
LPトレース(課題)|【株式会社Luup様】街中に次世代インフラを
SHElikes MULTI CREATOR COURSEの課題にて、 LPトレースに取り組みました。 Webサイトにおける読みやすい文字サイズやレイアウト、色の使い方をトレースをしながら養い、一定のルールに則ってデザインを制作しました。
|制作概要|
制作期間:約3週間
使用ソフト:Photoshop
|目次|
1.目的
2.制作物(LP・スタイルガイド・分析まとめ)
3.工夫した点
4.制作を通して学んだこと
1.目的
・Webデザインにおける基本的なビジュアルデザインの感覚を掴む
・Webデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
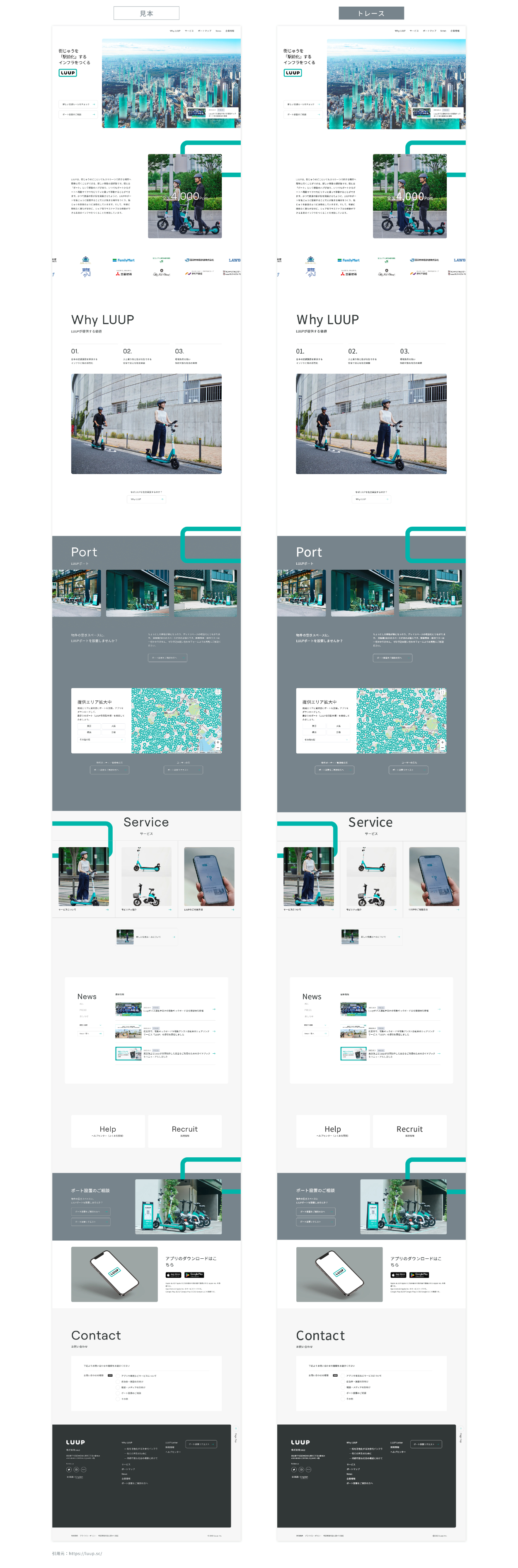
2.制作物
▼LP
株式会社Luup様のLPをトレースさせていただきました。

▼スタイルガイド

▼分析まとめ(PCとスマホでレイアウトが異なる箇所)

3.工夫した点
▼見本と遜色ないトレース
見本通りにトレースするために、細かい文字間や余白等を検証ツールで確認し設定しました。所々、検証ツールの数値を入力しても合わない部分があったので、一文字ずつカーニングで調整しました。また写真の色調補正を確認して見本通りに設定、ガイド線を引いて配置にも気を配りました。
▼スタイルガイドのまとめ
LPの世界観に合わせて、スタイルガイドをまとめました。色合いやフォント、整列はもちろん、余白間もLPで採用されている余白間で統一することで全体的なバランスを整えました。
4.制作を通して学んだこと
▼検証ツールの確認方法
トレースするにあたり、検証ツールを何度も確認してどのような実装がされているのか、またどこを確認すれば欲しい情報が手に入るのかの見方を学びました。
▼フォントサイズと余白間
主に4の倍数で構成されており、大見出しと中見出しの行間を全て揃えたりすることで、全体的な均衡を図っているのだと感じました。伝えたい目的に応じて、詳細な設定がされていることを学びました。
▼PCとSPの表現方法の違い
ユーザー視点でどのような配置がストレスなく読み進められるのか、端末に応じて検証していく必要があるなと感じました。同じ目的の情報を伝えるのも、どのような状況下で見るかどうかによって見せ方に工夫が必要なことを学びました。
