
バナートレース
SHElikes MULTI CREATOR PROJECTにて、ラクスルのバナートレースに取り組みました。 「ターゲット」「目的」「配色」等についての分析結果もまとめています。
| 実施範囲
・バナートレース
・バナー分析
| バナートレース
ラクスルのバナーをトレースしました。情報の優先順位とそれに基づいた配置やフォントサイズを意識してトレースしました。
■バナーの目的
キャンペーンの宣伝、キャンペーンをきっかけに商品を購入してもらう
■バナーのターゲット
夏の販促に向けて準備を進めたいと思っている人
■工夫した点
・ペンツールを使用した雲の作成。白い雲の内側にあるグレーの雲まで丁寧にトレースした。
・バナートレースをまとめた資料の作成。バナーとトンマナを合わせることで、見やすい資料になるよう工夫した。
・デザイン原則を徹底したまとめ資料の作成。

■トレースしたバナーのURL
https://raksul.com/magazine/campaign/201906-sale/?epik=dj0yJnU9bDdNQ3Z2bm8zdmhmcVJ0ckw4OUEyRC1SS3pPNmd6YTkmcD0wJm49TnJXMktJTkhacDdxYlZVVXFMQnJ5dyZ0PUFBQUFBR0FYbFVR
| バナーの分析
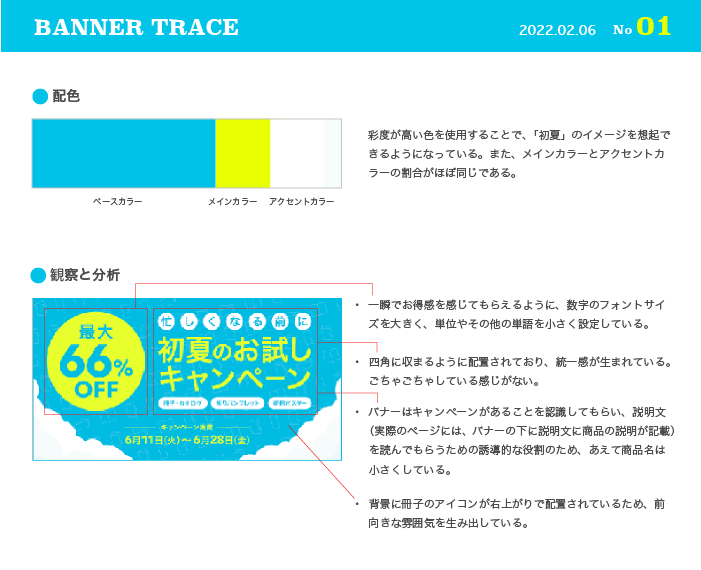
配色やレイアウトを分析しました。
青、黄色を使用することで、「夏の販促」に向けたバナーであることを効果的に表現できていると感じました。また「66」を左に配置し、フォントサイズを大きくすることで、一瞬でキャンペーンのバナーであるということが分かるようになっています。

| 課題を通して学んだこと
・別々の要素でも、ひとまとまりにすることで、整理されている印象が生まれる。
・情報の優先度によってフォントサイズ、配置が決まっている。制作する前に、情報の順位付けが必要である。
