
【課題】LPトレース
SHElikes MULTI CREATOR COURSEにて既存のWebページトレース課題に取り組みました。 トレースだけでなく、スタイルガイドの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。 ◼️制作日数:約7日間
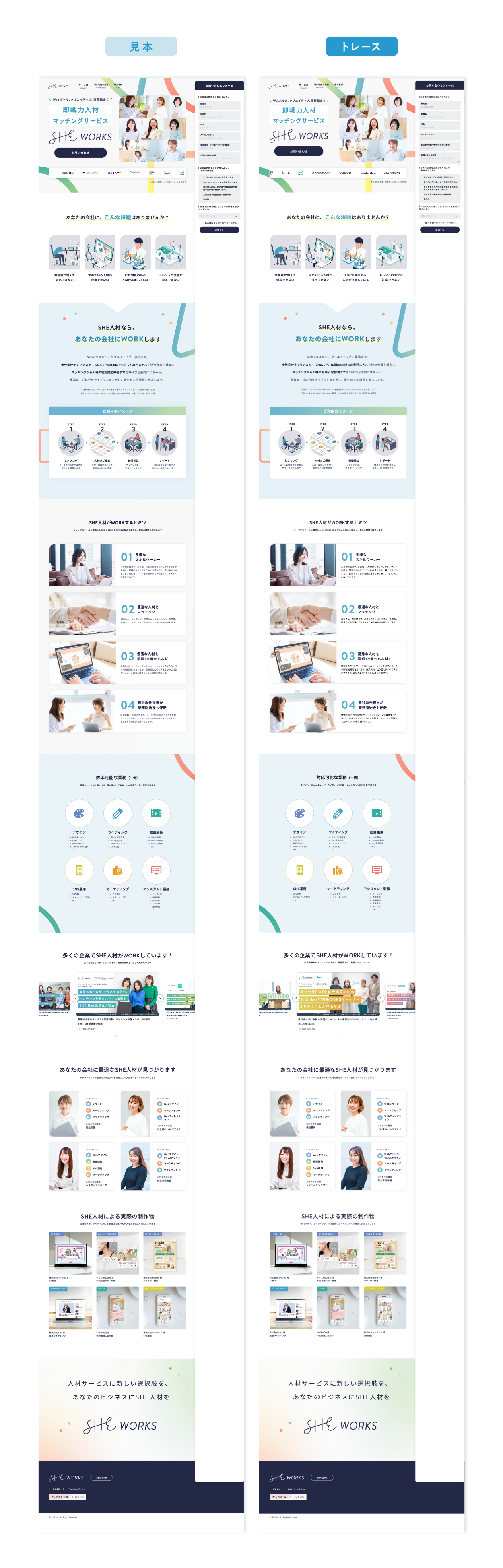
見本とトレース

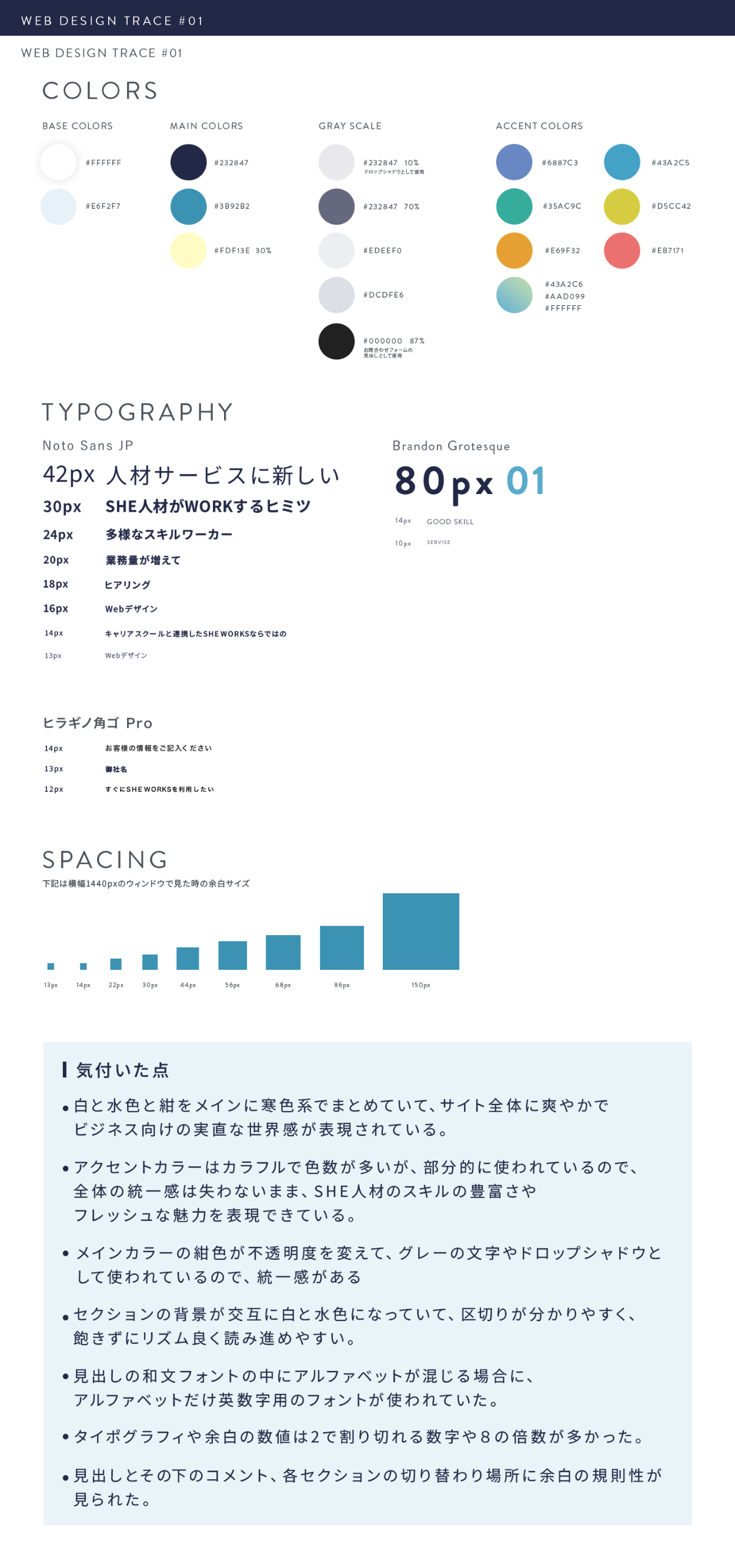
スタイルガイド

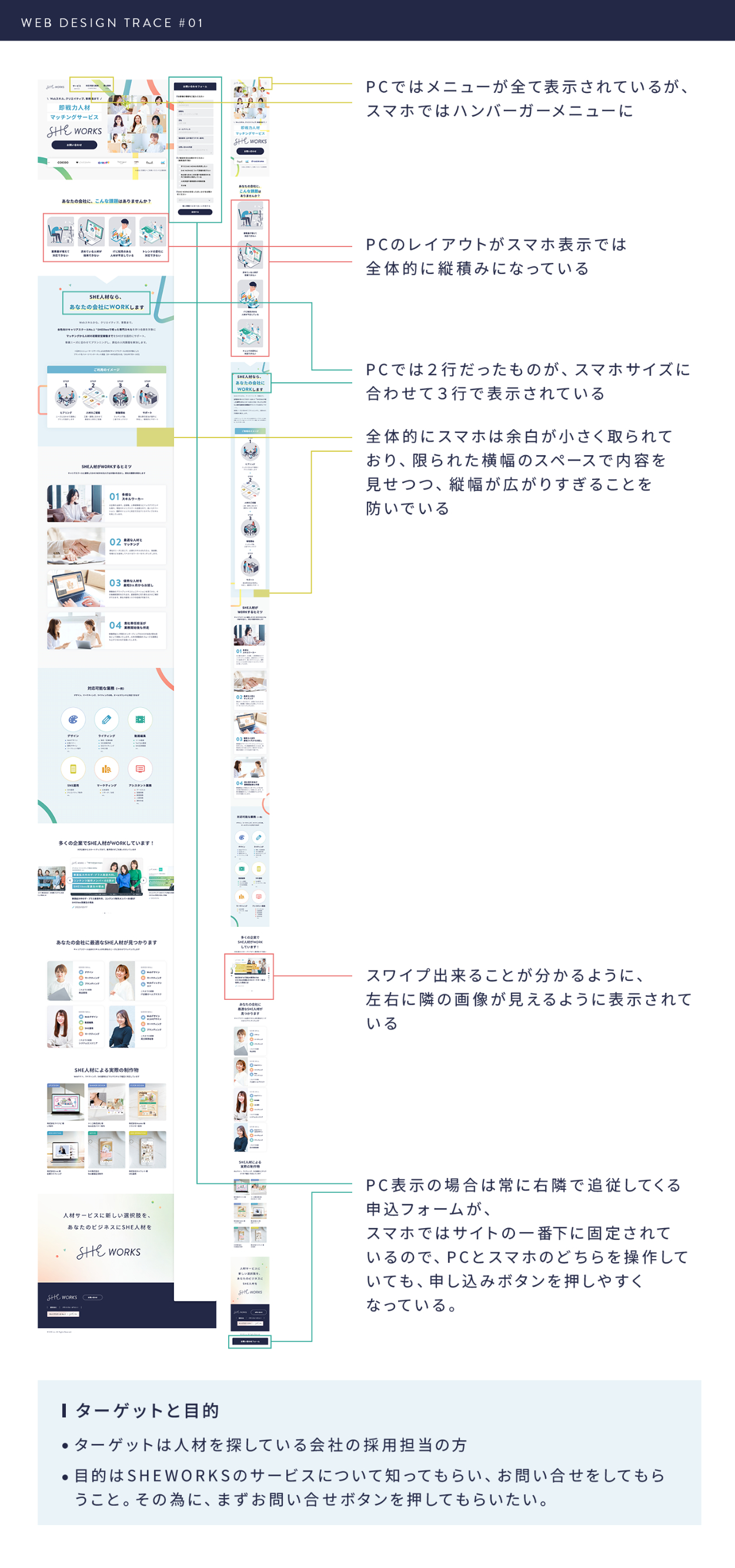
PCとスマホの違いの分析

今回のユーザーストーリー
1. 最初にざっくりと趣旨を話し
2. ターゲットを明確にし、「自分の話だ」と注意をひく
3. 導入したらこんなメリットがあるとアピール
4. こんな実績があるとアピール
5. キャッチコピーを語り
6. 問い合わせはこちらです。(とってほしい行動に誘導)
この流れは他のWEBサイト制作でも取り入れることができるかもしれないと
考えました。
将来自分がLPを作る場合も、ユーザーストーリーを考えながら、
サイトを見た人の目線で、どんな順番で内容を話すのがベストなのか考えながら
トレースしました。
頑張ったポイント/工夫したところ
・検証ツールでフォントや余白のサイズ配色を1つ1つ確認しながらトレースしたことで
クオリティの高いトレースを完成させることができました。
・デザインのあしらいや装飾を検証ツールで確認することで、グラデーションや
ドロップシャドウ、不透明度をcssでどう構築するのか学ぶことができました。
制作を通して学んだこと
・余白や要素のサイズに8の倍数が使われていました。余白は適当に決められているので
なく、ルールを設けて余白のサイズを統一することで見やすく美しいデザインになる
ことを学びました。
・紙のデザインを作る際に、枠や文字の大きさを小数点でなくキリの良い数字にする
よう気をつけていましたが、WEBサイトでは、コーディングする必要があることから
紙以上に数字や規則性が大切なのだと気づきました。
・セクションを交互に色分けすると、飽きないでどんどん読み進めることが出来る。
・スマホは画面が小さい上に、たくさんスクロールするのが面倒なので、
なるべくコンパクトに収められているように思いました。
・今回は申し込みをしてもらうことがゴールなので、PCでもスマホでも押してもらい
たいボタンがずっと固定されていて、すぐ申し込みが出来るところがユーザーに
優しい設計だと思いました。
