
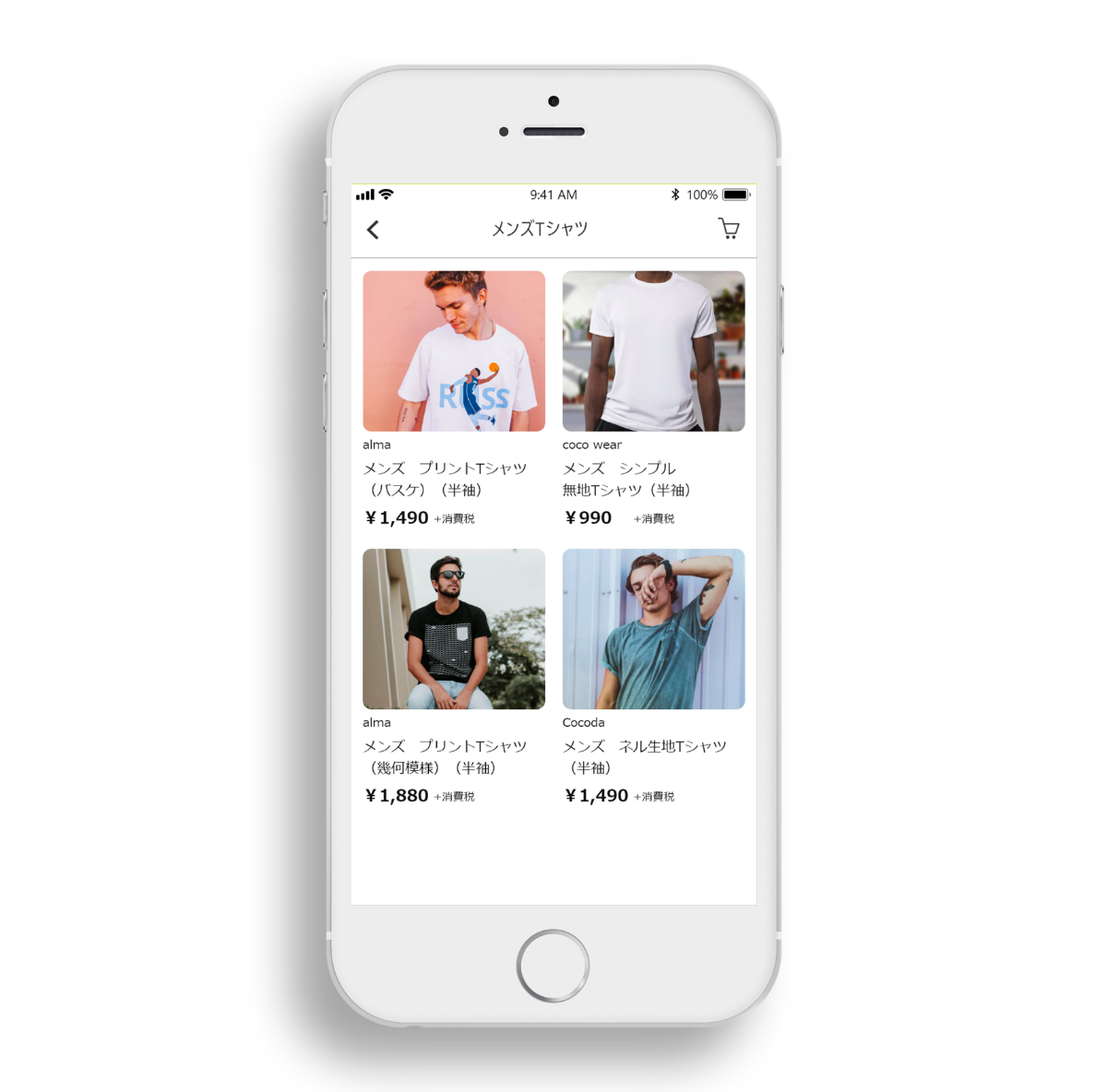
【デザイン4原則①近接】

各要素(文章・画像)を関連付けるために必要な原則
今回は文字などの要素の余白が4px、商品のまとまり同士の余白が16pxだった
そのように倍数などの方がきれいに見えるのかもしれない
もしくは黄金比や白銀比を活用してもいいのかもしれない
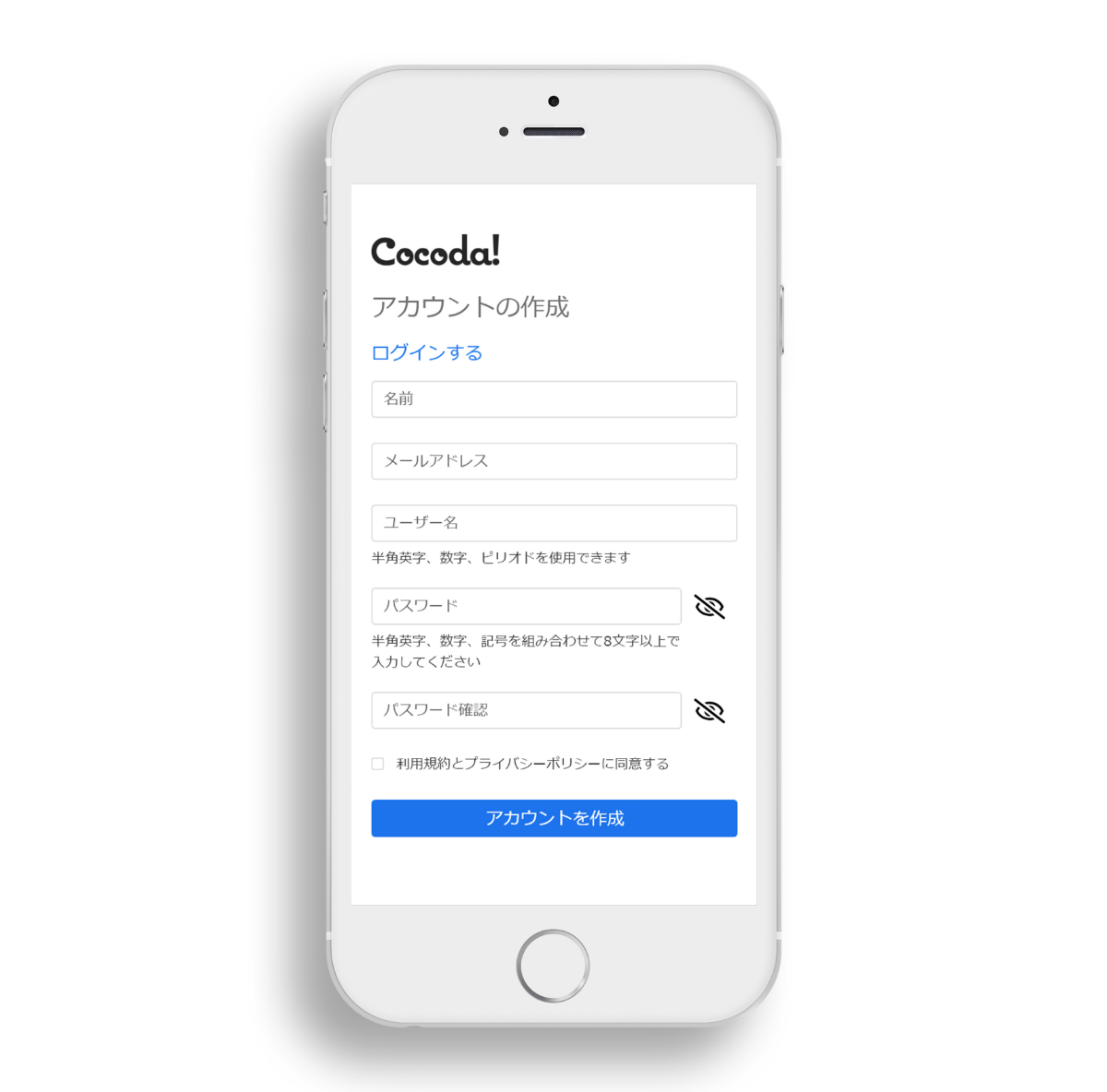
【デザイン4原則 ②整列】

整列は余白だけでははなく、色もある程度揃える必要がある
また、注意書きなどの強調したい部分は色を濃くしたり変えたりして、見やすくする
普段何気なく使っているフォームも、細かい所までデザインされて作られていることがわかった
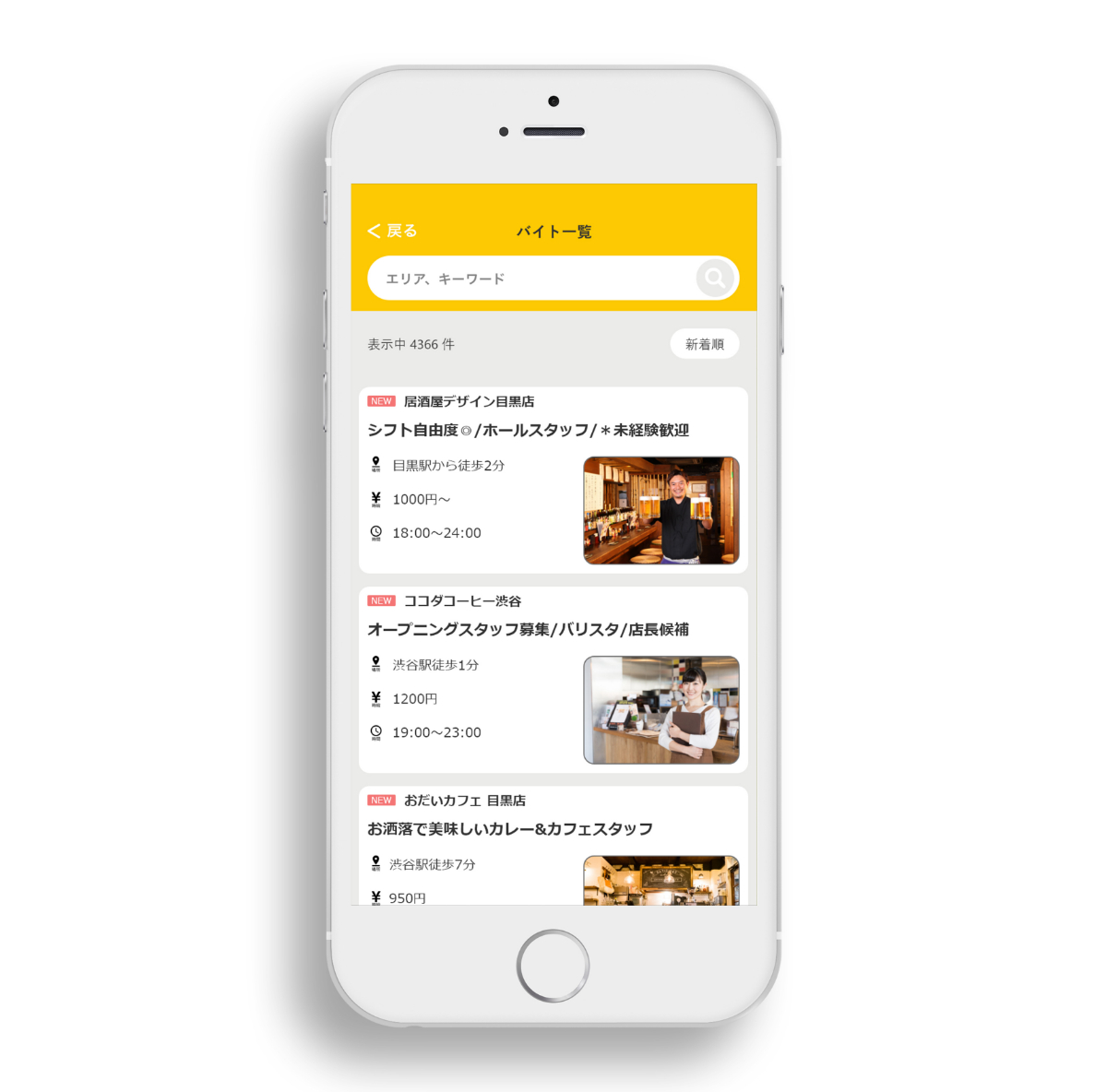
【デザイン4原則 ③反復】

検索系のアプリ(グルメ・不動産・旅行)などでは、この反復が必須
場所、値段、時間などはアイコン化することで直感的にわかるようにし、それぞれ違う情報であることをすぐに理解できるようにしている
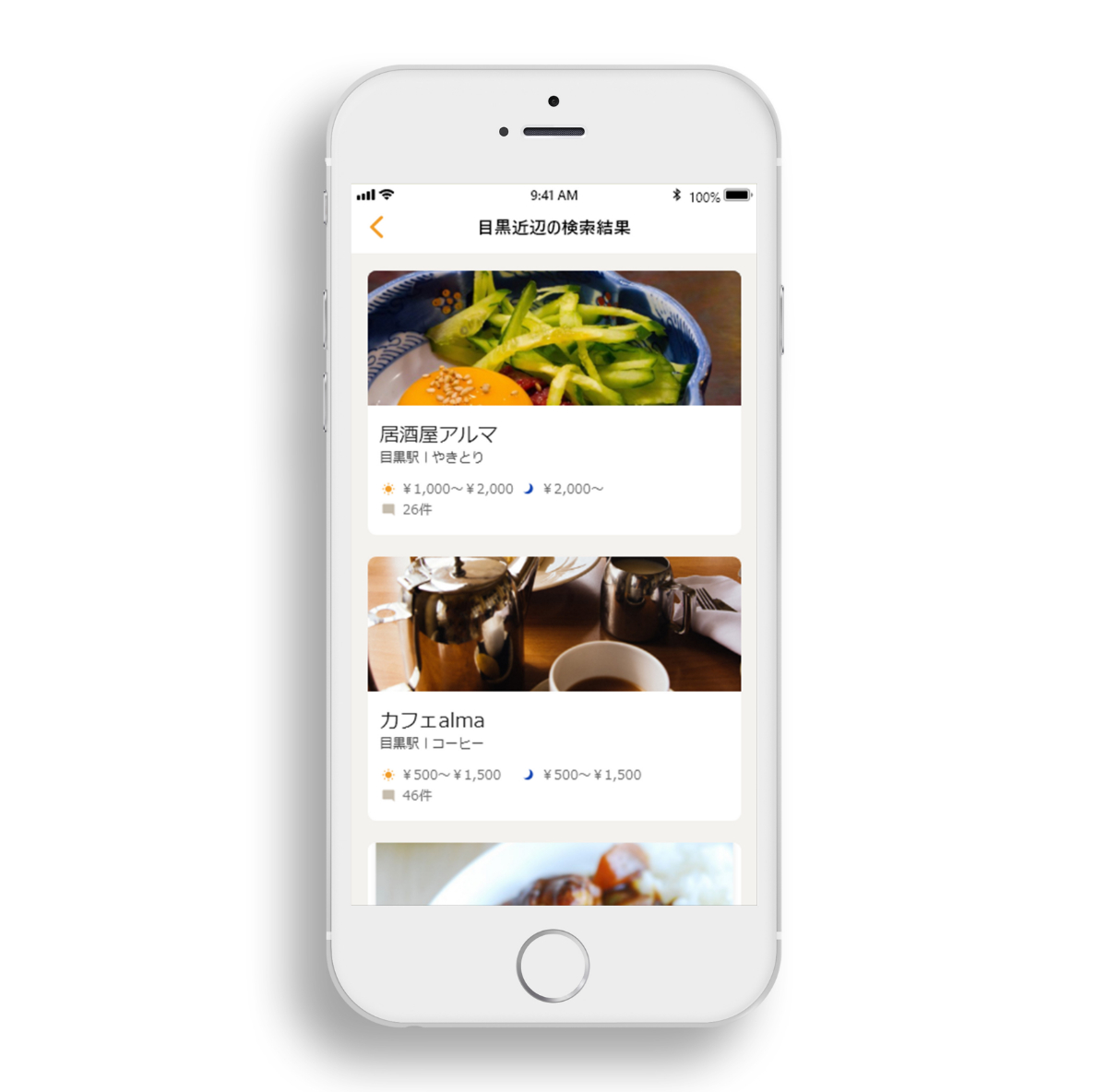
【デザイン4原則 ④コントラスト】

強調したい情報とそうでない情報で、フォントサイズ、色などでコントラストをつける
文字と画像の配置だけでは、どこをタップできるのか分かりにくいので、カードっぽくすることでユーザーがタップしやすくなる
