【課題】バナートレース・分析
SHElikes MULTI CREATOR COURSE の課題で、バナーのトレース・分析を行いました。分析についてはバナーの目的・ターゲット・配色・情報設計についてまとめました。 [ 使用ツール:トレース⇨Photoshop|まとめシート⇨Illustrator ]
目次
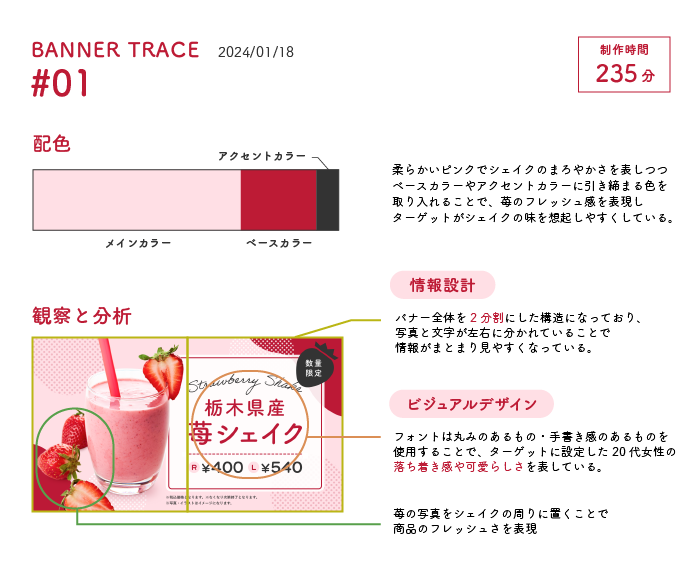
1.トレースしたバナー/ターゲット・目的
2.配色/観察と分析
3.工夫した点
4.制作を通して学んだこと
1.トレースしたバナー/ターゲット・目的

バナー引用先:SHElikes MULTI CREATOR COURSE 課題①の見本バナーより選択
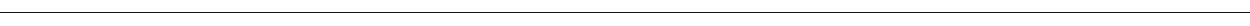
2.配色/観察と分析

3.工夫した点
◼︎バナートレースについて
制作に取り掛かる前に、どんな作業工程がありそうかを先に洗い出し、作業をイメージするところから始めました。影の付け方や水玉模様の色の差分、ウエイトの細いフォントは二重にするなど、細部まで観察しなるべく見本とズレがないバナーになるよう制作をしました。
◼︎まとめシートについて
トレースしたバナーで使われている配色やフォントを利用し、バナーとの親和性を持たせることで全体にまとまりが出るようにしました。
また、バナーや文章などの情報量が多い分、白をベースにし余白感も充分に取れるよう意識しながら、全体的にシンプルにまとめて見やすくなるよう工夫をしました。
4.制作で学んだこと
◼︎情報設計
ターゲットや目的を設定して分析を行なっていると、このバナーの中だけでも情報設計・フォント・配色など様々な観点から、目的を達成するための工夫がされていることに気付くことができました。
◼︎制作について
影の付け方
ドロップシャドウではグラスの底だけではなく全体に影がかかってしまうため、楕円形の図形をガウスをかけて作ったり、ブラシツールで影を着ける方法があることを学びました。
水玉模様の作り方
水玉模様のパターンを作成し、オーバーレイの効果を使用してパターンで塗りつぶしを行う方法や、パターンの色を変更する方法を学びました。