
[UI/UXデザイン]メッセージUI
UIデザインの基礎ともいえるメッセージのUIを作成しました。
モバイルでのLINEのようなメッセージアプリを想定している架空のプロダクトです。
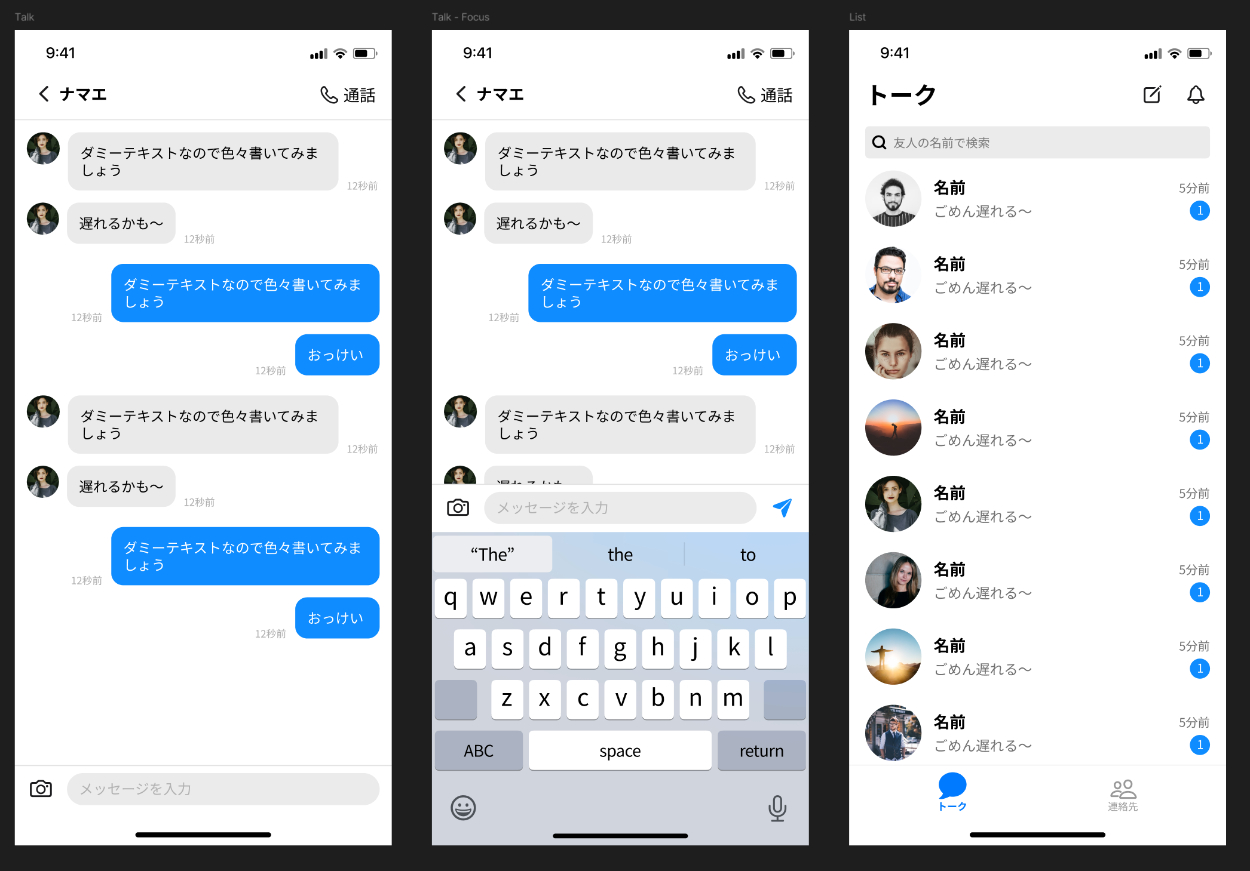
トーク画面、インプットエリアのフォーカス時、トーク一覧のデザインは以下のような感じ。

使用するアクセントカラーを絞ることで以下のような効果がある。
・自分のメッセージがどれかを判別しやすくなる
・重要なアクションがわかる
・重要なインフォメーションがわかる(通知数など)
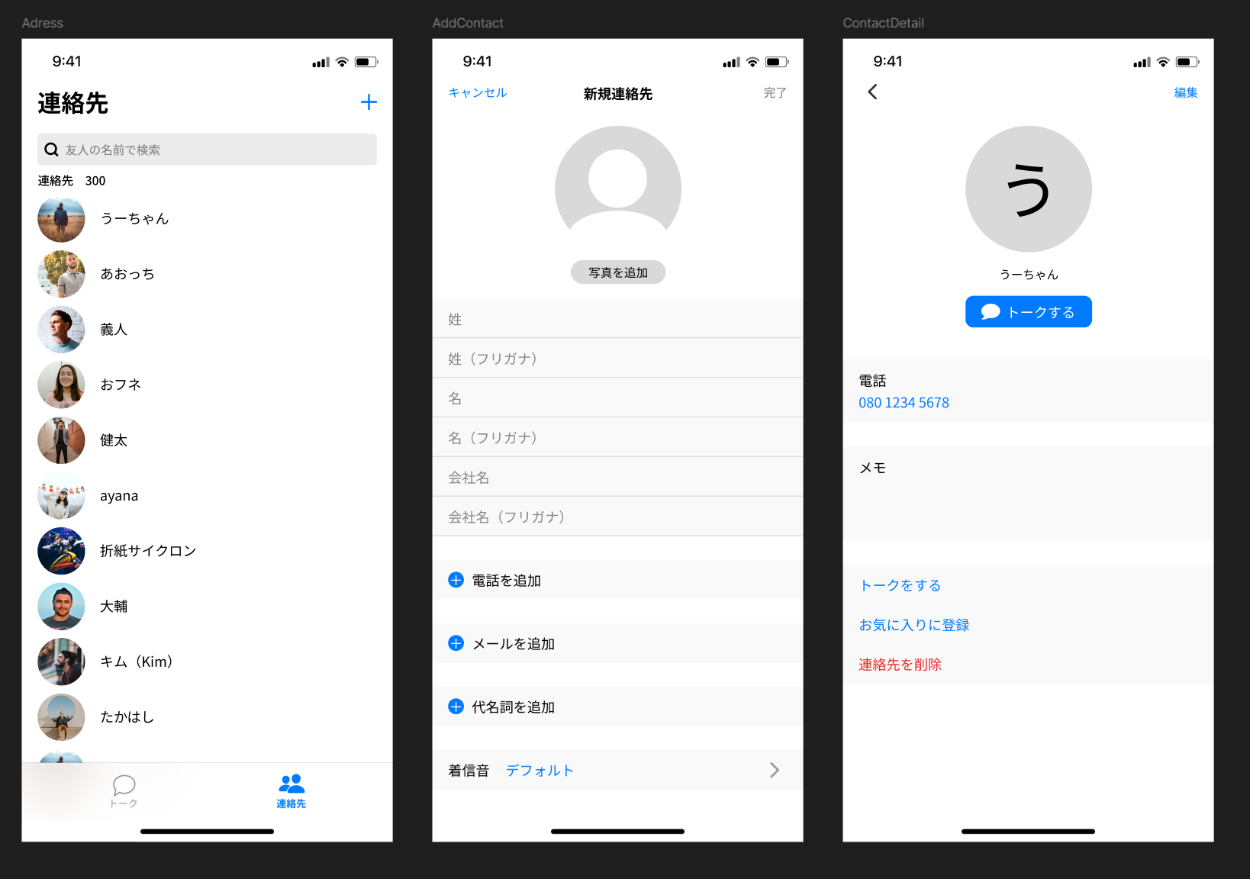
以下は連絡先の一覧と、新規連絡先の登録画面、および連絡先の詳細。

連絡先にはちょっとだけリアリティを持たせて、実在しそうな名前とアイコンにしている。
余談ではあるが、デザイン業務としてエンジニアと協業していく中で、より正確に実現イメージを共有できるよう、本来は極力リアリティを持たせたデザイン制作を心掛けたい。
その他気を付けた点
・レイヤー名のわかりやすさ
・頻繁に使用するパーツのコンポーネント化
・アイコンだけを整理したフレームの用意など
