
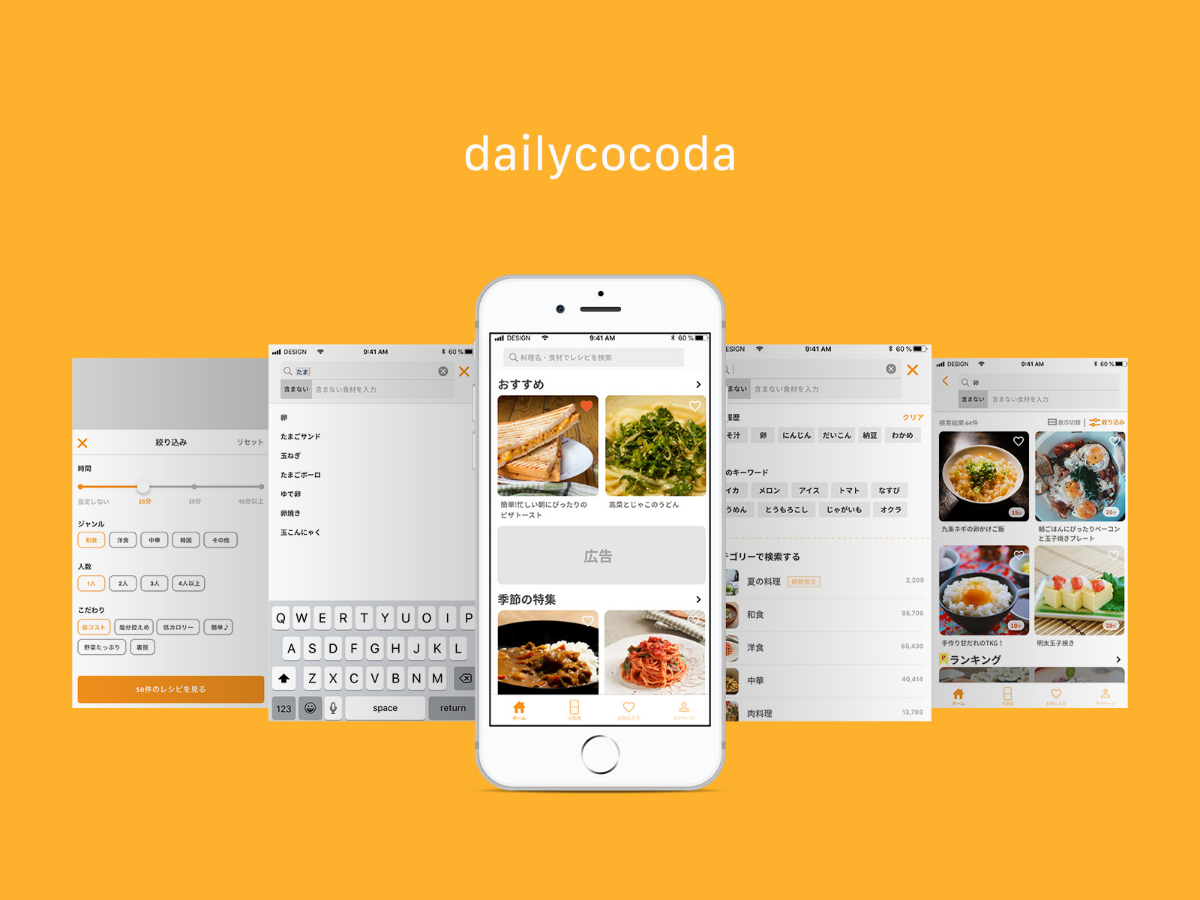
料理アプリの検索画面を作成しました。

◆分析したアプリについて
クックパット→含まない食材が初めの段階で入力できる。
クラシル→シンプルでわかりやすい、ただカテゴリー検索がややこしくて残念
レシピオ→検索というより、食材管理がそもそもの目的なため(?)、他のアプリより料理検索の仕方が特殊。ユーザーの好みや状況に合わせて料理を提案してくれるという新しい検索方法。
DELISH KITCHEN→カテゴリー検索が一番わかりやすい。
◆参考カラー
https://colorhunt.co/palette/135565

それぞれのアプリのいいところを参考に作成してみました。
「含まない食材」については初めから表示するのがいいのか、あとで入力して絞り込めた方がいいのか悩みました。
私は一気に検索できたらいいかなと思い、検索記入欄の下に絞り込み入力も並列させるデザインにしました。(こちらについてはクックパッドを参考にしました。クックパッドは検索の際含まないボタンを押すと含まない食材が記入できるようになる設計でした)
(修正前)

FB後〜
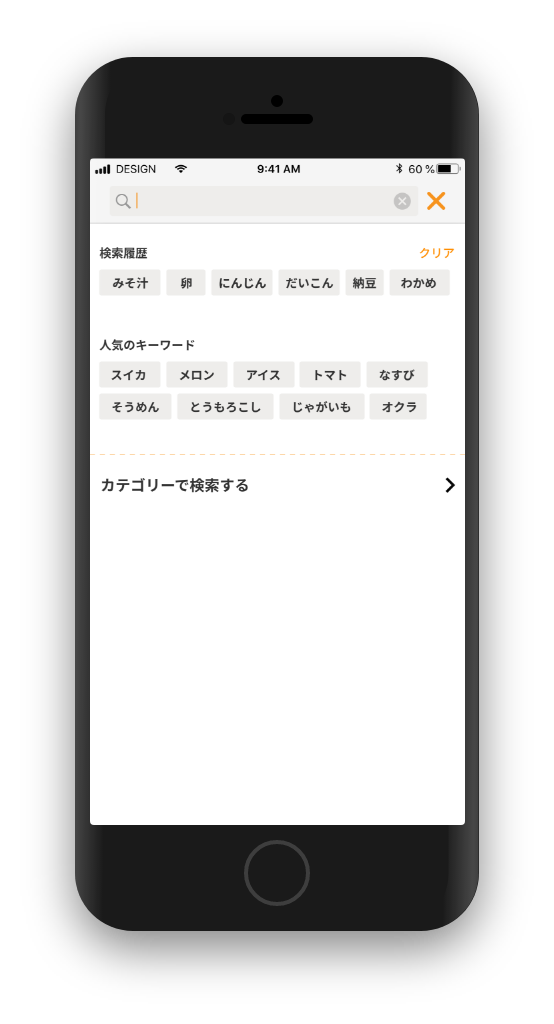
●検索画面
このような検索画面は複数の選択肢があるため、ユーザに混乱を生じさせるため、なるべくしない方がいいということ、また、カテゴリー検索のタップした後の動作がわかりやすいように「>」の記号など入れたほうがいい。
などのアドバイスをいただき、「含まない食材」機能については、検索の方から外し、
DELISH KITCHENのマイページ画面の方であらかじめ登録しておくというスタイルが一番いいということを学びました。
(修正後)

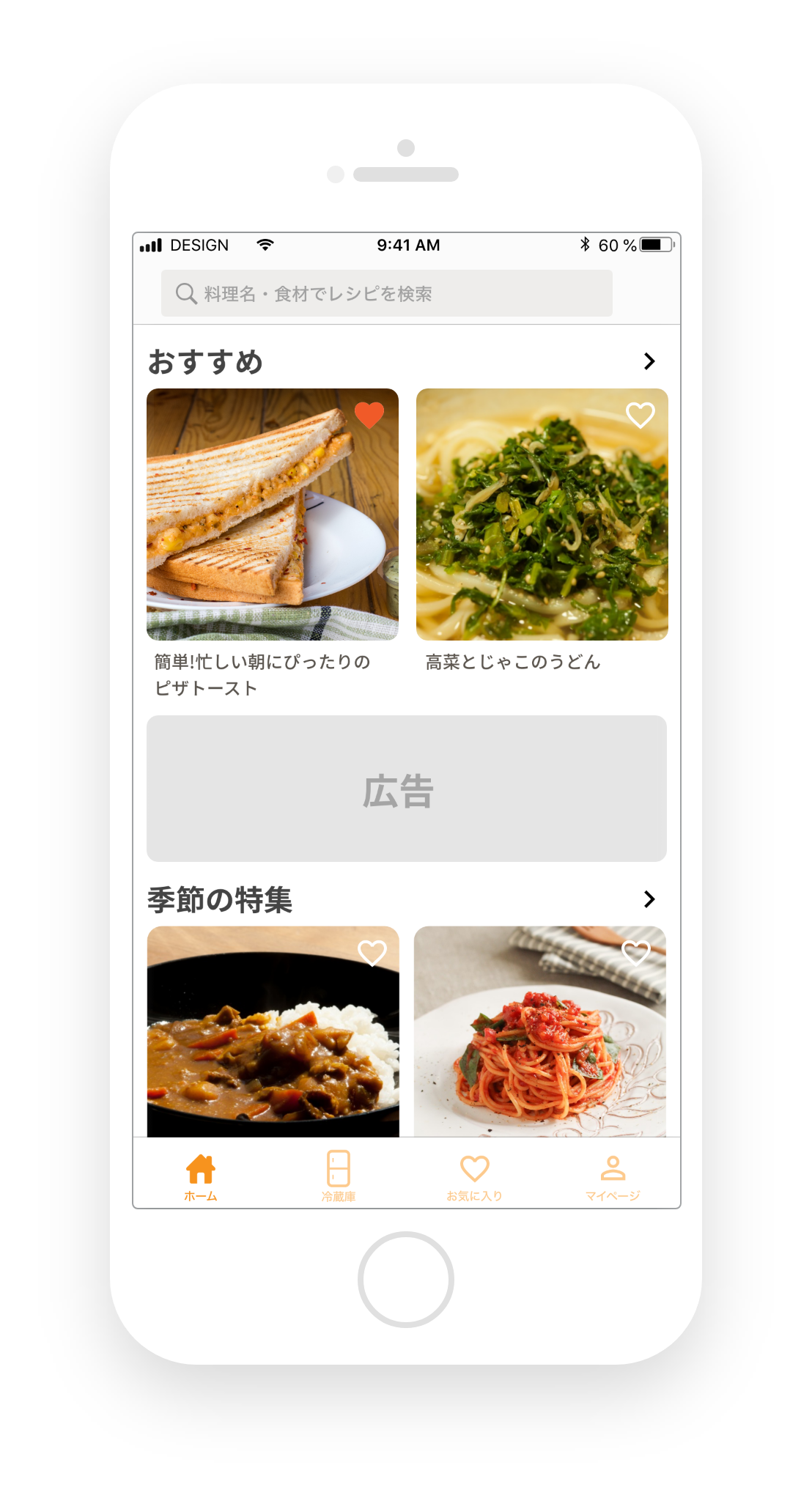
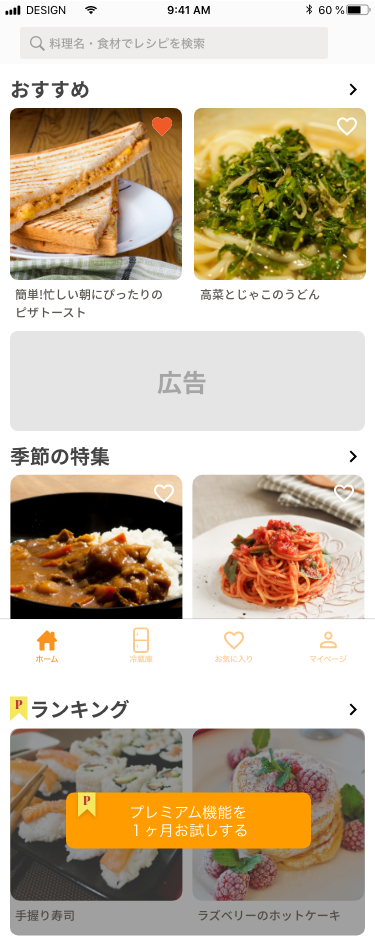
●トップ画面
こちらについてはよくある広告スペースと、プレミアム機能登録のための誘導なども入れてみました。
(修正前)

ですが、デザインに広告スペースはデザインする必要がないということと、
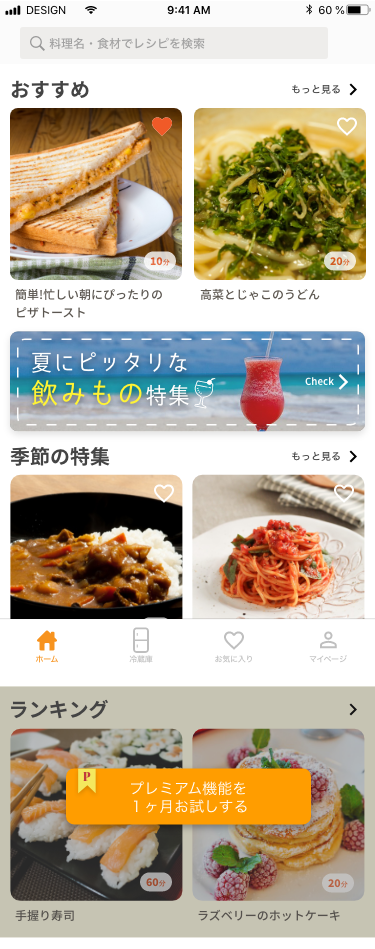
ランキングのところを別のセクションであるということをわかりやすくした方がいいとアドバイスを受け、広告スペースはキャンペーンバナーを置き、ランキングの方はセクション分けのために、背景色を変更しました。
(修正後)

プロトタイプ
