
環境
editor : Atom
言語 : HTML、CSS
構成
4つのページを作成しました。
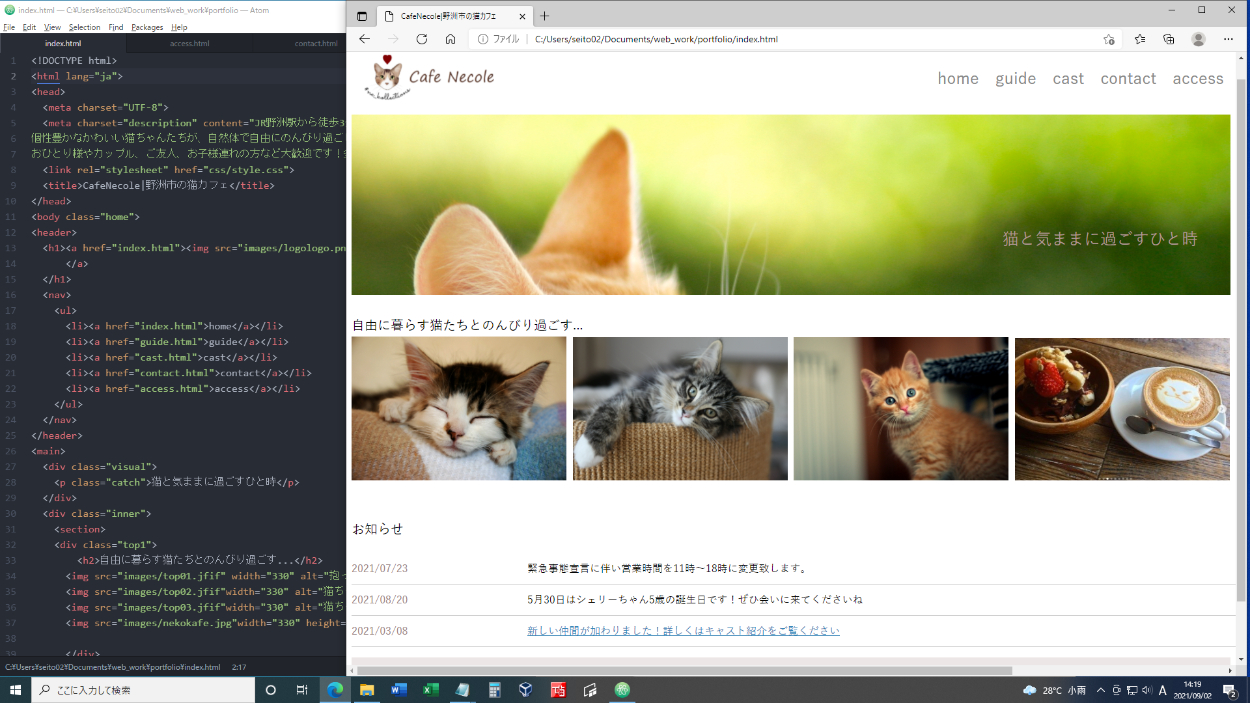
①ホームページ

写真や言葉で猫カフェのサイトであることが分かるように意識しました。
右上の「guide」「contact」「access」をクリックするとそのページが表示されます。
活気のあるサイトになるように下部にお知らせコーナーを設けました。
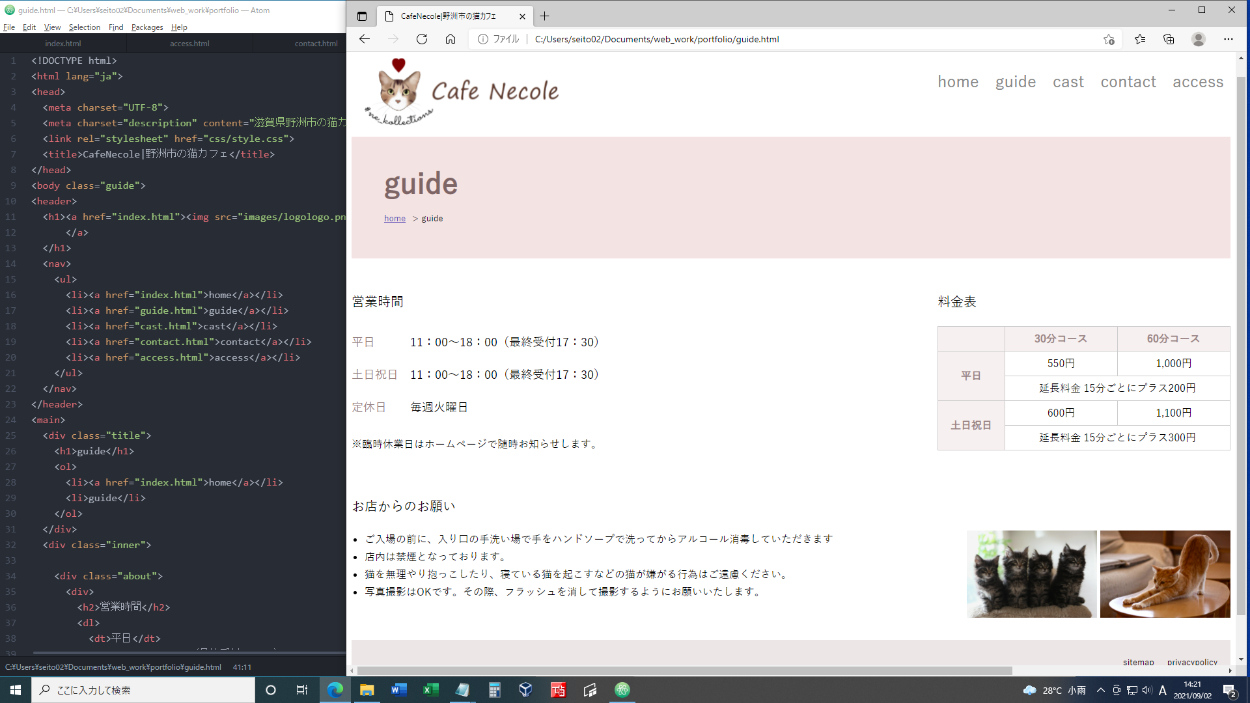
②ガイドページ

ガイドページは営業時間や料金表、注意事項を作成しました。
殺風景にならないように猫の写真を挿入しました。
「home」という文字の他「CafeNecole」のアイコンをクリックすることでもホームページに表示が切り替わります。
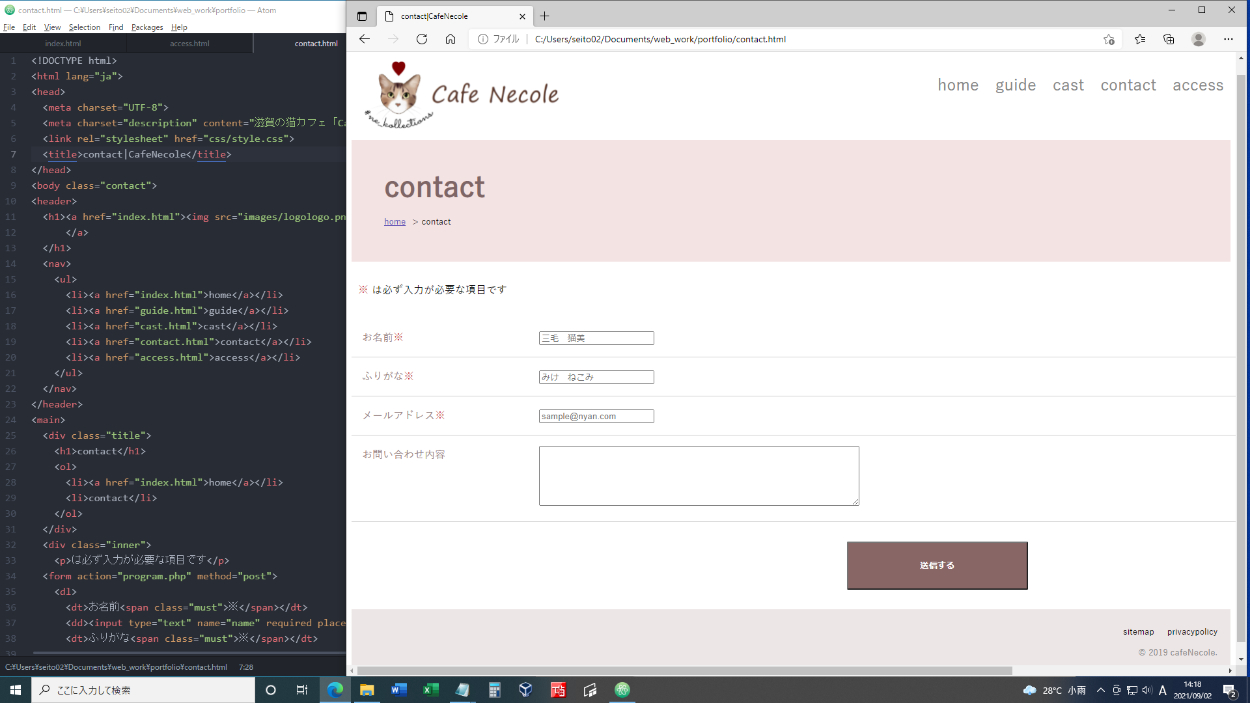
③コンタクトページ

コンタクトページでは問い合わせフォームを作成しました。
入力するボックスにあらかじめ名前などの情報を表示することで何を入力するかわかりやすいようにしました。
誤送信を防ぐために※がついた項目は入力しないで送信ボタンを押すと、送信は行わずに入力を促す警告が出るようにしました。
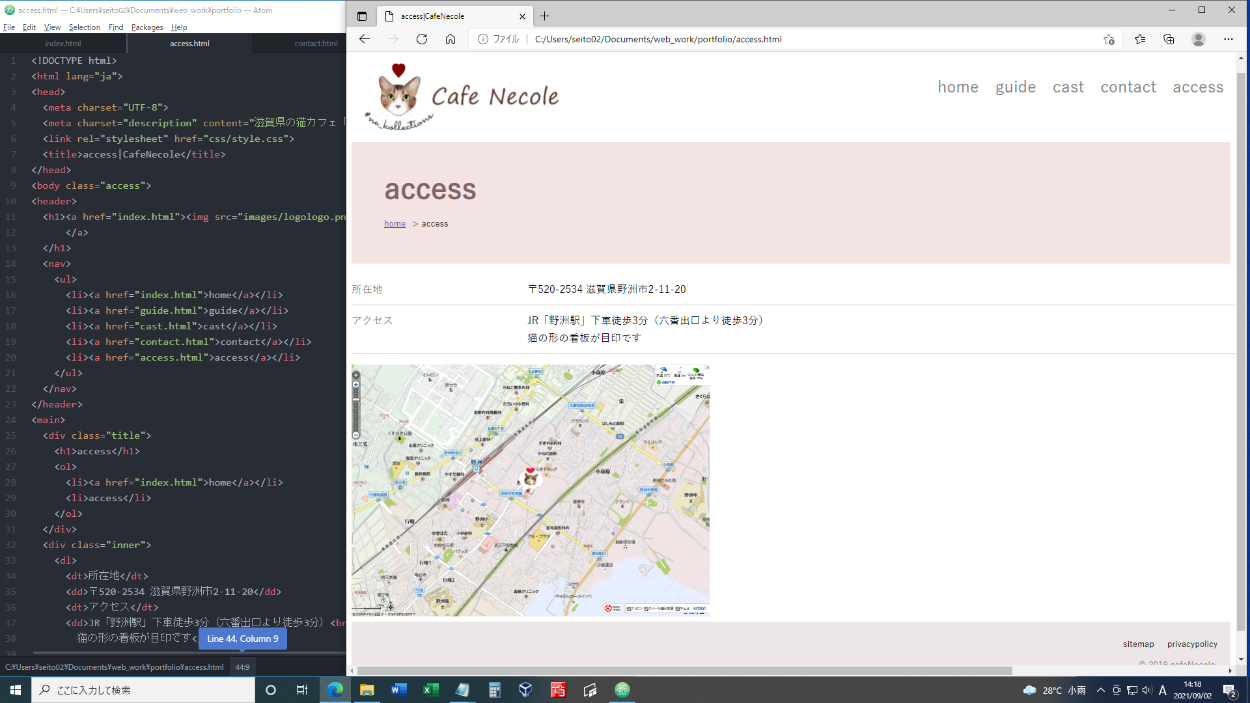
④アクセスページ

アクセスページは住所など猫カフェまでの案内を記述しました。
見やすさを重視し必要な情報に絞ることでシンプルなページにしました。
