【サイト名/URL】
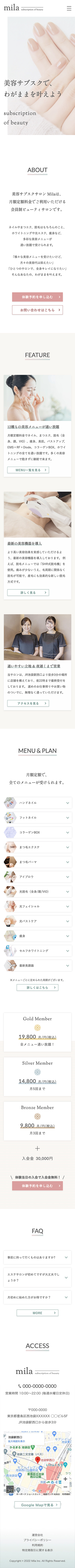
美容サブスクサロン mila
【所要時間】
3週間(要件定義:2日間、ワイヤーフレーム1日間、デザインカンプ:4日間、コーディング(レスポンシブ対応含む):2週間)
【使用ツール・使用言語】
・Photoshop (ワイヤーフレーム・デザインカンプ作成)
・ Visual Stadio Code(コーディング)
・HTML5
・CSS3
・jQuery(Slickにてスライドショー実装)
・FTP(サーバーアップロード)
【サイトの目的】
美容サブスク型サロンの魅力を伝え、体験予約を促し新規会員数を増やすこと。
【ターゲット】
・様々な美容メニューを受けたいが、月々の美容代は抑えたいと考えている20代〜30代の女性
・美容サブスクというサービスに関心を持っている女性
【工夫したこと】
・下層ページを用意していないため、メニューをアコーディオン形式にしたり、メインビジュアルをスライドショーにするなどして、1ページでサロンの魅力や美容メニューの豊富さをユーザーへ伝えられるように工夫いたしました。
・配色は、白をベースにライトグリーンとピンクのグラデーションを取り入れ、デザインは余白をとったシンプルなものにすることで、女性らしい清潔感・透明感を表現できるように意識しました。
・ふわっとしたアニメーションで女性らしい柔らかさを表現しました。
【PC】

【SP】