【自主制作】ECサイトのUI・UX改善
SHElikes MULTI CREATOR COURSEの課題で、架空ECサイトのUI・UX改善に取り組みました。クライアントの課題に対して仮説要因を立て、解決策となるUIを提案する力を磨きました。(制作時間:約19時間)
■使用ツール:Figma
■制作時間:約19時間(課題の把握〜プロトタイプ作成:9h、デザイン制作:10h)
■制作範囲:課題の把握|UIUX設計 (仮説要因立て、解決策の検討・実施)
|目次|
1. 制作物 (figmaのデータ)
2. 制作手順・工夫したこと
①要件整理
②UIUX改善(1)
③UIUX改善(2)
3. 制作を通して磨いたスキル
4. 制作を通して学んだこと
1. 制作物(figmaのデータ)
UIUX改善の比較(全画面)
2. 制作手順・工夫したこと
①要件整理
・クライアント情報
クライアント名:SHE株式会社
ECサイト「SHE loves」の運営を開始。
現在はSHEのCIを展開したグッズがメインだが、今後コスメや日用品、家具など
生活に関わる商品の開発をしていく予定。
・目的
UIを改善することで顧客の購買体験を良くするとともに売り上げを伸ばしたい
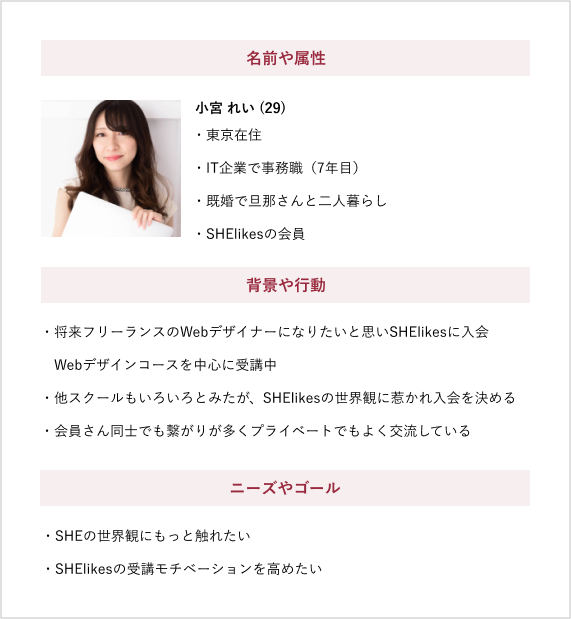
・ターゲット
プラットフォーム「SHElikes」の会員|SHEに興味がある人|SHEの世界観が好きな人

・トンマナ
既存のデザインルールに従うこと
②UIUX改善(1)
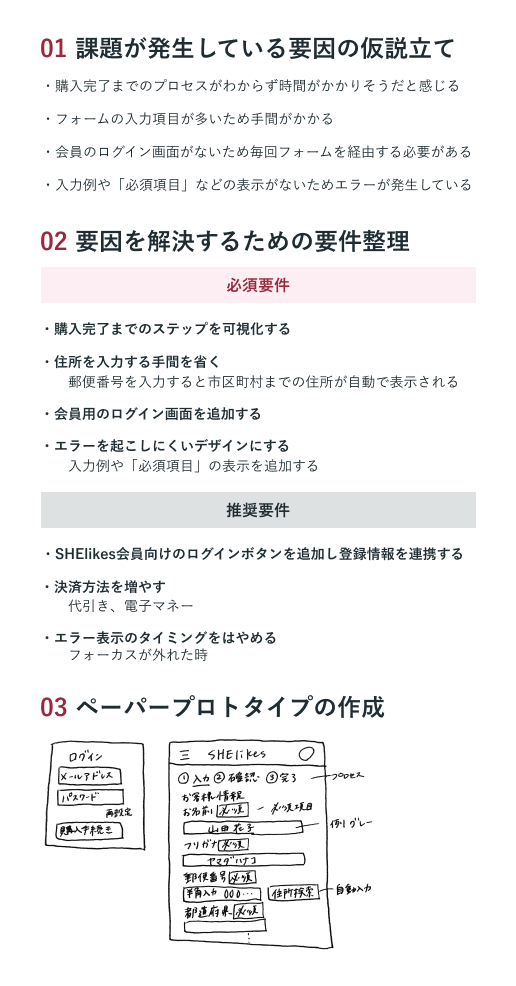
■課題
フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
■改善したUIUX
UIUX改善の比較(課題1)
UIUX改善の提案資料(課題1)
変更点① :会員用のログイン画面を追加し、フォーム入力を不要に
既存UIでは、新規利用者だけでなくリピーターも毎回フォームを経由する必要がありました。会員用ログイン画面を追加することで、スムーズに注文確認画面へ遷移出来るように変更しました。
工夫したこと①:会員用のログインボタンよりも「新規会員登録」を目立たせた
ユーザーとクライアントの視点で2つのボタンを比較し、「新規会員登録ボタン」の方が重要であると判断。
・ユーザー視点:既存会員は「会員登録が必要なこと」や「ログインボタンの位置」を
把握しているが、新規利用者は知らない。
・クライアント視点:新規会員を増やしたい。
UIUX改善の提案資料(課題1)
変更点②:新規利用者に対し注文完了までの流れをわかりやすく表示
既存のUIではフォームの入力〜注文完了までの流れがわからなかったので、3ステップで注文が完了することを示し離脱しにくいデザインに変更しました。
変更点③:フォーム入力の手間を省く・エラーを防ぐ仕様に
「住所検索」機能を追加。郵便番号を入力すると市区町村までの住所が表示されるようにし、ユーザーの負担を軽減。 「必須」マークや入力例・注意事項を追加することで、入力エラーが発生しにくいフォームに。入力エラーがあった場合、フォーカスが外れたタイミングで気づくことが出来るUIに変更しました。
工夫したこと②:「必須」マークとエラー表示のみ彩度の高いカラー(Notify)を使用
トンマナとわかりやすさを意識し、「注文完了までの流れ」では、テーマカラーの濃いピンクを使用しました。
■制作手順
③UIUX改善(2)
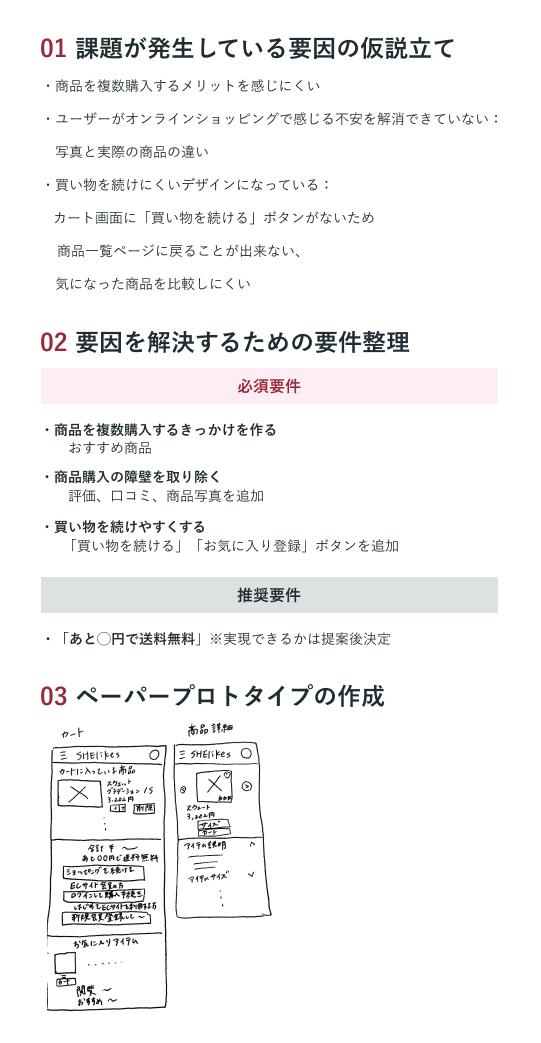
■課題
1回の購買における購入商品数が平均1個となっており、購入単価が低い
■改善したUIUX
UIUX改善の比較(課題2)
UIUX改善の提案資料(課題2)
変更点①:商品を複数購入するきっかけを作る「お気に入り」「閲覧履歴」「おすすめ」
カートに入っている商品に加え「お気に入り商品」や「閲覧した商品」、「おすすめ商品」を表示することで購入単価が上がるのではないかと考えました。
変更点②:買い物を続けやすくする「ショッピングを続ける」「お気に入り登録」
ユーザーが商品をカートに入れた後も買い物を継続出来るように「ショッピングを続けるボタン」を追加。また、気になる商品を比較しやすくするために「お気に入り登録」機能をつけました。
工夫したこと①:ユーザー心理を意識した情報の配置
ユーザーが商品を購入する可能性が高い(=商品の購入を決断しやすい) 順に「お気に入り商品」「閲覧履歴」「おすすめ商品」を配置。
UIUX改善の提案資料(課題2)
変更点③:商品購入の障壁を取り除く「評価」「レビュー」「複数の商品写真」
オンラインショッピングでは商品を実際に手にとって確認することが出来ないため、掲載されている写真を見てイメージしていたものと実物が異なるケースもあります。商品の評価やレビュー、写真を追加することでユーザーの不安を軽減しました。
工夫したこと②:商品レビューの配置・デザイン
商品購入において評価やレビューは重要な判断材料であると推測し、価格の下に配置。レビューをアコーディオンすることで、他ページに遷移することなく「商品レビューの確認」と「カートへの追加」が行えるデザインにしました。
■制作手順

3. 制作を通して磨いたスキル
・課題が発生している要因を考え、それを解決するUIを提案する力
・既存のUIルールやトンマナに沿ってUIを作成する力
4. 制作を通して学んだこと
・UIUX改善の手順
課題が発生している要因の仮説を立て、考えた解決策をデザインに落とし込むというUIUX改善の一連の流れを学びました。
・解決策を「必須要件」と「推奨要件」に分類することの必要性
考えた解決策を全て実現することがユーザーにとって良い結果になるとは限らないと気づきました。機能を増やすことで使いにくいUIになってしまう場合も。
・「ユーザー視点」と「クライアント視点」のバランスを取ることの重要性
購入単価を高めるために「あと〇〇円購入すると送料無料」と表示する案は、ユーザーにとってお得な試みでも、結果的にクライアントがビジネス上損をする可能性もあります。ユーザーとクライアント、両方の視点からUIUXの改善を行うよう心がけたいです。