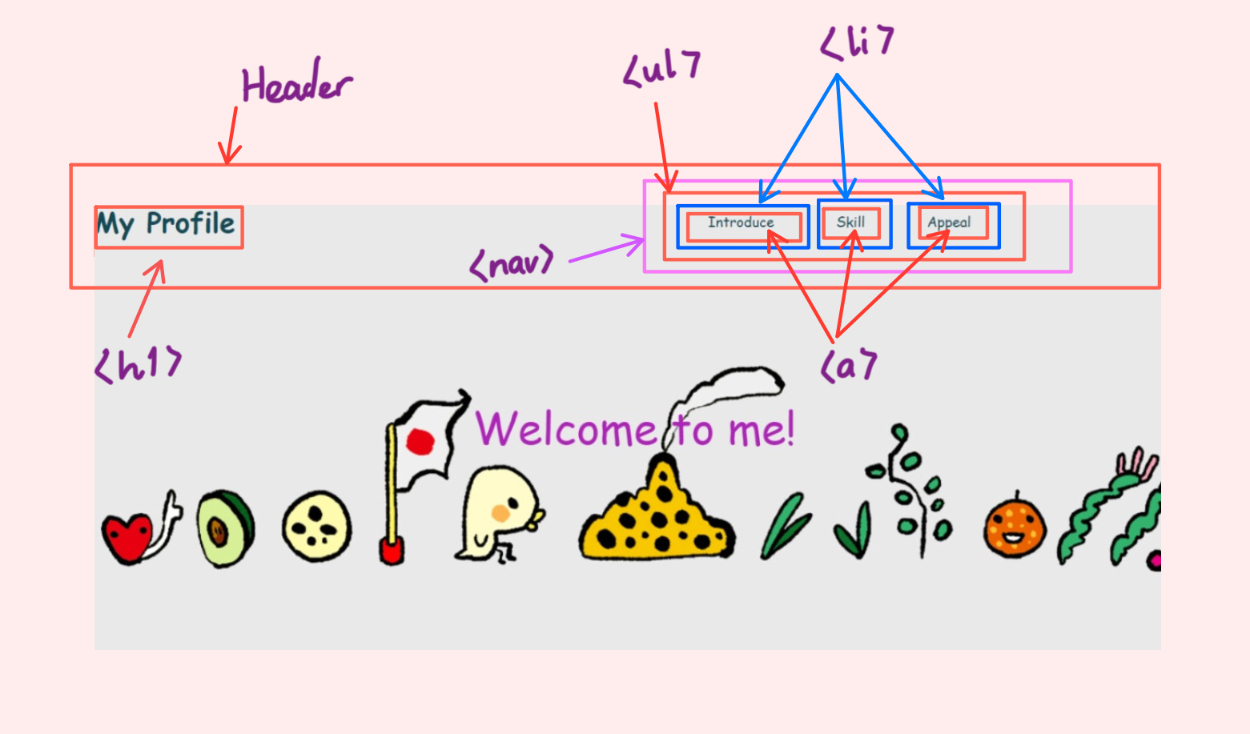
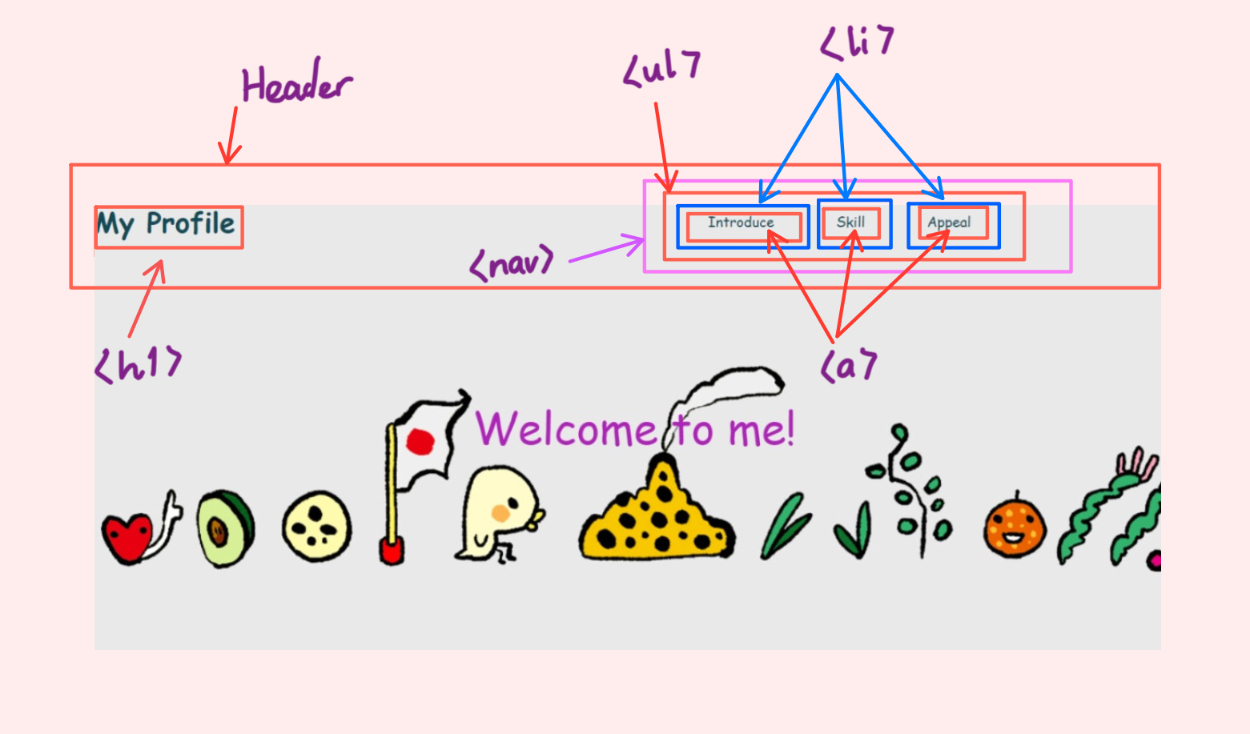
1. Header

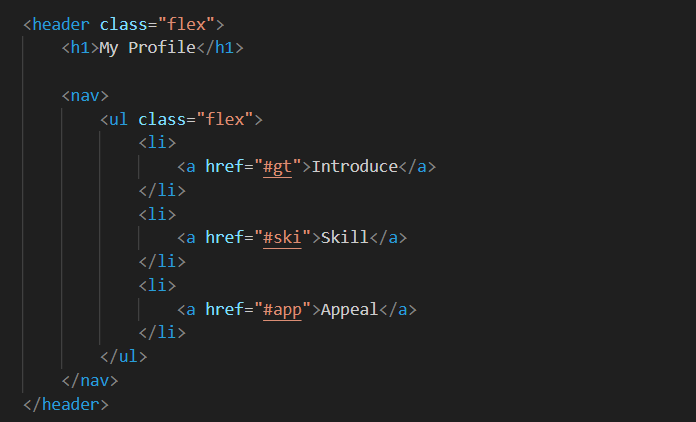
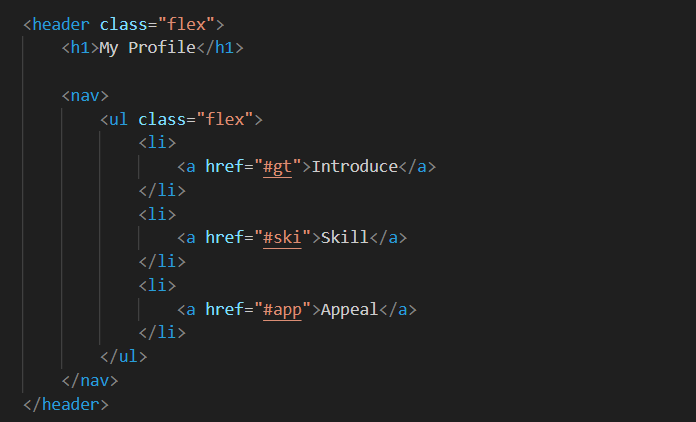
<index.html>

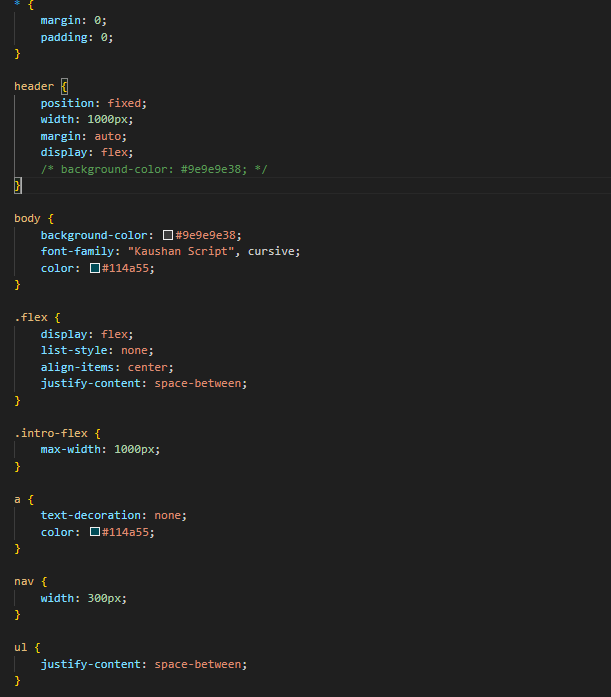
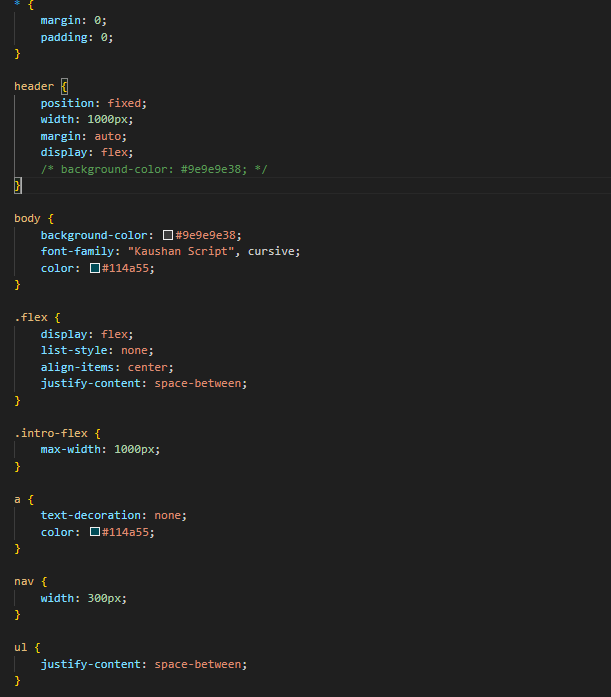
<style.css>

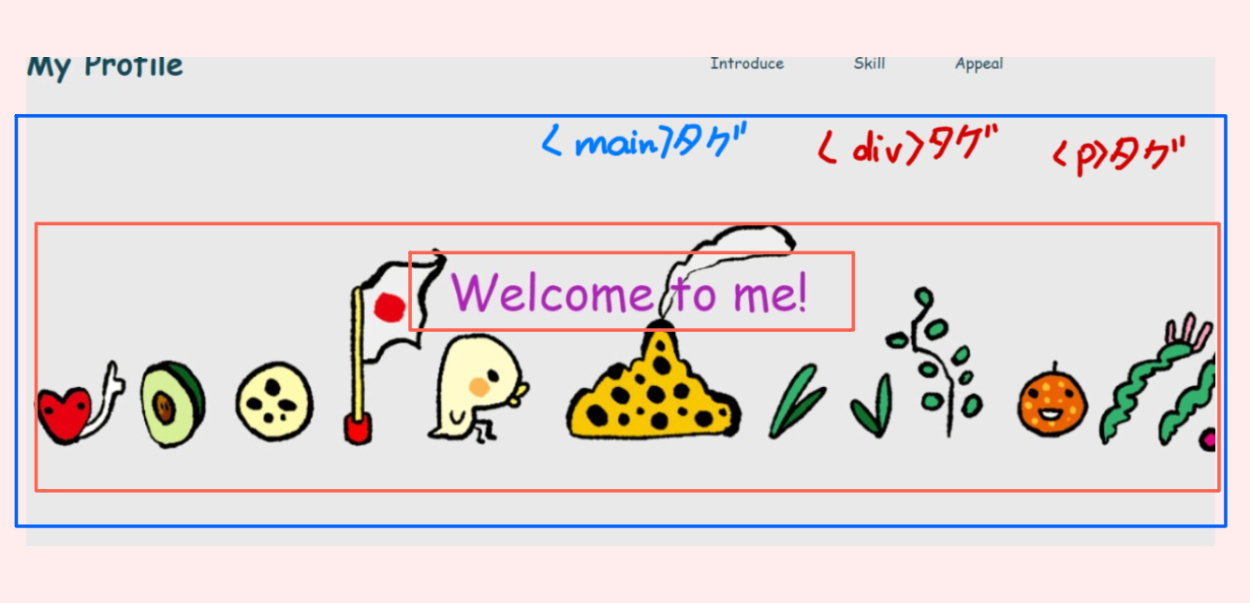
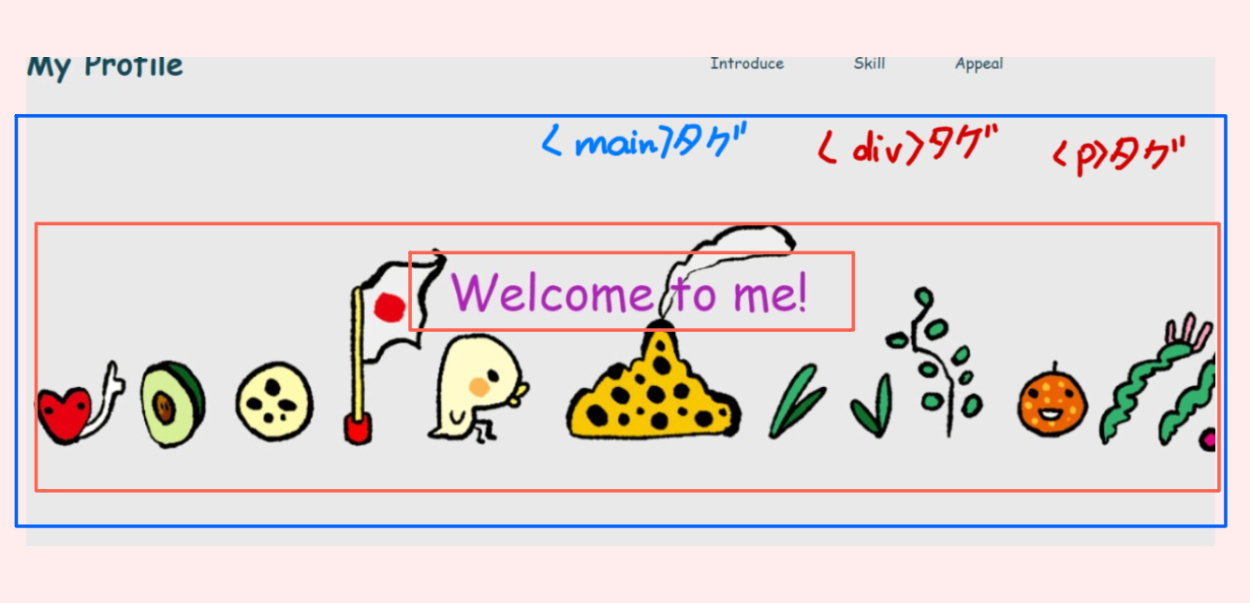
2. Top image

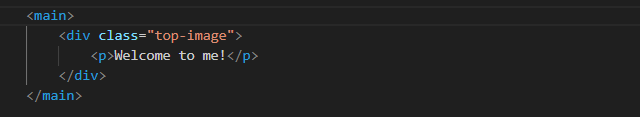
<index.html>

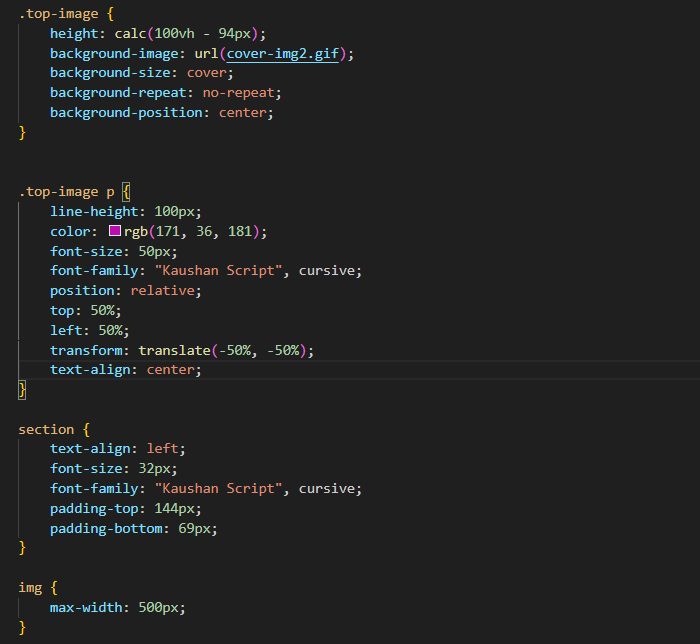
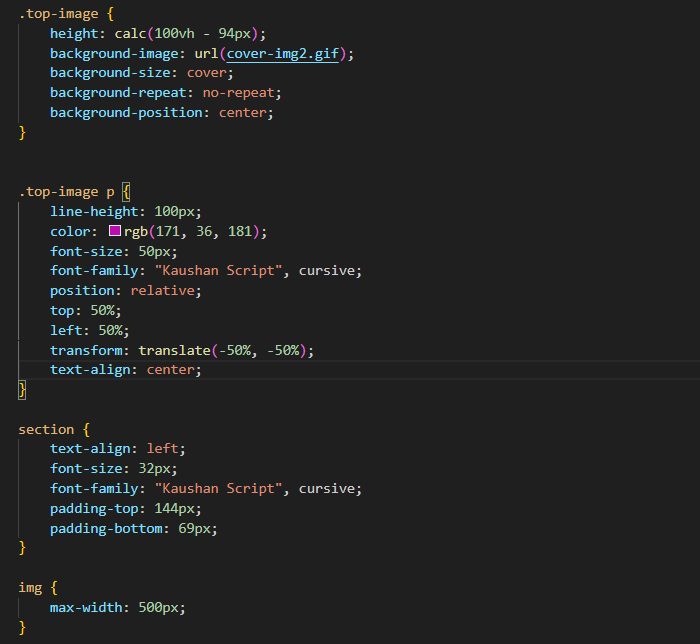
<style.css>

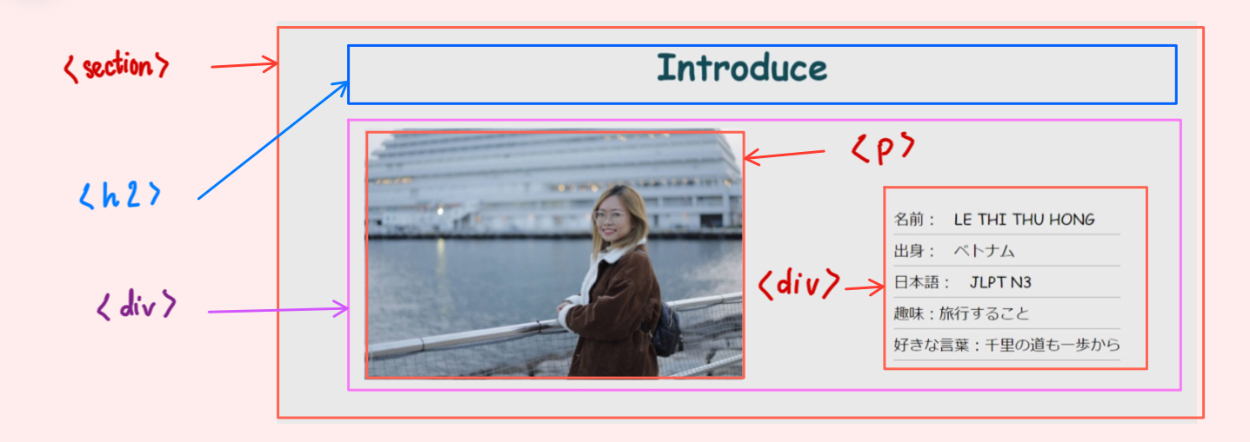
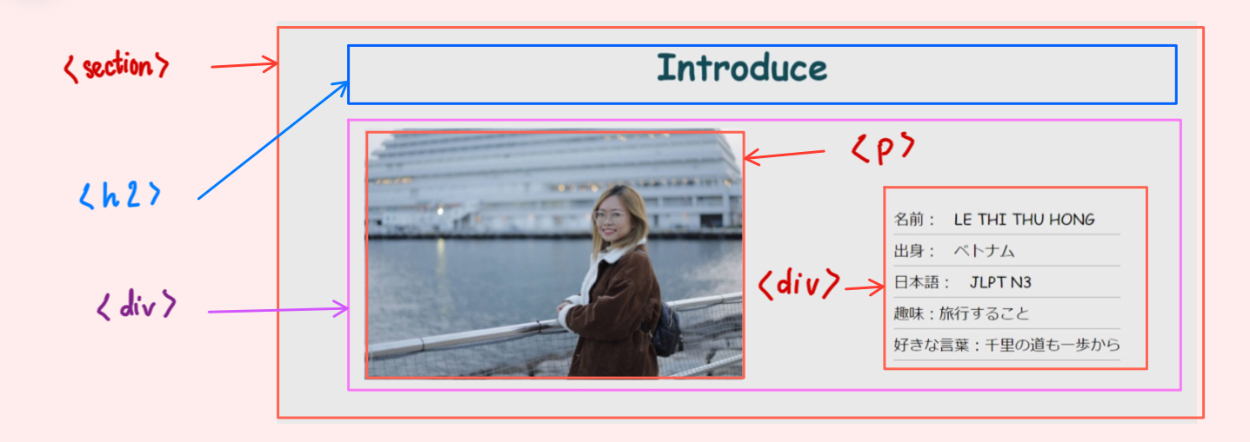
3. Section Introduce

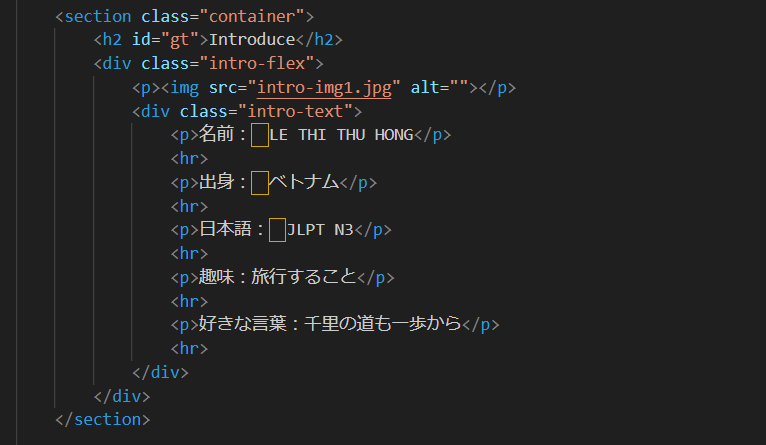
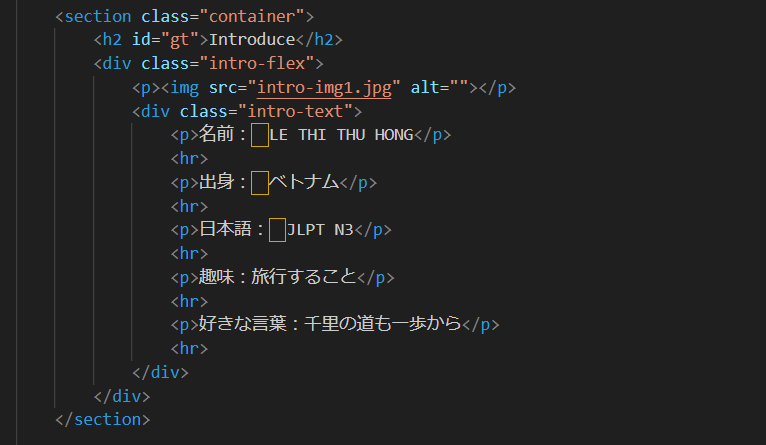
<index.html>

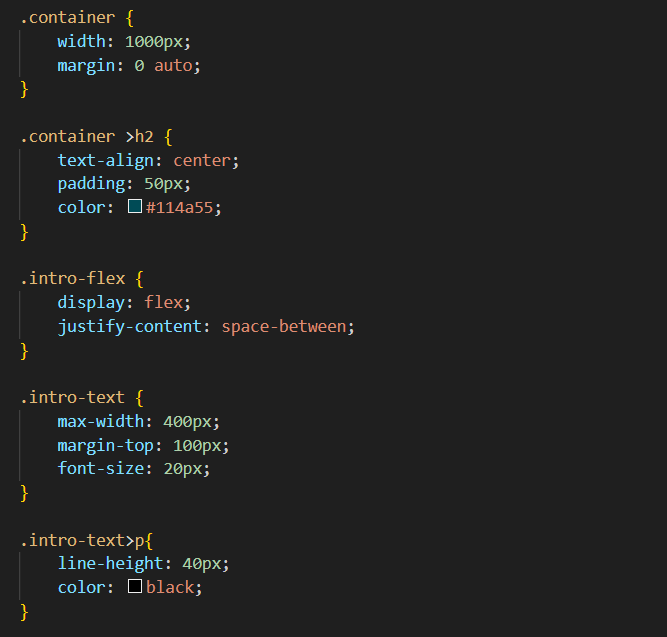
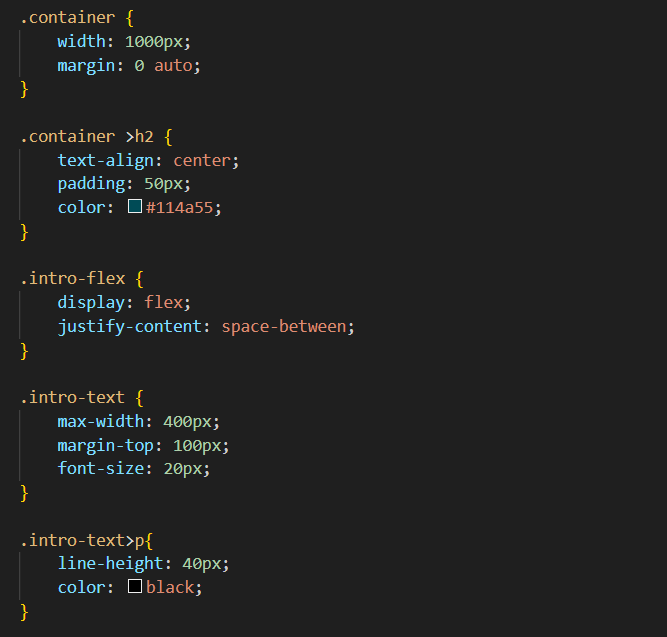
<style.css>

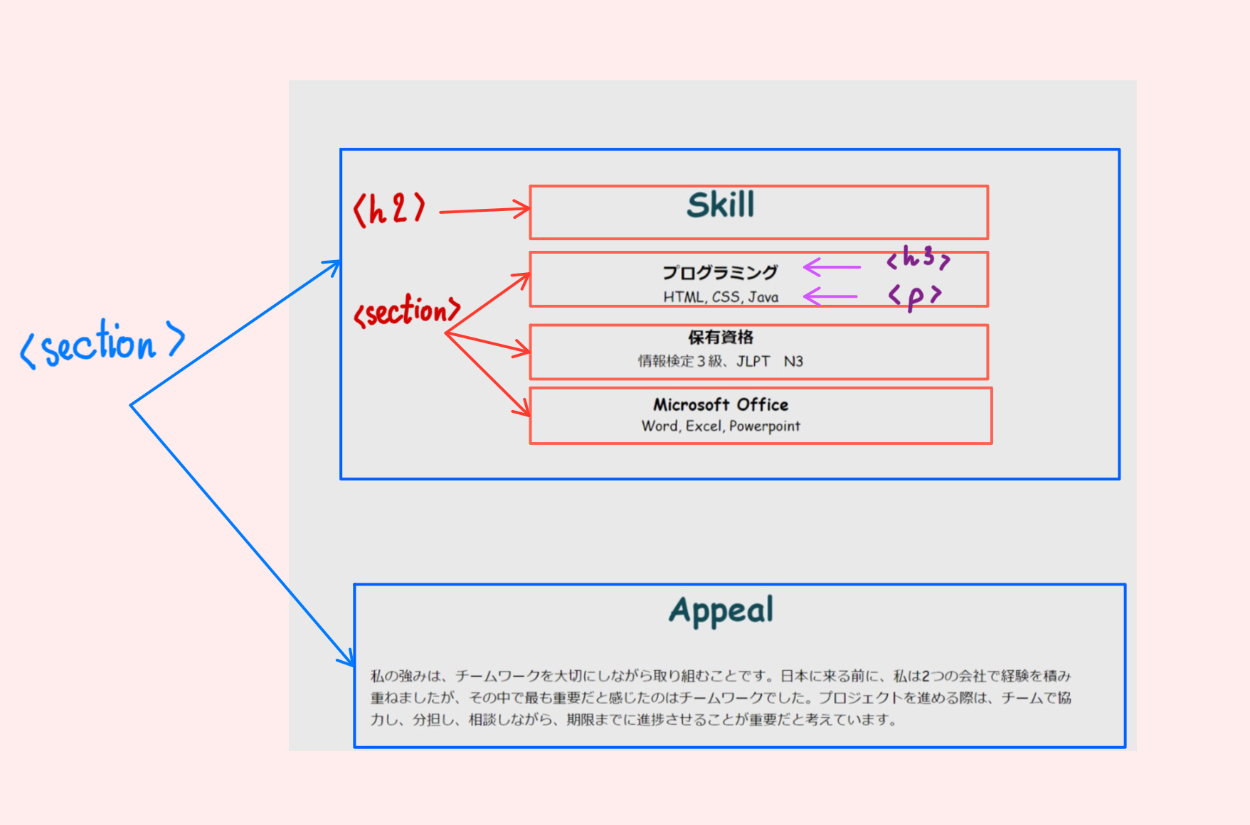
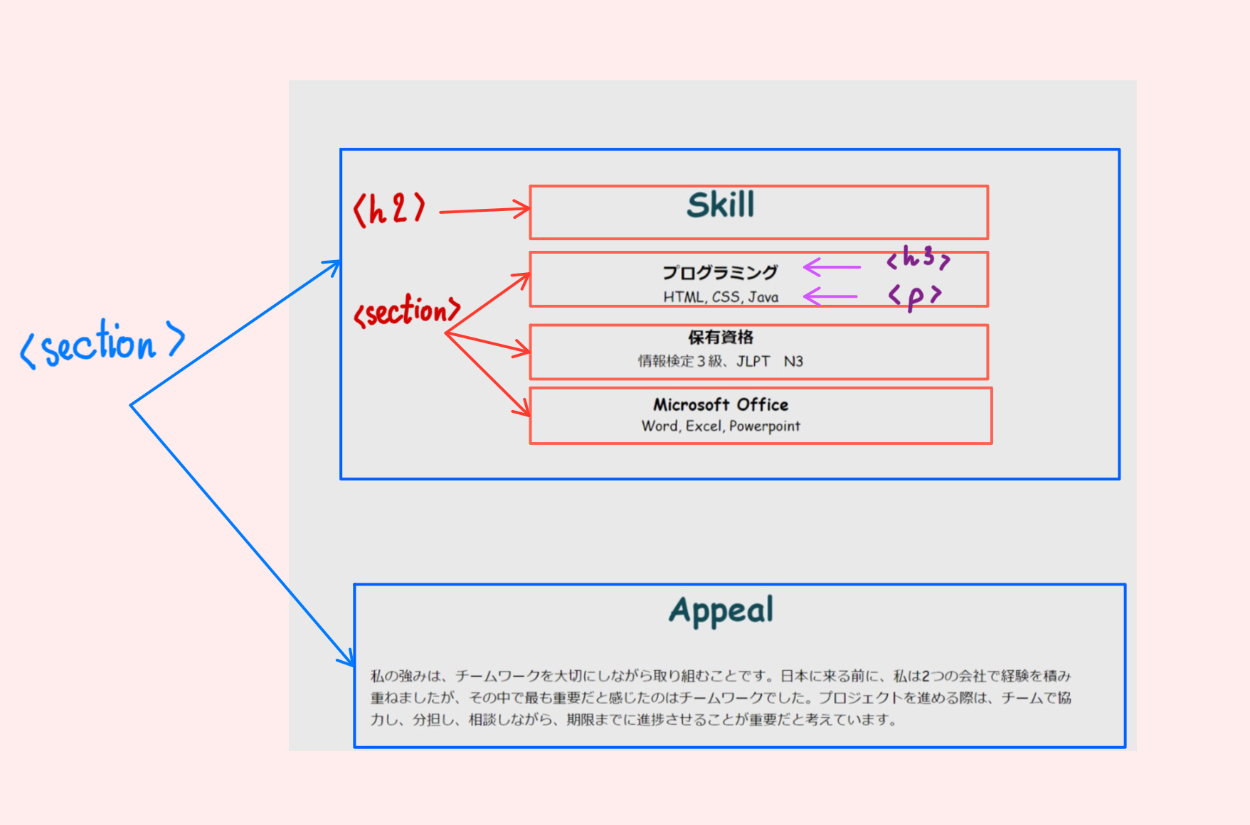
4. Section Skill and Appeal

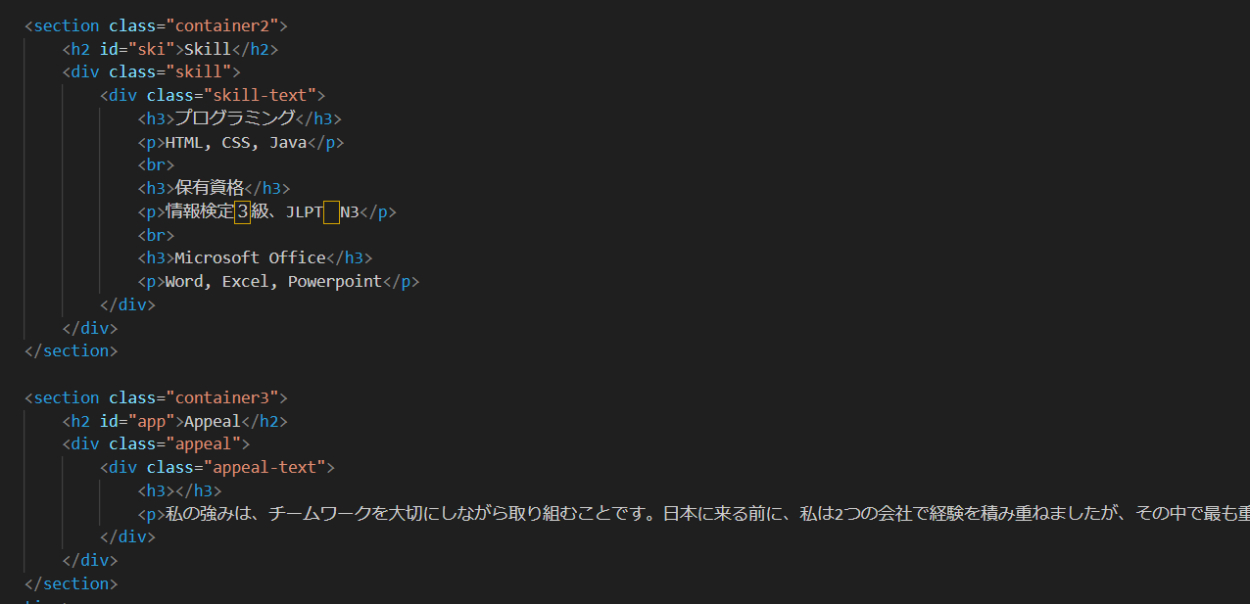
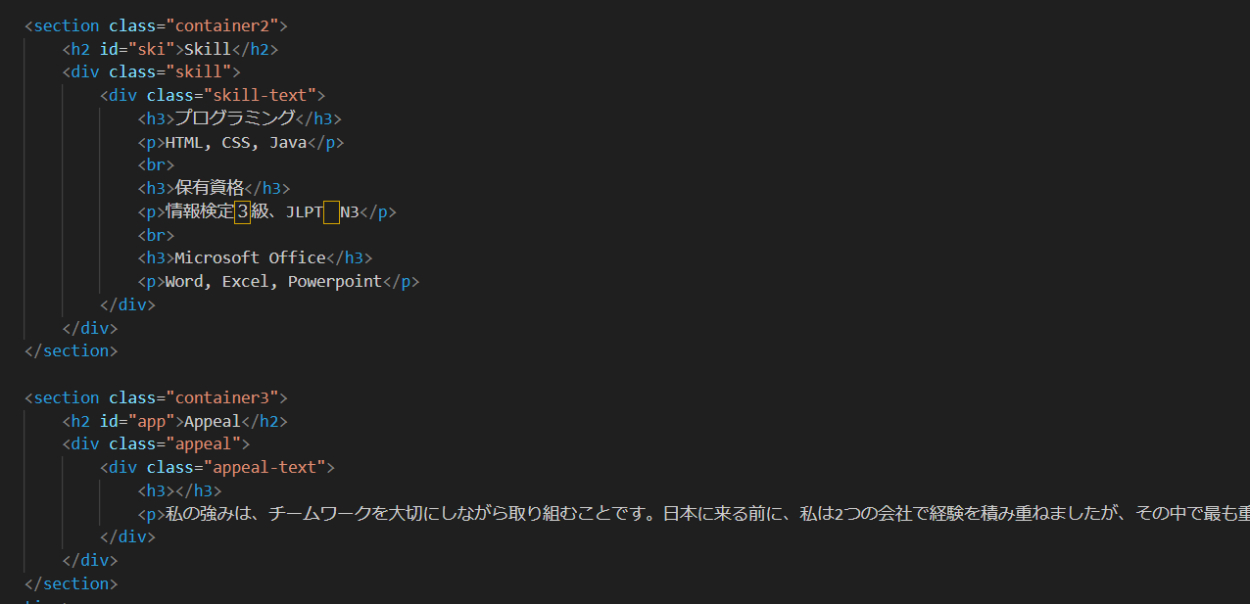
<index.html>

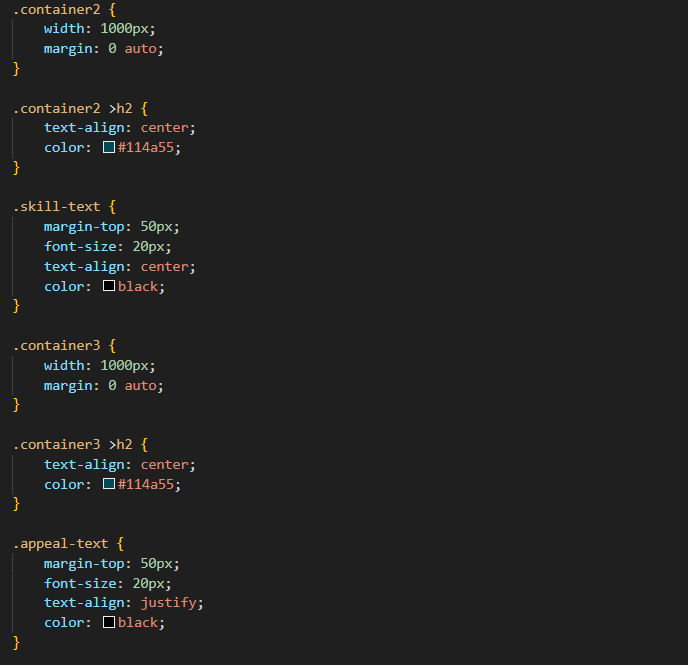
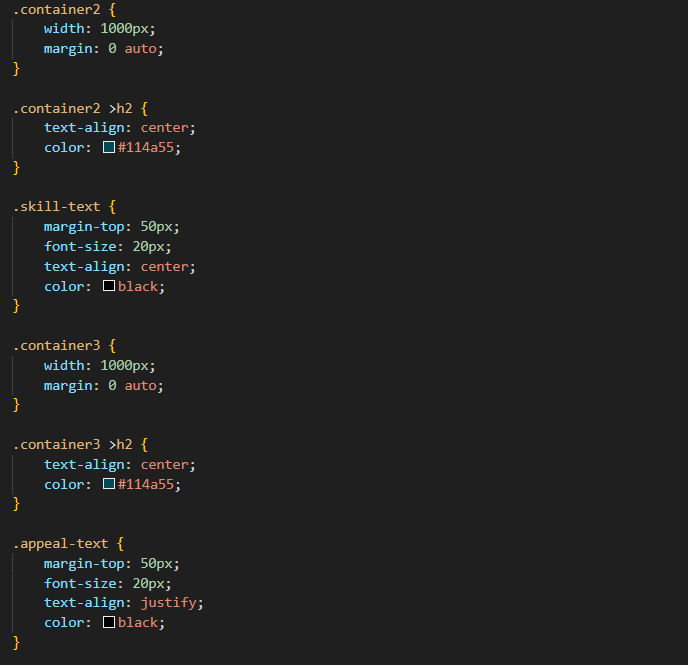
<style.css>

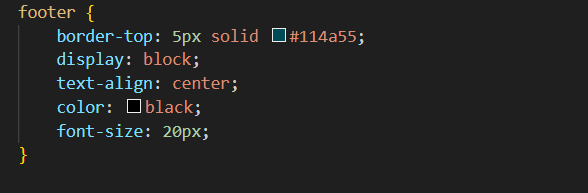
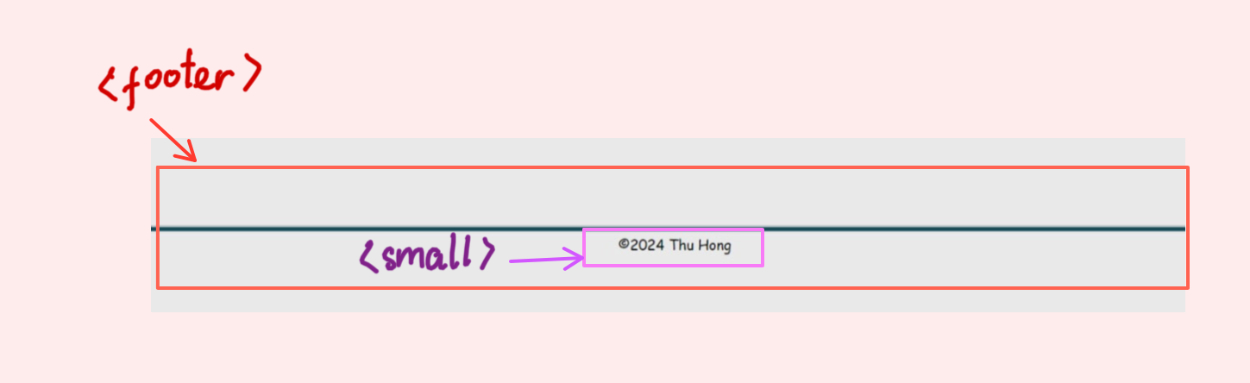
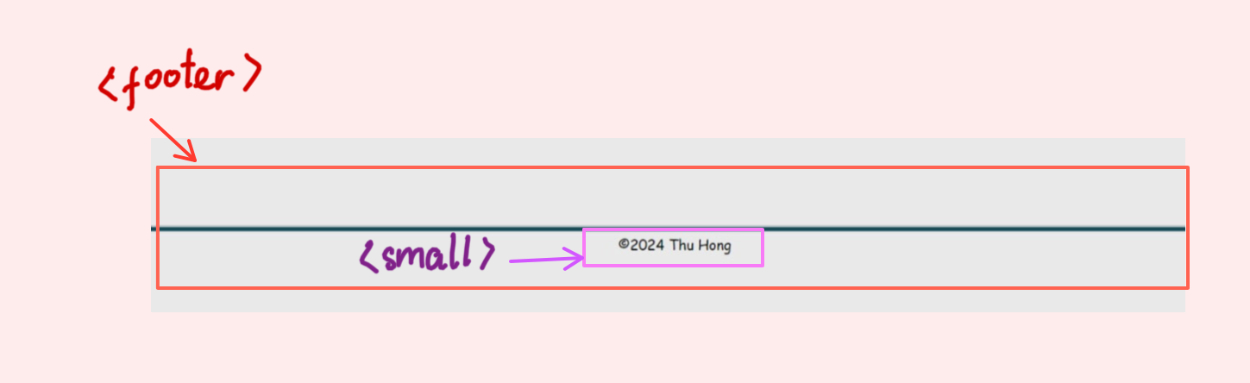
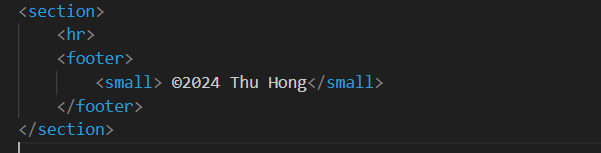
5. Footer

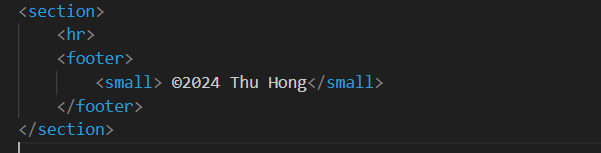
<index.html>

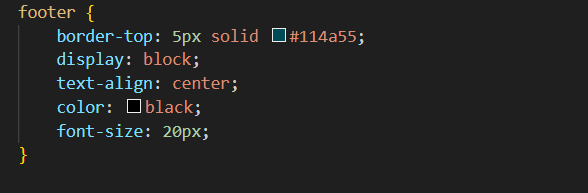
<style.css>



1. Header

<index.html>

<style.css>

2. Top image

<index.html>

<style.css>

3. Section Introduce

<index.html>

<style.css>

4. Section Skill and Appeal

<index.html>

<style.css>

5. Footer

<index.html>

<style.css>