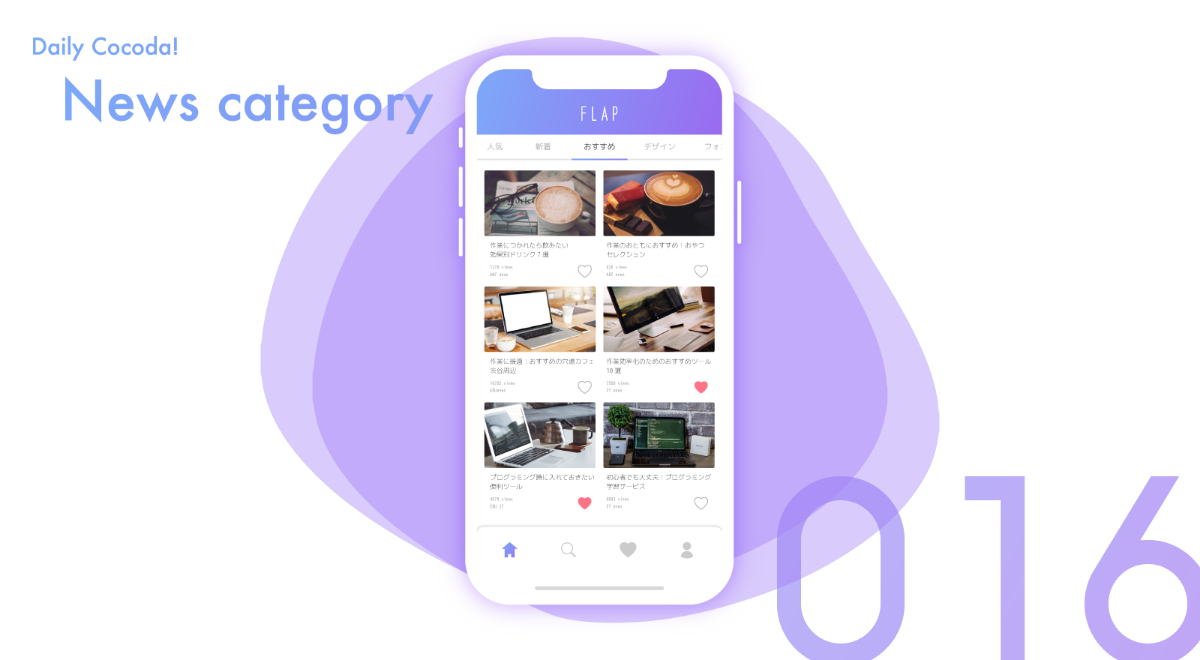
#016 ニュースアプリのカテゴリ選択画面

設定
誰向け:これからITの知識をつけたい女性新卒社員
コンセプト:好みのカテゴリを選ぶと、適した記事をオススメするAIニュースアプリ
雰囲気:難しいニュースを読むのが、ちょっと前向きになるPOPでおしゃれな空気
ポイント
IT系の情報サイトはカテゴリが多いので、なかなか目当ての情報を探すのは難しいという問題があるなと思いました。
人気・最新・おすすめ以外のカテゴリは、自分で好きなキーワードをセットすることができるニュースアプリがあると便利だなと思いました。
「UIデザイン」や「初心者」などのキーワードをセットしておくと検索しなくても自動的に記事がそろうようになっています。
それだけでは新しい記事に出会いにくいので「おすすめ」カテゴリには自分に似た他のユーザが読んでいる記事を並ぶようになっています。
洗練されたシンプルなデザインになるようにしました。
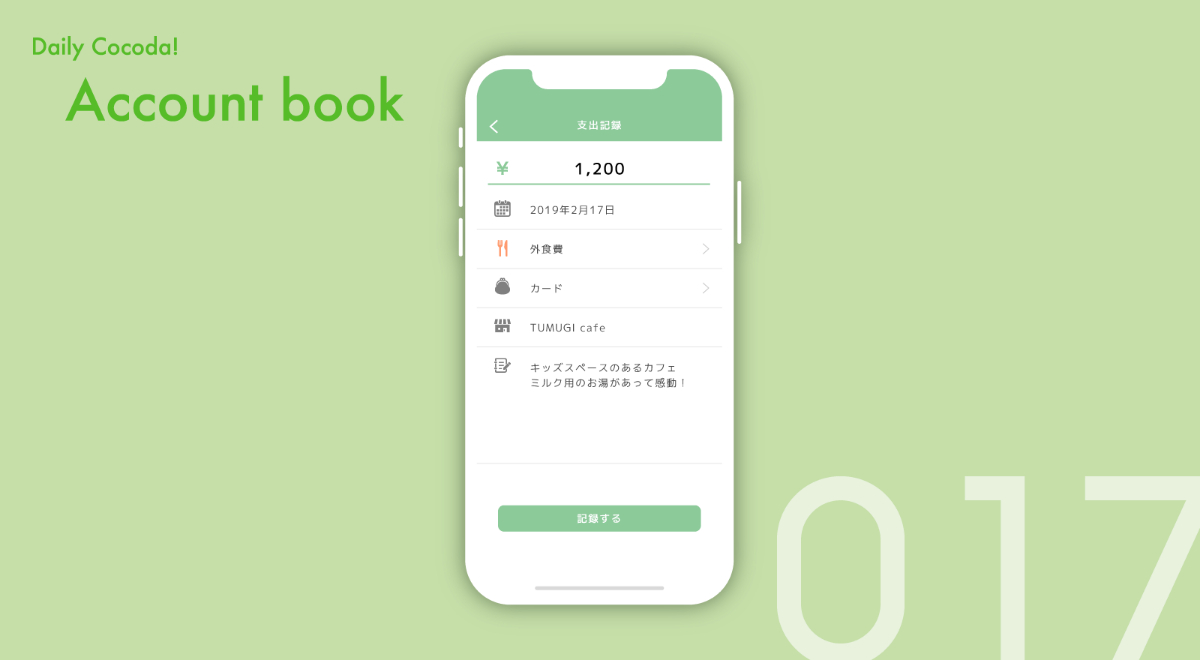
#017 家計簿アプリの支出記入画面

設定
誰向け:子供が生まれてお金の管理をはじめた20代後半の夫婦
コンセプト:簡単に記録できる家計簿アプリ
雰囲気:カジュアル、親しみのある
ポイント
3つのアプリを見比べて、簡単に入力できそうなUIになるようにリデザインしてみました。
入力する項目を最低限にまとめ、空いたスペース分普段のフォームUIよりもスペースを広げて配置することで、すっきり感を出しました。
入力の抵抗を減らすため、柔らかなグリーンを使用しました!
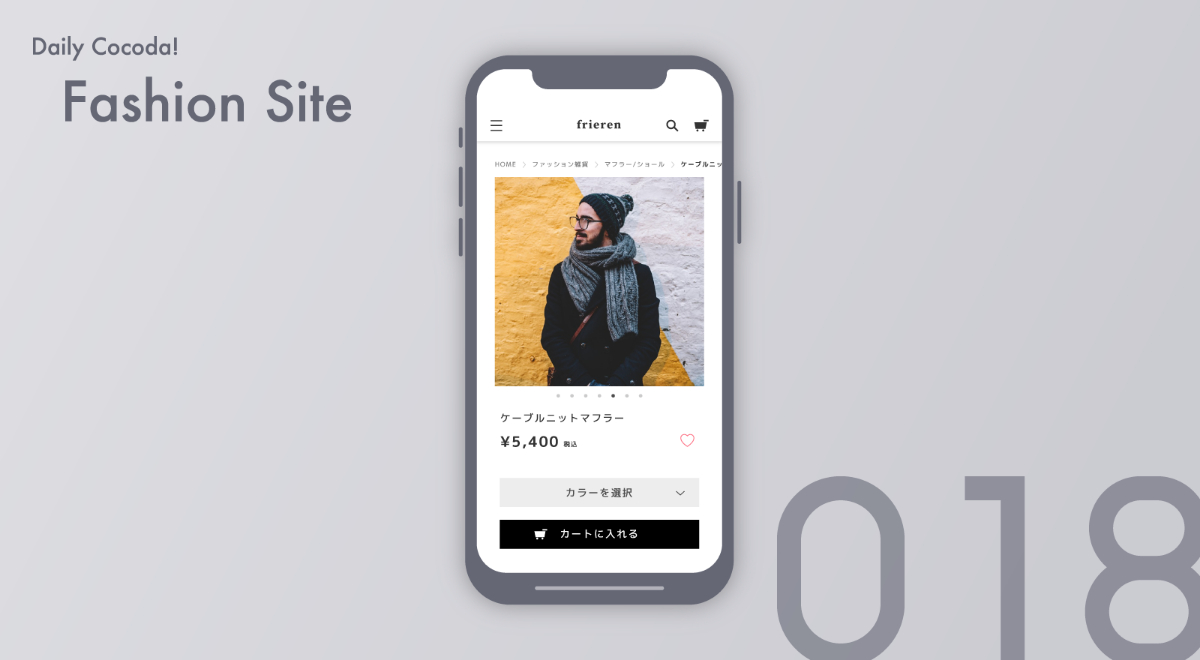
#018 ECサイトの商品詳細画面

設定
誰向け:ファッション好きな20代男性
コンセプト:ファッション通販アプリ
雰囲気:おしゃれ、シンプル、かっこいい
ポイント
写真を大きく、要素を少なくを目指してデザインしました。
ヘッダーに機能をまとめ、フッターを無くしてスペースを取りました。
白を基調として色をあまり使わないことでシンプル感を出し、写真を目立たせています。
#019 旅行予約アプリのフライト検索画面

設定
誰向け:旅行好きな20代女性
コンセプト:煩雑な手続きがないおしゃれ旅行予約アプリ
雰囲気:カジュアルで旅行が楽しみになるような雰囲気
ポイント
さわやかなイメージになるように、青空を意識したグラデーションを背景に入れました。
簡単にしすぎると希望の検索がしにくくなるため、複数のサイトを調査し、使用シーンを考えながら配置しました。
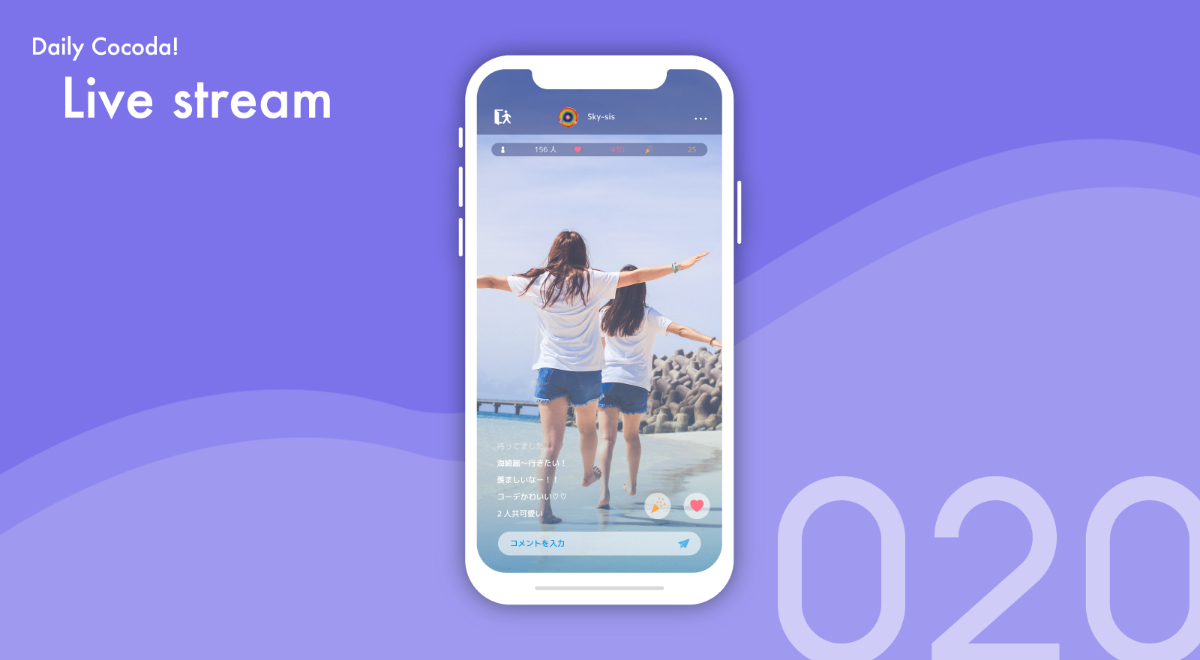
#020 ライブ配信アプリのライブ画面

設定
誰向け:新しいもの好きな高校生
コンセプト:誰でもスターになれるライブ配信アプリ
雰囲気:ポップ、にぎやか
ポイント
一番見せたいはずの動画をいかに大きく見せるか。ということを考えました。
コメント一覧、コメント入力欄、アクション、その他メニューと画面を隠してしまう項目が多く、邪魔にならないようにボタンを透明にする工夫をしました。
動画の下の方のグラデーションカラーは、動画投稿者が自由に決めることができ、画像は海の投稿なので水色のグラデーションになっています。コスメ紹介ならピンク、ダンスならオレンジなど、気分に応じてカラーを変更できるように考えています。
