Daily Cocoda!
Cocoda!(https://cocoda-design.com/)のコンテンツの1つであるDaily Cocoda!に挑戦しています。
Daily Cocoda!の目的
Daily Cocoda!は決められたお題に沿ってUIデザインを行っていきます。
- Adobe XDの操作に慣れる
- UIデザインについて知識をつける
- ターゲットやイメージに沿ったデザインをする力をつける
- デザイン力を高める
といった意識で取り組んでいます。
毎日続けるのが目標ですが、時間が空いたとしても納得のいくデザインを最後までやり遂げることが目的です。
#014 読書アプリのチャート/グラフ画面

積読しがちな20代会社員向けだったので、本を記録することで積読を解消してもらうのを目的としてデザインしました。
グラフで記録することで、「もっと読もう」という気持ちを後押しするだけでなく、本のジャンルによってレベルをつけて楽しみながら記録ができるようなアプリに仕上げました。
#013 カレンダー画面

自立したい20代女性がターゲットでしたので、シンプルにまとめました。
白・黒・グレーのカラーを基調とし、アクセントのカラーもくすんだ色味を使うことで落ち着いた色味に。
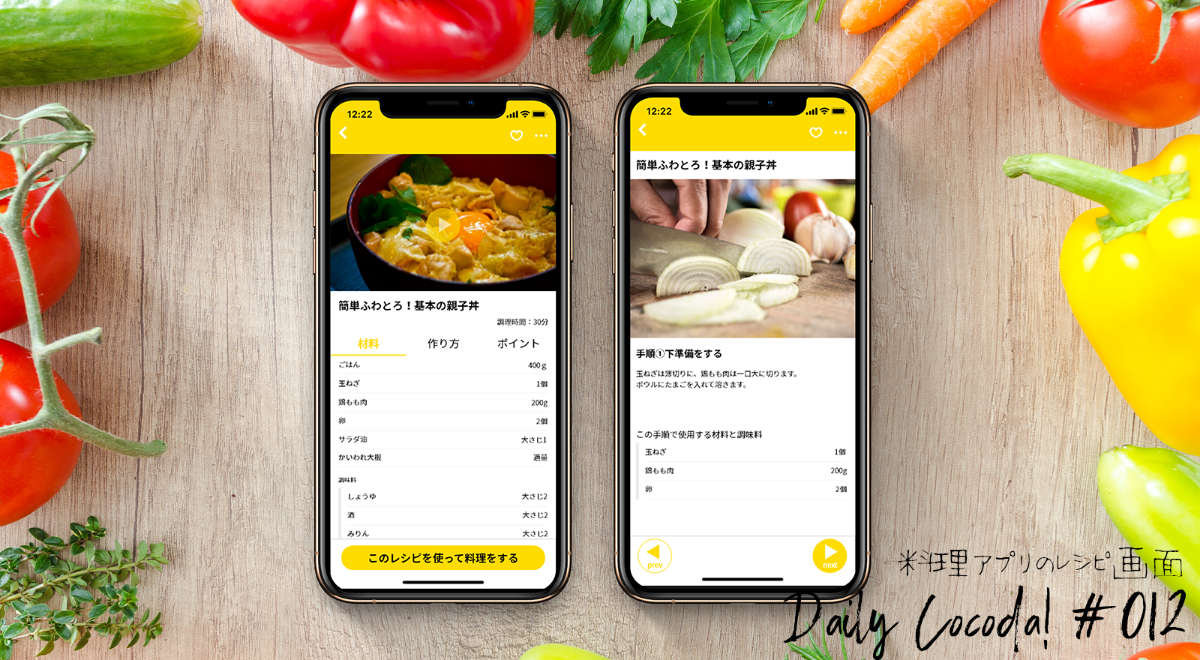
#012 料理アプリのレシピ画面

料理アプリのレシピ画面です。004で作ったアプリのレシピ画面を意識して作りました。
作り方を文章だけでなく動画で見れたら便利だけど、Instagramとかで見かける動画は一時停止ができずもう1度見たい場所まで待ってみるしかない。
そこが不便だと感じていたので動画でも見れるけどスライドで手順と共に確認できるように設定しました。
#011 プログラミング練習サービスのお問合せ画面
プログラミング練習サイトでのお問合せ画面です。
練習をしながら気軽に問い合わせができるようチャット形式にしました。
また画面のスクショが簡単に送れるボタンを設置し、より簡単に問い合わせを可能にします。
#010 地図アプリの行先検索画面

スマホを買ったばかりの中学生向けの地図アプリです。
地図アプリを開いた画面に、
・場所や住所を入力して検索ができる検索窓
・ワンタップで自宅まで帰れるボタン
・お気に入り登録したリストを開くボタン
・最近使った場所へのアクセスボタン
を設置し、簡単に行先が検索できるように想定しました。
#009 天気情報画面

ビジネスマンが出勤前にさっと確認できる天気予報アプリとのことだったので、必要な情報をぱっと見で分かりやすいように意識しました。
週間天気よりも今日雨が降るのかどうかが最重要だと感じたので1ページに今日の天気だけを大きく表示させるようにしました。
雨が降るかどうかを確認したいのは、
・出勤の時間帯
・お昼の時間帯(外でランチができるか)
・外回りに行く時間帯
・帰宅の時間帯
が主で、時間ごとの降水確率をグラフ状で表現し、50%以上は色を替え分かりやすくしました。
#008 計算機アプリの計算画面

iPhoneの計算機アプリを参考に、自分が計算機にあると便利な機能追加といらないボタンを排除しました。
・消費税ボタン→数は少ないかと思いますが、近くにも消費税込み表示の店があり、他店と値段を比較する際によくx1.08と÷1.08を使う。税抜きボタンもあったほうが便利だったかも…
・一つ戻るボタン→入力をミスしたときにCですべて消して打ち直すのは面倒なので、あると便利
・00ボタン→大きい数字を打つ時の入力の手間を省略
・+/-ボタン→あると便利だが使う機会が少ないと思うので排除(これをデザインするまでどうやって使うか知りませんでした)
後はどの計算にも必要な=ボタンを大きく配置し、押しやすくしました。
#007 フードデリバリーアプリのリスト画面

スマートニュースのアプリを参考にし、ホーム画面はタブで気に入ったカテゴリーを切り替えて探せるデザインにしました。
#006 音楽アプリの再生画面

ターゲットは20代後半の女性だったので可愛らしいデザインも考えたのですが、あえて黒を基調としたシンプルなデザインにしました。
カバー写真で曲を探せるアプリなので、アクセントカラーは使わない代わりにカバー写真がアクセントになってくれると感じています。
#005 天気予報アプリのアイコン

設定されているターゲットが高校生だったので、自分が高校生の時に天気を確認したい理由は
★雨が降るかどうか
→傘を持っていくべきか(折りたたみで十分か)
→体育ができるか(晴れならマラソン、雨なら室内で球技の場合など)
→部活ができるか(外の運動部は雨だと室内で筋トレだから)
→放課後遊べるか(室内での遊びが多いと思うが、花見などがしたい場合)
のいずれかだったため、雨が降るかどうかをわかるアプリにしようとしましたが、
「毎日確認したくなるような天気アプリ 」がお題だったため、雨かどうかはマイナスなイメージが強いと感じました。
そのため太陽をアイコンに設定し、LINEのようなメッセージ感覚で気軽に確認できる楽しいアプリを想定しました。
#004 料理アプリの検索画面

レシピを簡単に探せるようにホーム画面でおすすめのレシピの他に人気のメニューをカテゴリごとに表示。
検索画面からは、好きなワードで検索できるだけでなく
・キーワード
・使いたい食材
・カテゴリー
の3種類からさっとワンタッチで探せるように設計しました。
ほかの方のデザインを見て、「この食材を使わない」という項目もあればより便利になると発見しました。(たまごアレルギーの子供を持っている方など向け)
#003 ビジネスシーンで利用するチャットアプリ

ビジネスシーンで使えるとのことだったので、LINEのような吹き出し型ではなくチャットワークのような形式にスレッド形式を追加しました。
返信をすればその本文の階層に表示されるため、どの本文への返信なのかを一目で確認できるようにしました。
#002 音楽再生アプリの新規登録画面

男性向けだったのでカッコよさとシンプルさを重視して作成しました。
新規登録画面で必要な情報を入力する際にキーボードと入力欄が被ってしまっては入力が不便なので、被らないように意識して配置。
また私の場合SNSログインボタンがあれば必ずそれで連携してしまうので、主要なSNSと連携できるボタンを配置しました。
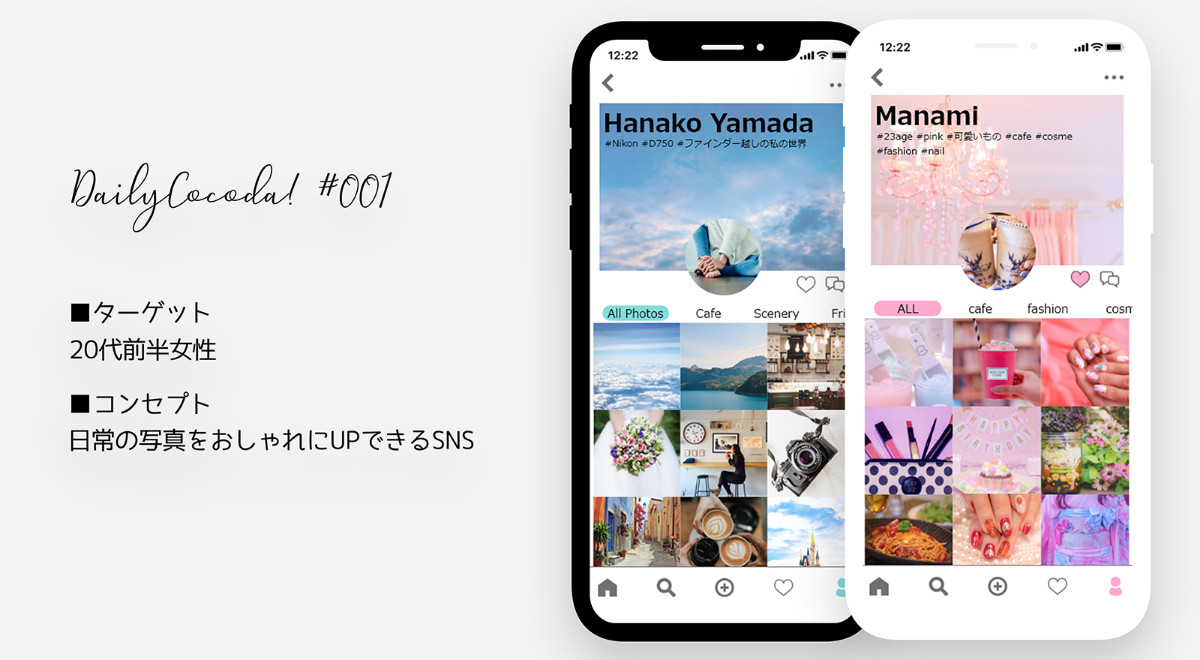
#001 SNSのプロフィール画面
Instagramを参考に、写真をカテゴリー分けしてより趣味が合う方と繋がれるようなSNSを想定して作成しました。