
架空UI/UX改善提案(ECサイト)
UI/UX改善提案課題に取り組みました。ペーパープロトタイプ、デザインカンプ、改善提案資料を作成しました。【使用ツール】figma
目次
①要件
②UI/UX改善提案
③工夫したこと
④制作を通して学んだこと
⑤講師からの講評
①要件


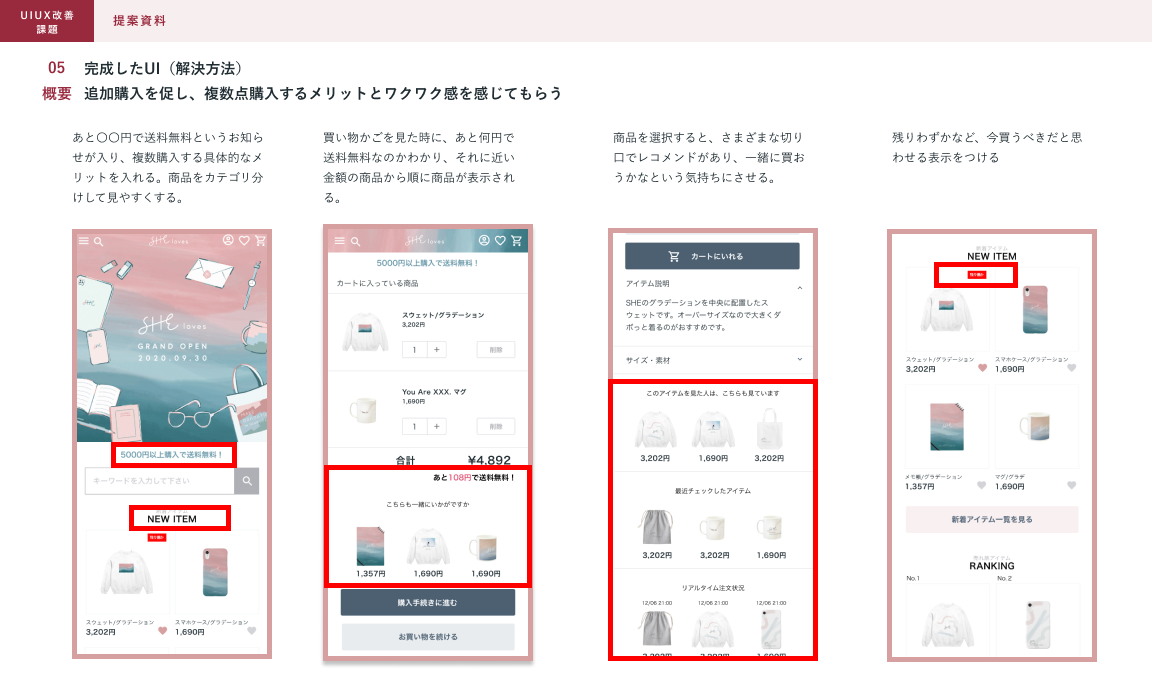
②UI/UX改善提案
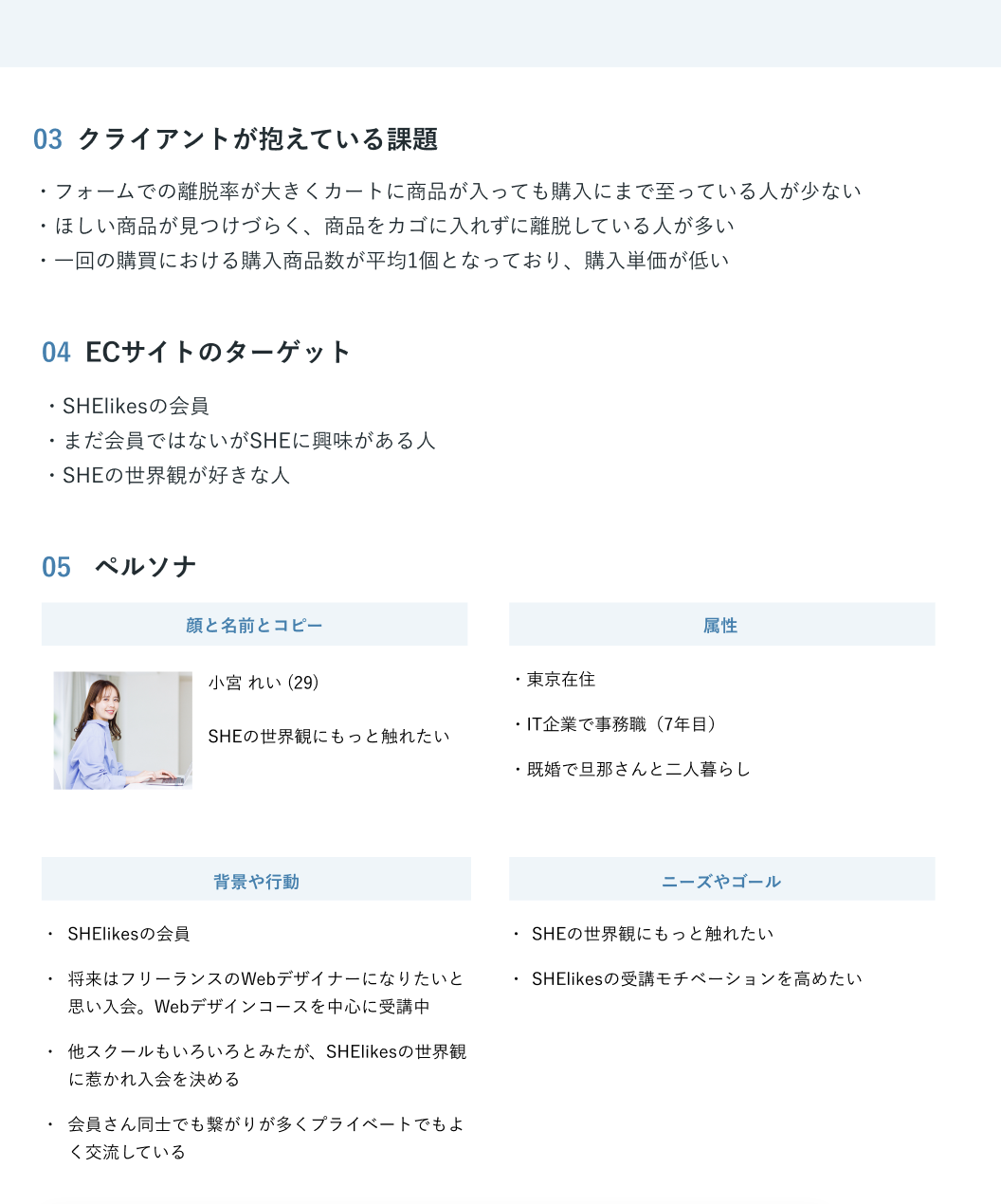
クライアントが抱えている課題に対して、発生してしまう要因を仮説を立て、対決策を提示した資料を作成しました。
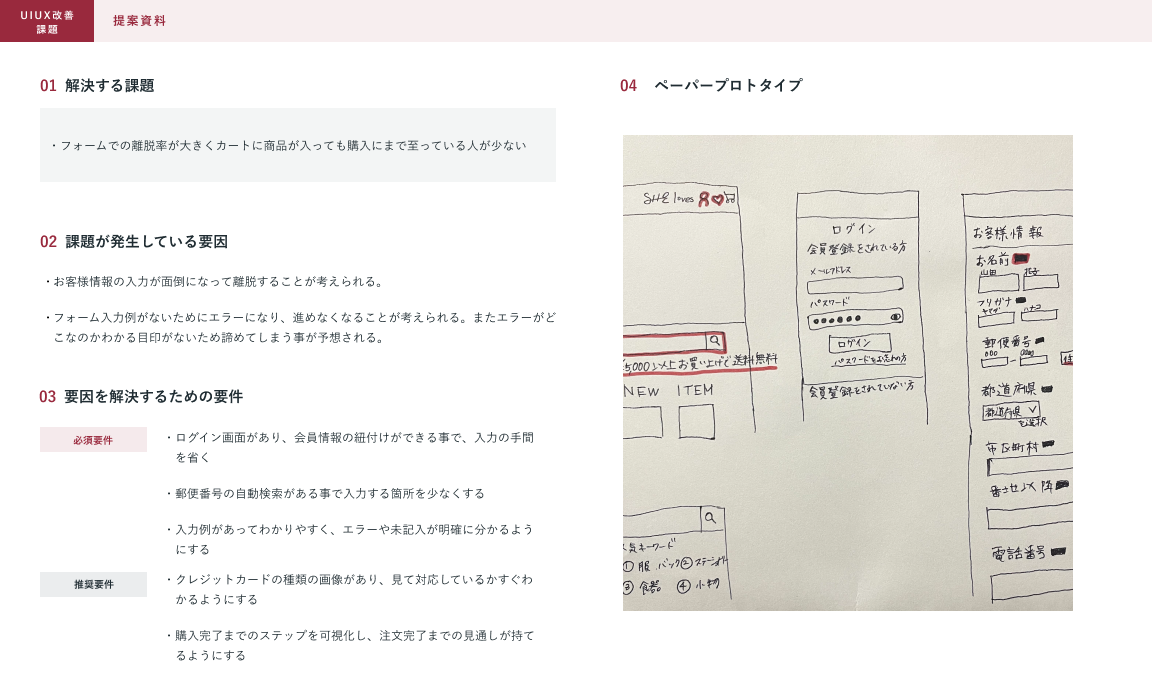
●課題1:フォームでの離脱率が大きく、カートに商品が入っても購入完了まで至っている人が少ない
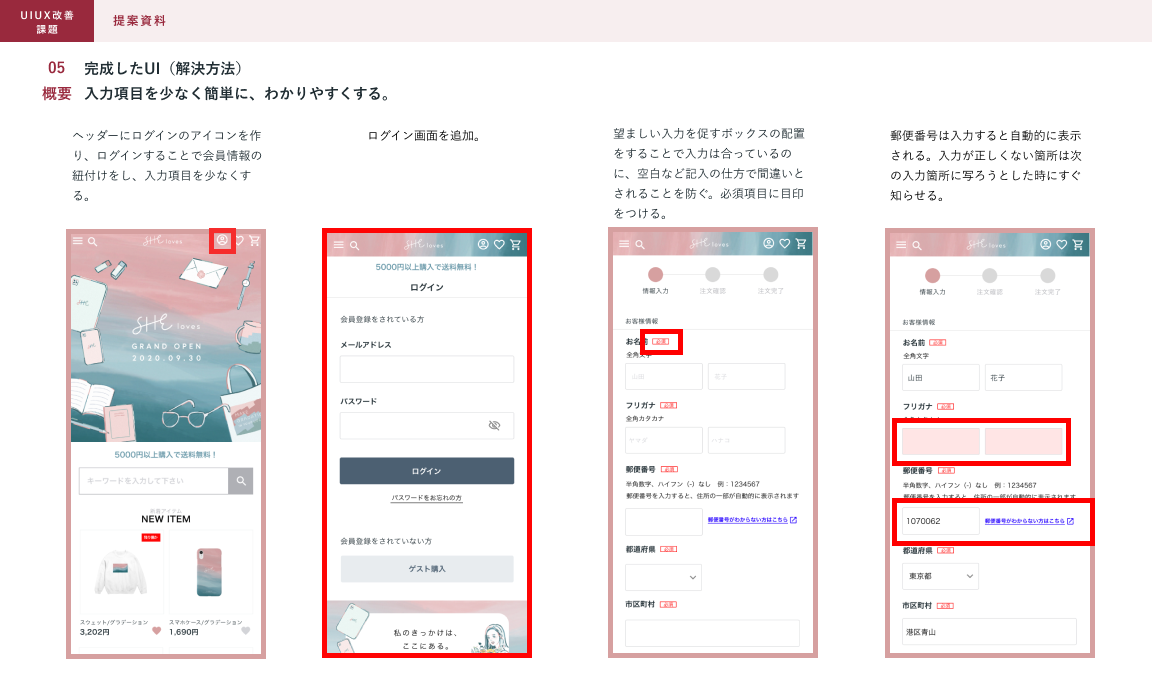
・改善案


●課題2:欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
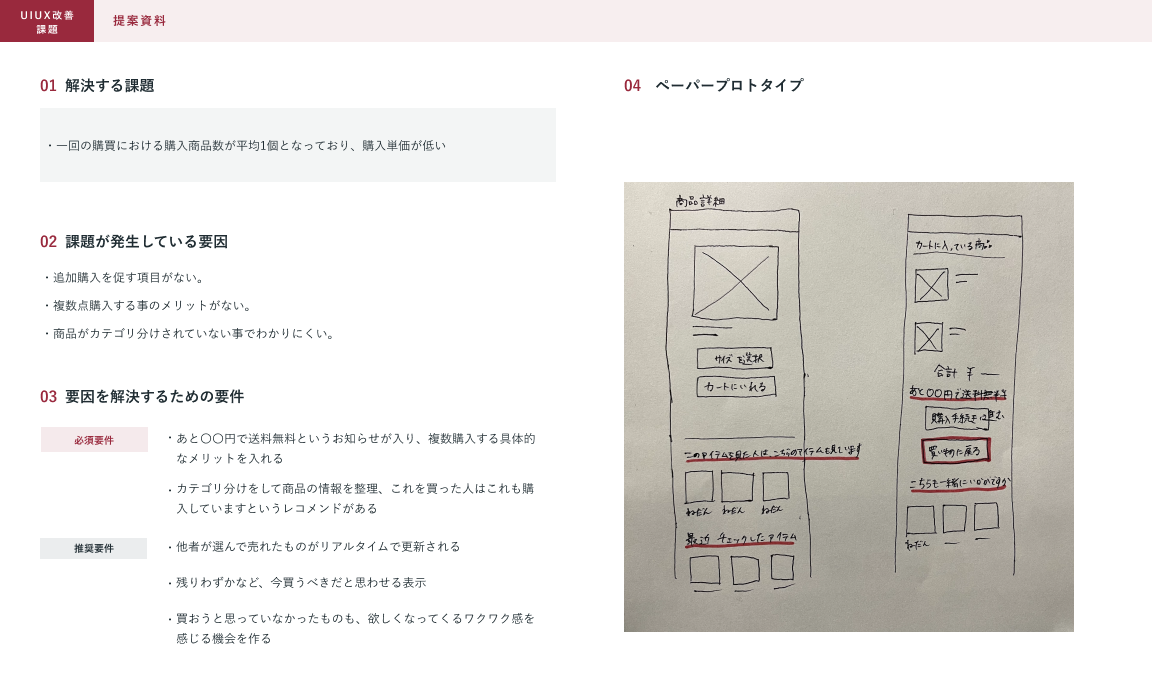
1回の購買における商品購入数が平均1個となっており、購入単価が低い
・改善案


●全体の改善案
③工夫したこと
●基本デザインルール
既存のECサイトのブランドイメージ・クオリティを保つため、トンマナを揃えてUIパーツを変更・追加しました。
●わかりやすい提案資料
提案資料については、クライアントが解決したい課題に対して、目的と改善策とセットにしました。追加・変更箇所を赤枠で囲み理解しやすいような資料作成を意識しました。
●課題と直接関係ありませんが、ターゲット層にある、「会員ではないがSHEに興味がある人」に着目し、ゲスト購入の下に体験レッスンのバナーを作って入れた事は今後の購入や世界観に触れるきっかけにつながる良い提案ポイントだと思っています。

④制作を通して学んだこと
●UI/UXの一般パターン
課題に取り組みながら、多くの類似サイトを見て参考にしました。ショッピングサイトは、感覚的に使える工夫がたくさんされていることに改めて感動しました。「入力フォーム」や「カート」などセクションごとに、それぞれのサイトの色はあるものの、大体共通して必要な情報やパターンがあることも知る事ができました。
●UI/UX改善の一連の流れ
課題に対する要因に仮説を立て、改善点を考え、実際にデザインに反映させるという流れがわかりました。改善点を考える際、現在のユーザー行動やペインポイントを深く理解してデザインに落とし込むことを学びました。
●基本デザインルール
工夫点にも挙げておりますが、もっともっとデザインルールに則って作っていく観点を学びました。必須項目などは赤にしているサイトが多く、最初は目立つことを優先しましたが、世界観を大切にしているサイトなのでデザインルールの中で目立つものを提案した方が、ブランドイメージ・クオリティの保持につながる事を学びました。
●UI/UXデザインのミッション
今回の提案では購入単価を上げるための提案として、「送料無料」を作成しましたが、それはUI/UXデザイン改善の粋から外れてしまうのでブラッシュアップしたものからは除外し、サイトの中でどう解決するかという考え方を学びました。
⑤講師からの講評
以下、添削した講師のコメントです。
● 全体の印象
2つの課題に対してたくさんの改善策を考えていただきました。どの案も画面内の適切な位置に実装されていて良いと思います。
● 提案資料PDF
元々のPDFフォーマットをアレンジして、たくさんの画面を掲載していただきましたね。1画面1アイデアで構成されてるのでわかりやすいです。ペーパープロトも重要箇所を赤色にして、見やすく工夫していただきました。
●バナー
バナーを入れたことは私もGOOD だと思います。知美さんらしくて楽しい提案です。
● 課題「一回の購買における購入商品数が平均1個となっており…」
・必須要件「あと〇〇円で送料無料というお知らせが入り…」
こちらはクライアントに送料負担をお願いすることになり得ます
値引きなどはせず、あくまでサイトの中で問題をどう解決するかというのがUI/UXデザインのミッションです。
