
【架空企業】LP制作(PC/タブレット/スマホデザイン・実装)
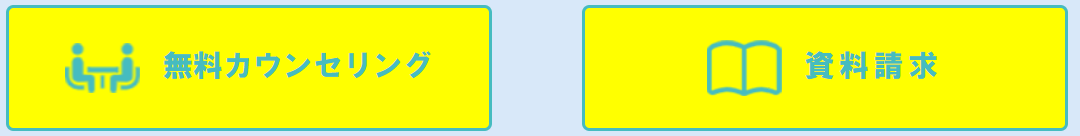
SHElikes Webデザインコースの卒業制作として、架空の留学エージェントの留学先都市紹介サイト制作に取り組みました。いくつかの留学サイトや旅行系サイトを参考に、デザインカンプを作成し実装を行いました。3サイズ全てのレスポンシブ対応もしています。(制作期間:4ヶ月)
♦制作したLP♦
実装したサイトはこちらです。
(スマホ・タブレット版にも対応していますので、検証ツールでご確認下さい。)

♦クライアント情報(架空)♦
海外の大学や語学学校への留学斡旋を行っている留学エージェント「オーシャン留学センター」。特に海辺の街ののんびりした環境の中で勉強ができる「リゾート留学」の販促に力を入れている。今回は特集として都市別紹介ページを作成したいと考えていて、その中の一つとしてイギリス南部の都市「ブライトン」をピックアップした。
♦要件♦
【目的】
- ブライトンを魅力的に感じ、興味を持ってもらった上で、話を聞いてみたいとか、具体的に学校情報や金額、プランについて知りたいという人を増やすこと。
- 留学先でどんな日常を送れるのか、どんな生活を送れるのかを想像しやすくし、「安心感」を与えること。
- イギリスにいるけどイギリスっぽくない、まるで他の国のリゾート地で生活するかのような、ちょっとした異国感を与えること。
【ターゲット】
- 社会人3年目~くらいの若い男女。平日は毎日残業で、週末のために忙しく働いている会社員。
- 休日は地元や自然のある場所でゆっくり過ごしたい人々。
- 将来のために自己投資したいと考えている人々。
【トンマナ】
- 過ごしやすい海辺の街の雰囲気と、ブライトンらしさが伝わるようにしてほしい。
- 男女両方に受け入れられるデザインにしてほしい。
♦工夫したこと♦
【①トンマナに沿ったデザイン】
「過ごしやすい海辺の街の雰囲気が伝わるようにしてほしい」というトンマナから、波や太陽、カモメのあしらいを取り入れました。
ブライトンの街中の建築などでも使われている、ミントグリーンをメインカラーにすることで、よりブライトンらしさが出るようにしました。

上手に余白を取り入れたり、行間を広めに取ることで、落ち着いた留学生活が送れる様子も表現しました。

また「男女両方に受け入れられるデザインにしてほしい」というトンマナに対しては、メインのフォントをゴシック体にしたり、アクセントカラーは黄色にするなどして、どちらかに寄ったデザインにならないように気を配りました。

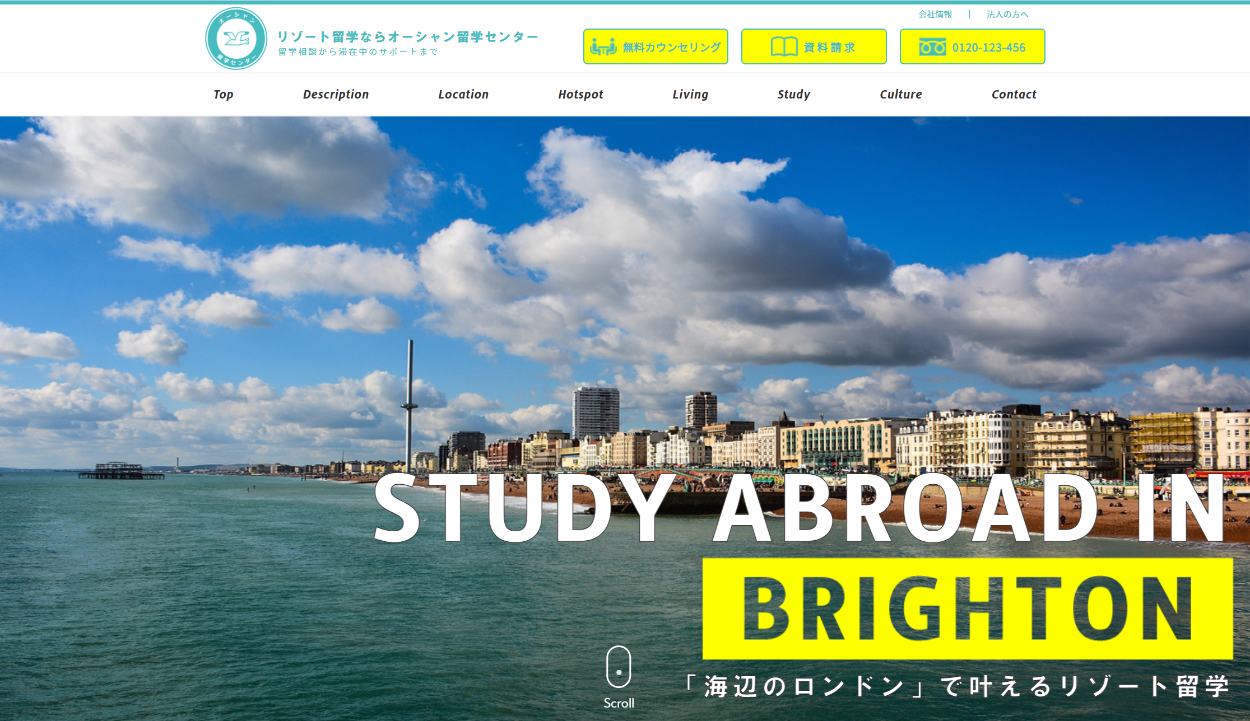
【②イメージしやすいメインビジュアル】
ファーストビューで何のサイトなのかがイメージで分かるようにするかつ、キャッチコピーの「海辺のロンドン」って何だ?!と興味を引き、「スクロールボタンを押して早く次の部分が見たい!」とワクワクが醸成されるようにしました。

【③目的とターゲットを理解した情報設計】
ブライトンに留学することに対して安心感を与え、留学カウンセリング・資料請求に繋げることがこのLPのゴールであるため、そのための情報設計を考えました。
コンテンツの内容と順番を決める際、留学は長期で行く人もたくさんいるので、観光情報だらけというよりかは、生活のしやすさ、ブライトンで暮らす・勉強するメリットなどをきちんと伝える必要があると思いました。
なのでまずはブライトンがどこにあるのか(Location)、どんなものがあるのか(Hotspot)に触れてなんとなくブライトンは「あぁこんな街なんだ・・」と想像してもらった上で、次からは留学生活を送るにあたって有益な情報(Living, Study, Culture)が続くような構成にしました。
下にスクロールするにつれてブライトンに対する興味がどんどん湧いていき、「もっと知りたい!」というワクワク感を醸成しながら、最終的なゴールである「無料カウンセリング」や「資料請求」に上手く繋がるような導線を意識しました。
【④具体的なペルソナを設定】
ターゲットの具体的なストーリーを考え、ペルソナとして設定することで、よりターゲットに刺さるデザインに仕上げました。例えば、ペルソナは毎日仕事で疲れており、都会から離れて落ち着きたいと考えているので、メインビジュアル1枚目の写真はきれいな海の写真にすることで、サイトに訪れた瞬間から心が癒されるような状態になるようにしました。
■ペルソナ
25歳社会人4年目。都内の企業で日々慌ただしく働いていて、郊外の実家から往復3時間かけて毎日満員電車に揺られて通勤している。
仕事には慣れてきたけど、最近会社が海外展開をし始めて英語を使う業務が増えてきた。英語なんて大学受験の時以来勉強していなくて、全然覚えていない。
より仕事を効率化させるためにも、またこのグローバル化した現代で生きていくためにも、英語力を磨くのは必須…。数年必死に働いてお金はまぁまぁあるから、このタイミングで仕事を辞めて、留学して、将来の自分のために投資したい…。
イギリス留学はカッコ良くて憧れる。もちろんロンドンが一番気になるけど、かなり物価が高いし、大都市で誘惑も多く、勉強に集中できなさそう。だから治安の良い、落ち着いた地方都市で留学を検討したい。でもたまにはロンドンに遊びに行ける距離が良いし、地方とはいっても不便ではないそこそこ栄えている街で、安心・安全に留学をしたい...。
【⑤留学情報 × 旅行サイト感 のハイブリッド型の構成】
ブライトンはどんな場所で、どんな魅力があるのかをきちんと伝えるべきだと考えていました。なので、一般的な留学エージェントのサイトにあるような学校情報やプランをたくさんのせるというよりかは、やや旅行サイトよりな感じで「ここに行きたい!」と思わせることを意識し、でも観光情報だらけではない、留学の魅力をきちんと伝えられるハイブリッド型のサイトに仕上げました。
♦制作を通して学んだこと♦
【①ターゲットや世界観にあわせたデザインにする重要性】
ただカッコ良くてキレイなデザインにするのではなく、クライアントの要望を叶えるためには、どうすれば良いデザインに落とし込んでいくことができるのかということを熟考し、何パターンも試してみることが本当に大事だと実感しました。
デザインの部分で一番大変だったのが、トンマナである「過ごしやすい海辺の街の雰囲気と、ブライトンらしさが伝わるようにしてほしい。」をどう表現するかということでした。
海なのでブルー系の配色にしようと、初めは様々なブルー系の色を試しましたが全くしっくりこなくて、非常に悩みました。しかし、使用する写真を集めていく中でミントグリーンカラーが街の建築に使われていたことを思い出し、これをメインカラーに採用することで、ブライトンらしさを最大限に表現することができました。
「海=ブルー系」という固定概念に捉われるのではなく、もっといろいろなデザインや資料をを見て学び、引き出しを増やしていくことが良いデザインを作るためには必要だと、改めて痛感しました。
【②ユーザビリティを上げるための実装を行う重要性】
デザイン面だけでなく、ユーザーの使いやすさを意識し、以下のように実装面にもすごくこだわりました。
■PC
- 右下のTOPへ戻るボタンかヘッダー左上のロゴを押すと、TOPに戻るようにした。
- Scrollボタンを押すと下のディスクリプションに飛べるようにした。
- グローバルナビゲーションの各項目を押すと、ページ内リンクに飛べるようにした。
- 無料カウンセリング・資料請求ボタンを押すと別タブでそれぞれのフォームに飛べるようにした。(今回はGoogleフォームを使用)
- Scroll Revealを使ってふわっと表示させた。
■タブレット及びスマホ - ハンバーガーメニューを押してもページ内リンクに飛ぶようにした。
- フッターはごちゃごちゃしないようにアコーディオンメニューを実装した。
- ボタンを下に固定した。トップにいるときは邪魔なので出ないようにし、スクロールするとふわっと出てくるようにした。
■スマホ - ディスクリプション部分は可読性を下げないために、文章を2行→3行にした。
- 電話ボタンを押すとそのまま電話をかけられるように実装した。
このような実装を行うことで、離脱率を防ぎ、興味を持ってくれる人を増やすことができると学びました。
実装面においては不明点が多く大変でしたが、とにかく思いつく単語を並べて検索し、調べていくことで、徐々に自力で解決できるようにもなっていきました。今後も現状に満足せず努力をしていきたいです。
