
《目次》
1. 制作概要
2. 要件
3. 制作物
4. クライアントからのフィードバック
5. 工夫したところ
6. 制作を通して学んだこと
《制作概要》
- 制作期間 3日
- 制作時期 2022年
- 制作範囲 情報設計・画像制作
- 使用ソフト Photoshop
《要件》
■目的
・アイシングクッキー教室認知とサービス開始に向けてのInstagram運用
■ターゲット
・20代〜40代の女性
【ターゲットの思考や行動特性】
・お菓子作りはあまり得意ではないけどアイシングクッキーを作れるようになりたい人
・アイシングクッキーを体験したことがなく、興味はあるものの自分にできるか不安な人
・新しい趣味を見つけたい人
・「趣味」と呼べるものを探している人
・アイシングの教室に行ってみたいけど地方に住んでいて行けない(オンライン教室)人
・ハンドメイドやお菓子作りが好きな人
・可愛いものが好きで自分で作ってみたい人
・子供の誕生日にアイシングクッキーを作れるようになりたい人
・大切な人に贈るオリジナルなギフトを探していて、人と違うプレゼントを贈りたい人
・自宅でもできる趣味を探している人
■掲載場所
・アイシングクッキー教室の公式LINE
■必要要素
・クライアント様からいただいたガイド付きテンプレートを使用
①レッスンスケジュール
②レッスンメニュー
③Instagram
④アイシング動画
⑤BLOG
⑥HP
《制作物》
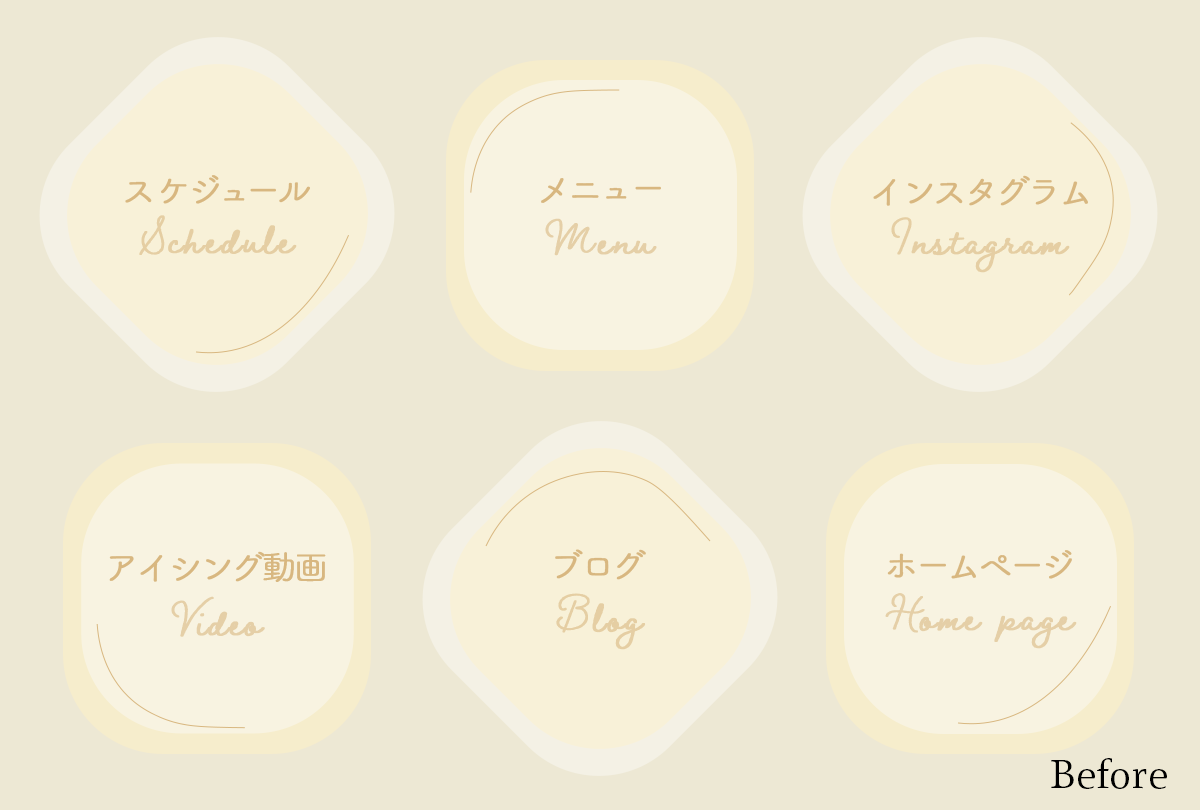
◯Before

◯After


《クライアントからのフィードバック》
・ボタン感がないため、思い切って背景を写真にするか濃い色にするとより良くなる◎
《工夫したところ》
■デザインコンセプト
◯クッキー風のアイコン
⇨配色をうまく組み合わせてクッキーの色合いに近づけた。また、図形の形を2種類ランダムにし、角を丸くすることでクッキーが並んでいるかのようなデザインに仕上げた。
■シンプルさ
⇨今回はムードボードにある4色を取り入れデザインを作成した。個性を出しすぎると分かりにくくなってしまうため、シンプルかつクライアント様の商品であるクッキーをデザインに取り込んだ。
■ランダムに置いてある縁取りの線
⇨この線は遊び心を現していて、クッキーの立体感や落書き感を演出している。
《制作を通して学んだこと》
■視認性の重要度
実際にPhotoshopで制作した画像をスマートフォンで見てみると視認性が低く、見づらい印象の作品になってしまいました。パソコンとスマートフォンではモニターの大きさも異なりその都度確認することが必要なのだと学びました。
■ボタンを押すような立体感のあるデザイン
今回は普通の画像ではなく、LINE利用者がタップして使用する画像だったためボタンを押しているような立体感のあるデザインを心がけることが大切なのだと学びました。ただ画像を「見る」だけなのではなく、その先にいる利用者がどんな反応をするのかイメージすることを意識していきたいと思います。
